The Effects of Font Type and Spacing of Text for Online Readability and Performance
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Game Level Layout from Design Specification
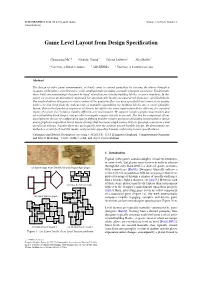
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -

Supreme Court of the State of New York Appellate Division: Second Judicial Department
Supreme Court of the State of New York Appellate Division: Second Judicial Department A GLOSSARY OF TERMS FOR FORMATTING COMPUTER-GENERATED BRIEFS, WITH EXAMPLES The rules concerning the formatting of briefs are contained in CPLR 5529 and in § 1250.8 of the Practice Rules of the Appellate Division. Those rules cover technical matters and therefore use certain technical terms which may be unfamiliar to attorneys and litigants. The following glossary is offered as an aid to the understanding of the rules. Typeface: A typeface is a complete set of characters of a particular and consistent design for the composition of text, and is also called a font. Typefaces often come in sets which usually include a bold and an italic version in addition to the basic design. Proportionally Spaced Typeface: Proportionally spaced type is designed so that the amount of horizontal space each letter occupies on a line of text is proportional to the design of each letter, the letter i, for example, being narrower than the letter w. More text of the same type size fits on a horizontal line of proportionally spaced type than a horizontal line of the same length of monospaced type. This sentence is set in Times New Roman, which is a proportionally spaced typeface. Monospaced Typeface: In a monospaced typeface, each letter occupies the same amount of space on a horizontal line of text. This sentence is set in Courier, which is a monospaced typeface. Point Size: A point is a unit of measurement used by printers equal to approximately 1/72 of an inch. -

Chapter 2 Working with Text: Basics Copyright
Writer Guide Chapter 2 Working with Text: Basics Copyright This document is Copyright © 2021 by the LibreOffice Documentation Team. Contributors are listed below. You may distribute it and/or modify it under the terms of either the GNU General Public License (https://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (https://creativecommons.org/licenses/by/4.0/), version 4.0 or later. All trademarks within this guide belong to their legitimate owners. Contributors To this edition Rafael Lima Jean Hollis Weber Kees Kriek To previous editions Jean Hollis Weber Bruce Byfield Gillian Pollack Ron Faile Jr. John A. Smith Hazel Russman John M. Długosz Shravani Bellapukonda Kees Kriek Feedback Please direct any comments or suggestions about this document to the Documentation Team’s mailing list: [email protected] Note Everything you send to a mailing list, including your email address and any other personal information that is written in the message, is publicly archived and cannot be deleted. Publication date and software version Published April 2021. Based on LibreOffice 7.1 Community. Other versions of LibreOffice may differ in appearance and functionality. Using LibreOffice on macOS Some keystrokes and menu items are different on macOS from those used in Windows and Linux. The table below gives some common substitutions for the instructions in this document. For a detailed list, see the application Help. Windows or Linux macOS equivalent Effect Tools > Options LibreOffice > -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Letters Are Made for Reading
Letters are made for reading A lot of things has to be taken into consideration when you make typographical choices. With the typography of logos and headlines, etc, the style and tone of your publication is determined. But when it comes to the body text, legibility is more important than anything else. BACK IN THE LATE SEVENTIES when I was study- In ”micro” typography, on the other hand, legi- ing architecture at the Royal Academy of Arts, one bility is more important than style. Or maybe we of the rules we were taught was: ”A building must ought to talk about ”readability”, a phrase used by have a distinctive entrance”. That ought to make some typographers, making the point that what sense: It hardly matters what’s inside a house if you fi nd legible depends more than anything else you can’t fi nd the door, does it? on what you are used to read. However perfect Good typography, I’d say, is like the entrance the letterforms of a new typeface, it may still ap- to a house. It should lead you inside, help you to pear hard to read if people think it looks strange. the contents—which is indeed the most important Perhaps this is why most people still prefer text thing. with serifs even though repeated surveys have But then again, what is good typography? Well, shown no legibility differences between sans and as there are numerous disciplines of graphic de- serif typefaces. sign, this question does not have one single—or If you read the same newspaper every day, simple—answer. -

