Unblind Your Apps: Predicting Natural-Language Labels for Mobile GUI Components by Deep Learning
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

AVG Android App Performance and Trend Report H1 2016
AndroidTM App Performance & Trend Report H1 2016 By AVG® Technologies Table of Contents Executive Summary .....................................................................................2-3 A Insights and Analysis ..................................................................................4-8 B Key Findings .....................................................................................................9 Top 50 Installed Apps .................................................................................... 9-10 World’s Greediest Mobile Apps .......................................................................11-12 Top Ten Battery Drainers ...............................................................................13-14 Top Ten Storage Hogs ..................................................................................15-16 Click Top Ten Data Trafc Hogs ..............................................................................17-18 here Mobile Gaming - What Gamers Should Know ........................................................ 19 C Addressing the Issues ...................................................................................20 Contact Information ...............................................................................21 D Appendices: App Resource Consumption Analysis ...................................22 United States ....................................................................................23-25 United Kingdom .................................................................................26-28 -

Suruhanjaya Komunikasi Dan Multimedia Malaysia
APPENDIX 1 SURUHANJAYA KOMUNIKASI DAN MULTIMEDIA MALAYSIA (MALAYSIAN COMMUNICATIONS AND MULTIMEDIA COMMISSION) REQUEST FOR QUOTATION Development of two mobile applications:- 1. Money Reader for Ringgit Malaysia Currency Notes 2. Google Text-to-Speech Talkback in Bahasa Malaysia Date: 29 April 2016 REQUEST FOR PROPOSAL – DIGITAL LIFESTYLE MALAYSIA 2016 Table of Contents BACKGROUND ......................................................................................................................... 3 About Digital Lifestyle Malaysia ......................................................................................................... 3 Project Summary ................................................................................................................................. 3 MOBILE APPS SPECIFICATIONS ......................................................................................... 4 Money Reader for Ringgit Malaysia Currency Notes .......................................................................... 4 Google Text-to-Speech Talkback in Bahasa Malaysia ......................................................................... 4 SCOPE OF THE PROPOSAL .................................................................................................. 5 TERMS AND CONDITIONS ..................................................................................................... 5 2 REQUEST FOR PROPOSAL – DIGITAL LIFESTYLE MALAYSIA 2016 BACKGROUND About Digital Lifestyle Malaysia 1. The Malaysian Communications and Multimedia -

Princeton Alumni Weekly
00paw0206_cover3NOBOX_00paw0707_Cov74 1/22/13 12:26 PM Page 1 Arts district approved Princeton Blairstown soon to be on its own Alumni College access for Weekly low-income students LIVES LIVED AND LOST: An appreciation ! Nicholas deB. Katzenbach ’43 February 6, 2013 • paw.princeton.edu During the month of February all members save big time on everyone’s favorite: t-shirts! Champion and College Kids brand crewneck tees are marked to $11.99! All League brand tees and Champion brand v-neck tees are reduced to $17.99! Stock up for the spring time, deals like this won’t last! SELECT T-SHIRTS FOR MEMBERS ONLY $11.99 - $17.99 3KRWR3ULQFHWRQ8QLYHUVLW\2I¿FHRI&RPPXQLFDWLRQV 36 UNIVERSITY PLACE CHECK US 116 NASSAU STREET OUT ON 800.624.4236 FACEBOOK! WWW.PUSTORE.COM February 2013 PAW Ad.indd 3 1/7/2013 4:16:20 PM 01paw0206_TOCrev1_01paw0512_TOC 1/22/13 11:36 AM Page 1 Franklin A. Dorman ’48, page 24 Princeton Alumni Weekly An editorially independent magazine by alumni for alumni since 1900 FEBRUARY 6, 2013 VOLUME 113 NUMBER 7 President’s Page 2 Inbox 5 From the Editor 6 Perspective 11 Unwelcome advances: A woman’s COURTESY life in the city JENNIFER By Chloe S. Angyal ’09 JONES Campus Notebook 12 Arts district wins approval • Committee to study college access for low-income Lives lived and lost: An appreciation 24 students • Faculty divestment petition PAW remembers alumni whose lives ended in 2012, including: • Cost of journals soars • For Mid east, a “2.5-state solution” • Blairs town, Charles Rosen ’48 *51 • Klaus Goldschlag *49 • University to cut ties • IDEAS: Rise of the troubled euro • Platinum out, iron Nicholas deB. -

