Poster Design Tips
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Advanced Printer Driver Ver.4.13
Advanced Printer Driver for South Asia Ver.4 TM Printer Manual APD Overview Descriptions of the APD features. Using the APD Descriptions of simple printings and useful functions. Reference Descriptions of property seings of the printer driver. TM Flash Logo Setup Utility Ver.3 Descriptions of how to set and use the TM Flash Logo Setup Utility Ver3. Restrictions Descriptions of restrictions on use of the APD. Printer Specification Descriptions of the specifications of TM-T81. M00024103-2 Rev. D Cautions • No part of this document may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of Seiko Epson Corporation. • The contents of this document are subject to change without notice. Please contact us for the latest information. • While every precaution has taken in the preparation of this document, Seiko Epson Corporation assumes no responsibility for errors or omissions. • Neither is any liability assumed for damages resulting from the use of the information contained herein. • Neither Seiko Epson Corporation nor its affiliates shall be liable to the purchaser of this product or third parties for damages, losses, costs, or expenses incurred by the purchaser or third parties as a result of: accident, misuse, or abuse of this product or unauthorized modifications, repairs, or alterations to this product, or (excluding the U.S.) failure to strictly comply with Seiko Epson Corporation’s operating and maintenance instructions. • Seiko Epson Corporation shall not be liable against any damages or problems arising from the use of any options or any consumable products other than those designated as Original EPSON Products or EPSON Approved Products by Seiko Epson Corporation. -

Choosing Fonts – Quick Tips
Choosing Fonts – Quick Tips 1. Choose complementary fonts – choose a font that matches the mood of your design. For business cards, it is probably best to choose a classic font. *Note: These fonts are not available in Canva, but are in the Microsoft Office Suite. For some good Canva options, go to this link – https://www.canva.com/learn/canva-for-work-brand-fonts/ Examples: Serif Fonts: Sans Serif Fonts: Times New Roman Helvetica Cambria Arial Georgia Verdana Courier New Calibri Century Schoolbook 2. Establish a visual hierarchy – Use fonts to separate different types of information and guide the reader - Use different fonts, sizes, weights (boldness), and even color - Example: Heading (Helvetica, SZ 22, Bold) Sub-heading (Helvetica, SZ 16, Italics) Body Text (Garamond, SZ 12, Regular) Captions (Garamond, SZ 10, Regular 3. Mix Serifs and Sans Serifs – This is one of the best ways to add visual interest to type. See in the above example how I combined Helvetica, a sans serif font, with Garamond, a serif font. 4. Create Contrast, Not Conflict: Fonts that are too dissimilar may not pair well together. Contrast is good, but fonts need a connecting element. Conflict Contrast 5. Use Fonts from the Same Family: These fonts were created to work together. For example, the fonts in the Arial or Courier families. 6. Limit Your Number of Fonts: No more than 2 or 3 is a good rule – for business cards, choose 2. 7. Trust Your Eye: These are not concrete rules – you will know if a design element works or not! . -

1 Warum Hassen Alle Comic Sans?
Preprint von: Meletis, Dimitrios. 2020. Warum hassen alle Comic Sans? Metapragmatische Onlinediskurse zu einer typographischen Hassliebe. In Jannis Androutsopoulos/Florian Busch (eds.), Register des Graphischen: Variation, Praktiken, Reflexion, 253-284. Boston, Berlin: De Gruyter. DOI: 10.1515/9783110673241-010. Warum hassen alle Comic Sans? Metapragmatische Onlinediskurse zu einer typographischen Hassliebe Dimitrios Meletis Karl-Franzens-Universität Graz 1. Einleitung If you love it, you don’t know much about typography, and if you hate Com- ic Sans you don’t know very much about typography either, and you should probably get another hobby. Vincent Connare, Designer von Comic Sans1 Spätestens ab dem Zeitpunkt, als mit dem Aufkommen des PCs einer breiten Masse die Möglichkeit geboten wurde, Schriftprodukte mithilfe von vorinstallierten Schriftbear- beitungsprogrammen und darin angebotenen Schriftarten nach Belieben selbst zu gestal- ten, wurde – oftmals unbewusst – mit vielen (vor allem impliziten) Konventionen ge- brochen. Comic Sans kann in diesem Kontext als Paradebeispiel gelten: Die 1994 ent- worfene Type (in Folge simplifiziert: Schriftart, Schrift) wird im Internet vor allem auf- grund von Verwendungen in dafür als unpassend empfundenen Situationen von vielen leidenschaftlich ‚gehasst‘. So existiert(e) unter anderem ein Manifest, das ein Verbot der Schrift fordert(e) (bancomicsans.com).2 Personen, die die „Schauder-Schrift“ (Lischka 2008) „falsch“ verwenden, werden als Comic Sans Criminals bezeichnet und ihnen wird Hilfe angeboten, -

