Reflective Bump Mapping
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Vzorová Prezentace Dcgi
Textures Jiří Bittner, Vlastimil Havran Textures . Motivation - What are textures good for? MPG 13 . Texture mapping principles . Using textures in rendering . Summary 2 Textures Add Details 3 Cheap Way of Increasing Visual Quality 4 Textures - Introduction . Surface macrostructure . Sub tasks: - Texture definition: image, function, … - Texture mapping • positioning the texture on object (assigning texture coordinates) - Texture rendering • what is influenced by texture (modulating color, reflection, shape) 5 Typical Use of (2D) Texture . Texture coordinates (u,v) in range [0-1]2 u brick wall texel color v (x,y,z) (u,v) texture spatial parametric image coordinates coordinates coordinates 6 Texture Data Source . Image - Data matrix - Possibly compressed . Procedural - Simple functions (checkerboard, hatching) - Noise functions - Specific models (marvle, wood, car paint) 8 Texture Dimension . 2D – images . 1D – transfer function (e.g. color of heightfield) . 3D – material from which model is manufactured (wood, marble, …) - Hypertexture – 3D model of partly transparent materials (smoke, hair, fire) . +Time – animated textures 9 Texture Data . Scalar values - weight, intensity, … . Vectors - color - spectral color 10 Textures . Motivation - What are textures good for? MPG 13 . Texture mapping principles . Using textures in rendering . Summary 11 Texture Mapping Principle Texture application Planar Mapping texture 2D image to 3D surface (Inverse) texture mapping T: [u v] –> Color M: [x y z] –> [u v] M ◦ T: [x y z] –> [u v] –> Color 12 Texture Mapping – Basic Principles . Inverse mapping . Geometric mapping using proxy surface . Environment mapping 13 Inverse Texture Mapping – Simple Shapes . sphere, toroid, cube, cone, cylinder T(u,v) (M ◦ T) (x,y,z) v z v y u u x z z [x, y, z] r r h y β α y x x [u,v]=[0,0.5] [u,v]=[0,0] 14 Texture Mapping using Proxy Surface . -

Environment Mapping
Environment Mapping Computer Graphics CSE 167 Lecture 13 CSE 167: Computer graphics • Environment mapping – An image‐based lighting method – Approximates the appearance of a surface using a precomputed texture image (or images) – In general, the fastest method of rendering a surface CSE 167, Winter 2018 2 More realistic illumination • In the real world, at each point in a scene, light arrives from all directions (not just from a few point light sources) – Global illumination is a solution, but is computationally expensive – An alternative to global illumination is an environment map • Store “omni‐directional” illumination as images • Each pixel corresponds to light from a certain direction • Sky boxes make for great environment maps CSE 167, Winter 2018 3 Based on slides courtesy of Jurgen Schulze Reflection mapping • Early (earliest?) non‐decal use of textures • Appearance of shiny objects – Phong highlights produce blurry highlights for glossy surfaces – A polished (shiny) object reflects a sharp image of its environment 2004] • The whole key to a Adelson & shiny‐looking material is Willsky, providing something for it to reflect [Dror, CSE 167, Winter 2018 4 Reflection mapping • A function from the sphere to colors, stored as a texture 1976] Newell & [Blinn CSE 167, Winter 2018 5 Reflection mapping • Interface (Lance Williams, 1985) Video CSE 167, Winter 2018 6 Reflection mapping • Flight of the Navigator (1986) CSE 167, Winter 2018 7 Reflection mapping • Terminator 2 (1991) CSE 167, Winter 2018 8 Reflection mapping • Star Wars: Episode -

Ahenvironmentlight Version 3.0 for DAZ Studio Version 3.0.1.139 and Above
ahEnvironmentLight V3 for DAZ Studio 3.0 by Pendragon - Manual Page 1 of 32 © 2009 by Arthur Heinz - All Rights Reserved. ahEnvironmentLight Version 3.0 for DAZ Studio Version 3.0.1.139 and above Arthur Heinz aka “Pendragon” <[email protected]> ahEnvironmentLight V3 for DAZ Studio 3.0 by Pendragon - Manual Page 2 of 32 © 2009 by Arthur Heinz - All Rights Reserved. Table of Contents Featured Highlights of Version 3.0 ...................................................................................................................4 Quick Start........................................................................................................................................................5 Where to find the various parts....................................................................................................................5 Loading and rendering a scene with the IBL light........................................................................................6 New features concerning setup...................................................................................................................8 Preview Light..........................................................................................................................................8 Internal IBL Image Rotation Parameters...............................................................................................10 Overall Illumination Settings.................................................................................................................10 -

