Algorithms for Image Processing and Computer Vision
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

A General Scheme for Dithering Multidimensional Signals, and a Visual Instance of Encoding Images with Limited Palettes
Journal of King Saud University – Computer and Information Sciences (2014) 26, 202–217 King Saud University Journal of King Saud University – Computer and Information Sciences www.ksu.edu.sa www.sciencedirect.com A General scheme for dithering multidimensional signals, and a visual instance of encoding images with limited palettes Mohamed Attia a,b,c,*,1,2, Waleed Nazih d,3, Mohamed Al-Badrashiny e,4, Hamed Elsimary d,3 a The Engineering Company for the Development of Computer Systems, RDI, Giza, Egypt b Luxor Technology Inc., Oakville, Ontario L6L6V2, Canada c Arab Academy for Science & Technology (AAST), Heliopolis Campus, Cairo, Egypt d College of Computer Engineering and Sciences, Salman bin Abdulaziz University, AlKharj, Saudi Arabia e King Abdul-Aziz City for Science and Technology (KACST), Riyadh, Saudi Arabia Received 12 March 2013; revised 30 August 2013; accepted 5 December 2013 Available online 12 December 2013 KEYWORDS Abstract The core contribution of this paper is to introduce a general neat scheme based on soft Digital signal processing; vector clustering for the dithering of multidimensional signals that works in any space of arbitrary Digital image processing; dimensionality, on arbitrary number and distribution of quantization centroids, and with a comput- Dithering; able and controllable quantization noise. Dithering upon the digitization of one-dimensional and Multidimensional signals; multi-dimensional signals disperses the quantization noise over the frequency domain which renders Quantization noise; it less perceptible by signal processing systems including the human cognitive ones, so it has a very Soft vector clustering beneficial impact on vital domains such as communications, control, machine-learning, etc. -

National Rappel Operations Guide
National Rappel Operations Guide 2019 NATIONAL RAPPEL OPERATIONS GUIDE USDA FOREST SERVICE National Rappel Operations Guide i Page Intentionally Left Blank National Rappel Operations Guide ii Table of Contents Table of Contents ..........................................................................................................................ii USDA Forest Service - National Rappel Operations Guide Approval .............................................. iv USDA Forest Service - National Rappel Operations Guide Overview ............................................... vi USDA Forest Service Helicopter Rappel Mission Statement ........................................................ viii NROG Revision Summary ............................................................................................................... x Introduction ...................................................................................................... 1—1 Administration .................................................................................................. 2—1 Rappel Position Standards ................................................................................. 2—6 Rappel and Cargo Letdown Equipment .............................................................. 4—1 Rappel and Cargo Letdown Operations .............................................................. 5—1 Rappel and Cargo Operations Emergency Procedures ........................................ 6—1 Documentation ................................................................................................ -

National Diploma in Calligraphy Helpful Hints for FOUNDATION Diploma Module A
National Diploma in Calligraphy Helpful hints for FOUNDATION Diploma Module A THE LETTERFORM ANALYSIS “In A4 format make an analysis of the letter-forms of an historical manuscript which reflects your chosen basic hand. Your analysis should include x-height, letter formation and construction, heights of ascenders and descenders, etc. This can be in the form of notes added to enlarged photocopies of a relevant historical manuscript, together with your own lettering studies” At this first level, you will be working with one basic hand only and its associated capitals. This will be either Foundational (Roundhand) in which case study the Ramsey Psalter, or Formal Italic, where you can study a hand by Arrighi or Francisco Lucas, or other fine Italian scribe. Find enlarged detailed illustrations from ‘Historical Scripts by Stan Knight, or A Book of Scripts, by A Fairbank, or search the internet. Stan Knight’s book is the ‘bible’ because the enlargements are clear and at least 5mm or larger body height – this is the ideal. Show by pencil lines & measurements on the enlargement how you have worked out the pen angle, nib-widths, ascender & descender heights and shape of O, arch formations etc, use a separate sheet to write down this information, perhaps as numbered or bullet points, such as: 1. Pen angle 2. 'x'height 3. 'o'form 4, 5,6 Number of strokes to each letter, their order, direction: - make a general observation, and then refer the reader to the alphabet (s) you will have written (see below), on which you will have added the stroke order and directions to each letter by numbered pencil arrows. -

