Tagscape: Navigating the Tag Landscape
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

What a Difference a Tag Cloud Makes: Effects of Tasks and Cognitive Abilities on Search Res
What a difference a tag cloud makes: effects of tasks and cognitive abilities on search res... Page 1 of 27 VOL. 14 NO. 4, DECEMBER, 2009 Contents | Author index | Subject index | Search | Home What a difference a tag cloud makes: effects of tasks and cognitive abilities on search results interface use Jacek Gwizdka Department of Library and Information Science, School of Communication and Information, Rutgers University, New Brunswick, NJ 08901, USA Abstract Introduction. The goal of this study is to expand our understanding of the relationships between selected tasks, cognitive abilities and search result interfaces. The underlying objective is to understand how to select search results presentation for tasks and user contexts Method. Twenty three participants conducted four search tasks of two types and used two interfaces (List and Overview) to refine and examine search results. Clickthrough data were recorded. This controlled study employed a mixed model design with two within-subject factors (task and interface) and two between-subject factors (two cognitive abilities: memory span and verbal closure). Analysis. Quantitative analyses were carried out by means of the statistical package SPSS. Specifically, multivariate analysis of variance with repeated measures and non-parametric tests were performed on the collected data. Results.The overview of search results appeared to have benefited searchers in several ways. It made them faster; it facilitated formulation of more effective queries and helped to assess search results. Searchers with higher cognitive abilities were faster in the Overview interface and in less demanding situations (on simple tasks), while at the same time they issued about the same number of queries as lower-ability searchers. -

Tag Cloud Reorganization: Finding Groups of Related Tags on Delicious
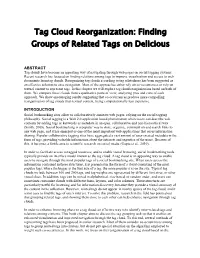
Tag Cloud Reorganization: Finding Groups of Related Tags on Delicious ABSTRACT Tag clouds have become an appealing way of navigating through web pages on social tagging systems. Recent research has focused on finding relations among tags to improve visualization and access to web documents from tag clouds. Reorganizing tag clouds according to tag relatedness has been suggested as an effective solution to ease navigation. Most of the approaches either rely on co-occurrences or rely on textual content to represent tags. In this chapter we will explore tag cloud reorganization based on both of them. We compare these clouds from a qualitative point of view, analyzing pros and cons of each approach. We show encouraging results suggesting that co-occurrences produce more compelling reorganization of tag clouds than textual content, being computationally less expensive. INTRODUCTION Social bookmarking sites allow to collaboratively annotate web pages, relying on the social tagging philosophy. Social tagging is a Web 2.0 application based phenomenon where users can describe web contents by adding tags or keywords as metadata in an open, collaborative and non-hierarchical way (Smith, 2008). Social bookmarking is a popular way to store, organize, comment on and search links to any web page, and it has emerged as one of the most important web applications that eases information sharing. Popular collaborative tagging sites have aggregated a vast amount of user-created metadata in the form of tags, providing valuable information about the interests and expertise of the users. Because of this, it becomes a fertile area to scientific research on social media (Gupta et al., 2010). -

Piloted Search and Recommendation with Social Tag Cloud-Based Navigation
Piloted Search and Recommendation with Social Tag Cloud-Based Navigation Cédric Mesnage Mark Carman Faculty of Informatics Faculty of Informatics University of Lugano University of Lugano [email protected] [email protected] ABSTRACT We investigate the generation of tag clouds using Bayesian models and test the hypothesis that social network informa- tion is better than overall popularity for ranking new and relevant information. We propose three tag cloud genera- tion models based on popularity, topics and social structure. We conducted two user evaluations to compare the models for search and recommendation of music with social net- work data gathered from ”Last.fm”. Our survey shows that search with tag clouds is not practical whereas recommenda- tion is promising. We report statistical results and compare the performance of the models in generating tag clouds that lead users to discover songs that they liked and were new to them. We find statistically significant evidence at 5% confi- dence level that the topic and social models outperform the popular model. Figure 1: Searching task. 1. INTRODUCTION using both social network and topic modeling based ap- We investigate mechanisms to explore social network in- proaches, that we have implemented in our prototype tag formation. Our current focus is to use contextual tag clouds cloud-based navigation system. We then describe the data as a mean to navigate through the data and control a rec- we have collected from the ”Last.fm” online music social net- ommendation system. work, and the evaluation consisting of a pilot user-study, a Figure 1 shows the screen of the Web application we de- user survey and a follow up study. -

Are Tag Clouds Useful for Navigation? a Network-Theoretic Analysis
Are Tag Clouds Useful for Navigation? A Network-Theoretic Analysis Denis Helic∗, Christoph Trattnery, Markus Strohmaier∗z, Keith Andrewsy ∗ Knowledge Management Institute Graz University of Technology Graz, Austria Email: fdhelic,[email protected] y Institute for Information Systems and Computer Media Graz University of Technology Graz, Austria Email: fctrattner,[email protected] z Know-Center, Graz University of Technology, Graz, Austria Abstract—It is a widely held belief among designers of social of tag clouds for interlinking resources in numerous systems tagging systems that tag clouds represent a useful tool for such as Flickr, Delicious, and BibSonomy. However, this navigation. This is evident in, for example, the increasing number Navigability Assumption has hardly been critically reflected of tagging systems offering tag clouds for navigational purposes, which hints towards an implicit assumption that tag clouds (with some notable exceptions, for example [1]), and has support efficient navigation. In this paper, we examine and test largely remained untested in the past. In this paper, we will this assumption from a network-theoretic perspective, and show demonstrate that the prevalent approach to tag cloud-based that in many cases it does not hold. We first model navigation navigation in social tagging systems is highly problematic in tagging systems as a bipartite graph of tags and resources with regard to network-theoretic measures of navigability. In and then simulate the navigation process in such a graph. We use network-theoretic properties to analyse the navigability of a series of experiments, we will show that the Navigability three tagging datasets with regard to different user interface Assumption only holds in very specific settings, and for the restrictions imposed by tag clouds. -

Comparison of Tag Cloud Layouts: Task-Related Performance and Visual Exploration
Comparison of Tag Cloud Layouts: Task-related Performance and Visual Exploration Steffen Lohmann, Jürgen Ziegler, and Lena Tetzlaff University of Duisburg-Essen, Lotharstrasse 65, 47057 Duisburg, Germany, {steffen.lohmann, juergen.ziegler, lena.tetzlaff}@uni-due.de Abstract. Tag clouds have become a popular visualization and navigation interface on the Web. Despite their popularity, little is known about tag cloud perception and performance with respect to different user goals. This paper presents results from a comparative study of several tag cloud layouts. The results show differences in task performance, leading to the conclusion that interface designers should carefully select the appropriate tag cloud layout according to the expected user goals. Furthermore, the analysis of eye tracking data provides insights into the visual exploration strategies of tag cloud users. Keywords: Tag Clouds, Tagging, Performance, Perception, Eye Tracking, Visualization, User Goals, Navigation, Evaluation, Folksonomy. 1 Introduction With the advent and great success of a new generation of community-oriented websites in domains such as Media Sharing (e.g., Flickr, YouTube) or Social Bookmarking and Citation (e.g., Delicious, Connotea), a new way of metadata creation has emerged, commonly known as tagging. Tagging-based systems enable users to add tags – freely chosen keywords – to Web resources to organize these resources for themselves and/or others. Visual browsing in the tag collections is realized in different ways; often, websites offer an interface element known as tag cloud. Usually, a tag cloud presents a certain number of most often used tags in a defined area of the user interface. A tag’s popularity is expressed by its font size (relative to the other tags) and is therefore easily recognized. -

Folksonomy-Based Term Extraction for Word Cloud Generation
Folksonomy-Based Term Extraction for Word Cloud Generation DAVID CARMEL, EREL UZIEL, IDO GUY, YOSI MASS, and HAGGAI ROITMAN, IBM Research - Haifa Lab In this work we study the task of term extraction for word cloud generation in sparsely tagged domains, in which manual tags are scarce. We present a folksonomy-based term extraction method, called tag-boost, which boosts terms that are frequently used by the public to tag content. Our experiments with tag-boost based term extraction over different domains demonstrate tremendous improvement in word cloud quality, as reflected by the agreement between manual tags of the testing items and the cloud’s terms extracted from the items’ content. Moreover, our results demonstrate the high robustness of this approach, as compared to alternative cloud generation methods that exhibit a high sensitivity to data sparseness. Additionally, 60 we show that tag-boost can be effectively applied even in nontagged domains, by using an external rich folksonomy borrowed from a well-tagged domain. Categories and Subject Descriptors: H.3.3 [Information Systems]: Information Storage and Retrieval— Information Search and Retrieval General Terms: Algorithms, Experimentation Additional Key Words and Phrases: Tag-cloud generation, keyword extraction, tag-boost ACM Reference Format: Carmel D., Uziel E., Guy I., Mass Y., and Roitman H. 2012. Folksonomy-based term extraction for word cloud generation. ACM Trans. Intell. Syst. Technol. 3, 4, Article 60 (September 2012), 20 pages. DOI = 10.1145/2337542.2337545 http://doi.acm.org/10.1145/2337542.2337545 1. INTRODUCTION The emergence of social media applications in recent years has encouraged people to be actively involved in content creation and classification. -

EDITORIAL Folksonomies Boost Web 2.0 Functionality
OJNI Online Journal of Nursing Informatics, 13 (2), Summer 2009 Page 1 of 8 EDITORIAL Folksonomies boost Web 2.0 Functionality June Kaminski, RN MSN PhD(c) Editor-in-Charge Virtual Nursing Practice and Culture olksonomies are inventive and useful tools that can help nursing faculty, leaders, specialists, Fand clinicians present conceptual models of links, documents and other electronic resources. Folksonomies are inventive Web 2.0 tools - great for categorizing documents and resources in a collaborative way on your web site, course site, blog, or community of practice web space! What is Web 2.0? Essentially, Web 2.0 is a concept that shapes the online landscape into a platform for social connection, sharing, dialogue, and multimedia enhanced interaction. The goal? To promote social networking and creativity. It isn't really a "new" world wide web. Rather, it is a new perspective of how to use the Web to really capitalize on its' ever-evolving capabilities. With the advent and usability of social software applications like blogs, wikis, folksonomies, video-sharing, community software, and mobile access, the structure and tools for Web 2.0 evolution were born. One of the people credited with the launching of the term, Tim O'Reilly described the history of Web 2.0 in this way: "The concept of "Web 2.0" began with a conference brainstorming session between O'Reilly and MediaLive International. Dale Dougherty, web pioneer and O'Reilly VP, noted that far from having "crashed", the web was more important than ever, with exciting new applications and sites popping up with surprising regularity. -

Tag Clouds: Data Analysis Tool Or Social Signaller?
Tag Clouds: Data Analysis Tool or Social Signaller? Marti A. Hearst and Daniela Rosner School of Information University of California, Berkeley {hearst,daniela}@ischool.berkeley.edu Abstract information, using short textual labels known as “tags”) [8], although search engine query terms, word frequen- We examine the recent information visualiza- cies within documents, and pre-existing category labels tion phenomenon known as tag clouds, which are also currently visualized in this manner. are an interesting combination of data visual- On the web, tag clouds are increasingly popular, but ization, web design element, and social marker. their exact purpose is unclear, especially since their abil- Using qualitative methods, we find evidence ity to accurately convey information is debatable. This that those who use tag clouds do so primarily paper examines the question: what are designers’ inten- because they are perceived as having an inher- tions in creating or using tag clouds, and how do they ently social or personal component, in that they expect their readers to interpret them? To address this suggest what a person or a group of people is question, we performed a qualitative assessment of the doing or is interested in, and to some degree current use and perceived advantages and drawbacks of how that changes over time; they are visually tag clouds. dynamic and thus suggest activity; they are a compact alternative to a long list; they signal 2 Visual Considerations that a site has tags; and they are perceived as being fun, popular, and/or hip. The primary Some interface design components are generally non- reasons people object to tag clouds are their controversial, such as the use of navigation bars in web- visual aesthetics, their questionable usability, sites. -

Improving Tag-Clouds As Visual Information Retrieval Interfaces Yusef Hassan-Monteroa1 , and Víctor Herrero-Solanaa a Scimago Research Group
To appear: I International Conference on Multidisciplinary Information Sciences and Technologies, InSciT2006. Mérida, Spain. October 25-28, 2006. Improving Tag-Clouds as Visual Information Retrieval Interfaces Yusef Hassan-Monteroa1 , and Víctor Herrero-Solanaa a Scimago Research Group. University of Granada, Faculty of Library and Information Science, Colegio Máximo de Cartuja s.n., 18071 Granada, SPAIN Tagging-based systems enable users to categorize web resources by means of tags (freely chosen keywords), in order to re- finding these resources later. Tagging is implicitly also a social indexing process, since users share their tags and resources, constructing a social tag index, so-called folksonomy. At the same time of tagging-based system, has been popularised an interface model for visual information retrieval known as Tag-Cloud. In this model, the most frequently used tags are displayed in alphabetical order. This paper presents a novel approach to Tag-Cloud’s tags selection, and proposes the use of clustering algorithms for visual layout, with the aim of improve browsing experience. The results suggest that presented approach reduces the semantic density of tag set, and improves the visual consistency of Tag-Cloud layout. Keywords: Folksonomies, Tagging, Visual Interfaces, Information Retrieval, Social Indexing. 1 INTRODUCTION With the advent of social bookmarking tools, such as del.icio.us or connotea [9], a new approach for metadata creation has emerged, known as Tagging. Tagging-based systems enable users to add tags – freely chosen keywords – to web resources for categorize these resources in order to re-find them later. Tagging is not only an individual process of categorization, but implicitly it is also a social process of indexing, a social process of knowledge construction. -

Schlagwortwolke Aus Wikipedia, Der Freien Enzyklopädie
Wortwolken Visualisierung von Informationsbedeutungen Schlagwortwolke aus Wikipedia, der freien Enzyklopädie Wechseln zu: Navigation, Suche Schlagwortwolke aus den am häufigsten benutzten Schlagwörtern bei Flickr Eine Schlagwortwolke (auch: Schlagwortmatrix oder Stichwortwolke selten Etikettenwolke, englisch: tag cloud) ist eine Methode zur Informationsvisualisierung, bei der eine Liste aus Schlagworten alphabetisch sortiert flächig angezeigt wird, wobei einzelne unterschiedlich gewichtete Wörter größer oder auf andere Weise hervorgehoben dargestellt werden. Es ist somit möglich, zwei Ordnungsdimensionen (die alphabetische Sortierung und die Gewichtung) gleichzeitig darzustellen und auf einen Blick erfassbar zu machen. Wortwolken werden zunehmend beim gemeinschaftlichen Indexieren und in Weblogs eingesetzt. Bekannte Anwendungen sind die Darstellung populärer Stichwörter bei Flickr, Technorati und Del.icio.us. Schlagwortwolken wurden vermutlich zuerst 2002 von Jim Flanagan eingesetzt[1] und zunächst als gewichtete Liste (engl. weighted list) bezeichnet.[2] Um einige Zeit früher im Jahr 1980 kam allerdings schon das Buch „Tausend Plateaus. Kapitalismus und Schizophrenie“ von Gilles Deleuze und Felix Guattari heraus[3], auf dessen Einband bereits eine „Begriffswolke“ abgebildet ist. Inhaltsverzeichnis [Verbergen] 1 Erstellung einer Schlagwortwolke 2 Wahrnehmung von Schlagwortwolken 3 Schlagwortwolken unter Usability-Aspekten 4 Quellen Erstellung einer Schlagwortwolke [Bearbeiten] Prinzipiell wird die Schriftgröße eines Schlagwortes in einer -

