Garamond Is the Name Given to a Group of Old-Style Serif Typefaces
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Garamond and the French Renaissance Garamond and the French Renaissance Compiled from Various Writings Edited by Kylie Harrigan for Everyone Ever
Garamond and The French Renaissance Garamond and The French Renaissance Compiled from Various Writings Edited by Kylie Harrigan For Everyone ever Design © 2014 Kylie Harrigan Garamond Typeface The French Renassaince Garamond, An Overview Garamond is a typeface that is widely used today. The namesake of that typeface was equally as popular as the typeface is now when he was around. Starting out as an apprentice punch cutter Claude Garamond 2 quickly made a name for himself in the typography industry. Even though the typeface named for Claude Garamond is not actually based on a design of his own it shows how much of an influence he was. He has his typefaces, typefaces named after him and typeface based on his original typefaces. As a major influence during the 16th century and continued influence all the way to today Claude Garamond has had a major influence in typography and design. Claude Garamond was born in Paris, France around 1480 or 1490. Rather quickly Garamond entered the industry of typography. He started out as an apprentice punch cutter and printer. Working for Antoine Augereau he specialized in type design as well as punching cutting and printing. Grec Du Roi Type The Renaissance in France It was under Francis 1, king of France The Francis 1 gallery in the Italy, including Benvenuto Cellini; he also from 1515 to 1547, that Renaissance art Chateau de Fontainebleau imported works of art from Italy. All this While artists and their patrons in France and and architecture first blossomed in France. rapidly galvanised a large part of the French the rest of Europe were still discovering and Shortly after coming to the throne, Francis, a Francis 1 not only encouraged the nobility into taking up the Italian style for developing the Gothic style, in Italy a new cultured and intelligent monarch, invited the Renaissance style of art in France, he their own building projects and artistic type of art, inspired by the Classical heritage, elderly Leonardo da Vinci to come and work also set about building fine Renaissance commissions. -

X Garamond & His Famous Types
x Garamond & His Famous Types HENRY LEWIS BULLEN Ahistor y very interesting to all who may be benefited through the use of printing. t is a par t of the glory of French artthat two type designs that areadmittedly masterpieces beyond competition werecreated byFrench- men. These creations havehad a decisiveinflu- ence on subsequent type designers, and though four hundred and fifty years havepassed since the first use of one of these designs, and three hundred and seventy- fivesince the first use of the other,both of them in their original models arenow morepopular and moregenerally used than in any previous period. The earliest of these master designers was Nicolas Jenson, who first used his famous Roman types in Venice in 1470.But we are heremoreconcerned with the second master,Claude Gara- mond of Paris, in whose honor this book is issued and in reproduc- tions of whose famous Roman and Italic type designs it is composed, that those who read herein may better understand their merits. Original steel punches and copper matrices made and used by Garamond, some time beforehis death in 1561,are now the proper ty of the French nation, and areincluded as an item in the great asset of the national arts which French governments, whether royal, imperial or republican in form, haveinvariably honoured and protected. These implements and the types cast bymeans of them arekept in a special ‘Garamond & His Famous Types’ was originally published in An Exhibit of Garamond Type with Appropriate Ornaments. Being the third of a series of books showing the many beautiful types in the composing room of Redfield- Kendrick-Odell Co., Printers & Map Makers (Redfield-Kendrick-Odell Co.: Ne w York, 1927). -

A Baylor-Healthtexas Affiliate Practice Name
2 HealthTexas Communications Guide | Logo Guidelines Physician Practice Logo Guidelines Practice Name ABaylor-HealthTexas Affiliate Logos and stationery for HealthTexas physi- cian practices are designed to complement those of Baylor Health Care System, visually PRACTICE NAME reinforcing our relationship with the Baylor brand. The practice name is emphasized through the use of large type and color. The typeface and In addition, the consistency in design and the color is the same as the Baylor Health Care color visually link together physician prac- System logo. The blue ink is PMS 300. tices which do not share a common name. AFFILIATE LINE This information uses the Baylor flame icon and text to document the affiliate relationship between Baylor and HTPN. The style of this type is the same as the Baylor logo. To the left are examples of practices within the HTPN organization. The third example is a Baylor branded practice name, so the Baylor flame icon and Baylor logotype are used. Color Guidelines The practice logo is printed in PMS 300 blue and black for most stationery items. It can also be printed in all blue, all black, or reversed to white as shown below. Practice Name ABaylor-HealthTexas Affiliate Practice Name ABaylor-HealthTexas Affiliate Practice Name ABaylor-HealthTexas Affiliate 3 HealthTexas Communications Guide | Logo Guidelines Logo Misuses Typography The logo may not be recreated or used inconsistently with the Baylor The following are approved fonts and Baylor-HealthTexas Affiliate logo guidelines. Unacceptable uses for use in printed materials such include improper color usage or changes to the typography. Consis- as ads, brochures and newslet- tency with the graphic standards helps protect the Baylor-HealthTexas ters. -

