Pmview Pro Guide D'usage
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

OS/2 Warp Catalogue
The OS/2 Software Source: www.xeu.com/blueware/ The OS/2 Warp Catalogue The Hottest Java The Strongest Platform The OS/2 Warp Catalogue In This Catalogue Anti-virus .......................................... 4 Backup .............................................. 4 It’s Java Time CD-ROMs ........................................ 4 Communications ........................ 6 Just when you thought that OS/2 was on its way back, it is receiving a strong Database Management .......... 9 infusion from Java and the internet. Development Tools ................ 10 As Dr. Michael Cowpland, president and CEO of Corel Disk Compression .................. 14 Corporation put it: “This platform is indeed one of the Games & Entertainment ..... 19 OS/2 Warp: best operating system solutions in which to run The Hottest Corel Office for Java (http://officeforjava.corel.com/), Graphics & Multimedia ........ 20 a suite of applications that is setting the standard for The Operating System ......... 21 Java Around! Java-based office suites, and marks another milestone OS/2 Warp is developing in the evolution of Java as a whole.” Productivity ................................. 21 into a strong and speedy Programmer’s Editors .......... 23 foundation for Java. The OS/2 Warp 4.0 Java implementation was recently This perfect fit is nicely updated with a better Virtual Machine (VM) and a REXX Programming ................ 23 symbolized by “Carmen” speedy Just In Time (JIT) compiler. Also, even older OS/2 the two-sided coffee cup versions, including Warp 3.0, Warp Connect Utilities & Tools ........................ 24 by dutch ceramist Erik-Jan |and Warp Server are now fully able to suppport Java. Books ............................................. 28 Kwakkel on the cover page. But the great work does not end with that: you can Registration Service ............. -

Tugboat, Volume 11 (1990), No. 1 Typesetting Modern Greek
TUGboat, Volume 11 (1990), No. 1 ability of TEX is no different than that of any other Fonts word processing system. However, two particular aspects of T@ may exacerbate the perception of a graphics limitation: is implemented over a broad range of computer platforms, and T@ files Typesetting Modern Greek - An Update are explicitly processed in two distinct stages. Yannis Haralambous We maintain that TEX has an excellent intrin- I would like to announce that. as of March 1, sic graphics capability, which has largely been unex- version 1.1 of the reduced greek fonts and macros ploited. To demonstrate the graphics capability of (cf. TUGboat 10, no. 3 (1989), 354-359) is available. 'I)$,we have chosen the IBM PC and the HP Laser- New features include Jet as a natural configuration. Indeed, this article was produced using the PC/LaserJet combination, hyphenation patterns for modern greek follow- and includes graphics plots derived from several dif- ing the rules mentioned in op. czt., ferent sources. The caption of each plot explains some refinements of the fonts, how the graphics image was obtained. These fig- an italics font, ures were not "cut and pasted", rather they were 0 a new version of greekmacros . t ex. and finally included electronically on the device driver level. a BONUS: an extended logol0.mf file for After considering several possible methods for writing the METAFONT logo in greek! acquiring graphics, printer capture is selected be- This work has been done on a Mac Plus using cause the LaserJet PCL language is well standard- Ozwand MacMETAFONT. -

Indexed Color
Indexed Color A browser may support only a certain number of specific colors, creating a palette from which to choose Figure 3.11 The Netscape color palette 1 QUIZ How many bits are needed to represent this palette? Show your work. 2 How to digitize a picture • Sample it → Represent it as a collection of individual dots called pixels • Quantize it → Represent each pixel as one of 224 possible colors (TrueColor) Resolution = The # of pixels used to represent a picture 3 Digitized Images and Graphics Whole picture Figure 3.12 A digitized picture composed of many individual pixels 4 Digitized Images and Graphics Magnified portion of the picture See the pixels? Hands-on: paste the high-res image from the previous slide in Paint, then choose ZOOM = 800 Figure 3.12 A digitized picture composed of many individual pixels 5 QUIZ: Images A low-res image has 200 rows and 300 columns of pixels. • What is the resolution? • If the pixels are represented in True-Color, what is the size of the file? • Same question in High-Color 6 Two types of image formats • Raster Graphics = Storage on a pixel-by-pixel basis • Vector Graphics = Storage in vector (i.e. mathematical) form 7 Raster Graphics GIF format • Each image is made up of only 256 colors (indexed color – similar to palette!) • But they can be a different 256 for each image! • Supports animation! Example • Optimal for line art PNG format (“ping” = Portable Network Graphics) Like GIF but achieves greater compression with wider range of color depth No animations 8 Bitmap format Contains the pixel color -

A New Steganographic Method for Palette-Based Images
IS&T's 1999 PICS Conference A New Steganographic Method for Palette-Based Images Jiri Fridrich Center for Intelligent Systems, SUNY Binghamton, Binghamton, New York Abstract messages. The gaps in human visual and audio systems can be used for information hiding. In the case of images, the In this paper, we present a new steganographic technique human eye is relatively insensitive to high frequencies. This for embedding messages in palette-based images, such as fact has been utilized in many steganographic algorithms, GIF files. The new technique embeds one message bit into which modify the least significant bits of gray levels in one pixel (its pointer to the palette). The pixels for message digital images or digital sound tracks. Additional bits of embedding are chosen randomly using a pseudo-random information can also be inserted into coefficients of image number generator seeded with a secret key. For each pixel transforms, such as discrete cosine transform, Fourier at which one message bit is to be embedded, the palette is transform, etc. Transform techniques are typically more searched for closest colors. The closest color with the same robust with respect to common image processing operations parity as the message bit is then used instead of the original and lossy compression. color. This has the advantage that both the overall change The steganographer’s job is to make the secretly hidden due to message embedding and the maximal change in information difficult to detect given the complete colors of pixels is smaller than in methods that perturb the knowledge of the algorithm used to embed the information least significant bit of indices to a luminance-sorted palette, except the secret embedding key.* This so called such as EZ Stego.1 Indeed, numerical experiments indicate Kerckhoff’s principle is the golden rule of cryptography and that the new technique introduces approximately four times is often accepted for steganography as well. -

Understanding Image Formats and When to Use Them
Understanding Image Formats And When to Use Them Are you familiar with the extensions after your images? There are so many image formats that it’s so easy to get confused! File extensions like .jpeg, .bmp, .gif, and more can be seen after an image’s file name. Most of us disregard it, thinking there is no significance regarding these image formats. These are all different and not cross‐ compatible. These image formats have their own pros and cons. They were created for specific, yet different purposes. What’s the difference, and when is each format appropriate to use? Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t‐shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn’t perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects. Raster Images Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. -

Paint 3D Download for Windows 10 Paint 3D
paint 3d download for windows 10 Paint 3D. Paint 3D is an updated version for Windows 10 with a series of features that simplify enormously the process of drawing and creating sketches on a PC. 1 2 3 4 5 6 7 8 9 10. Windows is full of legendary elements: the blue screen of death, the dog that searched for documents or the possibility to play Solitaire. But Paintbrush, also simply known as Paint, is probably one of the most mythical. Well, this app can be considered as the Paintbrush for Windows 10 as it has been developed by Microsoft and readapts the features of the classic drawing program to the peculiarities of the new operating system. A very easy-to-use drawing program. With dozens of new features, Paint 3D brings creation to another level. And it does so without needing complicated commands or complex functions : it's easy to feel like an artist with its tools that will help you to create extraordinary free-hand drawings. In other words, it recovers the simplicity of yesteryear's software. Paint 3d download for windows 10. Completing the CAPTCHA proves you are a human and gives you temporary access to the web property. What can I do to prevent this in the future? If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware. If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices. -

