Texture Coord Generation Texture Mapping Gltexgen Gltexgen (Cont'd) Reference Plane
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Vzorová Prezentace Dcgi
Textures Jiří Bittner, Vlastimil Havran Textures . Motivation - What are textures good for? MPG 13 . Texture mapping principles . Using textures in rendering . Summary 2 Textures Add Details 3 Cheap Way of Increasing Visual Quality 4 Textures - Introduction . Surface macrostructure . Sub tasks: - Texture definition: image, function, … - Texture mapping • positioning the texture on object (assigning texture coordinates) - Texture rendering • what is influenced by texture (modulating color, reflection, shape) 5 Typical Use of (2D) Texture . Texture coordinates (u,v) in range [0-1]2 u brick wall texel color v (x,y,z) (u,v) texture spatial parametric image coordinates coordinates coordinates 6 Texture Data Source . Image - Data matrix - Possibly compressed . Procedural - Simple functions (checkerboard, hatching) - Noise functions - Specific models (marvle, wood, car paint) 8 Texture Dimension . 2D – images . 1D – transfer function (e.g. color of heightfield) . 3D – material from which model is manufactured (wood, marble, …) - Hypertexture – 3D model of partly transparent materials (smoke, hair, fire) . +Time – animated textures 9 Texture Data . Scalar values - weight, intensity, … . Vectors - color - spectral color 10 Textures . Motivation - What are textures good for? MPG 13 . Texture mapping principles . Using textures in rendering . Summary 11 Texture Mapping Principle Texture application Planar Mapping texture 2D image to 3D surface (Inverse) texture mapping T: [u v] –> Color M: [x y z] –> [u v] M ◦ T: [x y z] –> [u v] –> Color 12 Texture Mapping – Basic Principles . Inverse mapping . Geometric mapping using proxy surface . Environment mapping 13 Inverse Texture Mapping – Simple Shapes . sphere, toroid, cube, cone, cylinder T(u,v) (M ◦ T) (x,y,z) v z v y u u x z z [x, y, z] r r h y β α y x x [u,v]=[0,0.5] [u,v]=[0,0] 14 Texture Mapping using Proxy Surface . -

3D Visualization of Weather Radar Data Examensarbete Utfört I Datorgrafik Av
3D Visualization of Weather Radar Data Examensarbete utfört i datorgrafik av Aron Ernvik lith-isy-ex-3252-2002 januari 2002 3D Visualization of Weather Radar Data Thesis project in computer graphics at Linköping University by Aron Ernvik lith-isy-ex-3252-2002 Examiner: Ingemar Ragnemalm Linköping, January 2002 Avdelning, Institution Datum Division, Department Date 2002-01-15 Institutionen för Systemteknik 581 83 LINKÖPING Språk Rapporttyp ISBN Language Report category Svenska/Swedish Licentiatavhandling ISRN LITH-ISY-EX-3252-2002 X Engelska/English X Examensarbete C-uppsats Serietitel och serienummer ISSN D-uppsats Title of series, numbering Övrig rapport ____ URL för elektronisk version http://www.ep.liu.se/exjobb/isy/2002/3252/ Titel Tredimensionell visualisering av väderradardata Title 3D visualization of weather radar data Författare Aron Ernvik Author Sammanfattning Abstract There are 12 weather radars operated jointly by SMHI and the Swedish Armed Forces in Sweden. Data from them are used for short term forecasting and analysis. The traditional way of viewing data from the radars is in 2D images, even though 3D polar volumes are delivered from the radars. The purpose of this work is to develop an application for 3D viewing of weather radar data. There are basically three approaches to visualization of volumetric data, such as radar data: slicing with cross-sectional planes, surface extraction, and volume rendering. The application developed during this project supports variations on all three approaches. Different objects, e.g. horizontal and vertical planes, isosurfaces, or volume rendering objects, can be added to a 3D scene and viewed simultaneously from any angle. Parameters of the objects can be set using a graphical user interface and a few different plots can be generated. -