IBL in GUI for Mobile Devices Andreas Nilsson
LiU-ITN-TEK-A--11/025--SE IBL in GUI for mobile devices Andreas Nilsson 2011-05-11 Department of Science and Technology Institutionen för teknik och naturvetenskap Linköping University Linköpings universitet SE-601 74 Norrköping, Sweden 601 74 Norrköping LiU-ITN-TEK-A--11/025--SE IBL in GUI for mobile devices Examensarbete utfört i medieteknik vid Tekniska högskolan vid Linköpings universitet Andreas Nilsson Examinator Ivan Rankin Norrköping 2011-05-11 Upphovsrätt Detta dokument hålls tillgängligt på Internet – eller dess framtida ersättare – under en längre tid från publiceringsdatum under förutsättning att inga extra- ordinära omständigheter uppstår. Tillgång till dokumentet innebär tillstånd för var och en att läsa, ladda ner, skriva ut enstaka kopior för enskilt bruk och att använda det oförändrat för ickekommersiell forskning och för undervisning. Överföring av upphovsrätten vid en senare tidpunkt kan inte upphäva detta tillstånd. All annan användning av dokumentet kräver upphovsmannens medgivande. För att garantera äktheten, säkerheten och tillgängligheten finns det lösningar av teknisk och administrativ art. Upphovsmannens ideella rätt innefattar rätt att bli nämnd som upphovsman i den omfattning som god sed kräver vid användning av dokumentet på ovan beskrivna sätt samt skydd mot att dokumentet ändras eller presenteras i sådan form eller i sådant sammanhang som är kränkande för upphovsmannens litterära eller konstnärliga anseende eller egenart. För ytterligare information om Linköping University Electronic Press se förlagets hemsida http://www.ep.liu.se/ Copyright The publishers will keep this document online on the Internet - or its possible replacement - for a considerable time from the date of publication barring exceptional circumstances. The online availability of the document implies a permanent permission for anyone to read, to download, to print out single copies for your own use and to use it unchanged for any non-commercial research and educational purpose. -

Environment Mapping Techniques
chapter07.qxd 2/6/2003 3:49 PM Page 169 Chapter 7 Environment Mapping Techniques This chapter explains environment mapping and presents several applications of the technique. The chapter has the following four sections: • “Environment Mapping” introduces the technique and explains its key assump- tions and limitations. • “Reflective Environment Mapping” explains the physics of reflection and how to simulate reflective materials with environment mapping. • “Refractive Environment Mapping” describes Snell’s Law and shows how to use environment maps to implement an effect that approximates refraction. • “The Fresnel Effect and Chromatic Dispersion” combines reflection, refraction, the Fresnel effect, and the chromatic properties of light to produce a more complex effect called chromatic dispersion. 7.1 Environment Mapping The preceding chapters showed some basic shading techniques. By now, you know how to light, transform, texture, and animate objects with Cg. However, your render- ings are probably not quite what you envisioned. The next few chapters describe a few simple techniques that can dramatically improve your images. This chapter presents several techniques based on environment mapping. Environment mapping simulates an object reflecting its surroundings. In its simplest form, environ- ment mapping gives rendered objects a chrome-like appearance. 169 7.1 Environment Mapping chapter07.qxd 2/6/2003 3:49 PM Page 170 Environment mapping assumes that an object’s environment (that is, everything sur- rounding it) is infinitely distant from the object and, therefore, can be encoded in an omnidirectional image known as an environment map. 7.1.1 Cube Map Textures All recent GPUs support a type of texture known as a cube map. -

