Client-Side Javascript
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

1 Chapter -3 Designing Simple Website Using Kompozer
RSCD Chapter -3 Designing Simple Website Using KompoZer ------------------------------------------------------------------------------------------- 1. ……………plays a very important role in a business now-a-days. a) Website b) webpage c) Web browser d) Web host 2. …………….is a collection of interlinked web pages for a specific purpose. a) Website b) webpage c) Web browser d) Web host 3. ………….defines what we want to achieve by developing a website. a)Objective b) Goal c) Planning d) Target 4. Once by knowing the reason for developing a website, you must decide …….of the website. a)Objective b) Goal c) Planning d) Target 5. ……….means for whom the website is to be developed. a)Objective b) Goal c) Planning d) Target audience 6. From the following which is important for content of a webpage? a) Text and graphics for website b) Content as per visitor’s requirements c) Too short or too long content d) All of these 7. Who provides trial version of the software for free download? a) Editor b) Vendor c) Visitor d) None 8. The visual diagram of the website is known as ……………… a) Site Map b) Image Map c) Site Editor d) Site Browser 9. The website should contain should be classified into ………….categories. a) General b) Detailed c) Simple d) Both a and b 10. What is the first step for planning a website? a) Homepage b) Target audience c) Objective and Goal d) Browser compatibility 11. The website must contain ………………….information. a) Complete b) relevant c) incomplete d) Both a and b 12. What is the key point of a website? a) Content b) Homepage c) Objective and Goal d) Browser Compatibility 13. -

DVD-Libre 2012-03 DVD-Libre Marzo De 2012 Marzo De Jdownloader Jdownloader
(continuación) Java Runtime Environment 7 update 3 - JClic 0.2.1.0 - JDownloader 0.9.581 2011.12.30 - JkDefrag 3.36 - jMemorize 1.3.0 - Juice Receiver 2.2 - 3 0 Jump'n'Bump 1.51 - Jump'n'Bump 1.51 Instalador - KDE-Windows Installer 0.9.9.5 - - KDiff3 0.9.96 - KeePass 2.18 - KeePass 2.18 Castellano - KeyNote 1.6.5 - Kitsune 2.0 - 2 DVD-Libre 1 Kiwix 0.9 beta 5 - Komodo Edit 7.0.1 - KVIrc 4.0.4 - Launchy 2.5 - LenMus 4.2.2 - 0 2 Liberation Fonts 1.04 - LibreOffice 3.5.0 - LibreOffice 3.5.0 Ayuda en castellano - 2012-03 Lilypond 2.14.2 - Linux Libertine 5.1.3.2 - LockNote 1.0.5 - Luminance HDR 2.2.0 - LyX e r 2.0.2 Bundle - LyX 2.0.3 - MahJongg Solitaire 3D 1.0.1 - MALTED 3.0 - Marble 1.3.0 - b i Maxima 5.25.1 - MD5summer 1.2.0.05 - MediaInfo 0.7.53 - MediaPortal 1.2.2 - L DVD-Libre es una recopilación de programas libres para Windows. - Memorize Words Flashcard System 2.1.1.0 - Miranda IM 0.9.45 - Miro 4.0.6 - Miro D Video Converter 2.6 - Mixere 1.1.00 - Mixxx 1.10.0 - MonoCalendar 0.7.2 - Mozilla V En http://www.cdlibre.org puedes conseguir la versión más actual de este Backup 1.4.10 Catalán - Mozilla Backup 1.5.1 - Mozilla Backup 1.5.1 Castellano - D DVD, así como otros CDs y DVDs recopilatorios de programas y fuentes. -

Requirements for Web Developers and Web Commissioners in Ubiquitous
Requirements for web developers and web commissioners in ubiquitous Web 2.0 design and development Deliverable 3.2 :: Public Keywords: web design and development, Web 2.0, accessibility, disabled web users, older web users Inclusive Future Internet Web Services Requirements for web developers and web commissioners in ubiquitous Web 2.0 design and development I2Web project (Grant no.: 257623) Table of Contents Glossary of abbreviations ........................................................................................................... 6 Executive Summary .................................................................................................................... 7 1 Introduction ...................................................................................................................... 12 1.1 Terminology ............................................................................................................. 13 2 Requirements for Web commissioners ............................................................................ 15 2.1 Introduction .............................................................................................................. 15 2.2 Previous work ........................................................................................................... 15 2.3 Method ..................................................................................................................... 17 2.3.1 Participants .......................................................................................................... -

