Java Splash Screen
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Bforartists UI Redesign Design Document Part 2 - Theming
Bforartists UI redesign Design document part 2 - Theming Content Preface...........................................................................................................................6 The editor and window types......................................................................................7 Python console.............................................................................................................8 Layout:................................................................................................................................................................8 The Console Window.........................................................................................................................................8 Menu bar with a menu........................................................................................................................................8 Dropdown box with icon....................................................................................................................................9 RMB menu for menu bar....................................................................................................................................9 Toolbar................................................................................................................................................................9 Button Textform..................................................................................................................................................9 -

Workspace Desktop Edition Developer's Guide
Workspace Desktop Edition Developer's Guide Best Practices for Views 10/3/2021 Contents • 1 Best Practices for Views • 1.1 Keyboard Navigation • 1.2 Branding • 1.3 Localization • 1.4 Parameterization • 1.5 Internationalization • 1.6 Screen Reader Compatibility • 1.7 Themes • 1.8 Loosely-coupled Application Library and Standard Controls • 1.9 Views Workspace Desktop Edition Developer's Guide 2 Best Practices for Views Best Practices for Views Purpose: To provide a set of recommendations that are required in order to implement a typical view within Workspace Desktop Edition. Workspace Desktop Edition Developer's Guide 3 Best Practices for Views Keyboard Navigation TAB Key--Every control in a window has the ability to have focus. Use the TAB key to move from one control to the next, or use SHIFT+TAB to move the previous control. The TAB order is determined by the order in which the controls are defined in the Extensible Application Markup Language (XAML) page. Access Keys--A labeled control can obtain focus by pressing the ALT key and then typing the control's associated letter (label). To add this functionality, include an underscore character (_) in the content of a control. See the following sample XAML file: [XAML] <Label Content="_AcctNumber" /> Focus can also be given to a specific GUI control by typing a single character. Use the WPF control AccessText (the counterpart of the TextBlock control) to modify your application for this functionality. For example, you can use the code in the following XAML sample to eliminate having to press the ALT key: [XAML] <AccessText Text="_AcctNumber" /> Shortcut Keys--Trigger a command by typing a key combination on the keyboard. -

Using Windows XP and File Management
C&NS Summer ’07 Faculty Computer Training Introduction to the Mac Table of Contents Introduction to the Mac....................................................................................................... 1 Mac vs. PC.......................................................................................................................... 2 Introduction to Apple OS X (Tiger).................................................................................... 2 The OS X Interface ......................................................................................................... 3 Tools for accessing items on your computer .................................................................. 3 Menus.............................................................................................................................. 7 Using Windows............................................................................................................... 8 The Dock....................................................................................................................... 10 Using Mac OS X............................................................................................................... 11 Hard Drive Organization............................................................................................... 11 Folder and File Creation, Managing, and Organization ............................................... 12 Opening and Working with Applications .................................................................... -

FLIR Tools User Guide
FLIR Tools for PC 7/21/2016 1 FLIR Tools for PC 7/21/2016 2 FLIR Tools for PC 7/21/2016 Tools+ is an upgrade that adds the ability to create Microsoft Word templates and reports, create radiometric panorama images, and record sequences from compatible USB and Ethernet cameras. 3 FLIR Tools+ 7/21/2016 FLIR Tools can be downloaded from the FLIR Support Center website. A user account is needed to download software and manuals. 4 FLIR Tools for PC 7/21/2016 5 FLIR Tools for PC 7/21/2016 If you connect a camera via USB while FLIR Tools is running a startup screen will appear with links to common functions. Click the button to Import images from camera. View images in library will close the startup screen and show the image library. Connect to live stream will display a live image from compatible FLIR cameras. Check for updates will check for FLIR Tools updates. It can also check for updates for certain FLIR USB cameras. You can also import images using the Import button in the image library. 6 FLIR Tools for PC 7/21/2016 FLIR Tools will read all the images and videos on the FLIR camera and display them in the import window. IR and photo groups, MSX, and Fusion images will appear “stacked” in the import window and in the library. You can use the CTRL or SHIFT key on the keyboard to select specific groups to import, or you can choose to import all the files from the camera. -