15 the Effect of Font Type on Screen Readability by People with Dyslexia
The Effect of Font Type on Screen Readability by People with Dyslexia LUZ RELLO and RICARDO BAEZA-YATES, Web Research Group, DTIC, Universitat Pompeu Fabra, Barcelona, Spain Around 10% of the people have dyslexia, a neurological disability that impairs a person’s ability to read and write. There is evidence that the presentation of the text has a significant effect on a text’s accessibility for people with dyslexia. However, to the best of our knowledge, there are no experiments that objectively 15 measure the impact of the typeface (font) on screen reading performance. In this article, we present the first experiment that uses eye-tracking to measure the effect of typeface on reading speed. Using a mixed between-within subject design, 97 subjects (48 with dyslexia) read 12 texts with 12 different fonts. Font types have an impact on readability for people with and without dyslexia. For the tested fonts, sans serif , monospaced, and roman font styles significantly improved the reading performance over serif , proportional, and italic fonts. On the basis of our results, we recommend a set of more accessible fonts for people with and without dyslexia. Categories and Subject Descriptors: H.5.2 [Information Interfaces and Presentation]: User Interfaces— Screen design, style guides; K.4.2 [Computers and Society]: Social Issues—Assistive technologies for per- sons with disabilities General Terms: Design, Experimentation, Human Factors Additional Key Words and Phrases: Dyslexia, learning disability, best practices, web accessibility, typeface, font, readability, legibility, eye-tracking ACM Reference Format: Luz Rello and Ricardo Baeza-Yates. 2016. The effect of font type on screen readability by people with Dyslexia. -

Making Connections: Typography, Layout and Language
From: AAAI Technical Report FS-99-04. Compilation copyright © 1999, AAAI (www.aaai.org). All rights reserved. Making connections: typography, layout and language Robert Waller Information Design Unit & Coventry University [email protected] Abstract paragraphs are an interpolation, and would more com- These working notes summarise a genre theory that accounts fortably appear in a panel or box if I were able to write in for document layout in a three part communication model that another genre Ð textbook perhaps. Limited to the linearity recognises not only the effort of the writer to set out a topic of prose, I should really spend time crafting my language, and the purposeful effort by a reader to access information, and working out a way to knit the anecdote more closely but also the professional and manufacturing processes that 3 intervene. I suggest that layout genres use conventions that at into my argument. some historical point are rooted in functionality (of document A year or two back I redesigned the medical journal The generation, manufacture or use) but which have become con- Lancet. Part of the brief was to make it clearer to readers ventionalised. It follows that genres will shift over time as that as well as acting as a primary research journal reasons to generate or access information change, and as text through its refereed papers and letter, The Lancet also technologies develop. Case studies are described that illus- trate key aspects of the model and offer insight into the way contains highly topical and readable medical journalism. designers think about layout. -

The Arydshln Package∗
The arydshln package∗ Hiroshi Nakashima (Kyoto University) 2019/02/21 Abstract This file gives LATEX's array and tabular environments the capability to draw horizontal/vertical dash-lines. Contents 1 Introduction 3 2 Usage 3 2.1 Loading Package . 3 2.2 Basic Usage . 4 2.3 Style Parameters . 4 2.4 Fine Tuning . 5 2.5 Finer Tuning . 5 2.6 Performance Tuning . 6 2.7 Compatibility with Other Packages . 7 3 Known Problems 9 4 Implementation 10 4.1 Problems and Solutions . 10 4.2 Another Old Problem . 13 4.3 Register Declaration . 14 4.4 Initialization . 17 4.5 Making Preamble . 22 4.6 Building Columns . 27 4.7 Multi-columns . 30 4.8 End of Rows . 32 4.9 Horizontal Lines . 33 4.10 End of Environment . 37 4.11 Drawing Vertical Lines . 38 ∗This file has version number v1.76, last revised 2019/02/21. 1 4.12 Drawing Dash-lines . 44 4.13 Shorthand Activation . 45 4.14 Compatibility with colortab ........................... 48 4.15 Compatibility with longtable ........................... 48 4.15.1 Initialization . 49 4.15.2 Ending Chunks . 51 4.15.3 Horizontal Lines and p-Boxes . 53 4.15.4 First Chunk . 55 4.15.5 Output Routine . 56 4.16 Compatibility with colortbl ........................... 60 4.16.1 Initialization, Cell Coloring and Finalization . 62 4.16.2 Horizontal Line Coloring . 63 4.16.3 Vertical Line Coloring . 65 4.16.4 Compatibility with longtable ...................... 68 2 1 Introduction In January 1993, Weimin Zhang kindly posted a style hvdashln written by the author, which draws horizontal/vertical dash-lines in LATEX's array and tabular environments, to the news group comp.text.tex. -

Basic Styles of Lettering for Monuments and Markers.Indd
BASIC STYLES OF LETTERING FOR MONUMENTS AND MARKERS Monument Builders of North America, Inc. AA GuideGuide ToTo TheThe SelectionSelection ofof LETTERINGLETTERING From primitive times, man has sought to crude or garish or awkward letters, but in communicate with his fellow men through letters of harmonized alphabets which have symbols and graphics which conveyed dignity, balance and legibility. At the same meaning. Slowly he evolved signs and time, they are letters which are designed to hieroglyphics which became the visual engrave or incise cleanly and clearly into expression of his language. monumental stone, and to resist change or obliteration through year after year of Ultimately, this process evolved into the exposure. writing and the alphabets of the various tongues and civilizations. The early scribes The purpose of this book is to illustrate the and artists refi ned these alphabets, and the basic styles or types of alphabets which have development of printing led to the design been proved in memorial art, and which are of alphabets of related character and ready both appropriate and practical in the lettering readability. of monuments and markers. Memorial art--one of the oldest of the arts- Lettering or engraving of family memorials -was among the fi rst to use symbols and or individual markers is done today with “letters” to inscribe lasting records and history superb fi delity through the use of lasers or the into stone. The sculptors and carvers of each sandblast process, which employs a powerful generation infl uenced the form of letters and stream or jet of abrasive “sand” to cut into the numerals and used them to add both meaning granite or marble. -

Copyrighted Material
INDEX A Bertsch, Fred, 16 Caslon Italic, 86 accents, 224 Best, Mark, 87 Caslon Openface, 68 Adobe Bickham Script Pro, 30, 208 Betz, Jennifer, 292 Cassandre, A. M., 87 Adobe Caslon Pro, 40 Bézier curve, 281 Cassidy, Brian, 268, 279 Adobe InDesign soft ware, 116, 128, 130, 163, Bible, 6–7 casual scripts typeface design, 44 168, 173, 175, 182, 188, 190, 195, 218 Bickham Script Pro, 43 cave drawing, type development, 3–4 Adobe Minion Pro, 195 Bilardello, Robin, 122 Caxton, 110 Adobe Systems, 20, 29 Binner Gothic, 92 centered type alignment Adobe Text Composer, 173 Birch, 95 formatting, 114–15, 116 Adobe Wood Type Ornaments, 229 bitmapped (screen) fonts, 28–29 horizontal alignment, 168–69 AIDS awareness, 79 Black, Kathleen, 233 Century, 189 Akuin, Vincent, 157 black letter typeface design, 45 Chan, Derek, 132 Alexander Isley, Inc., 138 Black Sabbath, 96 Chantry, Art, 84, 121, 140, 148 Alfon, 71 Blake, Marty, 90, 92, 95, 140, 204 character, glyph compared, 49 alignment block type project, 62–63 character parts, typeface design, 38–39 fi ne-tuning, 167–71 Blok Design, 141 character relationships, kerning, spacing formatting, 114–23 Bodoni, 95, 99 considerations, 187–89 alternate characters, refi nement, 208 Bodoni, Giambattista, 14, 15 Charlemagne, 206 American Type Founders (ATF), 16 boldface, hierarchy and emphasis technique, China, type development, 5 Amnesty International, 246 143 Cholla typeface family, 122 A N D, 150, 225 boustrophedon, Greek alphabet, 5 circle P (sound recording copyright And Atelier, 139 bowl symbol), 223 angled brackets, -