Vysoke´Ucˇenítechnicke´V Brneˇ
VYSOKE´ UCˇ ENI´ TECHNICKE´ V BRNEˇ BRNO UNIVERSITY OF TECHNOLOGY FAKULTA INFORMACˇ NI´CH TECHNOLOGII´ U´ STAV INFORMACˇ NI´CH SYSTE´ MU˚ FACULTY OF INFORMATION TECHNOLOGY DEPARTMENT OF INFORMATION SYSTEMS MODULA´ RNI´ GENERA´TOR WEBOVY´ CH STRA´ NEK BAKALA´ Rˇ SKA´ PRA´ CE BACHELOR’S THESIS AUTOR PRA´ CE JAN VLASA´ K AUTHOR BRNO 2011 VYSOKE´ UCˇ ENI´ TECHNICKE´ V BRNEˇ BRNO UNIVERSITY OF TECHNOLOGY FAKULTA INFORMACˇ NI´CH TECHNOLOGII´ U´ STAV INFORMACˇ NI´CH SYSTE´ MU˚ FACULTY OF INFORMATION TECHNOLOGY DEPARTMENT OF INFORMATION SYSTEMS MODULA´ RNI´ GENERA´TOR WEBOVY´ CH STRA´ NEK MODULAR GENERATOR OF WEB PAGES BAKALA´ Rˇ SKA´ PRA´ CE BACHELOR’S THESIS AUTOR PRA´ CE JAN VLASA´ K AUTHOR VEDOUCI´ PRA´ CE Ing. PETER SOLA´ R SUPERVISOR BRNO 2011 Abstrakt Tato práce popisuje souèasné zpùsoby vytváření webových stránek a nástroje potøebné k je- jich vytvoření. Práce také implementuje nový nástroj | editor webových stránek s vizuál- ním návrháøem, který je na rozdíl od ostatních editorù zaměřen na generování složitějších webových komponent. Abstract This thesis describes today's techniques for creating web pages and tools needed for their creation. Thesis also implements a new tool | webpage editor with visual designer, which can in contrast to other editors generate more complex web components. Klíčová slova WYSIWYG, vizuální návrháøe, webové editory, web, webová služba, HTML, PHP, ASP.NET Keywords WYSIWYG, visual designers, web editors, web, web-service, HTML, PHP, ASP.NET Citace Jan Vlasák: Modulární generátor webových stránek, bakaláøská práce, Brno, FIT VUT v Brně, 2011 Modulární generátor webových stránek Prohlášení Prohla¹uji, že jsem tuto bakaláøskou práci vypracoval samostatně pod vedením Ing. -

Einführung HTML
Erstellung einer Homepage 1) Woher bekomme ich eine Homepage? Vielfach haben Sie schon jetzt die Möglichkeit, kostenlos Webspace für die eigene Homepage zu nutzen. Die meisten Internet-Provider bieten ihren Kunden eigenen Webspace an. Zum Beispiel können alle T-Online-Kunden, die einen T-Online-Tarif mit monatlicher Grundgebühr nutzen, eine eigene kostenlose Homepage erhalten. Oder bei Arcor, Lycos, 1&1, usw. Des weiteren gibt es auch genügend kostenlose Angebote unterschiedlichster Ausstattung (1 bis 999 MB, mit/ohne Werbung, begrenzter/unbegrenzter Datentransfer, mit/ohne PHP, mit/ohne MySQL, oft mit der Adresse eigene-seite.anbieter.de oder auch www.anbieter.de/eigene-seite), einfach mal googeln mit "free webspace". Für einen geringen monatlichen Betrag erhalten Sie schon eine eigene Domain nach dem Muster www.eigene-seite.de bei z.B. strato.de, 1&1 1und1.de, 1blu.de, usw. Dabei werden Sie als Admin-C (Eigentümer) registriert. Googeln Sie mal nach "webhosting". Wollen Sie nachschauen, auf wen eine Web-Adresse (nur für .de) registriert ist oder ob diese Adresse noch frei ist, unter der Adresse http://www.denic.de erhalten Sie die Informationen. 2) Wie ist so eine Webseite aufgebaut? Eine Webseite besteht aus HTML-Code, der definiert, wie diese Seite dargestellt wird. Die Seiten können mit jedem beliebigen Editor erstellt werden. Es gibt zwar zahlreiche Webseiten-Editoren, bei denen man für die Erstellung einer Webseite kein einziges HTML-Kommando eingeben muss, aber man kommt ohne HTML-Wissen kaum aus, wenn man seine eigene Webseite pflegen und erweitern will. Einfaches Beispiel: <HTML> <HEAD> <TITLE>Beispiel-Seiten-Titel</TITLE> </HEAD> <BODY> Beispiel-Seite </BODY> </HTML> Wie im Beispiel zu sehen ist, wird eine Webseite durch den Tag <HTML> eingeleitet bzw. -

