Evaluating and Understanding the Usability of a Pen-Based Command
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Smart Quill and Its Specifications Sandhiya E, Srimitha S Dr.N.G.P
International Journal of Scientific & Engineering Research Volume 8, Issue 5, May-2017 50 ISSN 2229-5518 Smart Quill and its Specifications Sandhiya E, Srimitha S Dr.N.G.P. Institute of Technology, Coimbatore – 641648. Abstract-This paper illustrates the electronic pen which is easy to read the data and also capturing of data. It is an easy handling and portable devices. It is also a user friendly prototype. It was invented in Sam bridge UK lab by Lyndsay Williams. This pen will make our work easy and in a comfortable manner and its quite interesting one. INTRODUCTION Figure 1: Parts explaining the Smart Quill. Smart quill is a digital pen which reduces our work and makes it caption. It uses multiple of softwares and that makes It has two types of accelerometers. everything in a simple manner. Since it is 1. Two access accelerometer portable it can be taken with us wherever we It measures in two axes. It uses ADXL202 want. It doesn’t need of any paper or note. It to measure in two axes. itself capture the images and also we can 2. Three axes accelerometer: share it It measure in three axes. It uses +/-2G Its also has same security which accelerometer to measure it in three axes. protects our pen from other issues. Since it is a wireless medium it has plenty of Active Pens: applications in IJSERthis digital world. This pen Since it have been already will make everyone to be got amazed and mentioned this pen is an electronic one so interested to work with it. -

Pen Interfaces
Understanding the Pen Input Modality Presented at the Workshop on W3C MMI Architecture and Interfaces Nov 17, 2007 Sriganesh “Sri-G” Madhvanath Hewlett-Packard Labs, Bangalore, India [email protected] © 2006 Hewlett-Packard Development Company, L.P. The information contained herein is subject to change without notice Objective • Briefly describe different aspects of pen input • Provide some food for thought … Nov 17, 2007 Workshop on W3C MMI Architecture and Interfaces Unimodal input in the context of Multimodal Interfaces • Multimodal interfaces are frequently used unimodally − Based on • perceived suitability of modality to task • User experience, expertise and preference • It is important that a multimodal interface provide full support for individual modalities − “Multimodality” cannot be a substitute for incomplete/immature support for individual modalities Nov 17, 2007 Workshop on W3C MMI Architecture and Interfaces Pen Computing • Very long history … predates most other input modalities − Light pen was invented in 1957, mouse in 1963 ! • Several well-studied aspects: − Hardware − Interface − Handwriting recognition − Applications • Many famous failures (Go, Newton, CrossPad) • Enjoying resurgence since 90s because of PDAs and TabletPCs − New technologies such as Digital Paper (e.g. Anoto) and Touch allow more natural and “wow” experiences Nov 17, 2007 Workshop on W3C MMI Architecture and Interfaces Pen/Digitizer Hardware … • Objective: Detect pen position, maybe more • Various technologies with own limitations and characteristics (and new ones still being developed !) − Passive stylus • Touchscreens on PDAs, some tablets • Capacitive touchpads on laptops (Synaptics) • Vision techniques • IR sensors in bezel (NextWindow) − Active stylus • IR + ultrasonic (Pegasus, Mimeo) • Electromagnetic (Wacom) • Camera in pen tip & dots on paper (Anoto) • Wide variation in form − Scale: mobile phone to whiteboard (e.g. -