Model-Driven Development for Accessible Mobile Apps on Android
Submitted by Dipl.-Ing. Elmar Krainz Submitted at Institut Integriert Studieren Supervisor and First Examiner a.Univ.-Prof. Dr. Klaus Miesenberger Second Examiner Model-Driven Develop- Prof. Dr. Roberto Manduchi ment for Accessible Mo- May 2018 bile Apps on Android Doctoral Thesis to obtain the academic degree of Doktor der technischen Wissenschaften in the Doctoral Program Technische Wissenschaften JOHANNES KEPLER UNIVERSITY LINZ Altenbergerstraße 69 4040 Linz, Österreich www.jku.at DVR 0093696 Sworn Declaration I hereby declare under oath that the submitted Doctoral Thesis has been written solely by me without any third-party assistance, information other than provided sources or aids have not been used and those used have been fully documented. Sources for literal, paraphrased and cited quotes have been accurately credited. The submitted document here present is identical to the electronically submitted text document. Linz, May 2018 Dipl.-Ing. Elmar Krainz, bakk. techn. Abstract The market for apps and mobile software is on the rise and this goes hand in hand with the number of apps in the stores, which has recently hit 3 million available apps (see https://www:statista:com/statistics/266210/). Due to this development, the natural user interaction of smartphones plays a crucial role. People with disabilities benefit from the increasing digital technology in general, but only if it is accessible. However, apps are often not accessible for people with disabilities since touch screens and visual representation very often overlook their needs. According to the UN Convention on the Rights of Persons with Disabilities around 650 million people of the world’s population are handicapped. -

Unblind Your Apps: Predicting Natural-Language Labels for Mobile GUI Components by Deep Learning
Unblind Your Apps: Predicting Natural-Language Labels for Mobile GUI Components by Deep Learning Jieshan Chen Chunyang Chen∗ Zhenchang Xing† [email protected] [email protected] [email protected] Australian National University Monash University Australian National University Australia Australia Australia Xiwei Xu Liming Zhu†‡ Guoqiang Li∗ [email protected] [email protected] [email protected] Data61, CSIRO Australian National University Shanghai Jiao Tong University Australia Australia China Jinshui Wang∗ [email protected] Fujian University of Technology China ABSTRACT our model can make accurate predictions and the generated labels According to the World Health Organization(WHO), it is estimated are of higher quality than that from real Android developers. that approximately 1.3 billion people live with some forms of vision impairment globally, of whom 36 million are blind. Due to their CCS CONCEPTS disability, engaging these minority into the society is a challenging • Human-centered computing → Accessibility systems and problem. The recent rise of smart mobile phones provides a new tools; Empirical studies in accessibility; • Software and its engi- solution by enabling blind users’ convenient access to the infor- neering → Software usability. mation and service for understanding the world. Users with vision KEYWORDS impairment can adopt the screen reader embedded in the mobile Accessibility, neural networks, user interface, image-based buttons, operating systems to read the content of each screen within the content description app, and use gestures to interact with the phone. However, the prerequisite of using screen readers is that developers have to add ACM Reference Format: natural-language labels to the image-based components when they Jieshan Chen, Chunyang Chen, Zhenchang Xing, Xiwei Xu, Liming Zhu, are developing the app. -

How Android's UI Security Is Undermined by Accessibility
How Android’s UI Security is Undermined by Accessibility Anatoli Kalysch Davide Bove Tilo Müller Friedrich-Alexander-Universität Friedrich-Alexander-Universität Friedrich-Alexander-Universität Erlangen-Nürnberg (FAU) Erlangen-Nürnberg (FAU) Erlangen-Nürnberg (FAU) [email protected] [email protected] [email protected] ABSTRACT 1 INTRODUCTION Android’s accessibility API was designed to assist users with dis- Android’s system level security operates upon a sandboxing con- abilities, or preoccupied users unable to interact with a device, e.g., cept that strongly separates apps. Apps are given an unique user id while driving a car. Nowadays, many Android apps rely on the (UID), thereby shielding both an app’s running process as well as its accessibility API for other purposes, including password managers resources from other apps. Android’s inter-process communication but also malware. From a security perspective, the accessibility (IPC) is protected by the kernel driver “Binder”, which enforces a API is precarious as it undermines an otherwise strong principle of permission-based access model. Apps can request particular permis- sandboxing in Android that separates apps. By means of an acces- sions and only if granted they are allowed access to the respective sibility service, apps can interact with the UI elements of another resources through well defined interfaces [8]. app, including reading from its screen and writing to its text fields. Contrary to that, users can interact with apps seamlessly through As a consequence, design shortcomings in the accessibility API and a unified UI. And while strong security mechanisms were putinto other UI features such as overlays have grave security implications. -

