Google Cardboard & Virtual Reality
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Utilization of Immersive 360 Degree Spherical Videos and Google Cardboard in Medical Training and Simulation: a Novel and Multi-Dimensional Way of Learning
Utilization of Immersive 360 Degree Spherical Videos and Google Cardboard in Medical Training and Simulation: A Novel and Multi-dimensional Way of Learning Shoeb Mohiuddin, MD CA-2 Daniel Roshan, MD CA-2 Heike Knorpp, MD University of Illinois at Chicago Financial Disclosure We have no relevant financial or nonfinancial relationships within the products or services described, reviewed, evaluated or compared in this presentation. To view video, search on YouTube App: “STA 2016 Abstract Demo” or go to https://youtu.be/yr5EDF_taa8 Outline ● Generation X & Learning ● Experiential Learning ● 360 Degree Videos ● Google Cardboard Viewers ● Video Demonstration ● Pros & Cons ● Questions To view video, search on YouTube App: “STA 2016 Abstract Demo” or go to https://youtu.be/yr5EDF_taa8 Generation X, Technology, and Learning Majority of anesthesia residents are Millennial students with divergent learning needs from their predecessors that desire interactive learning through experiential and immersive learning. - Psychosocial influences - Physiological changes of the brain that change the way information is processed Generational difference in learning creates challenges for educators to teach trainees that speak a “different language” Be aware of cognitive biases. Keil Centre. http://www.keilcentre.co. uk/news/cognitive-biases/. Accessed: 1/3/2016. (Chu, 2012) To view video, search on YouTube App: “STA 2016 Abstract Demo” or go to https://youtu.be/yr5EDF_taa8 Educational Preferences of Millennials ● Learning and working in teams ● Structure with achievement-oriented goals ● Engagement and experience ● Visual and kinesthetic educational modalities and environments ● Learning about things that they feel matter to them (Chu, 2012) To view video, search on YouTube App: “STA 2016 Abstract Demo” or go to https://youtu.be/yr5EDF_taa8 Experiential Learning Experiential learning is referred to as learning through action, learning by doing, learning through experience, and learning through discovery and exploration. -

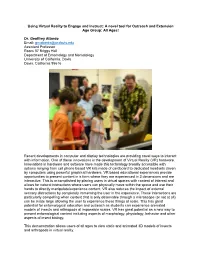
Using Virtual Reality to Engage and Instruct: a Novel Tool for Outreach and Extension Age Group: All Ages! Dr. Geoffrey Attardo
Using Virtual Reality to Engage and Instruct: A novel tool for Outreach and Extension Age Group: All Ages! Dr. Geoffrey Attardo Email: [email protected] Assistant Professor Room 37 Briggs Hall Department of Entomology and Nematology University of California, Davis Davis, California 95616 Recent developments in computer and display technologies are providing novel ways to interact with information. One of these innovations is the development of Virtual Reality (VR) hardware. Innovations in hardware and software have made this technology broadly accessible with options ranging from cell phone based VR kits made of cardboard to dedicated headsets driven by computers using powerful graphical hardware. VR based educational experiences provide opportunities to present content in a form where they are experienced in 3 dimensions and are interactive. This is accomplished by placing users in virtual spaces with content of interest and allows for natural interactions where users can physically move within the space and use their hands to directly manipulate/experience content. VR also reduces the impact of external sensory distractions by completely immersing the user in the experience. These interactions are particularly compelling when content that is only observable through a microscope (or not at all) can be made large allowing the user to experience these things at scale. This has great potential for entomological education and outreach as students can experience animated models of insects and arthropods at impossible scales. VR has great potential as a new way to present entomological content including aspects of morphology, physiology, behavior and other aspects of insect biology. This demonstration allows users of all ages to view static and animated 3D models of insects and arthropods in virtual reality. -