Textile & Fashion Careers Level 2
Textile & Fashion Careers Level 2 Apparel Construction Demonstrate measurement skills, standard and metric. Select patterns. Follow written pattern directions. Demonstrate pattern layout and material cutout. Demonstrate pattern making. Operate machines, equipment and attachments in a safe and efficient manner. Use tools for construction, alteration and repairs. Demonstrate basic construction and alteration skills and techniques. Computer Technology in Textile/Fashion Industry Set up Computer Aided Design (CAD) tables. Grade and digitize patterns. Create models. Design and plot markers. Produce embroidery motif. Interior Design Research and use information to assess product needs. Determine solutions to design problems. Select fabric, considering patterns and textures, for visual effect. Demonstrate basic construction skills needed in product development. Demonstrate basic installation of window treatments. Apply basic techniques to strip and rebuild furniture. Use standard methods of upholstery for furniture and automobiles. Design and construct slipcover products. Fashion Merchandising and Retail Describe the dynamics of the fashion industry. Explain economic concepts. Explain apparel production, business strategy, sales and distribution. Analyze retail business fundamentals. Compare strategies for retail success. Evaluate principles and methods of advertising. Analyze the global perspectives of the textile/fashion industry. Entrepreneurial Skills Describe types of small business. Analyze components of success in business. Evaluate methods for meeting customer needs. Evaluate regulations and laws related to self-employment. Utilize handcraft and entrepreneurial skills to meet business objectives. PERSONAL QUALITIES Work Effort Safety Habits Work Area Organization On Task Behavior Responsibility Initiative Team Work Respect Interpersonal Skills . -

Presentation
Born Broken: Fonts And Information Loss In Legacy Documents Geoffrey Brown and Kam Woods Indiana University School of Informatics and Computing Key Questions How pervasive are font substitution problems ? What information is available to identify fonts ? How well can we match the fonts required by a document collection ? How can we assist archivists in identifying serious font issues ? Page 8 MCTM Bulletin February 2005 K: I knew what you meant. I was just kidding. I’ll do XüLLbl (W):InputQ:FnOff :"""Y =! Y",Y#:PlotsOff the dishes tonight at dinner. YüL‚(W):Goto:0!Xscl:0!Yscl:Plot1(Scatt T er,L#,L$,&) PlotsOn 1:ZoomStat:StorePic Pic1 Lbl Q:FnOff :""üY :PlotsOff Jennifer felt better so offered the following challenge to Pause :Goto T Kevin. Lbl:0üXscl:0üYscl:Plot1(Scatt S:ClrHome:2!dim(L%er,L):dim(L ,L‚,Ñ)# )!N J: What type of general statement can you make DispPlotsOn "NO. 1:ZoomStat:StorePic OF Pic1 regarding the various polygons and, better yet, what PausePTS.":Output(1,13,N):Pause :Goto T can you say about a figure that looks like this? LblFor(I,1,N):ClrHome S:ClrHome:2üdim(Lƒ):dim(L )üN Disp "NO. "PT. OF NO.","":Output(1,9,I) PTS.":Output(1,13,N):Pause L#(I)!L%(1):L$(I)!L%(2) For(I,1,N):ClrHome Disp L%:Pause :End:Goto T LblDisp "PT.0:Menu(" NO.","":Output(1,9,I) MODELS R""," LINEAR (2)",1,"L(I)üLƒ(1):L‚(I)üLƒ(2) QUADRATIC",2," CUBIC/QUARTIC",3,"Disp Lƒ:Pause :End:Goto LOGARITHMIC",4," T LblEXPONENTIAL",5," 0:Menu(" MODELS POWER",6," RÜ"," LINEAR MAIN (2)",1," MENU",T) QUADRATIC",2," CUBIC/QUARTIC",3," Lbl 1:"aX+b"!Y# Kevin was impressed.