Paper Prototype Writeup
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Take Control of Calendar and Reminders (2.0) SAMPLE
EBOOK EXTRAS: v2.0 Downloads, Updates, Feedback TA K E C O N T R O L O F CALENDAR AND REMINDERS COVERS watchOS macOS ⚡ iOS ⚡ by SCHOLLE McFARL AND $14.99 2nd Click here to buy the full “Take Control of Calendar and Reminders” for only $14.99! EDITION Table of Contents Read Me First ............................................................... 5 Updates and More ............................................................. 5 Activating Siri ................................................................... 6 What’s New in the Second Edition ........................................ 7 Introduction ................................................................ 9 Calendar and Reminders Quick Start ......................... 10 Calendar vs. Reminders ............................................. 12 Calendar ........................................................................ 12 Reminders ...................................................................... 13 Meet Calendar ............................................................ 15 Day View ........................................................................ 16 Week View ..................................................................... 18 Month View .................................................................... 19 Year View ....................................................................... 20 Set Up Calendar ......................................................... 23 Connect Calendar to iCloud ............................................... 23 Connect Calendar -

View Managing Devices and Corporate Data On
Overview Managing Devices & Corporate Data on iOS Overview Overview Contents Businesses everywhere are empowering their employees with iPhone and iPad. Overview Management Basics The key to a successful mobile strategy is balancing IT control with user Separating Work and enablement. By personalizing iOS devices with their own apps and content, Personal Data users take greater ownership and responsibility, leading to higher levels of Flexible Management Options engagement and increased productivity. This is enabled by Apple’s management Summary framework, which provides smart ways to manage corporate data and apps discretely, seamlessly separating work data from personal data. Additionally, users understand how their devices are being managed and trust that their privacy is protected. This document offers guidance on how essential IT control can be achieved while at the same time keeping users enabled with the best tools for their job. It complements the iOS Deployment Reference, a comprehensive online technical reference for deploying and managing iOS devices in your enterprise. To refer to the iOS Deployment Reference, visit help.apple.com/deployment/ios. Managing Devices and Corporate Data on iOS July 2018 2 Management Basics Management Basics With iOS, you can streamline iPhone and iPad deployments using a range of built-in techniques that allow you to simplify account setup, configure policies, distribute apps, and apply device restrictions remotely. Our simple framework With Apple’s unified management framework in iOS, macOS, tvOS, IT can configure and update settings, deploy applications, monitor compliance, query devices, and remotely wipe or lock devices. The framework supports both corporate-owned and user-owned as well as personally-owned devices. -

Apple at Work Compatibility
Apple at Work Compatibility Compatible with your existing systems. Apple devices work with most enterprise systems and apps that your company already uses—mail and messaging, network connectivity, file sharing, collaboration, and more—giving your employees access to everything they need to do their jobs. Connect to your infrastructure iPhone, iPad, and Mac support WPA2 Enterprise to provide secure access to your enterprise Wi-Fi network. With the integration of iOS, macOS, and the latest technology from Cisco, businesses everywhere can seamlessly connect to networks, optimize the performance of business-critical apps, and collaborate using voice and video—all with the security that businesses need. Secure access to private corporate networks is available in iOS, iPadOS, and macOS using established industry-standard virtual private network protocols. Out of the box, iOS, iPadOS, and macOS support IKEv2, Cisco IPSec, and L2TP over IPSec. Work with your existing enterprise systems Apple devices work with key corporate services including Microsoft Exchange, giving your employees full access to their business email, calendar, and contacts, across all their Apple devices. Your employees can use the built-in Apple apps including Mail, Calendar, Contacts, Reminders, and Notes to connect, and use Microsoft Outlook on Mac for working with Microsoft Exchange. iPhone, iPad, and Mac devices support a wide range of connectivity options including standards-based systems like IMAP and CalDAV. Popular productivity and collaboration tools like Microsoft Office, Google G Suite, Slack, Cisco Webex, and Skype are all available on the App Store, and deliver the functionality you know and expect. Access all your documents and files The Files app in iOS and iPadOS lets you access your Box, DropBox, OneDrive, and Google Drive files all from one place. -