VM Dissertation 2009
WAVELET BASED IMAGE COMPRESSION INTEGRATING ERROR PROTECTION via ARITHMETIC CODING with FORBIDDEN SYMBOL and MAP METRIC SEQUENTIAL DECODING with ARQ RETRANSMISSION By Veruschia Mahomed BSc. (Electronic Engineering) Submitted in fulfilment of the requirements for the Degree of Master of Science in Electronic Engineering in the School of Electrical, Electronic and Computer Engineering at the University of KwaZulu-Natal, Durban December 2009 Preface The research described in this dissertation was performed at the University of KwaZulu-Natal (Howard College Campus), Durban, over the period July 2005 until January 2007 as a full time dissertation and February 2007 until July 2009 as a part time dissertation by Miss. Veruschia Mahomed under the supervision of Professor Stanley Mneney. This work has been generously sponsored by Armscor and Morwadi. I hereby declare that all the material incorporated in this dissertation is my own original unaided work except where specific acknowledgment is made by name or in the form of a reference. The work contained herein has not been submitted in whole or part for a degree at any other university. Signed : ________________________ Name : Miss. Veruschia Mahomed Date : 30 December 2009 As the candidate’s supervisor I have approved this thesis for submission. Signed : ________________________ Name : Prof. S.H. Mneney Date : ii Acknowledgements First and foremost, I wish to thank my supervisor, Professor Stanley Mneney, for his supervision, encouragement and deep insight during the course of this research and for allowing me to pursue a dissertation in a field of research that I most enjoy. His comments throughout were invaluable, constructive and insightful and his willingness to set aside his time to assist me is most appreciated. -

Geodesic Image and Video Editing
Geodesic Image and Video Editing ANTONIO CRIMINISI and, TOBY SHARP and, CARSTEN ROTHER Microsoft Research Ltd, CB3 0FB, Cambridge, UK and PATRICK PEREZ´ Technicolor Research and Innovation, F-35576 Cesson-Sevign´ e,´ France This paper presents a new, unified technique to perform general edge- 1. INTRODUCTION AND LITERATURE SURVEY sensitive editing operations on n-dimensional images and videos efficiently. The first contribution of the paper is the introduction of a generalized Recent years have seen an explosion of research in Computational geodesic distance transform (GGDT), based on soft masks. This provides a Photography, with many exciting new techniques been invented to unified framework to address several, edge-aware editing operations. Di- aid users accomplish difficult image and video editing tasks effec- verse tasks such as de-noising and non-photorealistic rendering, are all tively. Much attention has been focused on: segmentation [Boykov dealt with fundamentally the same, fast algorithm. Second, a new, geodesic, and Jolly 2001; Bai and Sapiro 2007; Grady and Sinop 2008; Li symmetric filter (GSF) is presented which imposes contrast-sensitive spa- et al. 2004; Rother et al. 2004; Sinop and Grady 2007; Wang et al. tial smoothness into segmentation and segmentation-based editing tasks 2005], bilateral filtering [Chen et al. 2007; Tomasi and Manduchi (cutout, object highlighting, colorization, panorama stitching). The effect 1998; Weiss 2006] and anisotropic diffusion [Perona and Malik of the filter is controlled by two intuitive, geometric parameters. In contrast 1990], non-photorealistic rendering [Bousseau et al. 2007; Wang to existing techniques, the GSF filter is applied to real-valued pixel likeli- et al. -

Typographic Terms Alphabet the Characters of a Given Language, Arranged in a Traditional Order; 26 Characters in English
Typographic Terms alphabet The characters of a given language, arranged in a traditional order; 26 characters in English. ascender The part of a lowercase letter that rises above the main body of the letter (as in b, d, h). The part that extends above the x-height of a font. bad break Refers to widows or orphans in text copy, or a break that does not make sense of the phrasing of a line of copy, causing awkward reading. baseline The imaginary line upon which text rests. Descenders extend below the baseline. Also known as the "reading line." The line along which the bases of all capital letters (and most lowercase letters) are positioned. bleed An area of text or graphics that extends beyond the edge of the page. Commercial printers usually trim the paper after printing to create bleeds. body type The specific typeface that is used in the main text break The place where type is divided; may be the end of a line or paragraph, or as it reads best in display type. bullet A typeset character (a large dot or symbol) used to itemize lists or direct attention to the beginning of a line. (See dingbat.) cap height The height of the uppercase letters within a font. (See also cap line.) caps and small caps The typesetting option in which the lowercase letters are set as small capital letters; usually 75% the height of the size of the innercase. Typographic Terms character A symbol in writing. A letter, punctuation mark or figure. character count An estimation of the number of characters in a selection of type. -