Without a Net: Librarians Bridging the Digital Divide in 2018, I Asked the Original Publisher, ABC-CLIO, to Revert the Rights to Me So I Can Revert Them to You
Note from the author I wrote this book in 2011, but much of it holds true today. Understanding the digital divide means understanding the people affected by it and understanding the technology that thwarts them. This book is a combination of practical and philosophical approaches to working with the digitally divided. You can read more about this book on its website: Without a Net: Librarians Bridging the Digital Divide In 2018, I asked the original publisher, ABC-CLIO, to revert the rights to me so I can revert them to you. With help from 44 generous folks on Unglue.it, I was able to pay the reversion fee, and add a Creative Commons license so you can share this book freely. - Jessamyn 3 This is an unglued ebook Unglued ebooks are made possible through the Unglue.it website by contributions from 44 readers like you. Supporters of this edition: Wendi A. Dunlap klmccook jhwcrossett Gail Dawson dphiffer Kevin Waters Sean Dague sudama Ross Tyner Romany Manuell Rogers Cadenhead Benefactors of this edition: grantbarrett Andrew Pollock bandit Anonymous (1) Bibliophiles of this edition: Paul Ford "This is for everyone." —Tim Berners-Lee, Creator of the WWW, at the 2012 London Olympics Dave Polaschek John & Marcy Manning To all dogs everywhere 5 © 2011-04-30 by Jessamyn C. West ISBN: 9781598844535 . URI: https://unglue.it/work/113915/ (this work). This unglued edition is distributed under the terms of the Creative Commons CC BY license. To view a copy of this license, visit https://creativecommons.org/licenses/by/3.0/. The Creative Commons licensing is made possible by the support of readers like you. -

Carte Care Se Vrea În Esență Despre Internet Și Despre Web Este Cel Puțin Ciudat Să Folosesc Un Astfel De Motto
Cuprins 1 Introducere ..................................................................5 1.1 Să ne lămurim… .................................................. 6 1.1.1 La început a fost WEB-ul: fals ........................ 6 1.1.2 WEB-ul era la sistemul de operare: fals ........ 6 1.1.3 Sistemul de operare era WEB-ul: fals ........... 6 1.2 Când a început WEB-ul? ..................................... 7 1.3 La început a fost Internetul: aproape corect ...... 9 2 HTML – HTML5 ....................................................... 14 2.1 WWW (World Wide Web)? ................................ 14 2.2 Pagini Web ......................................................... 15 2.3 Adresa unei pagini de Web ................................ 15 2.4 Cum aduce browserul paginile web? ................. 17 2.5 Cum afișează browser-ul paginile web? ............ 19 2.6 Ce este un fișier HTML? ................................... 20 2.7 Structura standard a unui document html5 ..... 21 2.7.1 Primul cod html ............................................ 21 2.7.2 Explicarea structurii standard: ................... 24 2.8 Tag-uri html ...................................................... 26 2.8.1 DOM – Document Object Model .................27 2.8.2 Observații generale ..................................... 29 1 2.9 Marcarea corectă a textului ............................... 31 2.9.1 Marcarea metadatelor ................................. 32 2.9.2 Delimitarea logică a conținutului ............... 34 2.9.3 Tag-uri pentru marcarea structurală a conținutul textului -

Designing Simple Website Using Kompozer
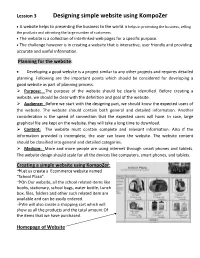
Lession 3 Designing simple website using KompoZer A website helps to presenting the business to the world. It helps in promoting the business, selling the products and attracting the large number of customers. The website is a collection of interlinked web pages for a specific purpose. The challenge however is in creating a website that is interactive, user friendly and providing accurate and useful information. Planning for the website: Developing a good website is a project similar to any other projects and requires detailed planning. Following are the important points which should be considered for developing a good website as part of planning process. Purpose: The purpose of the website should be clearly identified. Before creating a website, we should be clear with the definition and goal of the website. Audience: Before we start with the designing part, we should know the expected users of the website. The website should contain both general and detailed information. Another consideration is the speed of connection that the expected users will have. In case, large graphical file are kept on the website, they will take a long time to download. Content: The website must contain complete and relevant information. Also if the information provided is incomplete, the user can leave the website. The website content should be classified into general and detailed categories. Medium: More and more people are using internet through smart phones and tablets. The website design should scale for all the devices like computers, smart phones, and tablets. Creating a simple website using KompoZer: Let us create a Ecommerce website named “School Plaza”. -