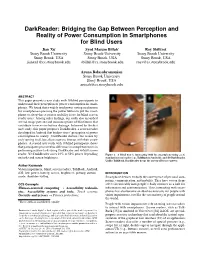
Darkreader: Bridging the Gap Between Perception and Reality Of
DarkReader: Bridging the Gap Between Perception and Reality of Power Consumption in Smartphones for Blind Users Jian Xu∗ Syed Masum Billah* Roy Shilkrot Stony Brook University Stony Brook University Stony Brook University Stony Brook, USA Stony Brook, USA Stony Brook, USA [email protected] [email protected] [email protected] Aruna Balasubramanian Stony Brook University Stony Brook, USA [email protected] ABSTRACT This paper presents a user study with 10 blind participants to understand their perception of power consumption in smart- phones. We found that a widely used power saving mechanism for smartphones–pressing the power button to put the smart- phone to sleep–has a serious usability issue for blind screen reader users. Among other findings, our study also unearthed several usage patterns and misconceptions of blind users that contribute to excessive battery drainage. Informed by the first user study, this paper proposes DarkReader, a screen reader developed in Android that bridges users’ perception of power consumption to reality. DarkReader darkens the screen by truly turning it off, but allows users to interact with their smart- phones. A second user study with 10 blind participants shows that participants perceived no difference in completion times in performing routine tasks using DarkReader and default screen reader. Yet DarkReader saves 24% to 52% power depending Figure 1. A blind user is interacting with his smartphone using a (A) on tasks and screen brightness. standard screen reader (e.g., TalkBack in Android), and (B) DarkReader. Unlike TalkBack, DarkReader keeps the screen off to save power. Author Keywords Vision impairment, blind; screen readers, TalkBack, Android, iOS; low-power, battery, screen, brightness; privacy, curtain INTRODUCTION mode, shoulder-surfing. -

New Features and Accessibility Training CMS Training New Features
New Features and Accessibility Training CMS Training New Features • Departmental Calendar-each subsite will have their own calendar of events similar to the calendar on CCNY’s Homepage • Access to Departmental Calendar • AAend training • Request access from The Office of Communicaons and MarkeFng • Events can appear either on the CCNY’s calendar, a specific subsite calendar, or both. Departmental Calendar • Calendars to Appear-check one of the two opFons or both • Main CCNY Calendar of Events- appears on CCNY’s calendar • Departmental Calendar- appears on a specific department calendar • Department- assign event to departmental group • Please note the calendar is for external events and not for any internal events such as weekly staff mee8ngs. Accessibility for the web • Web Accessibility- people with disabiliFes can perceive, understand, navigate, and interact with the web • 1 in 5 Americans self-idenFfy having some type of disability • Approximately 12 million Americans experience blindness or vision loss • Why is Web Accessibility Important ? • It provides equal access and equal opportunity for everyone to use the web. • Users with who navigate the web can possess: • Visual, Motor/mobility, Auditory, and/or CogniFve DisabiliFes Accessibility for the web • Screen reader soWware reads out all the content on a website • PC- download free soWware NVDA, works best with Firefox hAp://www.nvaccess.org/download/ • MAC- can be found under “System Preferences” -> “Accessibility” • Android- Google Talkback ( hAps://play.google.com/store/apps/details? -

Dokumentacija O Nabavi Otvoreni Postupak
DOKUMENTACIJA O NABAVI OTVORENI POSTUPAK JAVNE NABAVE PREDMET NABAVE: NABAVA IZGRADNJE I ODRŽAVANJA INFORMACIJSKOG SUSTAVA ZA ANALITIKU UČENJA I RUDARENJE OBRAZOVNIH PODATAKA I OBRAZOVANJA DIJELA KORISNIKA ev. broj: 26-17-VV-OP Zagreb, prosinac 2017. Sadržaj: 1. OPĆI PODACI ............................................................................................................. 4 1.1. Podaci o naručitelju ............................................................................................... 4 1.2. Komunikacija i razmjena informacija između naručitelja i gospodarskih subjekata . 4 1.3. Popis gospodarskih subjekata s kojima je naručitelj u sukobu interesa ................... 4 1.4. Podaci o postupku nabave ..................................................................................... 5 2. PODACI O PREDMETU NABAVE .................................................................................. 6 2.1. Opis predmeta nabave ........................................................................................... 6 2.2. Količina predmeta nabave ..................................................................................... 6 2.3. Tehničke specifikacije i troškovnik ......................................................................... 6 2.4. Mjesto izvršenja ugovora ....................................................................................... 6 2.5. Rok početka i završetka izvršenja ugovora .............................................................. 6 2.6. Opcije i moguća obnavljanja ugovora .................................................................... -
![Arxiv:2104.11271V1 [Cs.HC] 22 Apr 2021 Currently, Many People Regard Smartphones As an Extension of Their Bodies](https://docslib.b-cdn.net/cover/0184/arxiv-2104-11271v1-cs-hc-22-apr-2021-currently-many-people-regard-smartphones-as-an-extension-of-their-bodies-2140184.webp)
Arxiv:2104.11271V1 [Cs.HC] 22 Apr 2021 Currently, Many People Regard Smartphones As an Extension of Their Bodies
ASYSTEMATIC SURVEY ON ANDROID API USAGE FOR DATA-DRIVEN ANALYTICS WITH SMARTPHONES APREPRINT Hansoo Lee Joonyoung Park Uichin Lee∗ School of Computing Graduate School of Knowledge Service Engineering School of Computing KAIST KAIST KAIST Daejeon, Republic of Korea Daejeon, Republic of Korea Daejeon, Republic of Korea [email protected] [email protected] [email protected] April 26, 2021 ABSTRACT Recently, there has been an increase in industrial and academic research on data-driven analytics with smartphones based on the collection of app usage patterns and surrounding context data. The Android mobile operating system utilizes Usage Statistics API (US API) and Accessibility Service API (AS API) as representative APIs to passively collect app usage data. These APIs are used for various research purposes as they can collect app usage patterns (e.g., app status, usage time, app name, user interaction state, and smartphone use state) and fine-grained data (e.g., user interface elements & hierarchy and user interaction type & target & time) of each application. In addition, other sensing APIs help to collect the user’s surroundings context (location, network, ambient environment) and device state data, along with AS/US API. In this review, we provide insights on the types of mobile usage and sensor data that can be collected for each research purpose by considering Android built-in APIs and sensors (AS/US API, and other sensing APIs). Moreover, we classify the research purposes of the surveyed papers into four categories and 17 sub-categories, and create a hierarchical structure for data classification, comprising three layers. We present the important trends in the usage of Android’s built-in APIs and sensors, including AS/US API, the types of data collected using the presented APIs, and discuss the utilization of mobile usage and sensor data in future research. -