Environment Mapping
Environment Mapping Computer Graphics CSE 167 Lecture 13 CSE 167: Computer graphics • Environment mapping – An image‐based lighting method – Approximates the appearance of a surface using a precomputed texture image (or images) – In general, the fastest method of rendering a surface CSE 167, Winter 2018 2 More realistic illumination • In the real world, at each point in a scene, light arrives from all directions (not just from a few point light sources) – Global illumination is a solution, but is computationally expensive – An alternative to global illumination is an environment map • Store “omni‐directional” illumination as images • Each pixel corresponds to light from a certain direction • Sky boxes make for great environment maps CSE 167, Winter 2018 3 Based on slides courtesy of Jurgen Schulze Reflection mapping • Early (earliest?) non‐decal use of textures • Appearance of shiny objects – Phong highlights produce blurry highlights for glossy surfaces – A polished (shiny) object reflects a sharp image of its environment 2004] • The whole key to a Adelson & shiny‐looking material is Willsky, providing something for it to reflect [Dror, CSE 167, Winter 2018 4 Reflection mapping • A function from the sphere to colors, stored as a texture 1976] Newell & [Blinn CSE 167, Winter 2018 5 Reflection mapping • Interface (Lance Williams, 1985) Video CSE 167, Winter 2018 6 Reflection mapping • Flight of the Navigator (1986) CSE 167, Winter 2018 7 Reflection mapping • Terminator 2 (1991) CSE 167, Winter 2018 8 Reflection mapping • Star Wars: Episode -

Ahenvironmentlight Version 3.0 for DAZ Studio Version 3.0.1.139 and Above
ahEnvironmentLight V3 for DAZ Studio 3.0 by Pendragon - Manual Page 1 of 32 © 2009 by Arthur Heinz - All Rights Reserved. ahEnvironmentLight Version 3.0 for DAZ Studio Version 3.0.1.139 and above Arthur Heinz aka “Pendragon” <[email protected]> ahEnvironmentLight V3 for DAZ Studio 3.0 by Pendragon - Manual Page 2 of 32 © 2009 by Arthur Heinz - All Rights Reserved. Table of Contents Featured Highlights of Version 3.0 ...................................................................................................................4 Quick Start........................................................................................................................................................5 Where to find the various parts....................................................................................................................5 Loading and rendering a scene with the IBL light........................................................................................6 New features concerning setup...................................................................................................................8 Preview Light..........................................................................................................................................8 Internal IBL Image Rotation Parameters...............................................................................................10 Overall Illumination Settings.................................................................................................................10 -

Opengl 4.0 Shading Language Cookbook
OpenGL 4.0 Shading Language Cookbook Over 60 highly focused, practical recipes to maximize your use of the OpenGL Shading Language David Wolff BIRMINGHAM - MUMBAI OpenGL 4.0 Shading Language Cookbook Copyright © 2011 Packt Publishing All rights reserved. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embedded in critical articles or reviews. Every effort has been made in the preparation of this book to ensure the accuracy of the information presented. However, the information contained in this book is sold without warranty, either express or implied. Neither the author, nor Packt Publishing, and its dealers and distributors will be held liable for any damages caused or alleged to be caused directly or indirectly by this book. Packt Publishing has endeavored to provide trademark information about all of the companies and products mentioned in this book by the appropriate use of capitals. However, Packt Publishing cannot guarantee the accuracy of this information. First published: July 2011 Production Reference: 1180711 Published by Packt Publishing Ltd. 32 Lincoln Road Olton Birmingham, B27 6PA, UK. ISBN 978-1-849514-76-7 www.packtpub.com Cover Image by Fillipo ([email protected]) Credits Author Project Coordinator David Wolff Srimoyee Ghoshal Reviewers Proofreader Martin Christen Bernadette Watkins Nicolas Delalondre Indexer Markus Pabst Hemangini Bari Brandon Whitley Graphics Acquisition Editor Nilesh Mohite Usha Iyer Valentina J. D’silva Development Editor Production Coordinators Chris Rodrigues Kruthika Bangera Technical Editors Adline Swetha Jesuthas Kavita Iyer Cover Work Azharuddin Sheikh Kruthika Bangera Copy Editor Neha Shetty About the Author David Wolff is an associate professor in the Computer Science and Computer Engineering Department at Pacific Lutheran University (PLU). -

IBL in GUI for Mobile Devices Andreas Nilsson
LiU-ITN-TEK-A--11/025--SE IBL in GUI for mobile devices Andreas Nilsson 2011-05-11 Department of Science and Technology Institutionen för teknik och naturvetenskap Linköping University Linköpings universitet SE-601 74 Norrköping, Sweden 601 74 Norrköping LiU-ITN-TEK-A--11/025--SE IBL in GUI for mobile devices Examensarbete utfört i medieteknik vid Tekniska högskolan vid Linköpings universitet Andreas Nilsson Examinator Ivan Rankin Norrköping 2011-05-11 Upphovsrätt Detta dokument hålls tillgängligt på Internet – eller dess framtida ersättare – under en längre tid från publiceringsdatum under förutsättning att inga extra- ordinära omständigheter uppstår. Tillgång till dokumentet innebär tillstånd för var och en att läsa, ladda ner, skriva ut enstaka kopior för enskilt bruk och att använda det oförändrat för ickekommersiell forskning och för undervisning. Överföring av upphovsrätten vid en senare tidpunkt kan inte upphäva detta tillstånd. All annan användning av dokumentet kräver upphovsmannens medgivande. För att garantera äktheten, säkerheten och tillgängligheten finns det lösningar av teknisk och administrativ art. Upphovsmannens ideella rätt innefattar rätt att bli nämnd som upphovsman i den omfattning som god sed kräver vid användning av dokumentet på ovan beskrivna sätt samt skydd mot att dokumentet ändras eller presenteras i sådan form eller i sådant sammanhang som är kränkande för upphovsmannens litterära eller konstnärliga anseende eller egenart. För ytterligare information om Linköping University Electronic Press se förlagets hemsida http://www.ep.liu.se/ Copyright The publishers will keep this document online on the Internet - or its possible replacement - for a considerable time from the date of publication barring exceptional circumstances. The online availability of the document implies a permanent permission for anyone to read, to download, to print out single copies for your own use and to use it unchanged for any non-commercial research and educational purpose. -

Phong Shading
Computer Graphics Shading Based on slides by Dianna Xu, Bryn Mawr College Image Synthesis and Shading Perception of 3D Objects • Displays almost always 2 dimensional. • Depth cues needed to restore the third dimension. • Need to portray planar, curved, textured, translucent, etc. surfaces. • Model light and shadow. Depth Cues Eliminate hidden parts (lines or surfaces) Front? “Wire-frame” Back? Convex? “Opaque Object” Concave? Why we need shading • Suppose we build a model of a sphere using many polygons and color it with glColor. We get something like • But we want Shading implies Curvature Shading Motivation • Originated in trying to give polygonal models the appearance of smooth curvature. • Numerous shading models – Quick and dirty – Physics-based – Specific techniques for particular effects – Non-photorealistic techniques (pen and ink, brushes, etching) Shading • Why does the image of a real sphere look like • Light-material interactions cause each point to have a different color or shade • Need to consider – Light sources – Material properties – Location of viewer – Surface orientation Wireframe: Color, no Substance Substance but no Surfaces Why the Surface Normal is Important Scattering • Light strikes A – Some scattered – Some absorbed • Some of scattered light strikes B – Some scattered – Some absorbed • Some of this scattered light strikes A and so on Rendering Equation • The infinite scattering and absorption of light can be described by the rendering equation – Cannot be solved in general – Ray tracing is a special case for -