Documaker Server System Reference, Version 11.3
Start Documaker Documaker Server System Reference version 11.3 Skywire Software, L.L.C. Phone: (U. S.) 972.377.1110 3000 Internet Boulevard (EMEA) +44 (0) 1372 366 200 Suite 200 FAX: (U. S.) 972.377.1109 Notice Frisco, Texas 75034 (EMEA) +44 (0) 1372 366 201 www.skywiresoftware.com Support: (U. S.) 866.4SKYWIRE (EMEA) +44 (0) 1372 366 222 [email protected] PUBLICATION COPYRIGHT NOTICE Copyright © 2008 Skywire Software, L.L.C. All rights reserved. Printed in the United States of America. This publication contains proprietary information which is the property of Skywire Software or its subsidiaries. This publication may also be protected under the copyright and trade secret laws of other countries. TRADEMARKS Skywire® is a registered trademark of Skywire Software, L.L.C. Docucorp®, its products (Docucreate™, Documaker™, Docupresentment™, Docusave®, Documanage™, Poweroffice®, Docutoolbox™, and Transall™) , and its logo are trademarks or registered trademarks of Skywire Software or its subsidiaries. The Docucorp product modules (Commcommander™, Docuflex®, Documerge®, Docugraph™, Docusolve®, Docuword™, Dynacomp®, DWSD™, DBL™, Freeform®, Grafxcommander™, Imagecreate™, I.R.I.S. ™, MARS/NT™, Powermapping™, Printcommander®, Rulecommander™, Shuttle™, VLAM®, Virtual Library Access Method™, Template Technology™, and X/HP™ are trademarks of Skywire Software or its subsidiaries. Skywire Software (or its subsidiaries) and Mynd Corporation are joint owners of the DAP™ and Document Automation Platform™ product trademarks. Docuflex is based in part on the work of Jean-loup Gailly and Mark Adler. Docuflex is based in part on the work of Sam Leffler and Silicon Graphic, Inc. Copyright © 1988-1997 Sam Leffler. Copyright © 1991-1997 Silicon Graphics, Inc. Docuflex is based in part on the work of the Independent JPEG Group. -

Special Characters in Aletheia
Special Characters in Aletheia Last Change: 28 May 2014 The following table comprises all special characters which are currently available through the virtual keyboard integrated in Aletheia. The virtual keyboard aids re-keying of historical documents containing characters that are mostly unsupported in other text editing tools (see Figure 1). Figure 1: Text input dialogue with virtual keyboard in Aletheia 1.2 Due to technical reasons, like font definition, Aletheia uses only precomposed characters. If required for other applications the mapping between a precomposed character and the corresponding decomposed character sequence is given in the table as well. When writing to files Aletheia encodes all characters in UTF-8 (variable-length multi-byte representation). Key: Glyph – the icon displayed in the virtual keyboard. Unicode – the actual Unicode character; can be copied and pasted into other applications. Please note that special characters might not be displayed properly if there is no corresponding font installed for the target application. Hex – the hexadecimal code point for the Unicode character Decimal – the decimal code point for the Unicode character Description – a short description of the special character Origin – where this character has been defined Base – the base character of the special character (if applicable), used for sorting Combining Character – combining character(s) to modify the base character (if applicable) Pre-composed Character Decomposed Character (used in Aletheia) (only for reference) Combining Glyph -

Typography Height
THIS MONTH POInts OF VIEW a Serif Sans serif b Ascender Serif Typography Height Typography is the art and technique of arranging type. Like a Serif Descender person’s speaking style and skill, the quality of our treatment of Figure 1 | Typefaces. (a) The anatomy of letterform for serif (Garamond) letters on a page can influence how people respond to our mes- and sans serif (Univers) type both set at 58 point. (b) Four of the most sage. It is an essential act of encoding and interpretation, linking readily available fonts. what we say to what people see. Typography has been known to affect perception of credibility. line and paragraph settings (Fig. 2b). The relative scale of white In one study, identical job resumes printed using different type- space in Figure 2b makes the hierarchy of the content apparent. faces were sent out for review. Resumes with typefaces deemed Differentially aligning the paragraph text and bulleted list, when appropriate for a given industry resulted in applicants being con- allowed, differentiates the content. sidered more knowledgeable, mature, experienced, professional, To achieve meaningfully spaced text, use the ‘space before’ and believable and trustworthy than when less appropriate typefaces ‘space after’ settings instead of extra carriage returns. Find the were used1. In this case, picking the right typeface can help some- settings under Font menu > Paragraphs (PowerPoint) or Format one’s chances of landing a job. menu > Paragraphs (Word). The paragraph text in Figure 2b is set The term typeface is frequently conflated with font; Arial is a with 5 point space after it; the bulleted list has 3 point space after ‘typeface’ that may include roman, bold and italic ‘fonts’. -