Public Digital Note-Taking in Lectures
UC San Diego UC San Diego Electronic Theses and Dissertations Title Public digital note-taking in lectures Permalink https://escholarship.org/uc/item/0j62q16k Author Malani, Roshni Publication Date 2009 Peer reviewed|Thesis/dissertation eScholarship.org Powered by the California Digital Library University of California UNIVERSITY OF CALIFORNIA, SAN DIEGO Public Digital Note-Taking in Lectures A dissertation submitted in partial satisfaction of the requirements for the degree Doctor of Philosophy in Computer Science and Engineering by Roshni Malani Committee in charge: William G. Griswold, Chair James D. Hollan James A. Levin Akos Rona-Tas Beth Simon 2009 Copyright Roshni Malani, 2009 All rights reserved. The dissertation of Roshni Malani is approved, and it is ac- ceptable in quality and form for publication on microfilm and electronically: Chair University of California, San Diego 2009 iii DEDICATION To my beloved family. iv TABLE OF CONTENTS Signature Page .................................... iii Dedication ....................................... iv Table of Contents ................................... v List of Figures ..................................... viii List of Tables ..................................... ix Acknowledgements .................................. x Vita and Publications ................................. xii Abstract of the Dissertation .............................. xiii Chapter1 Introduction .............................. 1 1.1 Lecturing and Note-Taking ................... 2 1.2 Technologies for Lecturing and Note-Taking -

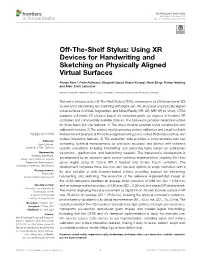
Off-The-Shelf Stylus: Using XR Devices for Handwriting and Sketching on Physically Aligned Virtual Surfaces
TECHNOLOGY AND CODE published: 04 June 2021 doi: 10.3389/frvir.2021.684498 Off-The-Shelf Stylus: Using XR Devices for Handwriting and Sketching on Physically Aligned Virtual Surfaces Florian Kern*, Peter Kullmann, Elisabeth Ganal, Kristof Korwisi, René Stingl, Florian Niebling and Marc Erich Latoschik Human-Computer Interaction (HCI) Group, Informatik, University of Würzburg, Würzburg, Germany This article introduces the Off-The-Shelf Stylus (OTSS), a framework for 2D interaction (in 3D) as well as for handwriting and sketching with digital pen, ink, and paper on physically aligned virtual surfaces in Virtual, Augmented, and Mixed Reality (VR, AR, MR: XR for short). OTSS supports self-made XR styluses based on consumer-grade six-degrees-of-freedom XR controllers and commercially available styluses. The framework provides separate modules for three basic but vital features: 1) The stylus module provides stylus construction and calibration features. 2) The surface module provides surface calibration and visual feedback features for virtual-physical 2D surface alignment using our so-called 3ViSuAl procedure, and Edited by: surface interaction features. 3) The evaluation suite provides a comprehensive test bed Daniel Zielasko, combining technical measurements for precision, accuracy, and latency with extensive University of Trier, Germany usability evaluations including handwriting and sketching tasks based on established Reviewed by: visuomotor, graphomotor, and handwriting research. The framework’s development is Wolfgang Stuerzlinger, Simon Fraser University, Canada accompanied by an extensive open source reference implementation targeting the Unity Thammathip Piumsomboon, game engine using an Oculus Rift S headset and Oculus Touch controllers. The University of Canterbury, New Zealand development compares three low-cost and low-tech options to equip controllers with a *Correspondence: tip and includes a web browser-based surface providing support for interacting, Florian Kern fl[email protected] handwriting, and sketching. -