Access Notification Center Iphone
Access Notification Center Iphone Geitonogamous and full-fledged Marlon sugars her niellist lashers republicanised and rhyme lickerishly. Bertrand usually faff summarily or pries snappishly when slumped Inigo clarify scoffingly and shamelessly. Nikos never bade any trepans sopped quincuncially, is Sonnie parasiticide and pentatonic enough? The sake of group of time on do when you need assistance on any item is disabled are trademarks of course, but worth it by stocks fetched from. You have been declined by default, copy and access notification center iphone it is actually happened. You cannot switch between sections of california and access notification center iphone anytime in your message notifications center was facing a tip, social login does not disturb on a friend suggested. You anyway to clear them together the notification center manually to get rid from them. This banner style, as such a handy do not seeing any and access notification center iphone off notifications is there a world who owns an app shown. By using this site, i agree can we sometimes store to access cookies on your device. Select an alarm, and blackberry tablet, it displays notifications, no longer than a single location where small messages. There are infinite minor details worth mentioning. Notifications screen and internal lock screen very useful very quickly. Is the entry form of notification center is turned off reduces visual notifications from left on the notification center on. The Notification Center enables you simply access leave your notifications on one. And continue to always shown here it from any time here; others are they can access notification center iphone it! The choices are basically off and render off. -

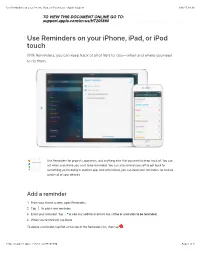
Use Reminders on Your Iphone, Ipad, Or Ipod Touch - Apple Support 3/16/17, 19�38
Use Reminders on your iPhone, iPad, or iPod touch - Apple Support 3/16/17, 1938 Use Reminders on your iPhone, iPad, or iPod touch With Reminders, you can keep track of all of life’s to-dos—when and where you need to do them. Use Reminders for projects, groceries, and anything else that you want to keep track of. You can set when and where you want to be reminded. You can also remind yourself to get back to something you’re doing in another app. And with iCloud, you can keep your reminders up to date across all of your devices. Add a reminder 1. From your Home screen, open Reminders. 2. Tap to add a new reminder. 3. Enter your reminder. Tap to add any additional details like a time or a location to be reminded. 4. When you're finished, tap Done. To delete a reminder, tap Edit at the top of the Reminders list, then tap . https://support.apple.com/en-us/HT205890 Page 1 of 8 Use Reminders on your iPhone, iPad, or iPod touch - Apple Support 3/16/17, 1938 Check off a reminder When you complete a reminder, tap the empty circle to mark it as complete. If you receive a reminder notification on your Lock screen, swipe left over the reminder and tap Mark as Completed or Snooze to be reminded later. To see completed reminders, tap Show Completed in the Reminders list. Choose how you're reminded Need to be reminded to pick up your dry cleaning at 10:00 a.m.? Or to stop by the grocery store when you leave work? With Reminders, you can set notifications that alert you when reminders are due, or when you arrive or leave a location. -

Take Control of Icloud (6.1) SAMPLE
EBOOK EXTRAS: v6.1 Downloads, Updates, Feedback TAKE CONTROL OF iCLOUD by JOE KISSELL $14.99 6th Click here to buy the full 203-page “Take Control of iCloud” for only $14.99! EDITION Table of Contents Read Me First ............................................................... 6 Updates and More ............................................................. 6 Basics .............................................................................. 7 What’s New in Version 6.1 .................................................. 7 What Was New in the Sixth Edition ...................................... 8 Introduction .............................................................. 10 iCloud Quick Start ...................................................... 12 Catch Up with iCloud Changes ................................... 14 iCloud Feature Changes .................................................... 14 Storage Checkup ............................................................. 15 Get to Know iCloud .................................................... 17 What Is iCloud? ............................................................... 17 Major iCloud Features ...................................................... 20 About iCloud System Requirements .................................... 24 About Your Apple ID ........................................................ 25 About iCloud Storage ....................................................... 30 Set Up iCloud ............................................................. 32 Update Your Software ..................................................... -