Alien Heads Found in Georgia
Georgia Alien heads found in Georgia Georgia is a serif typeface designed in 1993 by Matthew Carter and hinted by Tom Rickner for the Microsoft Corporation. The font is inspired by Scotch Roman designs of the 19th century and was based on designs for a print typeface in the same style Carter was working on when contacted by Microsoft. Georgia were released by Microsoft in 1996 as part of the Core Fonts for the Web collection. The typeface's name referred to a tabloid headline claiming“Alien heads found in Georgia.” As a transitional serif design, Georgia shows a number of traditional features of rational serif typefaces from around the early 19th century, such as alternating thick and thin strokes, ball terminals, a vertical axis and an italic taking inspiration from calligraphy. It features a large x-height (tall lower-case letters) and its thin strokes are thicker than would be common on a typeface designed for display use or the higher resolution of print. Besides, Georgia's bold is also unusually bold and bolder than most bolds. Georgia Alien heads found in Georgia Georgia is a serif typeface designed in 1993 by Matthew Carter and hinted by Tom Rickner for the Microsoft Corporation. The font is inspired by Scotch Roman designs of the 19th century and was based on designs for a print typeface in the same style Carter was working on when contacted by Microsoft. Georgia were released by Microsoft in 1996 as part of the Core Fonts for the Web collection. The typeface's name referred to a tabloid headline claiming“Alien heads found in Georgia.” As a transitional serif design, Georgia shows a number of traditional features of rational serif typefaces from around the early 19th century, such as alternating thick and thin strokes, ball terminals, a vertical axis and an italic taking inspiration from calligraphy. -

Style Guide: Best Practices in Formatting
Style Guide: Best Practices in Formatting According to Colin Wheildon, author of Type & Layout: Are You Communicating or Just Making Pretty Shapes, it’s possible that 75% of your readers attempting to access your content (whether online, in print, or via email) will disregard what you’re saying based solely on the type of font you choose. That’s right—75%! That’s why it’s critically important to choose fonts that are clean and accessible and to choose a layout that is visual but not busy. Don’t try to pack too much into your layout, or else you may run the risk of your message being lost. First, let’s look at the differences between a “serif” and “sans serif” font. Serif fonts are more embellished, with small lines attached to the end of a stroke in a letter or symbol. Popular serif fonts include Times New Roman, Georgia, and Garamond. Many books, newspaper, and magazines use a serif font. In print mediums, serif fonts are often easier to read. Sans serif fonts don’t have the added embellishments. These fonts are often used in advertisements, and are generally easier to read. In print, sans serif fonts are often used as a headline, whereas serif fonts are used for the body text. Popular sans serif fonts include Helvetica, Arial, and Calibri. There are some simple best practices in formatting print, online, and email communications for your organization. These best practices will make your information easier to understand and more accessible to the average reader. When do I use a serif font like Times New Roman or Garamond? For print items, it’s suggested to utilize serif fonts for brochures, donation letters in the mail, etc. -

Fonts Installed with Each Windows OS
FONTS INSTALLED WITH EACH WINDOWS OPERATING SYSTEM WINDOWS95 WINDOWS98 WINDOWS2000 WINDOWSXP WINDOWSVista WINDOWS7 Fonts New Fonts New Fonts New Fonts New Fonts New Fonts Arial Abadi MT Condensed Light Comic Sans MS Estrangelo Edessa Cambria Gabriola Arial Bold Aharoni Bold Comic Sans MS Bold Franklin Gothic Medium Calibri Segoe Print Arial Bold Italic Arial Black Georgia Franklin Gothic Med. Italic Candara Segoe Print Bold Georgia Bold Arial Italic Book Antiqua Gautami Consolas Segoe Script Georgia Bold Italic Courier Calisto MT Kartika Constantina Segoe Script Bold Georgia Italic Courier New Century Gothic Impact Latha Corbel Segoe UI Light Courier New Bold Century Gothic Bold Mangal Lucida Console Nyala Segoe UI Semibold Courier New Bold Italic Century Gothic Bold Italic Microsoft Sans Serif Lucida Sans Demibold Segoe UI Segoe UI Symbol Courier New Italic Century Gothic Italic Palatino Linotype Lucida Sans Demibold Italic Modern Comic San MS Palatino Linotype Bold Lucida Sans Unicode MS Sans Serif Comic San MS Bold Palatino Linotype Bld Italic Modern MS Serif Copperplate Gothic Bold Palatino Linotype Italic Mv Boli Roman Small Fonts Copperplate Gothic Light Plantagenet Cherokee Script Symbol Impact Raavi NOTE: Trebuchet MS The new Vista fonts are the Times New Roman Lucida Console Trebuchet MS Bold Script newer cleartype format Times New Roman Bold Lucida Handwriting Italic Trebuchet MS Bold Italic Shruti designed for the new Vista Times New Roman Italic Lucida Sans Italic Trebuchet MS Italic Sylfaen display technology. Microsoft Times -