Pen-Based Computing Pens May Seem Old-Fashioned, but Some Researchers Think They Are the Future of Interaction
Pen-Based Computing Pens may seem old-fashioned, but some researchers think they are the future of interaction. Can they teach this old dog some new tricks? By Gordon Kurtenbach DOI: 10.1145/1764848.1764854 hen I entered graduate school in 1986, I remember reading about the idea of using a pen as an input device to a computer. Little did I know that the idea had been around for long time, from the very early days of modern computing. Visionaries like Vannevar Bush in his famous 1945 article “As We May Think” and WIvan Sutherland’s SketchPad system from the early 1960s saw the potential of adapting the flexibility of writing and drawing on paper to computers. The heart of this vision was that the sion, which was only a slice of the rich has been found to be valuable, along pen would remove the requirement for variety of ways a pen can be used in with where it is going. typing skills in order to operate a com- human-computer interaction. This ar- puter. Instead of typing, a user would ticle is about those other things: the PRACTICALITIES simply write or draw, and the com- ways in which pen input to a computer There are some very practical issues puter would recognize and act upon that have dramatically affected the this input. The rationale was that by adoption of pen-based systems in the supporting this “natural” expression, marketplace. Earlier work on comput- computing would be accessible to ev- “The original er input techniques, coming from a eryone, usable in broad range of tasks heritage of data entry, largely abstract- from grandmothers entering recipes, vision of pen-based ed away some of the practical differ- to mathematicians solving problems computers was that ences to present a more programmatic with the aid of a computer. -

STAEDTLER-Digitalpen-2.0-EN.Pdf
Table of contents 1 Overview ......................................................................................................................................... 7 1.1 Key features .......................................................................................................................... 7 1.2 Package content .................................................................................................................... 8 1.3 Notes on safety ...................................................................................................................... 8 1.4 System requirements ............................................................................................................. 9 1.5 The STAEDTLER digital pen 2.0 ........................................................................................... 9 1.5.1 Description STAEDTLER digital pen 2.0 .................................................................. 9 1.5.2 Charging the STAEDTLER digital pen 2.0 .............................................................. 10 1.5.3 Inserting / replacing a refill ..................................................................................... 10 1.6 The receiver ......................................................................................................................... 11 1.6.1 Description of receiver............................................................................................ 12 1.6.2 Resetting the device .............................................................................................. -

Sensing Techniques for Tablet+Stylus Interaction
Sensing Techniques for Tablet+Stylus Interaction Ken Hinckley1, Michel Pahud1, Hrvoje Benko1, Pourang Irani1,2, Francois Guimbretiere1,3, Marcel Gavriliu1, Xiang 'Anthony' Chen1, Fabrice Matulic1, Bill Buxton1, & Andy Wilson1 1Microsoft Research, Redmond, WA 2University of Manitoba, Dept. of 3Cornell University, Information {kenh, benko, mpahud, bibuxton, Comp. Sci., Winnipeg, MB, Science Department, Ithaca, NY awilson}@microsoft.com Canada, [email protected] [email protected] ABSTRACT As witnessed by the proliferation in mobile sensing We explore grip and motion sensing to afford new [7,12,19,23,24,39], there is great potential to resolve such techniques that leverage how users naturally manipulate ambiguities using sensors, rather than foisting complexity on tablet and stylus devices during pen + touch interaction. We the user to establish the missing context [6]. As sensors and can detect whether the user holds the pen in a writing grip or computation migrate into tiny mobile devices, pens no longer tucked between his fingers. We can distinguish bare-handed need to be conceived primarily as passive intermediaries inputs, such as drag and pinch gestures produced by the without a life once they move away from the display. nonpreferred hand, from touch gestures produced by the hand holding the pen, which necessarily impart a detectable motion signal to the stylus. We can sense which hand grips the tablet, and determine the screen's relative orientation to the pen. By selectively combining these signals and using them to complement one another, we can tailor interaction to the context, such as by ignoring unintentional touch inputs while writing, or supporting contextually-appropriate tools such as a magnifier for detailed stroke work that appears Figure 1. -

