Web Development
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

ROBRA – the Snake Robot
International Journal of Computer Science Trends and Technology (IJCST) – Volume 7 Issue 3, May - Jun 2019 RESEARCH ARTICLE OPEN ACCESS ROBRA – The Snake Robot James M.V, Nandukrishna S, Noyal Jose, Ebin Biju Department of Computer Science and Engineering Toc H Institute of Science & Technology, Ernakulam Kerala – India ABSTRACT Robra - A snake-like robot which, provides the locomotion of a real snake. The shape and size of the robot depends on application. Robra can avoid obstacles by receiving signals from sensors and move with flexibility on terrain surfaces. Multiple joints increases its degree of freedom. It can quickly explore and navigate foreign environments and detect potential dangers for direct human involvement. Robra uses PIR() to detect presence of humans in an environment like civilians trapped in collapsed buildings during natural disasters. It can move through crevices and uneven surfaces. It detects obstacles by using Ultrasonic range movement sensors. This provides noncontact distance between the obstacles to detect and avoid collision with them. Electro chemical sensors are used for detection of poisonous gases. Robra has an onboard camera which records and send the video data in real time via WiFi. Robra has microphones for the survivors to communicate and inform their status incase of rescue aid. Thus Robra covers wide real time applications like surveillance, rescue aid etc. Keywords:- Robra, Snake, act have a wingspan almost 10 feet, giving it an ape-like I. INTRODUCTION appearance. In the past two decades it is estimated that disasters are Momaro - This robot has been specifically designed by the responsible for about 3 million deaths worldwide, 800million team NimbRo Rescue from the University of Bonn in people adversely affected. -

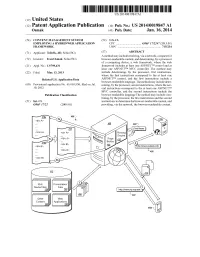
(12) Patent Application Publication (10) Pub. No.: US 2014/0019847 A1 Osmak (43) Pub
US 20140019847A1 (19) United States (12) Patent Application Publication (10) Pub. No.: US 2014/0019847 A1 OSmak (43) Pub. Date: Jan. 16, 2014 (54) CONTENT MANAGEMENT SYSTEM (52) U.S. Cl. EMPLOYINGA HYBRD WEB APPLICATION CPC .................................. G06F 17/2247 (2013.01) FRAMEWORK USPC .......................................................... 71.5/234 (71) Applicant: Telerik, AD, Sofia (BG) (57) ABSTRACT A method may include receiving, via a network, a request for (72) Inventor: Ivan Osmak, Sofia (BG) browser-renderable content, and determining, by a processor of a computing device, a web framework, where the web (21) Appl. No.: 13/799,431 framework includes at least one ASP.NETTM control and at least one ASP.NETTM MVC controller. The method may (22) Filed: Mar 13, 2013 include determining, by the processor, first instructions, where the first instructions correspond to the at least one Related U.S. Application Data ASP.NETTM control, and the first instructions include a browser-renderable language. The method may include deter (60) Provisional application No. 61/669,930, filed on Jul. mining, by the processor, second instructions, where the sec 10, 2012. ond instructions correspond to the at least one ASP.NETTM MVC controller, and the second instructions include the Publication Classification browser-renderable language The method may include com bining, by the processor, the first instructions and the second (51) Int. Cl. instructions to determine the browser-renderable content, and G06F 7/22 (2006.01) providing, via the network, the browser-renderable content. Routing Engine Ric Presentation Media Fies : Fies 22 Applications 28 Patent Application Publication Jan. 16, 2014 Sheet 1 of 8 US 2014/001.9847 A1 Patent Application Publication Jan. -