How to Create Engaging E-Learning Using Powerpoint 2003 Monday, April 14, 2008 8:30 Am to 04:00 PM
www.eLearningGuild.com How to Create Engaging e-Learning Using PowerPoint Eric Parks, ASK International P2 P2: How to Create Engaging e-Learning Using PowerPoint 2003 Monday, April 14, 2008 8:30 am to 04:00 PM Workshop Description: Organizations can rapidly publish e-Learning cost-effectively within limited time frames using common, easy to- use, desktop applications. This workshop examines how to storyboard, convert, package, and deploy interactive, engaging training using PowerPoint. It leverages lessons learned from an award winning project. Each participant will learn how to overcome Power-Point limitations, design interactive games, and create highly-engaging learning solutions. You will receive a CD-ROM with extensive PowerPoint resources, including game models, role-based simulation exercises, test templates, and example programs to facilitate rapid implementation back on the job. Learn how to storyboard, convert, package, and deploy interactive and engaging training using PowerPoint. Learn to: • Determine how and when PowerPoint makes sense for e-learning. • Build a PowerPoint file for e-learning, including storyboards. • Import audio, video or Flash to enhance your WBT. • Design engaging learning activities using PowerPoint, including games and role-based simulations. • Convert PowerPoint files to Flash, HTML or other formats. • Implement tests and quizzes effectively in PowerPoint. • Deploy PowerPoint-created e-learning, with or without an LMS. • Reduce development costs, develop courses faster, eliminate maintenance challenges, and lower overall cost of ownership. Audience: This program is ideal for Designers, Developers, and Project Managers of all levels with basic knowledge of PowerPoint 2003. We encourage you to bring your own laptop to use. Facilitator: Eric R. -

Knowledge Articles
Oracle® Guided Learning Knowledge Articles F38165-04 Oracle Guided Learning Knowledge Articles, F38165-04 Copyright © 2021, 2021, Oracle and/or its affiliates. This software and related documentation are provided under a license agreement containing restrictions on use and disclosure and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish, or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this software, unless required by law for interoperability, is prohibited. The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing. If this is software or related documentation that is delivered to the U.S. Government or anyone licensing it on behalf of the U.S. Government, then the following notice is applicable: U.S. GOVERNMENT END USERS: Oracle programs (including any operating system, integrated software, any programs embedded, installed or activated on delivered hardware, and modifications of such programs) and Oracle computer documentation or other Oracle data delivered to or accessed by U.S. Government end users are "commercial computer software" or "commercial computer software documentation" pursuant to the applicable Federal Acquisition Regulation and agency-specific supplemental regulations. As such, the use, reproduction, duplication, release, display, disclosure, modification, preparation of derivative works, and/or adaptation of i) Oracle programs (including any operating system, integrated software, any programs embedded, installed or activated on delivered hardware, and modifications of such programs), ii) Oracle computer documentation and/or iii) other Oracle data, is subject to the rights and limitations specified in the license contained in the applicable contract. -

