Future Perspectives of AT, Eaccessibility and Einclusion
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Recommended Formats Statement 2019-2020
Library of Congress Recommended Formats Statement 2019-2020 For online version, see https://www.loc.gov/preservation/resources/rfs/index.html Introduction to the 2019-2020 revision ....................................................................... 2 I. Textual Works and Musical Compositions ............................................................ 4 i. Textual Works – Print .................................................................................................... 4 ii. Textual Works – Digital ................................................................................................ 6 iii. Textual Works – Electronic serials .............................................................................. 8 iv. Digital Musical Compositions (score-based representations) .................................. 11 II. Still Image Works ............................................................................................... 13 i. Photographs – Print .................................................................................................... 13 ii. Photographs – Digital ................................................................................................. 14 iii. Other Graphic Images – Print .................................................................................... 15 iv. Other Graphic Images – Digital ................................................................................. 16 v. Microforms ................................................................................................................ -

The Music Encoding Initiative As a Document-Encoding Framework
12th International Society for Music Information Retrieval Conference (ISMIR 2011) THE MUSIC ENCODING INITIATIVE AS A DOCUMENT-ENCODING FRAMEWORK Andrew Hankinson1 Perry Roland2 Ichiro Fujinaga1 1CIRMMT / Schulich School of Music, McGill University 2University of Virginia [email protected], [email protected], [email protected] ABSTRACT duplication of effort that comes with building entire encoding schemes from the ground up. Recent changes in the Music Encoding Initiative (MEI) In this paper we introduce the new tools and techniques have transformed it into an extensible platform from which available in MEI 2011. We start with a look at the current new notation encoding schemes can be produced. This state of music document encoding techniques. Then, we paper introduces MEI as a document-encoding framework, discuss the theory and practice behind the customization and illustrates how it can be extended to encode new types techniques developed by the TEI community and how their of notation, eliminating the need for creating specialized application to MEI allows the development of new and potentially incompatible notation encoding standards. extensions that leverage the existing music document- 1. INTRODUCTION encoding platform developed by the MEI community. We also introduce a new initiative for sharing these The Music Encoding Initiative (MEI)1 is a community- customizations, the MEI Incubator. Following this, we driven effort to define guidelines for encoding musical present a sample customization to illustrate how MEI can documents in a machine-readable structure. The MEI be extended to more accurately capture new and unique closely mirrors work done by text scholars in the Text music notation sources. -

Dynamic Generation of Musical Notation from Musicxml Input on an Android Tablet
Dynamic Generation of Musical Notation from MusicXML Input on an Android Tablet THESIS Presented in Partial Fulfillment of the Requirements for the Degree Master of Science in the Graduate School of The Ohio State University By Laura Lynn Housley Graduate Program in Computer Science and Engineering The Ohio State University 2012 Master's Examination Committee: Rajiv Ramnath, Advisor Jayashree Ramanathan Copyright by Laura Lynn Housley 2012 Abstract For the purpose of increasing accessibility and customizability of sheet music, an application on an Android tablet was designed that generates and displays sheet music from a MusicXML input file. Generating sheet music on a tablet device from a MusicXML file poses many interesting challenges. When a user is allowed to set the size and colors of an image, the image must be redrawn with every change. Instead of zooming in and out on an already existing image, the positions of the various musical symbols must be recalculated to fit the new dimensions. These changes must preserve the relationships between the various musical symbols. Other topics include the laying out and measuring of notes, accidentals, beams, slurs, and staffs. In addition to drawing a large bitmap, an application that effectively presents sheet music must provide a way to scroll this music across a small tablet screen at a specified tempo. A method for using animation on Android is discussed that accomplishes this scrolling requirement. Also a generalized method for writing text-based documents to describe notations similar to musical notation is discussed. This method is based off of the knowledge gained from using MusicXML. -