Choosing Fonts – Quick Tips
Choosing Fonts – Quick Tips 1. Choose complementary fonts – choose a font that matches the mood of your design. For business cards, it is probably best to choose a classic font. *Note: These fonts are not available in Canva, but are in the Microsoft Office Suite. For some good Canva options, go to this link – https://www.canva.com/learn/canva-for-work-brand-fonts/ Examples: Serif Fonts: Sans Serif Fonts: Times New Roman Helvetica Cambria Arial Georgia Verdana Courier New Calibri Century Schoolbook 2. Establish a visual hierarchy – Use fonts to separate different types of information and guide the reader - Use different fonts, sizes, weights (boldness), and even color - Example: Heading (Helvetica, SZ 22, Bold) Sub-heading (Helvetica, SZ 16, Italics) Body Text (Garamond, SZ 12, Regular) Captions (Garamond, SZ 10, Regular 3. Mix Serifs and Sans Serifs – This is one of the best ways to add visual interest to type. See in the above example how I combined Helvetica, a sans serif font, with Garamond, a serif font. 4. Create Contrast, Not Conflict: Fonts that are too dissimilar may not pair well together. Contrast is good, but fonts need a connecting element. Conflict Contrast 5. Use Fonts from the Same Family: These fonts were created to work together. For example, the fonts in the Arial or Courier families. 6. Limit Your Number of Fonts: No more than 2 or 3 is a good rule – for business cards, choose 2. 7. Trust Your Eye: These are not concrete rules – you will know if a design element works or not! . -

Background a Short Introduction to Font Characteristics
fonts: background A short introduction to font characteristics Maarten Gelderman Hardly anyone will dispute the statement that proporion- ally spaced fonts are more beautiful and legible than mono- abstract spaced designs. In a monospaced design the letter i takes as Almost anyone who develops an interest in fonts is bound to much space as a letter m or W. Consequently, some char- be overwelmed by the bewildering variety of letterforms acters look simply too compressed, whereas around oth- available. The number of fonts available from commercial ers too much white space is found. Monospaced fonts are suppliers like Adobe, URW, LinoType and others runs into the simply not suited for body text. Only in situations where it thousands. A recent catalog issued by FontShop [Truong et al., is important that all characters are of equal width, e.g., in 1998] alone lists over 25.000 different varieties.1 And listings of computer programs, where it may be important somehow, although the differences of the individual letters are that each individual character can be discerned and where hardly noticable, each font has its own character, its own the layout of the program may depend on using mono- personality. Even the atmosphere elucided by a text set from spaced fonts, can the usage of a monospaced font be de- Adobe Garamond is noticably different from the atmosphere of the same text set from Stempel Garamond. Although fended. In most other situations, they should simply be decisions about the usage of fonts, will always remain in the avoided. realm of esthetics, some knowledge about font characteristics may nevertheless help to create some order and to find out Romans, italics and slant A second typeface character- why certain design decisions just do not work. -

AVENIR Family
An Introduction To The AVENIR Family By Stacey Chen O V E R V I E W l Avenir was designed by Adrian Frutiger. l The typeface was first released in 1988 with three weights, before being expanded to six weights. l In 2004, together with Akira Kobayashi, Frutiger reworked the Avenir family. l Avenir has now become a common font in web, print, and graphic design, etc. l Frutiger was born in Unterseen, Switzerland 1928. l At age 16, Frutiger was apprenticed as a compositor to a printer, while taking classes in woodcuts and drawing. l With his second wife, Frutiger had two daughters, who both experienced mental health problems and committed suicide as adolescents. l Frutiger spent most of his professional career working in Paris and living in France, returning to Switzerland later in life. A D R I A N F R U T I G E R l Charles Peignot of Deberny Et Peignot recruited Frutiger based on the quality of the wood- engraved illustrations of his essay. l Impressed by the success of Futura typeface, Peignot encouraged a new, geometric sans-serif type in competition. l Frutiger disliked the regimentation of Futura, and persuaded Peignot that the new sans-serif be based on the realist model. l In 1988, Frutiger completed the family Avenir. Frutiger intended the font to be a more human version of geometric sans-serif types popular in the 1930s, such as Erbar and Futura. A D R I A N F R U T I G E R “Avenir” = “Future” French English A V E N I R i s l Futura is a geometric sans-serif typeface designed in 1927 by Paul Renner. -