Smartsoft-AES Software Release Notes
SmartSoft-AES Software Release Notes ___________________________________________________________________________ Release 4.7.0 – February 2018 ___________________________________________________________________________ OVERVIEW SmartSoft-AES V4.7.0 adds Windows 10 64-bit OS support (unofficial); adds EPIX frame grabber support. PLATFORM Windows XP; Windows 7 (32/64-bit OS); Windows 10 (64-bit OS) NEW FEATURES/BUG FIXES General UI 1. Windows 10 Support: SmartSoft-AES now includes WinUSB driver support (i.e. 64-bit support) for all USB devices. This support should be included as the factory setting; but can also be configured by modifying the Setting\ConfigManager\Properties\Properties.phi file. 2. Main Menu>Tool>System Configuration…>Hardware>Frame Grabber: The EPIX PICXI A110 Frame Grabber frame grabber support is included; and replaces the obsolete PC2Vision card. System 3. System>Vacuum>Context Menu>Pressure Log: A simple vacuum pressure log is now available to record intro and chamber pressures. The pressure values are written to the Settings/Vacuum/Logs/Vacuum Log.phi file at 1 hour intervals. Note: the write interval can be modified in the Setting\Vacuum\Properties\Properties.phi file. FIXED FROM PREVIOUS VERSION 1. Sample>Stage>Properties…>Center Of Rotation: The center of rotation calculation was not correctly adjusting for the electronic image shift in the SEM menu, which resulted in poor accuracy when driving to position in the position list.Fixed. (SMART-Tool) 2. Sample>Stage>Comp R: 'Compucentric Rotation' does not work if stage R is at 30.0 degrees or over. The correct limit is 30.0, and is now allowed. (921 Stage Control) 3. Sample>Stage>User Settings: "INTRO" and "EXTRACT" User Settings are not included when configured with the 921 Stage Control. -

EERE Mobile Application Strategy EERE Guide for Branding Mobile Applications
EERE Mobile Application Strategy EERE Guide for Branding Mobile Applications EERE MOBILE APPLICATION STRATEGY 1 BACKGROUND 2 Need 2 Benefits 2 CREATIVE VISION 2 Data Sharing 2 Ease of Use 2 BUILDING BLOCKS 3 Launch Icons 3 Splash Screen 3 Background and Header 4 User Interface Elements 4 Form Elements 4 Fonts 5 Colors 5 Menu 5 Utility Icons 6 App Submission Guidelines 6 RESOURCES 7 Background This strategy guide provides recommendations for developers building EERE-branded mobile applications. EERE encourages the development of applications (apps) using a generic, cross-platform tool such as jQuery mobile; this unified creation and distribution tool ensures the consistency and availability of apps across platforms. If developers have considered tools such as jQuery mobile and decide to build native apps, these guidelines are meant to provide the framework for a consistent EERE identity. Considering that developers may choose to use a variety of frameworks and platforms for building apps, this guide is neither exhaustive, nor a list of requirements. The primary purpose is to provide developers with useful standards and tools for branding mobile apps. Need Apps developed for EERE require a more cohesive look and feel to ensure consistency with the EERE identity. This guide was developed in response to requests from developers for specific elements that will help to achieve this consistent identity. Benefits Consistent branding across all applications will help to ensure that users know when a given app is part of the EERE suite. If all contractors and developers use the same branding elements, then the EERE apps will comprise a cohesive package with a variety of utility, regardless of the app’s creator or platform. -

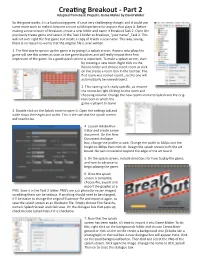
Creating Breakout - Part 2 Adapted from Basic Projects: Game Maker by David Waller
Creating Breakout - Part 2 Adapted from Basic Projects: Game Maker by David Waller So the game works, it is a functioning game. It’s not very challenging though, and it could use some more work to make it become a more solid experience for anyone that plays it. Before making a new version of Breakout, create a new folder and name it Breakout Task 2. Open the previously create game and save it in the Task 2 folder as Breakout_”your name”_Task 2. This will not over right the first game but create a copy of it with a new name. This way, saving, there is no reason to worry that the original file is over written. 1. The first way to spruce up the game is by giving it a splash screen. Anyone who plays the game will see this screen as soon as the game launches and will really impact their first impression of the game. So a good splash screen is important. To make a splash screen, start by creating a new room. Right click on the Rooms folder and choose insert room or click on the create a room icon in the tool bar. The first room was named room1, so this one will automatically be named room2. 2. This naming isn’t really specific, so rename the rooms by right clicking on the room and choosing rename. Change the new room’s name to Splash and the orig- inal room in which the game is played to Game. 3. Double click on the Splash room to open it. -