Create Web Pages Using HTML And
http://www.halvorsen.blog Create Web Pages with HTML & CSS Hans-Petter Halvorsen Contents • Part 1: –Introduction to HTML and CSS • Part 2: –Step by Step Example • Deploy to Web Server –FTP http://www.halvorsen.blog HTML & CSS Introduction Hans-Petter Halvorsen Web Site Example Presentation (Figures and Text) of your Software Product Documents available for download (Hyperlinks) WYSIWYG HTML Editors • Adobe Dreamweaver (Monthly Payment) • Kompozer (Free) WYSIWYG – What You See Is What You Get • Bluegriffon (Free) You dont need to know HTML syntax - Its • Sparkle ($80), etc... just like using MS Word. Other HTML Editors (not WYSIWYG) • Visual Studio (ASP.NET) Only possible to change the HTML • Visual Studio Code source code and then select “Preview” • CoffeeCup ($69, Free Trial) in order to see how it looks like in a • Coda ($99) Web Browser. You need to know HTML syntax • NotePad (-> any textbased editor) Create a Web Site with Visual Studio • Visual Studio is not well suited for creating Static HTML Web Pages. • Visual Studio has poor WYSIWYG Editing possibilities • Visual Studio is more optimized for creating Dynamic Web Pages and creating ASP.NET Web Pages in special • For HTML pages Visual Studio Code may be a better choice. Simple Web Page in Visual Studio Code Apache Web Server or IIS Web Server Web Server Response Clients FTP Web Page E.g. WinSCP, FileZilla or RequestHTTP Url use FTP features in Visual Studio Upload Files Visual Studio Visual Studio Code PC with Web Browser Your Development PC Create a Web Site with Visual Studio Note! Make sure the Source Code should be stored in your Team Services Project Create a Web Site with Visual Studio Your Start Page needs to be named “index.htm” Visual Studio HTML Editor Note! Due to the brand new HTML editor in Visual Studio, static HTML files no longer has the Design|Split|Source options enabled by default. -

Programas Incluidos En El DVD DVD-Programación 2013-10
O 0 c 1 t - u 3 DVD-Programación 2013-10 b 1 r 0 e 2 Programas incluidos en el DVD d n e ó i (continuación) Eclipse PDT Helios SR2 - Elgg 1.8.16 - Erlang R16B02 - Etherpad Lite 1.2.11 - Euphoria 2 c 3.1.1 - eZ Publish Community 2013.07 - Feng Office 2.3.2.1 - FileZilla Server 0.9.41 - Firebird 2.5.2.26540 - 0 a 1 3 m Firebug 1.12.3 - FlameRobin 0.9.3 2013.10.03 - Free Pascal 2.6.2 - FreeBasic 0.90.1 - FreeDOS 1.1 Full CD a r - Gazpacho 0.7.2 - Geany 1.23 - gedit 2.30.1 - Git 1.8.4 - Glade 3.14.0 - GNAT Programming Studio 2013 - g GnuWin32 Indent 2.2.10 - GTK+ 2.14.7 - Guido van Robot 4.4 - gVim 7.4 - HM NIS Edit 2.0.3 - IE Tab 2.0 o r 2012.03.12 - Inno Setup 5.5.2 - Inno Setup Tool 5.3.0.1 - InstallJammer 1.2.15 - Instant Rails 2.0 - IzPack P - 4.3.5 - Java Runtime Environment 7 update 40 - jEdit 5.1.0 - Jelix Developer Edition 1.5.3 - Joomla! 2.5.11 - D Joomla! 3.1.5 - Komodo Edit 8.5.1 - Kompozer 0.8.b3 - Lazarus 1.0.12 - lightTPD 1.4.32.1 - LinkChecker 8.2 V D - MantisBT 1.2.15 - MariaDB 5.5.30 - MediaWiki 1.21.2 - Mercurial 2.7.2 - Minimum Profit 5.2.6 - MongoDB 2.4.6 - Mono 3.2.3 - monotone 1.0 - Moodle 2.5.2 - MS Windows Installer 4.5 - MySql 5.6.14 - MySQL WorkBench OSS 6.0.7 - NetBeans Java EE IDE 7.3.1 - nginx 1.5.6 - Notepad++ 6.5 - NSIS 2.46 - NumPy 1.7.1 (py 2.7) - NumPy 1.7.1 (py 3.3) - Open Watcom Fortran 1.9 - OpenLaszlo 4.9.0 - Parrot 5.7.0 - PECL 5.2.6 - pgAdmin3 1.18.0 - PHP 5.4.20 VC9 - PHP 5.5.4 VC11 - PHP-Fusion 7.02.07 - phpMyAdmin 4.0.8 - phpMyBackupPro 2.1 Castellano - phpMyBackupPro 2.4 - PIL 1.1.7 (py 2.7) - -