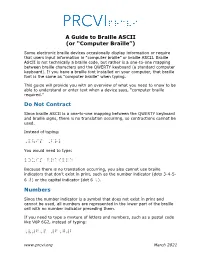
Guide to Braille ASCII (Or “Computer Braille”)
A Guide to Braille ASCII (or “Computer Braille”) Some electronic braille devices occasionally display information or require that users input information in “computer braille” or braille ASCII. Braille ASCII is not technically a braille code, but rather is a one-to-one mapping between braille characters and the QWERTY keyboard (a standard computer keyboard). If you have a braille font installed on your computer, that braille font is the same as “computer braille” when typing. This guide will provide you with an overview of what you need to know to be able to understand or enter text when a device says, “computer braille required.” Do Not Contract Since braille ASCII is a one-to-one mapping between the QWERTY keyboard and braille signs, there is no translation occurring, so contractions cannot be used. Instead of typing: ,l\is ,brl You would need to type: louis braille Because there is no translation occurring, you also cannot use braille indicators that don’t exist in print, such as the number indicator (dots 3-4-5- 6 #) or the capital indicator (dot 6 ,). Numbers Since the number indicator is a symbol that does not exist in print and cannot be used, all numbers are represented in the lower part of the braille cell with no number indicator preceding them. If you need to type a mixture of letters and numbers, such as a postal code like V6P 6G2, instead of typing: ,V#f,P #f,G#b www.prcvi.org March 2021 A Teacher’s Guide to Braille ASCII (or “Computer Braille”) You would type: V6P 6G2 Capitals Without being able to use dot 6 to indicate capitals, many devices will use 8- dot input to accomplish this. -

Prism Vol. 9, No. 2 Prism About Vol
2 021 PRISMVOL. 9, NO. 2 | 2021 PRISM VOL. 9, NO. 2 NO. 9, VOL. THE JOURNAL OF COMPLEX OPER ATIONS PRISM ABOUT VOL. 9, NO. 2, 2021 PRISM, the quarterly journal of complex operations published at National Defense University (NDU), aims to illuminate and provoke debate on whole-of-government EDITOR IN CHIEF efforts to conduct reconstruction, stabilization, counterinsurgency, and irregular Mr. Michael Miklaucic warfare operations. Since the inaugural issue of PRISM in 2010, our readership has expanded to include more than 10,000 officials, servicemen and women, and practi- tioners from across the diplomatic, defense, and development communities in more COPYEDITOR than 80 countries. Ms. Andrea L. Connell PRISM is published with support from NDU’s Institute for National Strategic Studies (INSS). In 1984, Secretary of Defense Casper Weinberger established INSS EDITORIAL ASSISTANTS within NDU as a focal point for analysis of critical national security policy and Ms. Taylor Buck defense strategy issues. Today INSS conducts research in support of academic and Ms. Amanda Dawkins leadership programs at NDU; provides strategic support to the Secretary of Defense, Chairman of the Joint Chiefs of Staff, combatant commands, and armed services; Ms. Alexandra Fabre de la Grange and engages with the broader national and international security communities. Ms. Julia Humphrey COMMUNICATIONS INTERNET PUBLICATIONS PRISM welcomes unsolicited manuscripts from policymakers, practitioners, and EDITOR scholars, particularly those that present emerging thought, best practices, or train- Ms. Joanna E. Seich ing and education innovations. Publication threshold for articles and critiques varies but is largely determined by topical relevance, continuing education for national and DESIGN international security professionals, scholarly standards of argumentation, quality of Mr. -