Table of Content
TABLE OF CONTENT 1. What is Joomla………………………………………………………………. 2 2. Download and Install Joomla………………………………………………. 3 2.1 Pre-installation Check………………………………………………….... 3 2.2 Configuration …………………………………………………………… 4 3. Creating Content……………………………………………………………....9 3.1 Create a Category…………………………………………………………9 3.2 Create Article………………………………………………………………10 4. Modules……………………………………………………………………….. 12 5. How to Show Position for Template?....................................................... 14 6. Menu……………………………………………………………………………16 6.1 How to Create Menu?.........................................................................16 7. User……………………………………………………………………………. 18 7.1 Users Groups…………………………………………………………….. 18 7.2 Add New User……………………………………………………………..19 1 1. What is Joomla? Joomla is a free system for creating websites. It is an open source project, which, like most open source projects, is constantly in motion. It has been extremely successful for seven years now and is popular with millions of users worldwide. The word Joomla is a derivative of the word Joomla from the African language Swahili and means "all together". The project Joomla is the result of a heated discussion between the Mambo Foundation, which was founded in August 2005, and its then-development team. Joomla is a development of the successful system Mambo. Joomla is used all over the world for simple homepages and for complex corporate websites as well. It is easy to install, easy to manage and very reliable. The Joomla team has organized and reorganized itself throughout the last seven years to better meet the user demands. 2 2. Download and Install Joomla “Where and what to download?” “How to install?” In order to install Joomla! on your local computer, it is necessary to set up your "own internet", for which you'll need a browser, a web server, a PHP environment and as well a Joomla supported database system. -

Programming Technologies for the Development of Web-Based Platform for Digital Psychological Tools
(IJACSA) International Journal of Advanced Computer Science and Applications, Vol. 9, No. 8, 2018 Programming Technologies for the Development of Web-Based Platform for Digital Psychological Tools Evgeny Nikulchev1, Dmitry Ilin2 Pavel Kolyasnikov3 Ilya Zakharov5, Sergey Malykh6 4 MIREA – Russian Technological Vladimir Belov Psychological Institute of Russian University & Russian Academy Russian Academy Science Academy of Education Science, Moscow, Russia Moscow, Russia Moscow, Russia Abstract—The choice of the tools and programming In addition, large accumulated data sets can become the technologies for information systems creation is relevant. For basis for machine learning mechanisms and other approaches every projected system, it is necessary to define a number of using artificial intelligence. Accumulation of data from criteria for development environment, used libraries and population studies into a single system can allow a technologies. The paper describes the choice of technological breakthrough in the development of systems for automated solutions using the example of the developed web-based platform intellectual analysis of behavior data. of the Russian Academy of Education. This platform is used to provide information support for the activities of psychologists in The issue of selecting methodological tools for online and their research (including population and longitudinal offline research includes several items. researches). There are following system features: large scale and significant amount of developing time that needs implementation First, any selection presupposes the existence of generally and ensuring the guaranteed computing reliability of a wide well-defined criteria, on the basis of which a decision can be range of digital tools used in psychological research; ensuring made to include or not to include techniques in the final functioning in different environments when conducting mass toolkit. -

Play Framework One Web Framework to Rule Them All
Play Framework One Web Framework to rule them all Felix Müller Agenda Yet another web framework? Introduction for Java devs Demo Summary Yet another web framework? Yet another web framework? Why do we need another web framework? Existing solutions: Servlets, Ruby on Rails, Grails, Django, node.js Yet another web framework? Threaded Evented 1 thread per 1 thread per cpu request core threads may block threads shall never during request block processing Yet another web framework? Threaded Evented Servlets Node.js Ruby on Rails Play Framework Grails Django Yet another web framework? Play is completely asynchronous horizontally scalable out of the box and a lot other goodies... Introduction for Java devs Play Framework MVC pattern Scala and Java API asset compiler for CoffeeScript and LESS + Google Closure Compiler + require.js Play Console play new <appName> play compile|test|run|debug play ~compile|test|run Application structure app directory contains source code, templates and assets standard packages based on MVC: app/controllers app/models app/views Application structure public directory is default for assets as css and javascript files public/stylesheets public/javascripts public/images served directly by web server Routes configuration contains url to controller mapping statically typed pattern: <HTTP method> <url> <controller> Controllers import play.mvc.*; public class Application extends Controller { public static Result index() { return ok("It works!"); } } Templates built-in Scala based template engine -

Applicazioni Web in Groovy E Java
Università degli Studi di Padova Applicazioni web in Groovy e Java Laurea Magistrale Laureando: Davide Costa Relatore: Prof. Giorgio Clemente Dipartimento di Ingegneria dell’Informazione Anno Accademico 2011-2012 Indice INTRODUZIONE ........................................................................................... 1 1 GROOVY ............................................................................................... 5 1.1 Introduzione a Groovy ................................................................................. 5 1.2 Groovy Ver 1.8 (stable).............................................................................. 10 1.3 Installare Groovy ........................................................................................ 14 1.3.1 Installazione da codice sorgente......................................................... 15 1.4 L’interprete Groovy e groovyConsole ....................................................... 16 1.5 Esempi ........................................................................................................ 17 2 NETBEANS .......................................................................................... 20 2.1 Introduzione a Netbeans ............................................................................. 20 2.2 Installare Netbeans 7.1 ............................................................................... 22 2.3 “Hello World!” in Netbeans ....................................................................... 23 3 ARCHITETTURA MVC ....................................................................... -