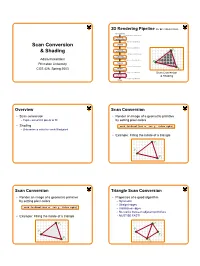
Scan Conversion & Shading
3D Rendering Pipeline (for direct illumination) 3D Primitives 3D Modeling Coordinates Modeling TransformationTransformation 3D World Coordinates Scan Conversion LightingLighting 3D World Coordinates ViewingViewing P1 & Shading TransformationTransformation 3D Camera Coordinates ProjectionProjection TransformationTransformation Adam Finkelstein 2D Screen Coordinates P2 Princeton University Clipping 2D Screen Coordinates ViewportViewport COS 426, Spring 2003 TransformationTransformation P3 2D Image Coordinates Scan Conversion ScanScan Conversion & Shading 2D Image Coordinates Image Overview Scan Conversion • Scan conversion • Render an image of a geometric primitive o Figure out which pixels to fill by setting pixel colors • Shading void SetPixel(int x, int y, Color rgba) o Determine a color for each filled pixel • Example: Filling the inside of a triangle P1 P2 P3 Scan Conversion Triangle Scan Conversion • Render an image of a geometric primitive • Properties of a good algorithm by setting pixel colors o Symmetric o Straight edges void SetPixel(int x, int y, Color rgba) o Antialiased edges o No cracks between adjacent primitives • Example: Filling the inside of a triangle o MUST BE FAST! P1 P1 P2 P2 P4 P3 P3 1 Triangle Scan Conversion Simple Algorithm • Properties of a good algorithm • Color all pixels inside triangle Symmetric o void ScanTriangle(Triangle T, Color rgba){ o Straight edges for each pixel P at (x,y){ Antialiased edges if (Inside(T, P)) o SetPixel(x, y, rgba); o No cracks between adjacent primitives } } o MUST BE FAST! P P1 -

Evaluation of Image Quality Using Neural Networks
R. CANT et al: EVALUATION OF IMAGE QUALITY EVALUATION OF IMAGE QUALITY USING NEURAL NETWORKS R.J. CANT AND A.R. COOK Simulation and Modelling Group, Department of Computing, The Nottingham Trent University, Burton Street, Nottingham NG1 4BU, UK. Tel: +44-115-848 2613. Fax: +44-115-9486518. E-mail: [email protected]. ABSTRACT correspondence between human and neural network seems to depend on the level of expertise of the human subject. We discuss the use of neural networks as an evaluation tool for the graphical algorithms to be used in training simulator visual systems. The neural network used is of a type developed by the authors and is The results of a number of trial evaluation studies are presented in described in detail in [Cant and Cook, 1995]. It is a three-layer, feed- summary form, including the ‘calibration’ exercises that have been forward network customised to allow both unsupervised competitive performed using human subjects. learning and supervised back-propagation training. It has been found that in some cases the results of competitive learning alone show a INTRODUCTION better correspondence with human performance than those of back- propagation. The problem here is that the back-propagation results are too good. Training simulators, such as those employed in vehicle and aircraft simulation, have been used for an ever-widening range of applications The following areas of investigation are presented here: resolution and in recent years. Visual displays form a major part of virtually all of sampling, shading algorithms, texture anti-aliasing techniques, and these systems, most of which are used to simulate normal optical views, model complexity. -

Synthesizing Realistic Facial Expressions from Photographs Z
Synthesizing Realistic Facial Expressions from Photographs z Fred eric Pighin Jamie Hecker Dani Lischinski y Richard Szeliski David H. Salesin z University of Washington y The Hebrew University Microsoft Research Abstract The applications of facial animation include such diverse ®elds as character animation for ®lms and advertising, computer games [19], We present new techniques for creating photorealistic textured 3D video teleconferencing [7], user-interface agents and avatars [44], facial models from photographs of a human subject, and for creat- and facial surgery planning [23, 45]. Yet no perfectly realistic facial ing smooth transitions between different facial expressions by mor- animation has ever been generated by computer: no ªfacial anima- phing between these different models. Starting from several uncali- tion Turing testº has ever been passed. brated views of a human subject, we employ a user-assisted tech- There are several factors that make realistic facial animation so elu- nique to recover the camera poses corresponding to the views as sive. First, the human face is an extremely complex geometric form. well as the 3D coordinates of a sparse set of chosen locations on the For example, the human face models used in Pixar's Toy Story had subject's face. A scattered data interpolation technique is then used several thousand control points each [10]. Moreover, the face ex- to deform a generic face mesh to ®t the particular geometry of the hibits countless tiny creases and wrinkles, as well as subtle varia- subject's face. Having recovered the camera poses and the facial ge- tions in color and texture Ð all of which are crucial for our compre- ometry, we extract from the input images one or more texture maps hension and appreciation of facial expressions. -

Reflective Bump Mapping
Reflective Bump Mapping Cass Everitt NVIDIA Corporation [email protected] Overview • Review of per-vertex reflection mapping • Bump mapping and reflection mapping • Reflective Bump Mapping • Pseudo-reflective bump mapping • Offset bump mapping, or EMBM (misnomer) • Tangent-space support? • Common usage • True Reflective bump mapping • Simple object-space implementation • Supports tangent-space, and more normal control 2 Per-Vertex Reflection Mapping • Normals are transformed into eye-space • “u” vector is the normalized eye-space vertex position • Reflection vector is calculated in eye-space as r = u − 2n(n •u) Note that this equation depends on n being unit length • Reflection vector is transformed into cubemap- space with the texture matrix • Since the cubemap represents the environment, cubemap-space is typically the same as world- space • OpenGL does not have an explicit world-space, but the application usually does 3 Per-Vertex Reflection Mapping Diagram Eye Space Cube Map Space (usually world space) -z -z r n texture e -x x matrix r n e -x x Reflection vector is computed cube in eye space and rotated in to map cubemap space by the texture matrix eye cube eye map 4 Bump Mapping and Reflection Mapping • Bump mapping and (per-vertex) reflection mapping don’t look right together • Reflection Mapping is a form of specular lighting • Would be like combining per-vertex specular with per-pixel diffuse • Looks like a bumpy surface with a smooth enamel gloss coat • Really need per-fragment reflection mapping • Doing it right requires a lot of -

Environment Mapping Techniques
chapter07.qxd 2/6/2003 3:49 PM Page 169 Chapter 7 Environment Mapping Techniques This chapter explains environment mapping and presents several applications of the technique. The chapter has the following four sections: • “Environment Mapping” introduces the technique and explains its key assump- tions and limitations. • “Reflective Environment Mapping” explains the physics of reflection and how to simulate reflective materials with environment mapping. • “Refractive Environment Mapping” describes Snell’s Law and shows how to use environment maps to implement an effect that approximates refraction. • “The Fresnel Effect and Chromatic Dispersion” combines reflection, refraction, the Fresnel effect, and the chromatic properties of light to produce a more complex effect called chromatic dispersion. 7.1 Environment Mapping The preceding chapters showed some basic shading techniques. By now, you know how to light, transform, texture, and animate objects with Cg. However, your render- ings are probably not quite what you envisioned. The next few chapters describe a few simple techniques that can dramatically improve your images. This chapter presents several techniques based on environment mapping. Environment mapping simulates an object reflecting its surroundings. In its simplest form, environ- ment mapping gives rendered objects a chrome-like appearance. 169 7.1 Environment Mapping chapter07.qxd 2/6/2003 3:49 PM Page 170 Environment mapping assumes that an object’s environment (that is, everything sur- rounding it) is infinitely distant from the object and, therefore, can be encoded in an omnidirectional image known as an environment map. 7.1.1 Cube Map Textures All recent GPUs support a type of texture known as a cube map.