NU2S User Manual
User Manual 1 Contents Welcome to the NUU Mobile NU2S! 4 Installing the SIM Card and Powering Up 5 Controls & Using The Touchscreen 5 Those Three Buttons 7 Common Onscreen Buttons 8 How Do I...? 9 Initial Configuration 9 Find An App, Move Apps, Add Widgets 11 Power On/Off, Wake Up, Unlock, Go To Sleep 14 Make A Phone Call 15 Browse The Web 16 Send Text Messages 17 Take Pictures 18 Notifications 20 FM Radio 21 Clock 22 Gallery & Photos 23 Contacts 25 Bluetooth 26 HotKnot 27 Music 28 The Settings Menu 29 USB Connections 34 2 NU2S Overview Notification LED Recent 3 Welcome to the NUU Mobile NU2S! Thank you for purchasing a NUU smartphone! We’re proud to have you as a customer and we think you’ll get a lot of enjoyment and usefulness out of our smartphone. Your NUU Mobile NU2S is a carrier-unlocked Android™ smartphone. Like all smartphones, you can use it to call, e-mail, video chat, text, use apps, and that’s just for starters. Since your phone is carrier-unlocked, you can use it with any compatible carrier. Before you get started using your NU2S, please keep in mind the following safety tips. First of all, do not text and drive! It is unsafe as well as against the law. Emergency Calls: To make an emergency call when the phone is locked with a passcode, press the Power button and tap “Emergency call”. Then dial the emergency number and press the phone-shaped button below the keypad. If the NU2S isn’t secured with a passcode or PIN when powered on, slide the phone icon to the right and dial from there. -

Darkreader: Bridging the Gap Between Perception and Reality Of
DarkReader: Bridging the Gap Between Perception and Reality of Power Consumption in Smartphones for Blind Users Jian Xu∗ Syed Masum Billah* Roy Shilkrot Stony Brook University Stony Brook University Stony Brook University Stony Brook, USA Stony Brook, USA Stony Brook, USA [email protected] [email protected] [email protected] Aruna Balasubramanian Stony Brook University Stony Brook, USA [email protected] ABSTRACT This paper presents a user study with 10 blind participants to understand their perception of power consumption in smart- phones. We found that a widely used power saving mechanism for smartphones–pressing the power button to put the smart- phone to sleep–has a serious usability issue for blind screen reader users. Among other fndings, our study also unearthed several usage patterns and misconceptions of blind users that contribute to excessive battery drainage. Informed by the frst user study, this paper proposes DarkReader, a screen reader developed in Android that bridges users’ perception of power consumption to reality. DarkReader darkens the screen by truly turning it off, but allows users to interact with their smart- phones. A second user study with 10 blind participants shows that participants perceived no difference in completion times in performing routine tasks using DarkReader and default screen reader. Yet DarkReader saves 24% to 52% power depending Figure 1. A blind user is interacting with his smartphone using a (A) on tasks and screen brightness. standard screen reader (e.g., TalkBack in Android), and (B) DarkReader. Unlike TalkBack, DarkReader keeps the screen off to save power. Author Keywords Vision impairment, blind; screen readers, TalkBack, Android, iOS; low-power, battery, screen, brightness; privacy, curtain INTRODUCTION mode, shoulder-surfng.