Interactive Word Cloud Visualization for Multiple Texts
Graphics Interface Conference 2018, 8–11 May, Toronto, Ontario, Canada MultiCloud: Interactive Word Cloud Visualization for Multiple Texts * † ‡ Markus John Eduard Marbach Steffen Lohmann Institute for Visualization and Institute for Visualization and Fraunhofer Institute for Interactive Systems (VIS), Interactive Systems (VIS) Intelligent Analysis and University of Stuttgart University of Stuttgart Information Systems (IAIS) § ¶ Florian Heimerl Thomas Ertl Department of Computer Institute for Visualization and Sciences, University of Interactive Systems (VIS) Wisconsin-Madison University of Stuttgart ABSTRACT Several works deal with the optimization of word cloud layouts in Word Clouds have gained an impressive momentum for summariz- order to compute more effective, informative, or comprehensible representations (see Section 2). ing text documents in the last years. They visually communicate in a clear and descriptive way the most frequent words of a text. As of yet, however, very few approaches are available that display However, there are only very few word cloud visualizations that multiple text documents in a single word cloud [4, 24]. While the support a contrastive analysis of multiple documents. The avail- available approaches can visualize differences and commonalities able approaches provide comparable overviews of the documents, between a set of documents, they have shortcomings with regard but have shortcomings regarding the layout, readability, and use of to the layout, readability, and use of white space: The approaches white space. To tackle these challenges, we propose MultiCloud, lack a flexible and comprehensive layout that clearly communicates an approach to visualize multiple documents within a single word the composition of the word cloud. The readability is reduced, as cloud in a comprehensible and visually appealing way. -
Tag and Word Clouds As Means of Navigation Support in Social Systems
Tag and Word Clouds as Means of Navigation Support in Social Systems Martin Leginus and Peter Dolog Department of Computer Science, Aalborg University, Selma Lagerlofs Vej 300, 9220 Aalborg-East, Denmark {mleginus,dolog}@cs.aau.dk http://iwis.cs.aau.dk/ Abstract. Tag cloud is a visual interface that summarizes an underly- ing data by depicting the most frequent terms (also called as tags) from the dataset. Tags are linked to documents that contain given tags selec- tion. A majority of tag clouds consists of the most frequent tags from a corpus that are alphabetically sorted. However, it has several drawbacks: frequent tags do not have to be relevant for all users, a vast number of terms are semantically similar hence a cloud contains many redundant depictions, an alphabetical sorting of tag cloud does not allow users to discover relations between terms. The objective of this PhD project is to propose, implement and evaluate novel tags selection methods for more relevant, diverse and novel tag clouds. Enhanced relevance of tag clouds should increase the likelihood that user will accomplish a given informa- tion retrieval task. Improved diversity and novelty of tag clouds should result into coverage of the entire spectrum of topics from folksonomy resources. Another objective is to expand a set of well-known synthetic metrics (i.e, Coverage, Overlap and Relevance) with new metrics that will capture diversity and novelty of tag clouds. Next ambition is to develop methods for tags clouds generation on top of social networks such as Twitter or Facebook. The objective is to propose words selection methods that will cover as many diverse subtopics from the underlying set of documents, tweets or statuses.