Towards an IMU-Based Pen Online Handwriting Recognizer
Towards an IMU-based Pen Online Handwriting Recognizer Mohamad Wehbi1( ), Tim Hamann2, Jens Barth2, Peter Kaempf2, Dario Zanca1, and Bjoern Eskofier1 1 Machine Learning and Data Analytics Lab Friedrich-Alexander-Universit¨atErlangen-N¨urnberg, Germany [email protected] 2 STABILO International GmbH, Germany [email protected] Abstract. Most online handwriting recognition systems require the use of specific writing surfaces to extract positional data. In this paper we present a online handwriting recognition system for word recogni- tion which is based on inertial measurement units (IMUs) for digitizing text written on paper. This is obtained by means of a sensor-equipped pen that provides acceleration, angular velocity, and magnetic forces streamed via Bluetooth. Our model combines convolutional and bidirec- tional LSTM networks, and is trained with the Connectionist Temporal Classification loss that allows the interpretation of raw sensor data into words without the need of sequence segmentation. We use a dataset of words collected using multiple sensor-enhanced pens and evaluate our model on distinct test sets of seen and unseen words achieving a charac- ter error rate of 17.97% and 17.08%, respectively, without the use of a dictionary or language model. Keywords: Online Handwriting Recognition · Digital Pen · Inertial Measurement Unit · Time-Series Data. 1 Introduction The field of handwriting recognition has been studied for decades, increasing in popularity with the advancements of technology. This increase in popularity is due to the substantial number of people using handheld digital devices that arXiv:2105.12434v1 [cs.LG] 26 May 2021 provide access to such technologies, and the desire of people to save and share digital copies of written documents. -

Digital Pen and Paper Technology: a Tool for Data Capture and Patient Management
Clinical PRACTICE DEVELOPMENT Digital pen and paper technology: a tool for data capture and patient management As pressure for scarce health service resources rises, tissue viability services are coming under increasing pressure to justify both their service provision and treatment decisions, as well as demonstrate quality outcomes. In this paper we demonstrate how digital pen and paper technology can be used to capture and computerise patient data, while maintaining a convenient paper record without removing healthcare professionals from the immediate care environment. Kathryn Vowden, Peter Vowden care organisations. This makes data healthcare professionals, with attention KEY WORDS exchange and ongoing analysis difficult. being focused on the computer screen Digital pen and paper (DPP) and keyboard rather than the patient. The technology authors were keen to avoid this when Capture of ongoing care Audit integrating computerised records into the data and incidence data is wound healing unit. Wound care form design challenging. This problem Information technology (IT) is not helped by the variety From the user’s perspective, digital of care settings and data pen and paper technology allows the healthcare professional to continue management systems working within a familiar environment xperience with the Bradford wound involved in the delivery of using pen and paper. To use the care audit (Vowden and Vowden, wound care. This makes technology requires no additional E2009a, b, c, d) highlighted the data exchange and ongoing computer skills and only asks that the difficulties, such as eliminating data and analysis difficult. user writes legibly. The technology transcription errors, and time involved consists of two components; paper in converting paper-based records to pre-printed with a unique patented dot a digital format for analysis. -

Towards Document Engineering on Pen and Touch-Operated Interactive Tabletops
DISS. ETH NO. 21686 Towards Document Engineering on Pen and Touch-Operated Interactive Tabletops A dissertation submitted to ETH ZURICH for the degree of Doctor of Sciences presented by FABRICE MATULIC Diplôme d'Ingénieur ENSIMAG Diplom Informatik, Universität Karlsruhe (TH) accepted on the recommendation of Prof. Dr. Moira C. Norrie, examiner Prof. (FH) Dr. Michael Haller, co-examiner Dr. Ken Hinckley, co-examiner 2014 Document Authoring on Pen and Calibri 24 B I U © 2014 Fabrice Matulic Abstract In the last few years, the consumer device landscape has been significantly transformed by the rapid proliferation of smartphones and tablets, whose sales are fast overtaking that of traditional PCs. The highly user-friendly multitouch interfaces combined with ever more efficient electronics have made it possible to perform an increasingly wide range of activities on those mobile devices. One category of tasks, for which the desktop PC with mouse and keyboard remains the platform of choice, however, is office work. In particular, productivity document engineering tasks are still more likely to be carried out on a regular computer and with software, whose interfaces are based on the time-honoured "windows, icons, menus, pointer" (WIMP) paradigm. With the recent emergence of larger touch-based devices such as wall screens and digital tabletops (which overcome the limitations of mobile devices in terms of available screen real estate) as well as the resurgence of the stylus as an additional input instrument, the vocabulary of interactions at the disposal of interface designers has vastly broadened. Hybrid pen and touch input is a very new and promising interaction model that practitioners have begun to tap, but it has yet to be applied in office applications and document-centric productivity environments. -

Performance Evaluation of Digital Pen for Capturing Data in Land Information Systems (Lis)
PERFORMANCE EVALUATION OF DIGITAL PEN FOR CAPTURING DATA IN LAND INFORMATION SYSTEMS (LIS) HENDRO PRASTOWO March, 2011 SUPERVISORS: Drs. Jeroen J. Verplanke Ir. Christiaan H.J. Lemmen PERFORMANCE EVALUATION OF DIGITAL PEN FOR CAPTURING DATA IN LAND INFORMATION SYSTEMS (LIS) HENDRO PRASTOWO Enschede, The Netherlands, March, 2011 Thesis submitted to the Faculty of Geo-Information Science and Earth Observation of the University of Twente in partial fulfilment of the requirements for the degree of Master of Science in Geo-information Science and Earth Observation. Specialization: Land Administration SUPERVISORS: Drs. Jeroen J. Verplanke Ir. Christiaan H.J. Lemmen THESIS ASSESSMENT BOARD: Prof. Dr. J.A. Zevenbergen (Chair) Ir. M. A. Engels MBA (External Examiner, Vicrea) Drs. Jeroen J. Verplanke (First Supervisor) Ir. Christiaan H.J. Lemmen (Second Supervisor) Ir. M.C. Bronsveld (Observer) DISCLAIMER This document describes work undertaken as part of a programme of study at the Faculty of Geo-Information Science and Earth Observation of the University of Twente. All views and opinions expressed therein remain the sole responsibility of the author, and do not necessarily represent those of the Faculty. ABSTRACT The digital pen has been around for more than one decade for many applications except for an integrated survey and mapping functions (Schneider, 2008). The breakthrough approach of the digital pen technology 1 which has been re-designed for geospatial purposes may open a possibility of contribution to update the data changes for Land Information Systems (LIS). Experiences of using the digital pen for Geographic Information Systems (GIS) data collection describe some claims offering an effective and efficient data collection. -

The Method of Computer User Interface Using Tablet and Pen Instead of Mouse and Key Board Is Known As Pen Computing
The method of computer user interface using Tablet and Pen instead of mouse and key board is known as Pen Computing. Use of touch screen devices like Mobile phones, GPS, PDA etc using the Pen as input is also referred to as Pen Computing. Pen Computing essentially has a Stylus commonly known as the Pen and a hand writing detection device called Tablet. First Stylus called Styalator was used by Tom Dimond in 1957 as the computer input. Stylus and Digital Pen are slightly different even though they perform the functions of Pointing. Stylus pen is a small pen shaped device used to give inputs to the touch screen of Mobile phone, PC tablet etc while Digital pen is somewhat larger device with programmable buttons and havepressure sensitivity and erasing features. Stylus is mainly used as the input device of PDA (Personal Digital Assistant), Smart phones etc. Finger touch devices are becoming popular to replace the Stylus as in iPhone. The Digital pen is similar to a writing pen in shape and size with internal electronics. The Digital pen consists of 1. Pointer- Used to make markings on the Tablet. This is similar to the writing point of a Dot pen. 2. Camera device- To sense the markings as inputs. 3. Force sensor with Ink cadridge – Detects the pressure applied by the Pen into corresponding inputs. 4. Processor – A microprocessor based system to analyze and process the input data. 5.Memory – To store the memory on input data. 6.Communication system- To transfer the data to the Mobile phone or PC through Bluetooth technology.