Business Oriented Applications for Android Platform
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Software Catalog for Patch Management and Software Deployment
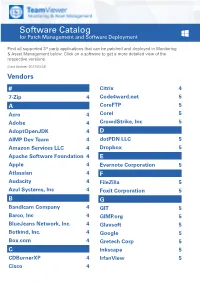
Software Catalog for Patch Management and Software Deployment Find all supported 3rd party applications that can be patched and deployed in Monitoring & Asset Management below. Click on a software to get a more detailed view of the respective versions. (Last Update: 2021/03/23) Vendors # Citrix 4 7-Zip 4 Code4ward.net 5 A CoreFTP 5 Acro 4 Corel 5 Adobe 4 CrowdStrike, Inc 5 AdoptOpenJDK 4 D AIMP Dev Team 4 dotPDN LLC 5 Amazon Services LLC 4 Dropbox 5 Apache Software Foundation 4 E Apple 4 Evernote Corporation 5 Atlassian 4 F Audacity 4 FileZilla 5 Azul Systems, Inc 4 Foxit Corporation 5 B G Bandicam Company 4 GIT 5 Barco, Inc 4 GIMP.org 5 BlueJeans Network, Inc. 4 Glavsoft 5 Botkind, Inc. 4 Google 5 Box.com 4 Gretech Corp 5 C Inkscape 5 CDBurnerXP 4 IrfanView 5 Cisco 4 Software Catalog for Patch Management and Software Deployment J P Jabra 5 PeaZip 10 JAM Software 5 Pidgin 10 Juraj Simlovic 5 Piriform 11 K Plantronics, Inc. 11 KeePass 5 Plex, Inc 11 L Prezi Inc 11 LibreOffice 5 Programmer‘s Notepad 11 Lightning UK 5 PSPad 11 LogMeIn, Inc. 5 Q M QSR International 11 Malwarebytes Corporation 5 Quest Software, Inc 11 Microsoft 6 R MIT 10 R Foundation 11 Morphisec 10 RarLab 11 Mozilla Foundation 10 Real 11 N RealVNC 11 Neevia Technology 10 RingCentral, Inc. 11 NextCloud GmbH 10 S Nitro Software, Inc. 10 Scooter Software, Inc 11 Nmap Project 10 Siber Systems 11 Node.js Foundation 10 Simon Tatham 11 Notepad++ 10 Skype Technologies S.A. -

Uila Supported Apps
Uila Supported Applications and Protocols updated Oct 2020 Application/Protocol Name Full Description 01net.com 01net website, a French high-tech news site. 050 plus is a Japanese embedded smartphone application dedicated to 050 plus audio-conferencing. 0zz0.com 0zz0 is an online solution to store, send and share files 10050.net China Railcom group web portal. This protocol plug-in classifies the http traffic to the host 10086.cn. It also 10086.cn classifies the ssl traffic to the Common Name 10086.cn. 104.com Web site dedicated to job research. 1111.com.tw Website dedicated to job research in Taiwan. 114la.com Chinese web portal operated by YLMF Computer Technology Co. Chinese cloud storing system of the 115 website. It is operated by YLMF 115.com Computer Technology Co. 118114.cn Chinese booking and reservation portal. 11st.co.kr Korean shopping website 11st. It is operated by SK Planet Co. 1337x.org Bittorrent tracker search engine 139mail 139mail is a chinese webmail powered by China Mobile. 15min.lt Lithuanian news portal Chinese web portal 163. It is operated by NetEase, a company which 163.com pioneered the development of Internet in China. 17173.com Website distributing Chinese games. 17u.com Chinese online travel booking website. 20 minutes is a free, daily newspaper available in France, Spain and 20minutes Switzerland. This plugin classifies websites. 24h.com.vn Vietnamese news portal 24ora.com Aruban news portal 24sata.hr Croatian news portal 24SevenOffice 24SevenOffice is a web-based Enterprise resource planning (ERP) systems. 24ur.com Slovenian news portal 2ch.net Japanese adult videos web site 2Shared 2shared is an online space for sharing and storage. -