1 Programme Young FIDE Seminar – Online Event (12 May 2021 from 9
Programme Young FIDE Seminar – Online Event (12 May 2021 from 9:45 to 13:00) Moderator: Clara van Dam (Leiden University) 9:45-10:00 Connecting and registration 10:00-10:10 Welcome and introduction into the programme by Jorrit Rijpma (Professor at Leiden University, Scientific Programme Officer of FIDE 2021) 10:10-10:40 Opening Speech by Sacha Prechal (Judge at the Court of Justice of the European Union) 10:40-10:50 Virtual coffee and tea break 10:50-12:15 Parallel sessions on the three FIDE topics Parallel session 1: National Courts and the Enforcement of EU Law – the pivotal role of national courts in the EU legal order Moderator: Maarten Schippers (Dutch Council of State) Panel members Sim Haket (Utrecht University) (Young Rapporteur) Filipe Brito Bastos (NOVA University Lisbon) Malu Beijer (Advisory Division of the Dutch Council of State) 10:50 – 11:00 Lennard Michaux (KU Leuven) 11:00 – 11:15 Panel discussion and questions 11:15 – 11:20 Virtual break 11:20 – 11:30 Giulia Gentile (Maastricht University) 11:30 – 11:45 Panel discussion and questions 11:45 – 11:50 Virtual break 11:50 – 12:00 Vincent Piegsa (Kammergericht Berlin) 12:00 – 12:15 Panel discussion and questions 1 Parallel session 2: Topic 2: Data Protection – setting global standards for the right to personal data protection Moderator: Frederik Behre (Leiden University) Panel members Teresa Quintel (University of Luxembourg) (Young Rapporteur) Michèle Fink (Max Planck Institute for Innovation and Competition) Elsbeth Beumer (Autoriteit Persoonsgegevens, the Netherlands) 10:50 -

Kemampuan Imajinasi Matematis Siswa Tunanetra Smplb Pada Pembelajaran Joyfull Learning Berbantuan Audio Geobraille
KEMAMPUAN IMAJINASI MATEMATIS SISWA TUNANETRA SMPLB PADA PEMBELAJARAN JOYFULL LEARNING BERBANTUAN AUDIO GEOBRAILLE SKRIPSI diajukan untuk memenuhi salah satu syarat untuk memperoleh gelar Sarjana Pendidikan Matematika oleh Yusriza Firdausi Romdhiana 4101416042 JURUSAN MATEMATIKA FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS NEGERI SEMARANG 2020 ii PENGESAHAN iii MOTTO DAN PERSEMBAHAN MOTTO 1. “Allah tidak akan membebani seseorang melainkan sesuai dengan kesanggupannya” (Q.S Al Baqarah: 286). 2. “Boleh jadi kamu membenci sesuatu, padahal ia amat baik bagimu. Dan boleh jadi (pula) kamu menyukai sesuatu, padahal ia amat buruk bagimu. Allah Maha Mengetahui, sedang kamu tidak mengetahui” (Q.S. Al Baqarah: 216) 3. “Sesungguhnya bersama kesulitan ada kemudahan. Maka apabila engkau telah selesai (dari sesuatu urusan), tetaplah bekerja keras (untuk urusan yang lain). Dan hanya kepada Tuhanmulah engkau berharap” (Q.S. Al Insyirah: 6 – 8). PERSEMBAHAN Kedua orang tua tercinta, Abah H. Muhammad Kusdi, M.Pd dan Ibu Hj. Unsa Laila, S.Pd yang senantiasa menjadi panutan, memberikan semangat dan penguatan, memberikan cinta dan kasih sayang, selalu tulus mendoakan, serta menemani setiap lagkah perjuangan. Semoga selalu diberikan umur yang panjang dan barokah. Amin. Kakak saya, Fahmi Rikza Luqmana dan Adrikna Niam serta adik saya M. Mirzasofa Sirrul Wafi yang selalu memberikan semangat dalam menempuh pendidikan dan terus mengalirkan doa. Keluarga besar yang selalu mendoakan dan mendukung dalam segala hal. iv PRAKATA Puji syukur penulis ucapkan kehadirat Allah SWT atas segala limpahan rahmat-Nya sehingga penulis dapat menyelesaikan skripsi yang berjudul “Kemampuan Imajinasi Matematis Siswa Tunanetra SMPLB pada Pembelajaran Joyfull Learning Berbantuan Audio Geobraille” ini dengan lancar di tengah-tengah wabah pandemic COVID-19. -