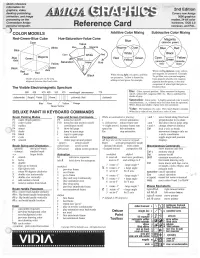
Amiga Graphics Reference Card 2Nd Edition
Quick reference information for graphics, video, 2nd Edition desktop publishing, Covers new Amiga animation, and image 3000 graphics processing on the modes, 24-bit color Commodore Amiga hardware, DOS 2.0 personal computer. Reference Card overscan, and PAL. ) COLOR MODELS Additive Color Mixing Subtractive Color Mixing Red-Green-Blue Cube Hue-Saturation-Value Cone Cyan Value White Blue Blue] Axis Yellow Black ~reen Axis When mixi'hgpigments, cyan, yellow, Red When mixing light, red, green, and blue and magenta are primaries. Example: are primaries. Yell ow is formed by To get blue, mix cyan and magenta. Shades of gray are on the long Cyan pigment absorbs red, magenta adding red and green, for example. diagonal between black and white. pigment absorbs green, so the only component of white light that gets re The Visible Electromagnetic Spectrum flected is blue. 380 420 470 495 535 575 wavelength (nanometers) 770 Hue: Color; spectral position. Often measured in degrees; red=0°, yellow=60°, magenta=300°, etc. Hue is undefined for shades of gray. (ultraviolet) Purple Violet yellowish Red (infrared) Saturation: Color purity. A highly-saturated color is nearly Blue Orange monochromatic, i.e., contains only one color from the spectrum. White, black, and shades of gray have zero saturation. Value: The darkness of a color. How much black it contain's. DELUXE PAINT Ill KEYBOARD COMMANDS White has a value of one, black has a value of zero. Brush Painting Modes Page and Screen Commands While an animation is playing: ; ana, move brush along fixed axis -

Bio-Formats Documentation Release 4.4.9
Bio-Formats Documentation Release 4.4.9 The Open Microscopy Environment October 15, 2013 CONTENTS I About Bio-Formats 2 1 Why Java? 4 2 Bio-Formats metadata processing 5 3 Help 6 3.1 Reporting a bug ................................................... 6 3.2 Troubleshooting ................................................... 7 4 Bio-Formats versions 9 4.1 Version history .................................................... 9 II User Information 23 5 Using Bio-Formats with ImageJ and Fiji 24 5.1 ImageJ ........................................................ 24 5.2 Fiji .......................................................... 25 5.3 Bio-Formats features in ImageJ and Fiji ....................................... 26 5.4 Installing Bio-Formats in ImageJ .......................................... 26 5.5 Using Bio-Formats to load images into ImageJ ................................... 28 5.6 Managing memory in ImageJ/Fiji using Bio-Formats ................................ 32 5.7 Upgrading the Bio-Formats importer for ImageJ to the latest trunk build ...................... 34 6 OMERO 39 7 Image server applications 40 7.1 BISQUE ....................................................... 40 7.2 OME Server ..................................................... 40 8 Libraries and scripting applications 43 8.1 Command line tools ................................................. 43 8.2 FARSIGHT ...................................................... 44 8.3 i3dcore ........................................................ 44 8.4 ImgLib ....................................................... -

The Rendering Pipeline
The Rendering Pipeline Framebuffers • Framebuffer is the interface between the device and the computer’s notion of an image • A memory array in which the computer stores an image – On most computers, separate memory bank from main memory – Many different variations, motivated by cost of memory Framebuffers: True-Color • A true-color (aka 24-bit or 32-bit) framebuffer stores one byte each for red, green, and blue • Each pixel can thus be one of 224 colors • Pay attention to Endian-ness • How can 24-bit and 32-bit mean the same thing here? Framebuffers: Indexed-Color • An indexed-color (8-bit or PseudoColor) framebuffer stores one byte per pixel (also: GIF image format) • This byte indexes into a color map: • How many colors can a pixel be? • Common on low-end displays (cell phones, PDAs, GameBoys) Framebuffers: Indexed Color Illustration of how an indexed palette works A 2-bit indexed-color image. The color of each pixel is represented by a number; each number corresponds to a color in the palette. Image credits: Wikipedia Framebuffers: Hi-Color • Hi-Color is (was?) a popular PC SVGA standard • Packs pixels into 16 bits: – 5 Red, 6 Green, 5 Blue (why would green get more?) – Sometimes just 5,5,5 • Each pixel can be one of 216 colors • Hi-color images can exhibit worse quantization artifacts than a well-mapped 8-bit image Color Quantization A process that reduces the number of distinct colors used in an image Intention that the new image should be as visually similar as possible to the original image Image credits: Wikipedia The Rendering -

AN5072: Introduction to Embedded Graphics – Application Note
Freescale Semiconductor Document Number: AN5072 Application Note Rev 0, 02/2015 Introduction to Embedded Graphics with Freescale Devices by: Luis Olea and Ioseph Martinez Contents 1 Introduction 1 Introduction................................................................1 The purpose of this application note is to explain the basic 1.1 Graphics basic concepts.............. ...................1 concepts and requirements of embedded graphics applications, 2 Freescale graphics devices.............. ..........................7 helping software and hardware engineers easily understand the fundamental concepts behind color display technology, which 2.1 MPC5606S.....................................................7 is being expected by consumers more and more in varied 2.2 MPC5645S.....................................................8 applications from automotive to industrial markets. 2.3 Vybrid.............................................................8 This section helps the reader to familiarize with some of the most used concepts when working with graphics. Knowing 2.4 MAC57Dxx....................... ............................ 8 these definitions is basic for any developer that wants to get 2.5 Kinetis K70......................... ...........................8 started with embedded graphics systems, and these concepts apply to any system that handles graphics irrespective of the 2.6 QorIQ LS1021A................... ......................... 9 hardware used. 2.7 i.MX family........................ ........................... 9 2.8 Quick -

JPEG Image Compression2.Pdf
JPEG image compression FAQ, part 2/2 2/18/05 5:03 PM Part1 - Part2 - MultiPage JPEG image compression FAQ, part 2/2 There are reader questions on this topic! Help others by sharing your knowledge Newsgroups: comp.graphics.misc, comp.infosystems.www.authoring.images From: [email protected] (Tom Lane) Subject: JPEG image compression FAQ, part 2/2 Message-ID: <[email protected]> Summary: System-specific hints and program recommendations for JPEG images Keywords: JPEG, image compression, FAQ, JPG, JFIF Reply-To: [email protected] Date: Mon, 29 Mar 1999 02:24:34 GMT Sender: [email protected] Archive-name: jpeg-faq/part2 Posting-Frequency: every 14 days Last-modified: 28 March 1999 This article answers Frequently Asked Questions about JPEG image compression. This is part 2, covering system-specific hints and program recommendations for a variety of computer systems. Part 1 covers general questions and answers about JPEG. As always, suggestions for improvement of this FAQ are welcome. New since version of 14 March 1999: * Added entries for PIE (Windows digicam utility) and Cameraid (Macintosh digicam utility). * New version of VuePrint (7.3). This article includes the following sections: General info: [1] What is covered in this FAQ? [2] How do I retrieve these programs? Programs and hints for specific systems: [3] X Windows [4] Unix (without X) [5] MS-DOS [6] Microsoft Windows [7] OS/2 [8] Macintosh [9] Amiga [10] Atari ST [11] Acorn Archimedes [12] NeXT [13] Tcl/Tk [14] Other systems Source code for JPEG: [15] Freely available source code for JPEG Miscellaneous: [16] Which programs support progressive JPEG? [17] Where are FAQ lists archived? This article and its companion are posted every 2 weeks. -

Lynx Express 2D Multimedia Mobile Display Controller Datasheet
L Y N X F A M I L Y SM750 Lynx Express 2D Multimedia Mobile Display Controller Datasheet Revision: 1.4 Updated: September 27, 2012 SM750 Datasheet Notice Silicon Motion, Inc. has made its best efforts to ensure that the information contained in this document is accurate and reliable. However, the information is subject to change without notice. No responsibility is assumed by Silicon Motion, Inc. for the use of this information, nor for infringements of patents or other rights of third parties. Copyright Copyright 2012, Silicon Motion, Inc. All rights reserved. No part of this publication may Notice be reproduced, photocopied, or transmitted in any form, without the prior written consent of Silicon Motion, Inc. Silicon Motion, Inc. reserves the right to make changes to the product specification without reservation and without notice to our users. Revision No. Date Note 0.1 June 2009 First release 0.2 Dec 2009 Second release 0.3 April 2010 Third release 0.4 June 2010 Forth release 0.5 Dec 2010 Design CD update 1.0 May 2011 Add marking and ordering information 1.1 Aug 2011 - Update Figure 12, the ending address of the 2D Engine Data Port change to “0x120000” from “0x150000” - Update CSR08 register descriptions and power-on default value - Add MVDD and MVDD2 DC characteristics in Table 18 and Table 19 1.2 Jan 2012 - Added Standard VGA Register in 2.3. 1.3 Jun 2012 - Updated Top Marking in 13.2 - Updated Product Ordering Information in 14 1.4 Sep 2012 - Fixed bit names in 2.2, 3.2, 4.1, 6.2, 7, and 9.3 All rights strictly reserved.