CCIA Comments in ITU CWG-Internet OTT Open Consultation.Pdf
CCIA Response to the Open Consultation of the ITU Council Working Group on International Internet-related Public Policy Issues (CWG-Internet) on the “Public Policy considerations for OTTs” Summary. The Computer & Communications Industry Association welcomes this opportunity to present the views of the tech sector to the ITU’s Open Consultation of the CWG-Internet on the “Public Policy considerations for OTTs”.1 CCIA acknowledges the ITU’s expertise in the areas of international, technical standards development and spectrum coordination and its ambition to help improve access to ICTs to underserved communities worldwide. We remain supporters of the ITU’s important work within its current mandate and remit; however, we strongly oppose expanding the ITU’s work program to include Internet and content-related issues and Internet-enabled applications that are well beyond its mandate and core competencies. Furthermore, such an expansion would regrettably divert the ITU’s resources away from its globally-recognized core competencies. The Internet is an unparalleled engine of economic growth enabling commerce, social development and freedom of expression. Recent research notes the vast economic and societal benefits from Rich Interaction Applications (RIAs), a term that refers to applications that facilitate “rich interaction” such as photo/video sharing, money transferring, in-app gaming, location sharing, translation, and chat among individuals, groups and enterprises.2 Global GDP has increased US$5.6 trillion for every ten percent increase in the usage of RIAs across 164 countries over 16 years (2000 to 2015).3 However, these economic and societal benefits are at risk if RIAs are subjected to sweeping regulations. -

Download Windows Live Messenger for Linux Ubuntu
Download windows live messenger for linux ubuntu But installing applications in Ubuntu that were originally made for I found emescene to be the best Msn Messenger for Ubuntu Linux so far. It really gives you the feel as if you are using Windows Live Messenger. Its builds are available for Archlinux, Debian, Ubuntu, Fedora, Mandriva and Windows. At first I found it quite difficult to use Pidgin Internet Messenger on Ubuntu Linux. Even though it allows signing into MSN, Yahoo! Messenger and Google Talk. While finding MSN Messenger for Linux / Ubuntu, I found different emesene is also available and could be downloaded and installed for. At first I found it quite difficult to use Pidgin Internet Messenger on Ubuntu Linux. Even though it allows signing into MSN, Yahoo! Messenger. A simple & beautiful app for Facebook Messenger. OS X, Windows & Linux By downloading Messenger for Desktop, you acknowledge that it is not an. An alternative MSN Messenger chat client for Linux. It allows Linux users to chat with friends who use MSN Messenger in Windows or Mac OS. The strength of. Windows Live Messenger is an instant messenger application that For more information on installing applications, see InstallingSoftware. sudo apt-get install chromium-browser. 2. After the installation is Windows Live Messenger running in LinuxMint / Ubuntu. You can close the. Linux / X LAN Messenger for Debian/Ubuntu LAN Messenger for Fedora/openSUSE Download LAN Messenger for Windows. Windows installer A MSN Messenger / Live Messenger client for Linux, aiming at integration with the KDE desktop Ubuntu: Ubuntu has KMess in its default repositories. -

Download Resume
Oji Udezue http://www.linkedin.com/in/ojiudezue . +1 425-829-9520 SUMMARY: EXPERIENCED PRODUCT, DESIGN & TECHNOLOGY EXECUTIVE I’m a product-led growth expert. A multi-disciplinary tech exec with strong product, design and engineering leadership skills. I have had stints in marketing and sales which provide a well - rounded experience of key business functions. In addition, I have startup experience and a track record advising several great startups. I have a talent for new product strategy and the practical leadership to innovate and execute with conviction. I am passionate about early stage product development and entrepreneurship in organizations. My strongest skill sets are product vision, lean product management; strategy & planning, people management and talent development. Professional Experience CALENDLY VP of Product (2018 – Present) Lead Technology, Product, Design and Content Strategy • Under my tenure, Calendly is sustaining 100% year on year growth in ARR and MAU • Drive key engineering investments and a high-performance engineering culture • Set product vision, mission and goals for business • Drive ongoing, high velocity innovation • Manage overall user experience and delivery of value to customers • Manage team health, product craft excellence and talent acquisition • Drive clear and actionable business metrics and management of business to those metrics • Drive acquisition strategy; review and approve potential acquisition deals • Manage growth program and virality initiatives to increase audience share ATLASSIAN Head -

Lincoln Murphy Presents... Traffic Hacking 43 Growth Hacking Tacitcs to Get Quality Prospects to Your B2B Saas Site
Lincoln Murphy presents... Traffic Hacking 43 Growth Hacking tacitcs to get quality prospects to your B2B SaaS site Copyright© 2012 Lincoln Murphy. All Rights Reserved Five Rules Before We Get Started 1. Know what your audience is looking for, what problems they have or what opportunities they want to take advantage 2. Talk to your audience, not about your product... at least at first... WIIFT! 3. Know how your audience ‘consumes marketing’ and where they are on the awareness ladder 4. Know where your audience hangs out online, what publications/blogs they read, who they listen to and trust, etc. 5. Know the goal for the traffic you're getting! Traffic doesn't matter - customers matter. So get 'em to take action when they get to your site. Copyright© 2012 Lincoln Murphy. All Rights Reserved. Awareness Ladder Buy Now! 5. Convinced! 4. Benefits of Your Solution Free Trial 3. Your Solution 2. Solutions Exist Indoctrination 1. Problem 0. No Problem Copyright© 2012 Lincoln Murphy. All Rights Reserved. Traffic Hacking 43 Growth Hacking tacitcs to get quality prospects to your B2B SaaS site Copyright© 2012 Lincoln Murphy. All Rights Reserved. This is from an 85-minute presentation I did in 2012... if you’d like to watch the video of that presentation, you can here: http://sixteenventures.com/traffic-hacking Copyright© 2012 Lincoln Murphy. All Rights Reserved. Realistic Traffic Boost from These Tactics Do the Thing Copyright© 2012 Lincoln Murphy. All Rights Reserved. http://sixteenventures.com Potential Growth from these Tactics* Do the Thing Do the Thing Do the Thing Do the Do the Thing Thing *if you do things right and the stars align in your favor Copyright© 2012 Lincoln Murphy. -

For Ipad® User Guide
® for iPad® User Guide 1 Table of Contents 3 Welcome to iMeet® for iPad® 4 Installing iMeet for iPad 5 Sign-In 6 Get to know iMeet on the iPad 8 Getting started 9 Manage contacts 10 Add iMeet Contacts 11 Start my meeting 12 Join a meeting 14 Get to know iMeet 15 iMeet main menu 16 Manage your profile 17 Invite guests to your meeting 18 Connect your audio 19 Meeting productivity 21 Support 2 Welcome to iMeet® for iPad®. Host or attend an iMeet meeting right from your iPad. The iPad app has all the key features and functionality of iMeet on the desktop, so you can meet anytime, with anyone around the world. Your favorite iMeet features are right at your fingertips: • Up to 15 people from anywhere in the world. • Easily host or join a meeting with a few simple taps. • High-quality, two-way video. • Invite guests by email or have iMeet call them. • See who’s talking. Their cube will glow green. • Want to get to know your guests a little better? Tap their cube, then spin to read their profile, view pictures, and download their contact card. • View screen share from the iPad. Don’t have an iMeet room yet to host your own meetings? Just visit iMeet.com to sign up today. Then you’re good to go. 3 Installing iMeet on your iPad. From your iPad 1. On your iPad home screen, tap the App Store icon. 2. In the Search bar, type “iMeet Mobile”. 3. Tap to install. From your computer 1. -

Hipchat Data Center
HipChat Data Center *Announcement* HipChat has reached end of life with Cloud, Data Center and Server being discontinued from 15th February 2019. Although Atlassian are ceasing their team communication products, if you have an existing Hipchat Server or Hipchat Data Center license, you can continue to use Hipchat until the end of life date for your particular version: • Hipchat Data Center (v3.0): June 22nd, 2019 • Hipchat Data Center (v3.1): September 26th, 2019 • Hipchat Server (v2.1): December 8th, 2018 • Hipchat Server (v2.2): May 30th, 2019 • Hipchat Server (v2.4): June 30th, 2020 Still have questions on what that means for you? Learn more about Atlassian’s new partnership with Slack or get in touch for additional information today. Atlassian’s HipChat Data Center is an on-premise corporate instant messaging (chat) application. It allows members of your organisation to enjoy secure, spontaneous communications without worrying about loss of data or conversation history. As with all Atlassian Data Center applications, HipChat features enterprise grade scalability and high availability. It is a flexible, customisable chat solution that limits unnecessary email and phone traffic, eases record-keeping, works across all common operating systems, browsers, and mobile platforms, and maintains a fully searchable record of any relevant technical and commercial information. HipChat makes it easy to involve colleagues in conversations and set up chat rooms, and it integrates seamlessly with Jira and the other applications within Atlassian’s software suite. As with all Atlassian Data Center products, HipChat Data Center can be deployed on multiple application servers (active-active clustering), which brings greater scalability and resilience. -

Moving Your Team from Hipchat to Slack: Part One
Moving Your Team from HipChat to Slack: Part One In late July 2018, Atlassian announced it would be entering a “strategic partnership” with Slack. HipChat will shut down for good on February 15, 2019, which means that businesses using the service must be fully transitioned to Slack (or another collaboration platform) before that date. This news came as quite a shock to HipChat users, given Atlassian’s stated commitment to carving out its own corner of the busy real-time team communications market (the company released Stride, a new workplace communications product, just a few months ago). But Atlassian’s sudden and dramatic about-face was an inevitable reaction to the pressures of its chosen marketplace. Image: Slack’s Twitter announcement [email protected] 1 www.teampay.co Why Slack won Unlike Atlassian, Slack has been gaining market share at a remarkable rate: the company boasted in May that it had reached over eight million daily users and that 65% of the Fortune 100 companies were now paid Slack subscribers. Source: Slack Slack’s impressively broad integration options are a core component of its success; users of InVision, Trello, GitHub, Salesforce and many other popular SaaS platforms can install plug-and-play apps to link these platforms with Slack. That makes it a much “stickier” team collaboration option than, say, HipChat (which has a far smaller pool of available integrations) and greatly reduces customer churn. Whatever commercial software products and platforms you work with, there’s likely to be an app for that in Slack’s App Directory. Even direct competitors Google and Microsoft have worked with Slack to develop integration apps for their products. -

Chatops: Automate IT Operations Using Chatbots
International Conference On Emanations in Modern Technology and Engineering (ICEMTE-2017) ISSN: 2321-8169 Volume: 5 Issue: 3 360 - 362 ____________________________________________________________________________________________________________________ ChatOps: Automate IT operations using Chatbots Prof.AartiPuthran Mr.RiteshPuthran Assistant Professor Project Lead Shree L. R. Tiwari College of Engineering, Mira road. L&T Infotech [email protected] [email protected] ABSTRACT: In this era of smartphones and tablets, Chat apps are gaining significant acceptance in the consumer facing market as one of the most used medium of communication across all age groups. With Messenger app companies like Whatsapp and Snapchat being values upwards of Billions of dollars in valuations, there is also an increase in use of enterprise chat messengers as a medium for communication between teams in an organization. Enterprise chat messengers like Slack, HipChat have significantly changed the way traditional enterprise messenger are used. With it being a very open platform allowing to be extended to the fullest extent. There are developers developing cool integrations with can be used to enhance team's productivity and to automate stuff using Chat bots. Chat bots can be used to automate mundane activities of the IT operations team hence achieving productivity boost and transparency across teams involved. Use of chat bots to automate IT operations is popularly known as ChatOps.This paper’s intent is to evaluate ChatOps using open source software’s and to review the benefits of using it from an IT team's perspective. KEYWORDS: ChatOps, chat bots, it automation, automation, messenger, chat __________________________________________________*****_________________________________________________ I. EVOLUTION OF THE INSTANT Then in the year 2009 Whatsapp was launched and it MESSENGER. -

The Wainhouse Research Bulletin
Volume 15 Issue #03 06-February-14 News & Views on Unified Communications & Collaboration Google Chromebox Alan D. Greenberg, [email protected] and the WR Analyst Team It’s getting crowded in the sub-$1,000 video Working with Asus, conferencing space. HP, and Dell for Just today Google has hardware, Vidyo and announced Chromebox for überconference for Meetings, priced at $999, software interop, and which includes an annual CDW and Synnex for services fee of $250 for distribution, the company the first year. The solution tested with the likes of effectively extends Google Costco, Eventbrite, Yelp, Hangouts video into small, and others with a big 6-8 person “huddle” meeting focus on two areas: ease rooms. The Chromebox of use and management. appliance is powered by an Asus is releasing its Intel Core i7 chip, sports version today, and HP both HDMI and Displayport and Dell are reportedly connectors, has 2x USB coming out soon 3.0 ports and 2x USB 2.0 with their respective ports, and connects to the Chromebox for Meetings. network via an Ethernet Google Chromebox Components port. The solution includes What WR thinks: This a 1080p-capable USB fixed lens camera with a Carl Zeiss announcement is big, big enough that we had a bunch lens, a wideband-capable mic & speaker “puck,” and an RF of analysts on the pre-release call and we confabbed remote with full QWERTY keypad in addition to mute, end afterwards — in Hangouts, of course. Not a bad video call, and volume buttons. experience. The services component, which can be renewed Google claims systems can be set up and configured in for $250 / year, includes regular software & security less than 10 minutes by non-IT types. -

Software Bots
Editor: Christof Ebert SOFTWARE Vector Consulting Services TECHNOLOGY [email protected] Software Bots Carlene Lebeuf, Margaret-Anne Storey, and Alexey Zagalsky From the Editor Bots have become a common user interface for software services. Many people prefer bots to real persons owing to bots’ perceivable passionate “personality.” The Turing test obviously has been passed. However, bots’ involvement in social net- works and fake emails in elections exposed major risks. A lot still must be done, in- cluding some indication that “you’re now talking with a bot.” Here, Carlene Lebeuf, Margaret-Anne Storey, and Alexey Zagalsky discuss current bot technology and present a practical case study on how to use bots in software engineering. I look forward to hearing from both readers and prospective authors about advances in software technologies. —Christof Ebert FROM COMPUTER PROGRAMS’ intended to fool users into believing Bots and Software earliest days, people have dreamed they’re interacting with a real person, Development about programs that act, talk, and but many bots do have a pleasant, en- Bots are rapidly becoming a de facto think like humans. Such programs gaging personality. interface for interacting with soft- could not only automate tasks that Bots typically reside on platforms ware services. This is due partly to humans perform but also work with on which users work or play with the widespread adoption of messag- humans to solve intellectual tasks other users. They also frequently ing platforms (for example, Facebook that can’t be entirely automated. integrate secondary services into Messenger for social networking Even as far back as 1966, the hope communication channels, providing and Slack for developer communi- was for these programs to pass the a conduit between users and other cation), and partly to the advance- Turing test,1 in which humans are tools.