Viewplus Software Suite 7.0.7 User Manual Revision: 20200427
ViewPlus Software Suite 7.0.7 User Manual Revision: 20200427 Contents I. Preface ............................................................................................................................... 3 II. Tiger Software Suite - Program Installation ........................................................................ 4 II.A. Installation ..............................................................................................................................4 II.B. Uninstallation ..........................................................................................................................8 III. VP License Manager ......................................................................................................... 9 III.A. Software Activation .............................................................................................................. 10 III.A.1. Activation on computer with internet connection .................................................................................. 10 III.A.2. Activation on computer without internet connection............................................................................. 12 III.B. Deactivation of Tiger Software Suite ..................................................................................... 15 III.B.1. Deactivation on computer with internet connection .............................................................................. 15 III.B.2. Deactivation on computer without internet connection ........................................................................ -

Fiscal Pide Destituir a 33 Magistrados
MARACAIBO, VENEZUELA · MARTES, 13 DE JUNIO DE 2017 · AÑO IX · Nº 3.123 CIRCULACIÓN VERIFICADA POR EL COMITÉ CERTIFICADOR DE MEDIOS ANDA-FEVAP PV JUSTO LUNES A DOMINGO BS. 500,00 GOBIERNO BÉISBOL Mil kilos de cocaína había ODÚBEL SE MANTIENE DIOSDADO CABELLO APLAUDE en un barco venezolano INSPIRADO EN EL PLATO LA “PARTICIPACIÓN” SOCIAL EN 200 detenido en España. 30 PROCESO CONSTITUYENTE. 5 EN LO QUE VA DE MES. 27 TSJ DECLARA INADMISIBLE RECURSO CONTRA LA CONSTITUYENTE Fiscal pide destituir a 33 magistrados FUERZA ARMADA RENUNCIA SECRETARIO La funcionaria introdujo un recurso de Sala Electoral rechazó su acción contra la ANC DEL CODENA POR impugnación contra los juristas, electos por por “inepta acumulación de pretensiones”. RECHAZO A LA ANC el chavismo en 2015. Denuncia que su falta de Ortega Díaz responsabiliza al Ejecutivo por lo 4 “idoneidad y parcialidad” acelera la crisis. que pueda pasarle a su familia y a ella 2 JUICIO VIOLENCIA JUEZA REBAJARÍA CALIFICACIÓN DE DELITO COLECTIVOS AGREDEN A EN CASO PAÚL MORENO LA PRENSA Y OPOSITORES 31 EN CERCANÍAS DEL TSJ P. 3 SALUD CONFIRMAN CIERRE DE LOS PABELLONES DE TRES CLÍNICAS 8 EL FUTURO VINOTINTO ESTÁ GARANTIZADO El desempeño excepcional de Foto: Javier Plaza la Vinotinto Sub-20 garantiza la lucha por un puesto en el Mundial MÁS REPRESIÓN EN LA CASA DE LAS LEYES de Catar 2022. Los héroes de Corea llegan hoy a Venezuela. La movilización opositora hasta los tribunales de Banco Mara culminó 25 en enfrentamientos. MUD denuncia complicidad de magistrados. 3 CRISIS RECLAMO SEQUÍA SERVICIOS El precio del kilo DENUNCIAN RECHAZO DE SANTA CRUZ DE RECLAMAN FALLAS EN CARTAS DE CONCUBINATO MARA PASA HASTA 50 % DEL TRANSPORTE NOTARIADAS 15 DÍAS SIN AGUA EN SAN FRANCISCO de pollo se dispara 9 9 11 a 12.000 bolívares FÚTBOL La in ación no encuentra un muro de dor de los 15.000 bolívares. -