UPDATED Activate Outlook 2021 FINAL DISTRIBUTION Dec
ACTIVATE TECHNOLOGY & MEDIA OUTLOOK 2021 www.activate.com Activate growth. Own the future. Technology. Internet. Media. Entertainment. These are the industries we’ve shaped, but the future is where we live. Activate Consulting helps technology and media companies drive revenue growth, identify new strategic opportunities, and position their businesses for the future. As the leading management consulting firm for these industries, we know what success looks like because we’ve helped our clients achieve it in the key areas that will impact their top and bottom lines: • Strategy • Go-to-market • Digital strategy • Marketing optimization • Strategic due diligence • Salesforce activation • M&A-led growth • Pricing Together, we can help you grow faster than the market and smarter than the competition. GET IN TOUCH: www.activate.com Michael J. Wolf Seref Turkmenoglu New York [email protected] [email protected] 212 316 4444 12 Takeaways from the Activate Technology & Media Outlook 2021 Time and Attention: The entire growth curve for consumer time spent with technology and media has shifted upwards and will be sustained at a higher level than ever before, opening up new opportunities. Video Games: Gaming is the new technology paradigm as most digital activities (e.g. search, social, shopping, live events) will increasingly take place inside of gaming. All of the major technology platforms will expand their presence in the gaming stack, leading to a new wave of mergers and technology investments. AR/VR: Augmented reality and virtual reality are on the verge of widespread adoption as headset sales take off and use cases expand beyond gaming into other consumer digital activities and enterprise functionality. -

Mobile AR/VR with Edge-Based Deep Learning Jiasi Chen Department of Computer Science & Engineering University of California, Riverside
Mobile AR/VR with Edge-based Deep Learning Jiasi Chen Department of Computer Science & Engineering University of California, Riverside CNSM Oct. 23, 2019 Outline • What is AR/VR? • Edge computing can provide... 1. Real-time object detection for mobile AR 2. Bandwidth-efficient VR streaming with deep learning • Future directions 2 What is AR/VR? 3 End users Multimedia is… Audio On-demand video Internet Live video Content creation Compression Storage Distribution Virtual and augmented reality 4 What is AR/VR? | | | | virtual reality augmented virtuality augmented reality reality mixed reality 5 Who’s Using Virtual Reality? Smartphone-based hardware: Google Cardboard Google Daydream High-end hardware: 6 Playstation VR HTC Vive Why VR now? Portability (1) Have to go somewhere (2) Watch it at home (3) Carry it with you Movies: VR: CAVE (1992) Virtuality gaming (1990s) Oculus Rift (2016) Similar portability trend for VR, driven by hardware advances from the smartphone revolution.7 Who’s Using Augmented Reality? Smartphone- based: Pokemon Go Google Translate (text processing) Snapchat filters (face detection) High-end hardware: Google Glasses Microsoft Hololens 8 Is it all just fun and games? • AR/VR has applications in many areas: Data visualization Education Public Safety • What are the engineering challenges? • AR: process input from the real world (related to computer vision, robotics) • VR: output the virtual world to your display (related to computer graphics) 9 How AR/VR Works 1. Virtual world 3. Render 4. Display VR: generation 2. Real object detection AR: 4. Render 5. Display 1. Device tracking 10 What systems functionality is currently available in AR/VR? 11 Systems Support for VR Game engines • Unity • Unreal 1. -

Open the Door to the Museum with Virtual Reality
Open the Door to the Museum with Virtual Reality Using Google Virtual Reality Applications to Bring Immersive 3-D Images into the AP Art History Classroom Cathy Payne A Capstone in the Field of Museum Studies for the degree of Master of Liberal Arts in Extension Studies Harvard University Extension School March 2018 Author’s Statement The idea for this capstone project grew organically in my AP Art History classroom when I ordered a Google Cardboard viewer after reading about the technology in the New York Times in November 2015. Much like the story recounted by a journalist in this paper, as soon as I experienced Cardboard I was compelled to share it with a young people—in this case, my students. Although Street View had very few images useful to my classroom at the time, over the last two years the image database has grown exponentially, making it a valuable tool for teaching art history. It cannot be overstated how important my students have been to this project as I have watched them navigate, intuitively as digital natives, Cardboard in the classroom. They have shown me which teaching methods work best with VR and they have made it abundantly clear to me that sometimes the best lessons are learned while wondering/wandering off-script. The joy of teaching and learning has been rediscovered in my AP Art History classroom with Google Cardboard and Street View and my students have taken ownership and pride over their learning. I hope that the successes of this capstone project can be shared widely by teachers, students, and museums. -