HTML5 for Publishing Decision Makers: the Technology Behind the Scenes of Interactive Books Q&A Webinar
webinar Q&A HTML5 for Publishing Decision Makers: The Technology Behind the Scenes of Interactive Books Unanswered Questions from the March 26, 2013 Live Event Respondents: Jean Kaplansky, Solutions Architect, Aptara | Maria Bartoszewicki, Director of Interactive eBooks, Aptara Moderator: Jeremy Greenfield, Digital Book World Question Answer Where can a publishing house get With regard to information for appropriate business models to distribute content, information on appropriate business Google is your friend here. The first thing you need to start looking at is information models for starting to distribute their about content strategy in general. Business rules and content strategy drive content digitally? Guidance in working requirements for creation, production, all the way through distribution. One of the contracts with authors, working with best ways to get an introduction to this aspect of working with eBooks and previously published books, etc. would interactive content is to attend conferences like DBW and TOCC, where things like be appreciated. contacts and working with previously published books are discussed in conference sessions and sometimes during keynote speeches. –JK What is your opinion on the continued If your business requirements and content strategy dictate that you are going to use of Flash for highly interactive distribute content to the iOS platform, then Flash should not be used. If distribution content? to mobile platforms is a known future business requirement, then project teams should start investigating whether or not they can implement an HTML5-based solution now in order to create interactive content that will not have to be completely converted or rewritten in the future. -
Tabla De Aplicaciones Equivalentes Windows / GNU Linux Orientada Al Usuario En General O Promedio
Tabla de aplicaciones equivalentes Windows / GNU Linux Orientada al usuario en general o promedio. Imágen Nomacs http://www.nomacs.org/ Viewnior http://siyanpanayotov.com/project/viewnior/ Visor de imágnes Eye of GNOME (http://www.gnome.org/projects/eog/) ACDSee etc. Gwenview (http://gwenview.sourceforge.net/) XnView http://www.xnview.com/ digiKam (http://www.digikam.org/) Albums de fotos F-Spot (http://f-spot.org/Main_Page) Picasa, CyberLink gThumb (http://live.gnome.org/gthumb/) PhotoDirector, etc Shotwell (http://www.yorba.org/shotwell/) Editor de metadatos de FotoTagger (http://sourceforge.net/projects/fototagger/) imágnes ExifTool http://www.sno.phy.queensu.ca/~phil/exiftool/ PhotoME Inkscape (http://www.inkscape.org/) Skencil (http://www.skencil.org/) Editor de gráficos vectoriales SK1 http://sk1project.org/ Adobe Illustrator Xara Xtreme (http://www.xaraxtreme.org/) Corel Draw Alchemy (http://al.chemy.org/gallery/) Libre Office Draw (https://es.libreoffice.org/descubre/draw/) Blender (http://www.blender.org/) Natron https://natron.fr/ Gráficos 3D K-3D (http://www.k-3d.org/) 3D Studio Max Wings 3D http://www.wings3d.com/ After Effects Art of Illusion (http://www.artofillusion.org/) Jahshaka http://www.jahshaka.com/ KolourPaint (http://kolourpaint.sourceforge.net/) Pintura digital Pinta (http://pinta-project.com/) MS Paint TuxPaint (http://tuxpaint.org/) Pintura digital profesional Kitra (https://krita.org/) Corel PaintShopPro Pencil (http://www.pencil-animation.org/)