Vision Performance Institute
Vision Performance Institute Technical Report Individual character legibility James E. Sheedy, OD, PhD Yu-Chi Tai, PhD John Hayes, PhD The purpose of this study was to investigate the factors that influence the legibility of individual characters. Previous work in our lab [2], including the first study in this sequence, has studied the relative legibility of fonts with different anti- aliasing techniques or other presentation medias, such as paper. These studies have tested the relative legibility of a set of characters configured with the tested conditions. However the relative legibility of individual characters within the character set has not been studied. While many factors seem to affect the legibility of a character (e.g., character typeface, character size, image contrast, character rendering, the type of presentation media, the amount of text presented, viewing distance, etc.), it is not clear what makes a character more legible when presenting in one way than in another. In addition, the importance of those different factors to the legibility of one character may not be held when the same set of factors was presented in another character. Some characters may be more legible in one typeface and others more legible in another typeface. What are the character features that affect legibility? For example, some characters have wider openings (e.g., the opening of “c” in Calibri is wider than the character “c” in Helvetica); some letter g’s have double bowls while some have single (e.g., “g” in Batang vs. “g” in Verdana); some have longer ascenders or descenders (e.g., “b” in Constantia vs. -

Fonts for 2021!
Fonts for 2021! Amienne* Basic Class Display Fonts 1234567890 1234567890 * Font families available abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ Anaconda Baveuse Abigail * 1234567890 1234567890 1234567890 abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz avbcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ Argentine Belinda* Abyss* 1234567890 1234567890 1234567890 abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ Arizona Benjamin* Adria Deco 1234567890 1234567890 1234567890 abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ Austere Berkley* Agnes 1234567890 1234567890 1234567890 abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ Ballad Script Bernhard Fashion FS Aladdin* 1234567890 1234567890 1234567890 abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ Bamboo Big Fiction* Alex Brush 1234567890 1234567890 1234567890 abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ Banker -

A Collection of Mildly Interesting Facts About the Little Symbols We Communicate With
Ty p o g raph i c Factettes A collection of mildly interesting facts about the little symbols we communicate with. Helvetica The horizontal bars of a letter are almost always thinner than the vertical bars. Minion The font size is approximately the measurement from the lowest appearance of any letter to the highest. Most of the time. Seventy-two points equals one inch. Fridge256 point Cochin most of 50the point Zaphino time Letters with rounded bottoms don’t sit on the baseline, but slightly below it. Visually, they would appear too high if they rested on the same base as the squared letters. liceAdobe Caslon Bold UNITED KINGDOM UNITED STATES LOLITA LOLITA In Ancient Rome, scribes would abbreviate et (the latin word for and) into one letter. We still use that abbreviation, called the ampersand. The et is still very visible in some italic ampersands. The word ampersand comes from and-per-se-and. Strange. Adobe Garamond Regular Adobe Garamond Italic Trump Mediaval Italic Helvetica Light hat two letters ss w it cam gue e f can rom u . I Yo t h d. as n b ha e rt en ho a s ro n u e n t d it r fo w r s h a u n w ) d r e e m d a s n o r f e y t e t a e r b s , a b s u d t e d e e n m t i a ( n l d o b s o m a y r S e - d t w A i e t h h t t , h d e n a a s d r v e e p n t m a o f e e h m t e a k i i l . -

The Impact of the Historical Development of Typography on Modern Classification of Typefaces
M. Tomiša et al. Utjecaj povijesnog razvoja tipografije na suvremenu klasifikaciju pisama ISSN 1330-3651 (Print), ISSN 1848-6339 (Online) UDC/UDK 655.26:003.2 THE IMPACT OF THE HISTORICAL DEVELOPMENT OF TYPOGRAPHY ON MODERN CLASSIFICATION OF TYPEFACES Mario Tomiša, Damir Vusić, Marin Milković Original scientific paper One of the definitions of typography is that it is the art of arranging typefaces for a specific project and their arrangement in order to achieve a more effective communication. In order to choose the appropriate typeface, the user should be well-acquainted with visual or geometric features of typography, typographic rules and the historical development of typography. Additionally, every user is further assisted by a good quality and simple typeface classification. There are many different classifications of typefaces based on historical or visual criteria, as well as their combination. During the last thirty years, computers and digital technology have enabled brand new creative freedoms. As a result, there are thousands of fonts and dozens of applications for digitally creating typefaces. This paper suggests an innovative, simpler classification, which should correspond to the contemporary development of typography, the production of a vast number of new typefaces and the needs of today's users. Keywords: character, font, graphic design, historical development of typography, typeface, typeface classification, typography Utjecaj povijesnog razvoja tipografije na suvremenu klasifikaciju pisama Izvorni znanstveni članak Jedna je od definicija tipografije da je ona umjetnost odabira odgovarajućeg pisma za određeni projekt i njegova organizacija s ciljem ostvarenja što učinkovitije komunikacije. Da bi korisnik mogao odabrati pravo pismo za svoje potrebe treba prije svega dobro poznavati optičke ili geometrijske značajke tipografije, tipografska pravila i povijesni razvoj tipografije. -