How to Navigate a 360° Video
How To Navigate a 360° Video There are four common ways to watch • Start the video. If it does not play a 360° YouTube video: correctly, then repeat these steps • With a browser on your computer and select a lower resolution. Use • In “magic window” mode on your the highest resolution that your phone or tablet network speed will support. • With a phone-based, Google • If you click and release in the video Cardboard-compatible without moving the mouse, the virtual reality (VR) headset video will pause. To resume, click the play symbol in the lower left • With a standalone VR headset section or simply click again in the Note that not all browsers, main screen of the video. phones, tablets, and VR headsets support watching 360° YouTube videos. Browser When you play a YouTube 360° video, it will initially look like any other video. The key difference is that you can use your mouse—or finger if you’re using a touch screen—to look left, right, up, and down. These instructions should work for most browsers on most computers. A 360° video often defaults to low resolution so the first thing you need to do is to increase the resolution. Here are the steps: • Open your internet browser (e.g. Google Chrome, Safari) • Visit our tutorial video at bit.ly/2YGIvth • Click the gear icon in the lower-right corner of the video player to access the Settings options. • Click on “Quality,” and select “2160s 4K.” How To Navigate a 360° Video If you have a mouse, you can navigate • Install the free YouTube App on in the 360° video by left clicking and your device using the App Store. -

Consumer Experiences, the Key to Surviving in an Omni-Channel Environment: Use of Virtual Technology
Volume 10, Issue 3, 2018 Consumer Experiences, the Key to Surviving in an Omni-channel Environment: Use of Virtual Technology Hanna Lee and Karen K. Leonas, Ph.D. NC State University, College of Textiles, Raleigh, NC ABSTRACT With increasing demand of consumers for better shopping experiences and an increased number of online retailers, it is important for Omni-channel retailers to adopt and utilize several virtual technologies, which can support and complement their retailing practices. To strategically manage these technologies, it is imperative to analyze several specific cases, which utilize virtual technologies to align and implement multiple technologies in effective and efficient ways, and to make synergy among those technologies. The purpose of this paper is two-fold. First, to examine how Omni-channel retailers utilize and manage several virtual technologies, which are virtual/augmented reality, virtual fitting rooms and fashion shows, and virtual salespeople, to provide satisfactory online shopping experience by overcoming problems online environments fundamentally have. Second, to provide practical implications to brick-and-mortar retailers, who have recently ventured into online retailing, in their management of various types of channels simultaneously using technologies like the Internet of Things and Kiosks. Through the review and analysis of several cases, this paper provides managerial implications for practitioners to utilize virtual technologies in ways that can actually add value to consumer experiences and urge them to take a mixed approach toward virtual technology. Keywords: Omni channel, Virtual technology, consumer experience, consumer engagement 1. Introduction the realms of both sales and marketing in an Online retail channels continue to effort to increase engagement with customers increase and gain power within the retail (Hansen & Sia, 2015). -