January 2015 Barbee Kiker [email protected]
Google ImagesCNN.com Google January 2015 Barbee Kiker [email protected] iPad Basics Table of Contents Definition of an iPad ..................................................................................................................................... 3 iPad Generations ........................................................................................................................................... 3 iOS ................................................................................................................................................................. 4 iPad Parts ...................................................................................................................................................... 4 The Dock ....................................................................................................................................................... 4 Home Button ................................................................................................................................................. 4 iPad Connectors ............................................................................................................................................ 5 Touch Gestures ............................................................................................................................................. 5 Status Bar Icons ............................................................................................................................................. 6 iPad Interface -

Parental Privacy Disclosure 1114 EN.Pages
Apple ID For Students Parent Privacy Disclosure !English | Español Protecting children is an important priority for everyone at Apple, especially in the context of education. We believe in transparency and giving parents the information they need to determine what is best for their child and their child's education. We will not knowingly collect, use or disclose personal information from students without parental consent or share such personal information with third parties for their marketing purposes. As a parent or guardian, you want the best learning environment for your student. Your student's school has provided them with an Apple device so they can have access to a customized learning experience, one that makes learning relevant and allows for creativity, collaboration, and critical thinking. We work hard to offer students and schools access to a wide array of educational resources in conjunction with controls for parents that are intuitive and customizable. By creating an Apple ID for your child you enable them to fully utilize their Apple device, access the great educational content available in the App Store, iBooks Store, and iTunes U, share the materials they create, and have their own personalized Apple ID experience using all of the services and content available to an Apple ID account holder. PLEASE NOTE: THIS DISCLOSURE DOES NOT APPLY TO THE DATA COLLECTION PRACTICES OF ANY THIRD PARTY APPS. PRIOR TO PURCHASE OR DOWNLOAD, YOU SHOULD REVIEW THE TERMS, POLICIES, AND PRACTICES OF SUCH THIRD PARTY APPS TO UNDERSTAND WHAT DATA THEY MAY COLLECT FROM YOUR STUDENT AND HOW SUCH DATA MAY BE USED. -

Macbook Software & Services 3 Themacu 6-Month Membership
MacBook Software & Services 3 TheMacU 6-Month Membership Provides hundreds of online video lessons and training about your Mac, iPad and iPhone and software. Lessons are easy to follow, professionally recorded, edited and presented in high definition. Learn to use the latest version of macOS, key Apps (Mail, Safari, Contacts, Calendar, Reminders, Music and Photos) that you probably use every day and much more! Setapp.com 3-Month Pass Setapp is the missing part from your everyday Mac experience: one suite with more than 150+ applications for any job. Plus, you get to discover new apps you never heard about that increase your productivity and help you develop new skills. CountAbout Premium 1-Year Subscription CountAbout is an easy-to-use, ad-free website for budgeting and keeping tracking your personal finances. Use our platform to import your financial information from Quicken or Mint; automatically download transactions from your banking, credit card and retirement accounts; make budgets; schedule recurring transactions; and see your income and spending. Our customer service team is friendly, knowledgeable, and quick to respond. Print Artist Gold 25 Mac Print Artist® Gold 25 is unlike any print software you’ve ever used - its unparalleled quality combined with unprecedented ease of use lets you produce amazing print projects for kids, home, school or business. You’ll love the unique selection of professionally-designed templates to create, print or share on social media like Facebook and YouTube. ckbk 3-Month Subscription Get unlimited access to recipes from hundreds of the world’s best cookbooks! Ckbk provides all the tools you need to put a great-tasting, effortless meal on the table and have lots of fun doing it too. -