Adobe Garamond Pro
Adobe Garamond Pro a® a An Adobe® Original Adobe Garamond® Pro A contemporary typeface family based on the roman types of Claude Garamond and the italic types of Robert Granjon © Adobe Systems Incorporated. All rights reserved. For more information about OpenType®, please refer to Adobe’s web site at www.adobe.com/type/opentype is document was designed to be viewed on-screen or printed duplex and assembled as a booklet Adobe® Originals Adobe Systems Incorporated introduces Adobe Garamond Pro, a new font software package in the growing library of Adobe Originals typefaces, designed specifically for today’s digital technology. Since the inception of the Adobe Originals program in , the Adobe Originals typefaces have been consistently recognized throughout the world for their quality, originality, and practicality. ey combine the power of PostScript® language software technology and the most 23 sophisticated electronic design tools with the spirit of craftsmanship that has inspired type designers since Gutenberg. Comprising both new designs and revivals of classic typefaces, Adobe Originals font software has set a standard for typographic excellence. What is OpenType? Developed jointly by Adobe and Microsoft, OpenType® is a highly versatile new font file format that represents a signifi cant advance in type functionality on Macintosh and Windows® computers. Perhaps most exciting for designers and typographers is that OpenType fonts off er extended layout features that bring an unprecedented level of sophistication and control to contemporary typography. Because an OpenType typeface can incorporate all glyphs for a specifi c style and weight into a single font, the need for separate expert, alternate, swash, non-Latin, and other related sets is elimi- nated. -

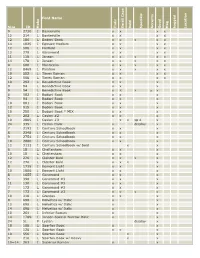
Size ID M Ak E Font Name I Talic S M All C Ap S Bold S P E C Ials Accents
Font Name Size ID Make Italic Small Caps Bold Specials Accents Good Mag bagged Location 9 2730 I Baskerville x x x x 12 314 L Baskerville x x x x 12 186 L Bodoni Book x x x x x 14 1025 I Egmont Medium x x x x 12 508 L Fairfield x x x x 12 278 L Garamond x x x x 11 118 L Janson x x x x x 14 178 L Janson x x x x x 9 600 L Monticello x x x x x 12 8469 L Palatino x x x x x 10 552 L Times Roman x x x x 12 568 L Times Roman x x x x 10 292 L Benedictine Book x x x 9 94 L Benedictine Book x x x 9 94 L Benedictine Book x X x x x 6 582 I Bodoni Book x x x 7 94 L Bodoni Book x x x 10 801 I Bodoni Book x x x 12 915 I Bodoni Book x x x 10 250 L Bodoni Book * MIX x x x 6 202 L Caslon #2 x x x 10 2885 I Caslon #3 x x sp 4 x 24 335 L Caslon Italic x display x 7 2191 I Century Schoolbook x x x 8 2348 I Century Schoolbook x x x 9 2754 I Century Schoolbook x x x 10 2880 I Century Schoolbook x x x 12 3111 I Century Schoolbook w/ bold x x 6 18 L Cheltenham x x x 10 18 L Cheltenham x x x 12 276 L Cloister Bold x x x x 12 276 L Cloister Bold x x x x 8 1715 I Egmont Light x x x 10 1806 I Egmont Light x x x 8 1655 I Garamond x x x 6 398 L Garamond #3 x x x 11 130 L Garamond #3 x x x 7 172 L Garamond #3 x x x 7 172 L Garamond #3 x x x x 10 318 L Granjon x x x 8 698 L Helvetica w/ Italic x x 12 698 L Helvetica w/ Italic x x 14 698 L Helvetica w/ Italic x x 10 264 I Inferior Roman x x 14 178S L Janson Special Narrow Italic x x 24 5L P Lydian display x 18 108 L Spartan Book x x 9 128 L Sparton Book x x x 10 556 L Sparton Book x x 9 216 L Sparton Book w/ Heavy x x