Exploration of the 3D World on the Internet Using Commodity Virtual Reality Devices
Multimodal Technologies and Interaction Article Exploration of the 3D World on the Internet Using Commodity Virtual Reality Devices Minh Nguyen *, Huy Tran and Huy Le School of Engineering, Computer & Mathematical Sciences, Auckland University of Technology, 55 Wellesley Street East, Auckland Central, Auckland 1010, New Zealand; [email protected] (H.T.); [email protected] (H.L.) * Correspondence: [email protected]; Tel.: +64-211-754-956 Received: 27 April 2017; Accepted: 17 July 2017; Published: 21 July 2017 Abstract: This article describes technical basics and applications of graphically interactive and online Virtual Reality (VR) frameworks. It automatically extracts and displays left and right stereo images from the Internet search engines, e.g., Google Image Search. Within a short waiting time, many 3D related results are returned to the users regarding aligned left and right stereo photos; these results are viewable through VR glasses. The system automatically filters different types of available 3D data from redundant pictorial datasets on the public networks (the Internet). To reduce possible copyright issues, only the search for images that are “labelled for reuse” is performed; meaning that the obtained pictures can be used for any purpose, in any area, without being modified. The system then automatically specifies if the picture is a side-by-side stereo pair, an anaglyph, a stereogram, or just a “normal” 2D image (not optically 3D viewable). The system then generates a stereo pair from the collected dataset, to seamlessly display 3D visualisation on State-of-the-art VR devices such as the low-cost Google Cardboard, Samsung Gear VR or Google Daydream. -

Enabling Gesture-Based Interaction on Low-Cost VR Head-Mounted Display
GestOnHMD: Enabling Gesture-based Interaction on Low-cost VR Head-Mounted Display Taizhou Chen,* Lantian Xu,† Xianshan Xu,‡ and Kening Zhu§ (b) (c) (a) (d) Fig. 1: (a) The GestOnHMD-enabled gesture sets for the left, the right, and the front surfaces respectively. (b) - (d) Application scenarios of GestOnHMD-enabled gesture interaction for mobile VR: (b) Next Video for Video Playback, (c) Move Forward for Street-view Navigation, (d) Jump for Mobile Gaming. Abstract— Low-cost virtual-reality (VR) head-mounted displays (HMDs) with the integration of smartphones have brought the immersive VR to the masses, and increased the ubiquity of VR. However, these systems are often limited by their poor interactivity. In this paper, we present GestOnHMD, a gesture-based interaction technique and a gesture-classification pipeline that leverages the stereo microphones in a commodity smartphone to detect the tapping and the scratching gestures on the front, the left, and the right surfaces on a mobile VR headset. Taking the Google Cardboard as our focused headset, we first conducted a gesture-elicitation study to generate 150 user-defined gestures with 50 on each surface. We then selected 15, 9, and 9 gestures for the front, the left, and the right surfaces respectively based on user preferences and signal detectability. We constructed a data set containing the acoustic signals of 18 users performing these on-surface gestures, and trained the deep-learning classification pipeline for gesture detection and recognition. Lastly, with the real-time demonstration of GestOnHMD, we conducted a series of online participatory-design sessions to collect a set of user-defined gesture-referent mappings that could potentially benefit from GestOnHMD. -

Law, Virtual Reality, and Augmented Reality
UNIVERSITY of PENNSYLVANIA LAW REVIEW Founded 1852 Formerly AMERICAN LAW REGISTER © 2018 University of Pennsylvania Law Review VOL. 166 APRIL 2018 NO. 5 ARTICLE LAW, VIRTUAL REALITY, AND AUGMENTED REALITY MARK A. LEMLEY† & EUGENE VOLOKH†† Virtual Reality (VR) and Augmented Reality (AR) are going to be big—not just for gaming but for work, for social life, and for evaluating and buying real-world products. Like many big technological advances, they will in some ways challenge legal doctrine. In this Article, we will speculate about some of these upcoming challenges, asking: † William H. Neukom Professor, Stanford Law School; partner, Durie Tangri LLP. Article © 2018 Mark A. Lemley & Eugene Volokh. †† Gary T. Schwartz Professor of Law, UCLA School of Law; academic affiliate, Mayer Brown LLP. Thanks to Sam Bray, Ryan Calo, Anupam Chander, Julie Cohen, Kristen Eichensehr, Nita Farahany, James Grimmelmann, Rose Hagan, Claire Hill, Chad Huston, Sarah Jeong, Bill McGeveran, Emily Murphy, Lisa Ouellette, Richard Re, Zahr Said, Rebecca Tushnet, Vladimir Volokh, and the participants at the UC Davis conference on Future-Proofing Law, the Stanford Law School conference on regulating disruption, the Internet Law Works in Progress Conference, and workshops at Stanford Law School, Duke Law School, the University of Minnesota Law School, and the University of Washington for comments on prior drafts; and to Tyler O’Brien and James Yoon for research assistance. (1051) 1052 University of Pennsylvania Law Review [Vol. 166: 1051 (1) How might the law treat “street crimes” in VR and AR—behavior such as disturbing the peace, indecent exposure, deliberately harmful visuals (such as strobe lighting used to provoke seizures in people with epilepsy), and “virtual groping”? Two key aspects of this, we will argue, are the Bangladesh problem (which will make criminal law very hard to practically enforce) and technologically enabled self-help (which will offer an attractive alternative protection to users, but also a further excuse for real-world police departments not to get involved). -