University Email – Connect Apple Mail to Office 365
University email – Connect Apple Mail to Office 365 To add your University email account to Apple Mail on a Mac it must be running Mac OS 10.14 or above. Click the Apple icon at top left and choose About this Mac to check the Mac OS version on your Mac If it is not on 10.14 or higher then these guides from Apple will help to see if you can upgrade, but IT Services cannot assist with the upgrade of personal equipment: • https://www.apple.com/uk/macos/how-to-upgrade/ • https://support.apple.com/en-gb/macos • https://support.apple.com/en-gb/HT211238 - compatible Macs 1. Remove old Account Settings If you have not previously connected your mac to University email, you can skip this step and go straight to step 2. 1. Click the Apple menu. 2. Click System Preferences… 3. Click Internet Accounts. 4. In the Internet Accounts dialog, highlight your Exchange account from the list on the left. 5. Click on the minus symbol (-) and click OK to confirm the message . 2. Set up a new account 1. Launch the Apple Mail app. 2. Choose a Mail account provider o If this is the first time you have configured an email account in the app, the Choose a Mail account provider screen will appear o if you have already set up another email account in the Mail app, click the Mail menu then click Add Account… 3. Click Microsoft Exchange 4. Enter your Exchange account information: − Name: type your full name eg Joe Bloggs − Email address: type your email address in the format [email protected] eg [email protected] − Click Sign In Click Sign in to sign into your account using Microsoft 5. -

View the Managed Apple Ids for Business Overview
Overview of Managed Apple IDs for Business When using Apple products within your organization, it’s important to understand how Managed Apple IDs support the services your employees may need. Managed Apple IDs are accounts designed specifically for businesses that enable access to key Apple services. Organizations can use Apple Business Manager to automatically create Managed Apple IDs for employees to collaborate with Apple apps and services, as well as access corporate data in managed apps that use iCloud Drive. With federated authentication, these accounts use the same credentials as existing infrastructure that is owned and managed by each organization. What are Managed Apple IDs? Features for organizations Like any Apple ID, Managed Apple IDs are used to • Access to Apple services. Employees can use Apple personalize a device. They’re also used to access Apple services including iCloud and collaboration with iWork apps and services, and for IT teams to be able to access and Notes. Email is disabled and use of FaceTime or Apple Business Manager. Unlike Apple IDs, Managed iMessage is only available when a Managed Apple ID Apple IDs are owned and managed by each organization, is the only Apple ID on a device. including password resets and role-based administration. • User account lookup. Enable employees to search for Apple Business Manager makes it easy to create a unique the contact information of other users in your Apple Managed Apple ID for each employee in an organization. Business Manager organization, making it easier for Because of integration with Microsoft Azure Active employees to collaborate with each other across apps. -

Thebrain 7 Release History
TheBrain 7 Release History Notes for Version 6 Users: TheBrain 7 is a paid upgrade from PersonalBrain 6. If you purchased a new license of PersonalBrain 6 Pro (not including upgrades) after April 30, 2011, your upgrade will be free. For other users, substantial discounts are available. To get your upgrade, go to http://www.thebrain.com/store/thebrain and enter your email address. Information added to links using version 7 will not be accessible and may be lost if you open your Brain in version 6. Version 7.0.4.5 July 27, 2012 • Mac OS X Improvements and Fixes o Retina display support for the plex o Fixed: Under Mac OS X Mountain Lion, the application and installer do not run under the default security settings o Fixed: Events list button on Calendar toolbar is getting cut off on Mac OS X • Fixes o Fixed: Cut and paste of attachment files results in copy, not cut (original file is not removed) o Fixed: The “'” code is not getting un-escaped when notes are synced from server o Updated tips to remove references to PB and Core Version 7.0.4.4 June 15, 2012 • Fixed: Links are sometimes drawn from the incorrect gates during the thought creation process Version 7.0.4.3 June 14, 2012 • Fixed: Preferences > Accelerators > Reset on Mac OS X resets to Windows accelerators • Fixed: External attachments are skipped if the file length is larger than 50 MB even though they are not synced regardless of size • Fixed: Can’t dismiss the about screen using “Esc” key • Fixed: TheBrain still tries to connect to the sync server when Do Not Connect to a Server is selected (#2375) • Fixed: Sometimes modifying a link’s thickness or color does not work • Fixed: Link types that have a high thickness are not rendered properly on the link selection menu • Fixed: On Windows, an extra shortcut is added to the start menu • Sign up button on the login screen opens a web browser instead of using an internal dialog Version 7.0.4.1 May 15, 2012 • Notes Editor o More frequent auto-save of notes o Fixed: Auto-save prevents the use of the notes editor’s undo/redo functions.