Blinn/Newell Method(1976)
Texturing Methods Alpha Mapping Light Mapping Gloss Mapping Environment Mapping ◦ Blinn/Newell ◦ Cube, Sphere, Paraboloid Mapping Bump Mapping ◦ Emboss Method ◦ EM bump mapping ITCS 3050:Game Engine Design 1 Texturing Methods Alpha Mapping Decaling: Eg., flower in a teapot, parts outside of the flower have α = 0; clamp to border mode with a transparent border. Cutouts: Similar idea, but make all background pixels to be trans- parent. ”Tree” example: Combine the tree texture with a rotated copy to form a cheap 3D tree. ITCS 3050:Game Engine Design 2 Texturing Methods Light Mapping For static environments, diffuse lighting is view independent, specu- lar lighting is not. Can capture diffuse illumination in a texture, as a light map Useful to perform light mapping in a separate stage - can use smaller textures, use texture animation (moving spotlights) Volume light textures provide more comprehensive light maps. ITCS 3050:Game Engine Design 3 Texturing Methods Gloss Mapping Gloss mapping helps selective use of glossiness (shininess) on 3D objects Example: Brick wall with shiny bricks, dull mortar - use a gloss map with high values for brick positions and low values elsewhere. o = tdiff ⊗ idiff + tglossispec Thus, we simply enhance the brightness of the highlights using the gloss map. ITCS 3050:Game Engine Design 4 Texturing Methods Environment Mapping (EM) Introduced by Blinn and Newell. Also called reflection mapping, powerful means to obtain reflections in curved surfaces. Uses the direction of the reflection vector as an index into an image containing the environment. Assumptions: lights are far, no self reflection. ITCS 3050:Game Engine Design 5 Texturing Methods Environment Mapping Procedure Generate 2D image of environment Pixels containing reflective objects - compute reflection vector from normal and view vector Compute index into environment map, using the reflection vector Retrieve texel from the EM to color pixel. -

3D Computer Graphics Compiled By: H
animation Charge-coupled device Charts on SO(3) chemistry chirality chromatic aberration chrominance Cinema 4D cinematography CinePaint Circle circumference ClanLib Class of the Titans clean room design Clifford algebra Clip Mapping Clipping (computer graphics) Clipping_(computer_graphics) Cocoa (API) CODE V collinear collision detection color color buffer comic book Comm. ACM Command & Conquer: Tiberian series Commutative operation Compact disc Comparison of Direct3D and OpenGL compiler Compiz complement (set theory) complex analysis complex number complex polygon Component Object Model composite pattern compositing Compression artifacts computationReverse computational Catmull-Clark fluid dynamics computational geometry subdivision Computational_geometry computed surface axial tomography Cel-shaded Computed tomography computer animation Computer Aided Design computerCg andprogramming video games Computer animation computer cluster computer display computer file computer game computer games computer generated image computer graphics Computer hardware Computer History Museum Computer keyboard Computer mouse computer program Computer programming computer science computer software computer storage Computer-aided design Computer-aided design#Capabilities computer-aided manufacturing computer-generated imagery concave cone (solid)language Cone tracing Conjugacy_class#Conjugacy_as_group_action Clipmap COLLADA consortium constraints Comparison Constructive solid geometry of continuous Direct3D function contrast ratioand conversion OpenGL between -

Rendering Mirror Surfaces Ray Tracing Environment Mapping (Reflection
COMP 557 18 - environment mapping Mar. 12, 2015 Rendering mirror surfaces The next texture mapping method assumes we have a mirror surface, or at least a reflectance function that contains a mirror component. Examples might be a car window or hood, a puddle on the ground, or highly polished metal or ceramic. The intensity of light reflected off each surface point towards the camera depends on what is visible from the surface in the \mirror direction." We write the formula for mirror reflection r = 2n(n · v) − v where v is the direction to the viewer and r is the direction of the incoming ray. This is essentially the same relationship that we saw in lecture 12 for two rays related by a mirror reflection, except there we had l instead of r for the direction of the incident ray. (We could have used l again here, but I chose not to because I want to emphasize that we are not considering a light source direction. Rather we are considering anything that can be seen in that mirror reflection direction.) Note that since the mirror surface is a finite distance away, the v vector will typically vary along the surface regardless of whether the normal n varies. Since both the surface normal and v can vary along the surface, the reflection vector r vector typically varies along the surface as well. Ray tracing To correctly render the image seen \in the mirror," we would need to cast a ray into the scene from the surface point and in direction r. -

3Delight 11.0 User's Manual
3Delight 11.0 User’s Manual A fast, high quality, RenderMan-compliant renderer Copyright c 2000-2013 The 3Delight Team. i Short Contents .................................................................. 1 1 Welcome to 3Delight! ......................................... 2 2 Installation................................................... 4 3 Using 3Delight ............................................... 7 4 Integration with Third Party Software ....................... 27 5 3Delight and RenderMan .................................... 28 6 The Shading Language ...................................... 65 7 Rendering Guidelines....................................... 126 8 Display Drivers ............................................ 174 9 Error Messages............................................. 183 10 Developer’s Corner ......................................... 200 11 Acknowledgements ......................................... 258 12 Copyrights and Trademarks ................................ 259 Concept Index .................................................. 263 Function Index ................................................. 270 List of Figures .................................................. 273 ii Table of Contents .................................................................. 1 1 Welcome to 3Delight! ...................................... 2 1.1 What Is In This Manual ?............................................. 2 1.2 Features .............................................................. 2 2 Installation ................................................ -

Texture Mapping
Texture Mapping University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell Reading Required Watt, intro to Chapter 8 and intros to 8.1, 8.4, 8.6, 8.8. Recommended Paul S. Heckbert. Survey of texture mapping. IEEE Computer Graphics and Applications 6(11): 56--67, November 1986. Optional Watt, the rest of Chapter 8 Woo, Neider, & Davis, Chapter 9 James F. Blinn and Martin E. Newell. Texture and reflection in computer generated images. Communications of the ACM 19(10): 542--547, October 1976. University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell 2 What adds visual realism? Geometry only Phong shading Phong shading + Texture maps University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell 3 Texture mapping Texture mapping (Woo et al., fig. 9-1) Texture mapping allows you to take a simple polygon and give it the appearance of something much more complex. Due to Ed Catmull, PhD thesis, 1974 Refined by Blinn & Newell, 1976 Texture mapping ensures that “all the right things” happen as a textured polygon is transformed and rendered. University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell 4 Non-parametric texture mapping With “non-parametric texture mapping”: Texture size and orientation are fixed They are unrelated to size and orientation of polygon Gives cookie-cutter effect University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell 5 Parametric texture mapping With “parametric texture mapping,” texture size and orientation are tied to the -

Environment Mapping
CS 418: Interactive Computer Graphics Environment Mapping Eric Shaffer Some slides adapted from Angel and Shreiner: Interactive Computer Graphics 7E © Addison-Wesley 2015 Environment Mapping How can we render reflections with a rasterization engine? When shading a fragment, usually don’t know other scene geometry Answer: use texture mapping…. Create a texture of the environment Map it onto mirror object surface Any suggestions how generate (u,v)? Types of Environment Maps Sphere Mapping Classic technique… Not supported by WebGL OpenGL supports sphere mapping which requires a circular texture map equivalent to an image taken with a fisheye lens Sphere Mapping Example 5 Sphere Mapping Limitations Visual artifacts are common Sphere mapping is view dependent Acquisition of images non-trivial Need fisheye lens Or render from fisheye lens Cube maps are easier to acquire Or render Acquiring a Sphere Map…. Take a picture of a shiny sphere in a real environment Or render the environment into a texture (see next slide) Why View Dependent? Conceptually a sphere map is generated like ray-tracing Records reflection under orthographic projection From a given view point What is a drawback of this? Cube Map Cube mapping takes a different approach…. Imagine an object is in a box …and you can see the environment through that box 9 Forming a Cube Map Reflection Mapping How Does WebGL Index into Cube Map? •To access the cube map you compute R = 2(N·V)N-V •Then, in your shader vec4 texColor = textureCube(texMap, R); V R •How does WebGL -

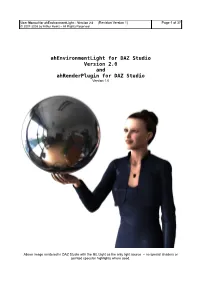
Ahenvironmentlight for DAZ Studio Version 2.0 and Ahrenderplugin for DAZ Studio Version 1.0
User Manual for ahEnvironmentLight - Version 2.0 (Revision Version 1) Page 1 of 37 © 2007-2008 by Arthur Heinz – All Rights Reserved ahEnvironmentLight for DAZ Studio Version 2.0 and ahRenderPlugin for DAZ Studio Version 1.0 Above image rendered in DAZ Studio with the IBL Light as the only light source – no special shaders or painted specular highlights where used. User Manual for ahEnvironmentLight - Version 2.0 (Revision Version 1) Page 2 of 37 © 2007-2008 by Arthur Heinz – All Rights Reserved Table of Contents ahEnvironmentLight Version 2.0.......................................................................................................................4 Featured Highlights of Version 2.0 ...................................................................................................................4 Quick Start...................................................................................................................................................5 Location of the various parts in the content tab hierarchy of DAZ Studio:..............................................5 First Steps for setting up a scene with HDR IBL lighting..............................................................................6 Short Introduction to IBL, AO and ILT.........................................................................................................7 IBL..........................................................................................................................................................7 AO..........................................................................................................................................................9