Smart Phone Based Virtual Reality As Tool for Physical Therapy
Smart phone based virtual reality as tool for physical therapy Patrick Kraft Solbue Supervisor Professor Ankica Babic Department of Information Science and Media Studies, University of Bergen September 1, 2020 i Så lenge det er liv er det håp om en slutt. Nils-Fredrik Nielsen – Det er aldri for sent å gi opp. ii Acknowledgments This thesis has only been possible due to a long line of people who gave me encouragement, feedback, and help over the two years. Firstly, I would like to thank my supervisor Ankica Babic. Her tireless optimism and drive has helped me actually finish this work. Thank you so much for all the time you’ve spent and for ensuring an academically strong result. I would also like to express my gratitude to my experts for their contributions, thank you to: Ingvill Fjell Naterstad from the Department of global public health and primary care for your candid feedback on the earlier iterations and for helping me focus in on a suitable target group. Vincent Robert Hohler Jalland for his design feedback and gameplay ideas. Lars Peder Vatshelle Bovim form Haukeland University Hospital for his endless VR expertise and enthusiasm. I would also like to thank the participants of my two usability tests, hope all of you do well with your masters. My gratitude goes out to Espen T, Baste B and Asbjørn H for proofreading earlier drafts, no misspelling is their fault. A heartfelt thanks goes out to my mother, Vibeke for listening to me whinge and for guiding me through the jungle that is qualitative data analysis. -

2018 Augmented and Virtual Reality Survey Report
2018 AUGMENTED AND VIRTUAL REALITY SURVEY REPORT INDUSTRY INSIGHTS INTO THE FUTURE OF AR/VR MARCH | 2018 Executive Summary AR/VR SHOWS SIGNS OF ADVANCEMENT—AND NEW WORRIES With investment in augmented reality (AR) and virtual reality (VR) on the rise, the results of a new survey by global law firm Perkins Coie LLP depict a growing industry that is moving to a greater focus on more practical applications, while facing concerns reflective of an expanding customer base. The survey of startup founders, technology company executives, investors and consultants, released in March 2018, follows the firm’s inaugural AR/VR Survey,1 released in September 2016. As in the first survey, this year’s respondents chose gaming as the sector they expected to attract the most investment for the coming year. But gaming’s lead position was not as strong in 2018, with retail, military and defense, and real estate among the areas making gains. And in another sign that AR/VR is building appeal beyond gamers, a strong majority of respondents (82%) noted a focus among developers on creating more collaborative and social experiences for AR and VR in the coming year—while another 81% said that developers will focus on creating AR tools and applications for smartphones. “Not everyone is a gadget freak. The industry needs to appeal to those who aren't.” – Mixed reality (MR) startup developer Respondents were also generally more concerned about legal issues than they were 18 months ago, likely because more AR/ VR companies have been going to market or getting close to doing so.