Play Framework Documentation
Play framework documentation Welcome to the play framework documentation. This documentation is intended for the 1.1 release and may significantly differs from previous versions of the framework. Check the version 1.1 release notes. The 1.1 branch is in active development. Getting started Your first steps with Play and your first 5 minutes of fun. 1. Play framework overview 2. Watch the screencast 3. Five cool things you can do with Play 4. Usability - details matter as much as features 5. Frequently Asked Questions 6. Installation guide 7. Your first application - the 'Hello World' tutorial 8. Set up your preferred IDE 9. Sample applications 10. Live coding script - to practice, and impress your colleagues with Tutorial - Play guide, a real world app step-by-step Learn Play by coding 'Yet Another Blog Engine', from start to finish. Each chapter will be a chance to learn one more cool Play feature. 1. Starting up the project 2. A first iteration of the data model 3. Building the first screen 4. The comments page 5. Setting up a Captcha 6. Add tagging support 7. A basic admin area using CRUD 8. Adding authentication 9. Creating a custom editor area 10. Completing the application tests 11. Preparing for production 12. Internationalisation and localisation The essential documentation Generated with playframework pdf module. Page 1/264 Everything you need to know about Play. 1. Main concepts i. The MVC application model ii. A request life cycle iii. Application layout & organization iv. Development lifecycle 2. HTTP routing i. The routes file syntax ii. Routes priority iii. -

Bachelorarbeit
BACHELORARBEIT Realisierung von verzögerungsfreien Mehrbenutzer Webapplikationen auf Basis von HTML5 WebSockets Hochschule Harz University of Applied Sciences Wernigerode Fachbereich Automatisierung und Informatik im Fach Medieninformatik Erstprüfer: Prof. Jürgen K. Singer, Ph.D. Zweitprüfer: Prof. Dr. Olaf Drögehorn Erstellt von: Lars Häuser Datum: 16.06.2011 Einleitung Inhaltsverzeichnis 1 Einleitung ................................................................................................................. 5 1.1 Zielsetzung ..................................................................................................... 5 1.2 Aufbau der Arbeit ........................................................................................... 6 2 Grundlagen .............................................................................................................. 8 2.1 TCP/IP ............................................................................................................ 8 2.2 HTTP .............................................................................................................. 9 2.3 Request-Response-Paradigma (HTTP-Request-Cycle) .............................. 10 2.4 Klassische Webanwendung: Synchrone Datenübertragung ....................... 11 2.5 Asynchrone Webapplikationen .................................................................... 11 2.6 HTML5 ......................................................................................................... 12 3 HTML5 WebSockets ............................................................................................. -

The Drupal Decision
The Drupal Decision Stephen Sanzo | Director of Marketing and Business Development | Isovera [email protected] www.isovera.com Agenda 6 Open Source 6 The Big Three 6 Why Drupal? 6 Overview 6 Features 6 Examples 6 Under the Hood 6 Questions (non-technical, please) Open Source Software “Let the code be available to all!” 6 Software that is available in source code form for which the source code and certain other rights normally reserved for copyright holders are provided under a software license that permits users to study, change, and improve the software. 6 Adoption of open-source software models has resulted in savings of about $60 billion per year to consumers. http://en.wikipedia.org/wiki/Open-source_software www.isovera.com Open Source Software However… Open source doesn't just mean access to the source code. The distribution terms of open-source software must comply criteria established by the Open Source Initiative. http://www.opensource.org/docs/osd www.isovera.com Open Source Software Free as in… Not this… www.isovera.com Open Source CMS Advantages for Open Source CMS 6 No licensing fees - allows you to obtain enterprise quality software at little to no cost 6 Vendor flexibility - you can choose whether or not you want to hire a vendor to help you customize, implement, and support it, or do this internally. If at any point along the way you decide you don’t like your vendor, you are free to find another. 6 Software flexibility – in many cases, proprietary software is slow to react to the markets needs. -