Computer-Rx Pharmacy Software Market Fuel Sign-Up Form
COMPUTER-RX PHARMACY SOFTWARE MARKET FUEL SIGN-UP FORM Requirements Computer-Rx now offers a service called Market Fuel that offers multiple branding and marketing features. A consolidated list of features included in your subscription WinRxRefill.com • Pharmacy must have an existing website or cre- include: ate a website from which to link to the store’s • WinRxRefill.com Customer Web Portal • Marketing Reports winrxrefill.com site. • Branded Rx2Go iPhone/iPad Refill App • Brand Promotional Materials WinScanMobile • 3G any generation iPad required for real-time • WinScanMobile iPad Delivery App • E-Mail Campaigns data transfer. • Drive-Thru Signature App Drive-Thru App • 2G/3G-enabled, any generation iPad or iPhone PAGE 1: GENERAL & WINRXREFILL.COM INFORMATION Market Fuel is available for a low monthly rate of $200.00 per NABP with no setup fee! If you would like to signup for this service, please com- plete the forms in this packet and a member of the Computer-Rx team will contact you to confirm signup and setup details. Provide information below as you would like it to appear at the top of your customized web portal. Store Name: _________________________________________________________________ NABP: ________________________ Store Address: ______________________________________________________ Pharmacy Phone: __________________________ Store City: _______________________________________________ State: ____________ Zip Code: _________________________ Marketing Contact Name: __________________________________________ Contact Phone Number: -

Powercore® MPC-20-R2 Software Release
PowerCore® MPC-20-R2 Software Release Enovation Controls continues to improve the Murphy PowerCore® MPC-20-R2 controller. The latest software release (Application 02.09.10039.00; Configuration 02.09.20014; Bootloader 02.09.10015.00) provides an enhanced user experience with many new features and changes. Enovation Controls will continue to provide enhancements to the controllers’ software periodically throughout its life cycle. The features in this announcement are now available in all new orders for the MPC-20-R2. In order to take advantage of the new features in this update on previously purchased units, please download the latest configuration tool (2.9.21073) and load the new firmware into your current controller. This may require additional Murphy equipment such as a programming harness or an ECOM communication dongle, which are available for purchase. This software update provides new features and changes including: • Bootloader Improvements: o Boot-up/Powering on Controller: LEDs will now flash similar to the MPC-10 allowing the MPC-20 to boot quicker for faster start up after powering on controller in addition to bringing consistency to the PowerCore controller family functionality. o Software Loading via USB File: Updates to the controller’s bootloader in the MPC-20-R2 require the user to now hold the Down and Back buttons to place the controller in its bootloader mode when installing a new software file via USB. • Updated USB Program Loading: Updates to the controller’s bootloader in the MPC-20-R2 allow for loading new software via USB in the menu. This new feature allows multiple files to be stored on the USB and named differently while allowing the operator to pick which file to install. -

Scholastic Phonics Inventory™ Installation Guide
Scholastic Phonics Inventory™ Installation Guide For use with SPI v1.1 and SAM v1.8.1 or later Copyright © 2009 by Scholastic Inc. All rights reserved. Published by Scholastic Inc. PDF0019 (PDF) SCHOLASTIC, SYSTEM 44, SCHOLASTIC PHONICS INVENTORY, SCHOLASTIC ACHIEVEMENT MANAGER, SCHOLASTIC READING COUNTS!, SCHOLASTIC READING INVENTORY, READ 180, and associated logos and designs are trademarks and/or registered trademarks of Scholastic Inc. LEXILE and LEXILE FRAMEWORK are registered trademarks of MetaMetrics, Inc. Other company names, brand names, and product names are the property and/or trademarks of their respective owners. Scholastic Phonics Inventory™ Installation Guide Table of Contents Introduction........................................................................................3 Getting Started .......................................................................................................... 3 ® ® Windows and Macintosh Platforms ...................................................................... 3 Server Technical Requirements............................................................................... 4 Client Workstation Technical Requirements ........................................................... 4 Installing SPI and SAM ......................................................................5 Overview.................................................................................................................... 5 Installation Order......................................................................................................