Does Font Type Has Effects on Web Text Readability?
International Education Studies; Vol. 6, No. 3; 2013 ISSN 1913-9020 E-ISSN 1913-9039 Published by Canadian Center of Science and Education Reading on the Computer Screen: Does Font Type has Effects on Web Text Readability? Ahmad Zamzuri Mohamad Ali1, Rahani Wahid1, Khairulanuar Samsudin1 & Muhammad Zaffwan Idris1 1 Faculty of Art, Computing & Creative Industry, Universiti Pendidikan Sultan Idris, Perak, Malaysia Correspondence: Ahmad Zamzuri Mohamad Ali, Faculty of Art, Computing & Creative Industry, Universiti Pendidikan Sultan Idris, Tanjong Malim, 35900, Perak, Malaysia. Tel: 60-124-777-395. E-mail: [email protected] Received: January 9, 2013 Accepted: January 18, 2013 Online Published: January 23, 2013 doi:10.5539/ies.v6n3p26 URL: http://dx.doi.org/10.5539/ies.v6n3p26 Abstract Reading on the World Wide Web has become a daily habit nowadays. This can be seen from the perspective of changes on readers’ tendency to be more interested in materials from the internet, than the printed media. Taking these developments into account, it is important for web-based instructional designers to choose the appropriate font, especially for long blocks of text, in order to enhance the level of students’ readability. Accordingly, this study aims to evaluate the effects of serif and san serif font in the category of screen fonts and print fonts, in terms of Malay text readability on websites. For this purpose, four fonts were selected, namely Georgia (serif) and Verdana (san serif) for the first respondents and Times New Roman (serif) and Arial (san serif) for the second respondents. Georgia and Verdana were designed for computer screens display. -

Lucida Sans the Quick Brown Fox Jumps Over a Lazy Dog
Facing up to Fonts Richard Rutter “When the only font available is Times New Roman, the typographer must make the most of its virtues. The typography should be richly and superbly ordinary, so that attention is drawn to the quality of the composition, not the individual letterforms.” Elements of Typographic Style by Robert Bringhurst ≠ Times New Roman Times New Roman is a serif typeface commissioned by the British newspaper, The Times, in 1931, designed by Stanley Morison and Victor Lardent at the English branch of Monotype. It was commissioned after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. Arial Arial is a sans-serif typeface designed in 1982 by Robin Nicholas and Patricia Saunders for Monotype Typography. Though nearly identical to Linotype Helvetica in both proportion and weight, the design of Arial is in fact a variation of Monotype Grotesque, and was designed for IBM’s laserxerographic printer. Georgia Georgia is a transitional serif typeface designed in 1993 by Matthew Carter and hinted by Tom Rickner for the Microsoft Corporation. It is designed for clarity on a computer monitor even at small sizes, partially due to a relatively large x-height. The typeface is named after a tabloid headline titled Alien heads found in Georgia. Verdana Verdana is a humanist sans-serif typeface designed by Matthew Carter for Microsoft Corporation, with hand-hinting done by Tom Rickner. Bearing similarities to humanist sans-serif typefaces such as Frutiger, Verdana was designed to be readable at small sizes on a computer screen. Trebuchet A humanist sans-serif typeface designed by Vincent Connare for the Microsoft Corporation in 1996. -

Standard Fonts List Used for Poster Creation
Standard Fonts List used for Poster Creation Please use any of the fonts listed below when designing your poster. These are the standard fonts. Failure to comply with using a standard font, will result in your poster not printing correctly. 13 Misa Arial Rounded MT Bold Bodoni MT 2 Tech Arial Unicode MS Bodoni MT Black 39 Smooth Arno Pro Bodoni MT Condensed 4 My Lover Arno Pro Caption Bodoni Poster MT Poster Compressed Abadi Condensed Light Arno Pro Display Book Antiqua ABCTech Bodoni Cactus Arno Pro Light Display Bookman Old Style ABSOLOM Arno Pro Smdb Bookshelf Symbol 7 Adobe Calson Pro Arno Pro Smdb Caption Bradley Hand ITC Adobe Calson Pro Bold Arno Pro Smdb Display Britannic Bold Adobe Fangsong Std R Arno Pro Smdb SmText Broadway Adobe Garamond Pro Arno Pro Smdb Subhead Brush Script MT Adobe Garamond Pro Bold Arno Pro SmTest Brush Script Std Adobe Heiti Std R Arno Pro Subhead Calibri Adobe Kaiti Std R Baskerville Old Face Californian FB Adobe Ming Std L Bauhous 93 Calisto MT Adobe Myungjo Std M Bell Gothic Std Black Cambria Adobe Song Std L Bell Gothic Std Light Cambria Math Agency FB Bell MT Candara Albertus Extra Bold Berlin Sans FB Castellar Albertus Medium Berlin Sans FB Demi Centaur Algerian Bernard MT Condensed Century AlphabetTrain Bickham Script Pro Regular Century Gothic Antique Olive Bickham Script Pro Semibold Century Schoolbook Arial Birch Std CG Omega Arial Black Blackadder ITC CG Times Arial Narrow Blackoak Std 1 Standard Fonts List used for Poster Creation Please use any of the fonts listed below when designing your poster. -

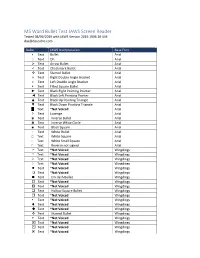
MS Word Bullet Test JAWS Screen Reader Tested 08/09/2019 with JAWS Version 2019.1906.10 ILM [email protected]
MS Word Bullet Test JAWS Screen Reader Tested 08/09/2019 with JAWS Version 2019.1906.10 ILM [email protected] Bullet JAWS Interpretation Base Font • Text Bullet Arial o Text Oh Arial Text Arrow Bullet Arial Text Checkmark Bullet Arial Text Starred Bullet Arial » Text Right Double Angle Bracket Arial « Text Left Double Angle Bracket Arial . Text Filled Square Bullet Arial ► Text Black Right Pointing Pointer Arial ◄ Text Black Left Pointing Pointer Arial ▲ Text Black Up Pointing Triangle Arial ▼ Text Black Down Pointing Triangle Arial █ Text *Not Voiced Arial ◊ Text Lozenge Arial ◘ Text Inverse Bullet Arial ◙ Text Inverse White Circle Arial ■ Text Black Square Arial ◦ Text White Bullet Arial □ Text White Square Arial ▫ Text White Small Square Arial ⌐ Text Reverse not signed Arial Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text Em dash Bullet Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text Hollow Square Bullet Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text Starred Bullet Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Bullet JAWS Interpretation Base Font Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced -

The Fine Art of Writing a Bug Report | RBCS
The Fine Art of Writing a Good Bug Report Stable fly photo courtesy of Rex Black Phone: +1 (830) 438-4830 RBCS, Inc. HTTP: //www.rexblackconsulting.com 31520 Beck Road E-mail: [email protected] Bulverde, TX 78163 What Is a Bug Report and Why Do We Write Them? • Bug report is a technical document – Describes failure mode in system under test (SUT) – The only tangible “product” of testing • Not a management problem escalation tool – “Build not delivered on time” is not a bug report summary – “Build 781 fails to install” is a bug report summary • Written to increase product quality – Documents a specific quality problem quality of SUT – Communicates to developers Quality Week 2000 Copyright (c) 2000, Rex Black, All 2 Rights Reserved Are Bad Bug Reports a Problem? • Anecdotally, developers return many bug reports as unreproducible, leading to: – Wasted time writing the report – Frustration for tester and developer alike – No increase in product quality • Bug reports can be unreproducible due to: – Intermittence – Inconsistent test/development environments – Disputes over “correct” behavior • But many unreproducible bug reports are poorly conceived and poorly written Quality Week 2000 Copyright (c) 2000, Rex Black, All 3 Rights Reserved Ten Tips for a Good Bug Report 1 Structure: test carefully 2 Reproduce: test it again 3 Isolate: test it differently 4 Generalize: test it elsewhere 5 Compare: review results of similar tests 6 Summarize: relate test to customers 7 Condense: trim unnecessary information 8 Disambiguate: use clear