Table of Contents
Table of Contents Introduction . 3 IT Strategic Plan Synopsis . 4 IT Organization . 6 Our Mission . 7 Our Vision . 7 Enterprise IT Technical Roadmap . 8 Year One — 2012 . 8 Year Two — 2013 . 11 Year Three — 2014 . 14 Technology Timeline . 17 SRNS Leadership Team . 20 SRNS-IT Leadership . 21 Partner CIOs . 22 Information Technology Strategic Background . 23 2012 IT Focus Areas . 24 DOE 2012 Strategic Plan . 25 NNSA 2012 Strategic Plan . 25 DOE Strategic Plan Alignment to IT Focus Areas . 26 NNSA Strategic Plan Alignment to IT Focus Areas . 27 enterprise•SRS 2012 Strategic Plan . 28 e•SRS Strategic Plan Alignment to IT Focus Areas . 29 Attachment A — Accelerating SRS Missions and Reducing Infrastructure through Innovative Computing and Communications . 30 Current Status of 2009 IT Strategic Initiatives . 31 Attachment B — Recent Accomplishments . 34 2012–2014 SRNS Information Technology Strategic Plan Introduction Information Technology’s (IT) objective is to provide our customers with services and solutions that facilitate their day-to-day operations, helping each customer to be successful in meeting their business goals and objectives. Further, it is our intent to meet this objective with services and solutions that adhere to industry standards and best practices, delivered by our staff of talented and skilled people who are attuned to our customers’ businesses and needs and who strive to deliver exceptional services. The goal of this strategic plan is to put forward a roadmap for the next three years (2012-2014) that assists us in identifying the technologies and solutions needed to better support the strategic direction of the Savannah River Site (SRS). -

LUO-THESIS.Pdf (3.607Mb)
BUILDING A DISTRIBUTED TRUST MODEL OF RESTFUL WEB SERVICES FOR MOBILE DEVICES A Thesis Submitted to the College of Graduate Studies and Research In Partial Fulfillment of the Requirements For the Degree of Master of Science In the Department of Computer Science University of Saskatchewan Saskatoon By Min Luo Copyright Min Luo, September, 2012. All rights reserved. PERMISSION TO USE In presenting this thesis in partial fulfilment of the requirements for a Postgraduate degree from the University of Saskatchewan, I agree that the Libraries of this University may make it freely available for inspection. I further agree that permission for copying of this thesis in any manner, in whole or in part, for scholarly purposes may be granted by the professor or professors who supervised my thesis work or, in their absence, by the Head of the Department or the Dean of the College in which my thesis work was done. It is understood that any copying or publication or use of this thesis or parts thereof for financial gain shall not be allowed without my written permission. It is also understood that due recognition shall be given to me and to the University of Saskatchewan in any scholarly use which may be made of any material in my thesis. Requests for permission to copy or to make other use of material in this thesis in whole or part should be addressed to: Head of the Department of Computer Science 176 Thorvaldson Building 110 Science Place University of Saskatchewan Saskatoon, Saskatchewan (S7N 5C9) ACKNOWLEDGMENTS First of all I would like to thank my supervisor, Dr. -

Marius Gligor Microservices Architect
Marius Gligor Microservices architect. Fluent in Scala, Java, Python, C, C++ , learning Haskell Working comfortable on Linux, Mac and Windows environments About me: Address: Sibiu, Romania, European Union LinkedIn: https://www.linkedin.com/in/marius-g-35a7165/ Nationality: Romanian GitHub: https://github.com/gmax-ws Mail: mailto :[email protected] Web: https://www.scalable-solutions.ro Mobile: +40 74 209 3069 References: https://www.scalable-solutions.ro/rec/mag_gcd_letter_of_recommendation_20141114.pdf Skype: marius.gligor Twitter: @GligorMarius I'm a Senior Software Engineer having more than 25 years great experience as programming language. For the beginning, I learned about Java programming Software Developer and Software Architect working in various projects. Immediately language then about the Microsoft .NET C# programming language. Finally, I decided after my graduation, as a Software System Engineer I designed a lot of products, that Java is the best choice for me. My first Java based projects were Desktop tools and OS patches for a wide range of machines, 8 bits microcomputers, Applications using the SWING framework and MySQL database. In the same time, minicomputers (PDP-11) and mainframes using mainly the assembly languages. In I've started to learn about the JEE and related technologies. From 2009 until today 1990 I have had for the first time an IBM PC on my hands. Using the x86 assembly I'm working mainly on JEE and Core Java applications. I'm specialized on the sever language, I designed small tools and viruses’ cleaners. Soon in 1992 the C and C++ side and Enterprise Information Systems (database) designing and implementing became my main programming languages for the next decays.