Backward Coding of Wavelet Trees with Fine-Grained Bitrate Control
JOURNAL OF COMPUTERS, VOL. 1, NO. 4, JULY 2006 1 Backward Coding of Wavelet Trees with Fine-grained Bitrate Control Jiangling Guo School of Information Science and Technology, Beijing Institute of Technology at Zhuhai, Zhuhai, P.R. China Email: [email protected] Sunanda Mitra, Brian Nutter and Tanja Karp Department of Electrical and Computer Engineering, Texas Tech University, Lubbock, USA Email: {sunanda.mitra, brian.nutter, tanja.karp}@ttu.edu Abstract—Backward Coding of Wavelet Trees (BCWT) is Recently, several new wavelet-tree-based codecs have an extremely fast wavelet-tree-based image coding algo- been developed, such as LTW [7] and Progres [8], which rithm. Utilizing a unique backward coding algorithm, drastically improved the computational efficiency in BCWT also provides a rich set of features such as resolu- terms of coding speed. In [9] we have presented our tion-scalability, extremely low memory usage, and extremely newly developed BCWT codec, which is the fastest low complexity. However, BCWT in its original form inher- its one drawback also existing in most non-bitplane codecs, wavelet-tree-based codec we have studied to date with namely coarse bitrate control. In this paper, two solutions the same compression performance as SPIHT. With its for improving the bitrate controllability of BCWT are pre- unique backward coding, the wavelet coefficients from sented. The first solution is based on dual minimum quanti- high frequency subbands to low frequency subbands, zation levels, allowing BCWT to achieve fine-grained bi- BCWT also provides a rich set of features such as low trates with quality-index as a controlling parameter; the memory usage, low complexity and resolution scalability, second solution is based on both dual minimum quantiza- usually lacking in other wavelet-tree-based codecs. -

User's Manual ZA-200 / ZA-250
USERS MANUAL ZA-200 MULTI-FONT ZA-250 MULTI-FONT ZR 80825018 ZA-200 ZA-250 USERSMANUAL NOTINTENDEDFORSALE VDE Statement This device carries the VDE RFI protection mark to certify that it meets the radio interference requirements of the Postal Ordinance No. 243/1991. The additional marking “Vfg. 243/P” expresses in short form that this is a peripheral device (not operable alone) which only individually meets the Class B RFI requirements in accordance with the DIN VDE 0878 part 3/11.89and the PostaI Ordinance 243/ 1991, If this device is operated in conjunction with other devices within a set-up, in order to take advantage of a “General (Operating) Authorization” in accordance with the Postal Ordinance 243/1991, the complete set-up must comply with the Class B limits in accordance with the DIN VDE 0878 part 3/11.89, as well as satisfy the preconditions in accordance with $2 and the prerequisites in accordance with $3 of the Postal Ordinance 243/1991. As a rule, this is only fulfilled when the device is operated in a set-up which has been type-tested and provided with a VDE RFI protection mark with the additional marking “Vfg 243”. Machine Noise Information Ordinance 3. GSGV, January 18, 1991: The sound pressure level at the operator position is equal or less than 70 dB(A) according to 1S0 7779. The above statement applies only to printers marketed in Germany. Trademark Acknowledgements ZA-200/250, FR-10/15, LC-200 Color, LC-10 Color, LZ9~X9CL, IS-8XL, IP-128XL, SF-1ODMIU 15DMII, SF-1ORMIV15RMII,PT-10XM/15XM: StarMlcronics Co., Ltd. -

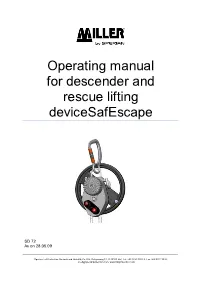
Operating Manual for Descender and Rescue Lifting Devicesafescape
Operating manual for descender and rescue lifting deviceSafEscape SD 72 As on 28.05.09 Sperian Fall Protection Deutschland GmbH& Co. KG, Seligenweg 10, D-95028 Hof,Tel. +49 92818302-0, Fax+49 9281 3626, [email protected], www.fall-protection.com Contents 1. General information............................................................................................................ 3 2. Technical description.......................................................................................................... 3 2.1. Technical data........................................................................................................... 3 2.2. Assembly................................................................................................................... 5 2.3. Intended use ............................................................................................................. 5 3. Preparation........................................................................................................................... 6 4. Use......................................................................................................................................... 7 4.1. Rescuing accident victims...................................................................................... 7 Lifting function......................................................................................................................... 7 Descent function.....................................................................................................................