Postgraduate Research Training in Belgium
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Lirias 1 K.U. Leuven Department of Sociology Centre for Theoretical Sociology and Sociology of Education Postgraduate Research Training in Belgium Ilse Beuselinck Jef C. Verhoeven Leuven, 1996 2 POSTGRADUATE RESEARCH TRAINING IN BELGIUM I. Beuselinck J.C. Verhoeven Postgraduate research training in Belgium is a rather recent phenomenon. Like in many West-European countries until the 1970s more attention was paid to the expansion of the universities. New universities were created in the 1960s and 1970s in order to give more youngsters the opportunity to enjoy a university education, a policy which was accompanied with more financial support for the existing universities and the expansion of scholarships for not wealthy but capable students. This development was not free from problems. Belgium is a divided country with three important cleavages which had in those years an important influence on political decisions. First, there is the religious cleavage: the split between the Roman Catholics and the anticlericals. Second, the cleavage between working classes and the propertied classes. Third, the linguistic cleavage between the Flemish and the French-speaking group. Also the university expansion was influenced by these oppositions. Belgium has in addition to state universities a strong group of free universities, mainly Catholic, but two non-confessional universities as well. Each university wanted to take as much advantage of the university expansion politics as possible. Since 1971 both systems, free and state universities are subsidized on equal basis. Moreover, the opposition between the Dutch speaking group and the French speaking group was the cause of fierce debate about the means for university expansion in Flanders, The French-speaking Community, and Brussels (Verhoeven, 1982). -

Voluntary Voting System Guidelines VVSG 2.0 Recommendations for Requirements for the Voluntary Voting System Guidelines 2.0
Voluntary Voting System Guidelines VVSG 2.0 Recommendations for Requirements for the Voluntary Voting System Guidelines 2.0 February 29, 202010, 2021 Prepared for the Election Assistance Commission At the direction of the Technical Guidelines Development Committee 1 Acknowledgements Chair of the TGDC: Dr. Walter G. Copan Director of the National Institute of Standards and Technology (NIST) Gaithersburg, MD Representing the EAC Standards Board: Robert Giles Paul Lux Director Supervisor of Elections New Jersey Division of Elections Okaloosa County Trenton, NJ Crestview, FL Representing the EAC Board of Advisors: Neal Kelley Linda Lamone Registrar of Voters Administrator of Elections Orange County Maryland State Board of Orange County, CA ElectionElections Annapolis, MD Representing the Architectural and Transportation Barrier, and Compliance Board (Access Board): Marc Guthrie Sachin Pavithran Public Board Member Public Board Member Newark, OH Logan, UT Representing the American National Standards Institute (ANSI): Mary Saunders Vice President, Government Relations & Public Policy American National Standards Institute Washington, DC Representing the Institute of Electrical and Electronics Engineers: Dan Wallach Professor, Electrical & Engineering Computer Science Rice University Houston, TX Representing the National Association of State Election Directors (NASED): Lori Augino Judd Choate Washington State Director of Elections State Elections Director Washington Secretary of State Colorado Secretary of State Olympia, WA Denver, CO 2 Requirements -

Cosmos: a Spacetime Odyssey (2014) Episode Scripts Based On
Cosmos: A SpaceTime Odyssey (2014) Episode Scripts Based on Cosmos: A Personal Voyage by Carl Sagan, Ann Druyan & Steven Soter Directed by Brannon Braga, Bill Pope & Ann Druyan Presented by Neil deGrasse Tyson Composer(s) Alan Silvestri Country of origin United States Original language(s) English No. of episodes 13 (List of episodes) 1 - Standing Up in the Milky Way 2 - Some of the Things That Molecules Do 3 - When Knowledge Conquered Fear 4 - A Sky Full of Ghosts 5 - Hiding In The Light 6 - Deeper, Deeper, Deeper Still 7 - The Clean Room 8 - Sisters of the Sun 9 - The Lost Worlds of Planet Earth 10 - The Electric Boy 11 - The Immortals 12 - The World Set Free 13 - Unafraid Of The Dark 1 - Standing Up in the Milky Way The cosmos is all there is, or ever was, or ever will be. Come with me. A generation ago, the astronomer Carl Sagan stood here and launched hundreds of millions of us on a great adventure: the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. Cosmos is also a story about us. It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes.