User Manual Mobile Client User Interface Version
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Designing and Deploying an Information Awareness Interface
Designing and Deploying an Information Awareness Interface JJ Cadiz, Gina Venolia, Gavin Jancke, Anoop Gupta Collaboration & Multimedia Systems Team Microsoft Research One Microsoft Way, Redmond, WA 98052 {jjcadiz; ginav; gavinj; anoop} @microsoft.com ABSTRACT appeal to a broader audience. Although the ideas and The concept of awareness has received increasing attention lessons generated by such prototypes are valuable, they over the past several CSCW conferences. Although many leave a critical question: Why did these prototypes fail to awareness interfaces have been designed and studied, most provide users with substantial value relative to cost? What have been limited deployments of research prototypes. In combination of features, design, and process will help an this paper we describe Sideshow, a peripheral awareness application succeed in establishing a healthy user interface that was rapidly adopted by thousands of people in population? our company. Sideshow provides regularly updated Sideshow started as one more idea for an interface designed peripheral awareness of a broad range of information from to provide users with peripheral awareness of important virtually any accessible web site or database. We discuss information. Rather than concentrate on a specific Sideshow’s design and the experience of refining and awareness issue, the research team set out to incorporate a redesigning the interface based on feedback from a rapidly range of features into a versatile and extensible system for expanding user community. dynamic information awareness that could be easily Keywords deployed, extended by third parties, and quickly evolved in Situational awareness, peripheral awareness, awareness, response to users’ experiences. computer mediated communication, information overload What happened was something akin to an epidemic within 1 INTRODUCTION our company. -

Bforartists UI Redesign Design Document Part 2 - Theming
Bforartists UI redesign Design document part 2 - Theming Content Preface...........................................................................................................................6 The editor and window types......................................................................................7 Python console.............................................................................................................8 Layout:................................................................................................................................................................8 The Console Window.........................................................................................................................................8 Menu bar with a menu........................................................................................................................................8 Dropdown box with icon....................................................................................................................................9 RMB menu for menu bar....................................................................................................................................9 Toolbar................................................................................................................................................................9 Button Textform..................................................................................................................................................9 -

PC Literacy II
Computer classes at The Library East Brunswick Public Library PC Literacy II Common Window Elements Most windows have common features, so once you become familiar with one program, you can use that knowledge in another program. Double-click the Internet Explorer icon on the desktop to start the program. Locate the following items on the computer screen. • Title bar: The top bar of a window displaying the title of the program and the document. • Menu bar: The bar containing names of menus, located below the title bar. You can use the menus on the menu bar to access many of the tools available in a program by clicking on a word in the menu bar. • Minimize button: The left button in the upper-right corner of a window used to minimize a program window. A minimized program remains open, but is visible only as a button on the taskbar. • Resize button: The middle button in the upper-right corner of a window used to resize a program window. If a program window is full-screen size it fills the entire screen and the Restore Down button is displayed. You can use the Restore Down button to reduce the size of a program window. If a program window is less than full-screen size, the Maximize button is displayed. You can use the Maximize button to enlarge a program window to full-screen size. • Close button: The right button in the upper-right corner of a window used to quit a program or close a document window – the X • Scroll bars: A vertical bar on the side of a window and a horizontal bar at the bottom of the window are used to move around in a document. -

Spot-Tracking Lens: a Zoomable User Interface for Animated Bubble Charts
Spot-Tracking Lens: A Zoomable User Interface for Animated Bubble Charts Yueqi Hu, Tom Polk, Jing Yang ∗ Ye Zhao y Shixia Liu z University of North Carolina at Charlotte Kent State University Tshinghua University Figure 1: A screenshot of the spot-tracking lens. The lens is following Belarus in the year 1995. Egypt, Syria, and Tunisia are automatically labeled since they move faster than Belarus. Ukraine and Russia are tracked. They are visible even when they go out of the spotlight. The color coding of countries is the same as in Gapminder[1], in which countries from the same geographic region share the same color. The world map on the top right corner provides a legend of the colors. ABSTRACT thus see more details. Zooming brings many benefits to visualiza- Zoomable user interfaces are widely used in static visualizations tion: it allows users to examine the context of an interesting object and have many benefits. However, they are not well supported in by zooming in the area where the object resides; labels overcrowded animated visualizations due to problems such as change blindness in the original view can be displayed without overlaps after zoom- and information overload. We propose the spot-tracking lens, a new ing in; it allows users to focus on a local area and thus reduce their zoomable user interface for animated bubble charts, to tackle these cognitive load. problems. It couples zooming with automatic panning and provides In spite of these benefits, zooming is not as well supported in an- a rich set of auxiliary techniques to enhance its effectiveness. -

Organizing Windows Desktop/Workspace
Organizing Windows Desktop/Workspace Instructions Below are the different places in Windows that you may want to customize. On your lab computer, go ahead and set up the environment in different ways to see how you’d like to customize your work computer. Start Menu and Taskbar ● Size: Click on the Start Icon (bottom left). As you move your mouse to the edges of the Start Menu window, your mouse icon will change to the resize icons . Click and drag the mouse to the desired Start Menu size. ● Open Start Menu, and “Pin” apps to the Start Menu/Taskbar by finding them in the list, right-clicking the app, and select “Pin to Start” or “More-> “Pin to Taskbar” OR click and drag the icon to the Tiles section. ● Drop “Tiles” on top of each other to create folders of apps. ● Right-click on Tiles (for example the Weather Tile), and you can resize the Tile (maybe for apps you use more often), and also Turn On live tiles to get updates automatically in the Tile (not for all Tiles) ● Right-click applications in the Taskbar to view “jump lists” for certain applications, which can show recently used documents, visited websites, or other application options. ● If you prefer using the keyboard for opening apps, you probably won’t need to customize the start menu. Simply hit the Windows Key and start typing the name of the application to open, then hit enter when it is highlighted. As the same searches happen, the most used apps will show up as the first selection. -

Veyon User Manual Release 4.1.91
Veyon User Manual Release 4.1.91 Veyon Community Mar 21, 2019 Contents 1 Introduction 1 1.1 Program start and login.........................................1 1.2 User interface...............................................2 1.3 Status bar.................................................2 1.4 Toolbar..................................................3 1.5 Computer select panel..........................................3 1.6 Screenshots panel............................................4 2 Program features 7 2.1 Using functions on individual computers................................7 2.2 Monitoring mode.............................................8 2.3 Demonstration mode...........................................8 2.4 Lock screens...............................................9 2.5 Remote access..............................................9 2.6 Power on, restart and shutdown computers............................... 11 2.7 Log off users............................................... 12 2.8 Send text message............................................ 12 2.9 Run program............................................... 13 2.10 Open website............................................... 13 2.11 Screenshot................................................ 14 3 FAQ - Frequently Asked Questions 15 3.1 Can other users see my screen?..................................... 15 3.2 How frequently are the computer thumbnails updated?......................... 15 3.3 What happens if I accidentally close the Veyon Master application window?.............. 15 3.4 -

Using Microsoft Visual Studio to Create a Graphical User Interface ECE 480: Design Team 11
Using Microsoft Visual Studio to Create a Graphical User Interface ECE 480: Design Team 11 Application Note Joshua Folks April 3, 2015 Abstract: Software Application programming involves the concept of human-computer interaction and in this area of the program, a graphical user interface is very important. Visual widgets such as checkboxes and buttons are used to manipulate information to simulate interactions with the program. A well-designed GUI gives a flexible structure where the interface is independent from, but directly connected to the application functionality. This quality is directly proportional to the user friendliness of the application. This note will briefly explain how to properly create a Graphical User Interface (GUI) while ensuring that the user friendliness and the functionality of the application are maintained at a high standard. 1 | P a g e Table of Contents Abstract…………..…………………………………………………………………………………………………………………………1 Introduction….……………………………………………………………………………………………………………………………3 Operation….………………………………………………….……………………………………………………………………………3 Operation….………………………………………………….……………………………………………………………………………3 Visual Studio Methods.…..…………………………….……………………………………………………………………………4 Interface Types………….…..…………………………….……………………………………………………………………………6 Understanding Variables..…………………………….……………………………………………………………………………7 Final Forms…………………....…………………………….……………………………………………………………………………7 Conclusion.…………………....…………………………….……………………………………………………………………………8 2 | P a g e Key Words: Interface, GUI, IDE Introduction: Establishing a connection between -

Widget Toolkit – Getting Started
APPLICATION NOTE Atmel AVR1614: Widget Toolkit – Getting Started Atmel Microcontrollers Prerequisites • Required knowledge • Basic knowledge of microcontrollers and the C programming language • Software prerequisites • Atmel® Studio 6 • Atmel Software Framework 3.3.0 or later • Hardware prerequisites • mXT143E Xplained evaluation board • Xplained series MCU evaluation board • Programmer/debugger: • Atmel AVR® JTAGICE 3 • Atmel AVR Dragon™ • Atmel AVR JTAGICE mkll • Atmel AVR ONE! • Estimated completion time • 2 hours Introduction The aim of this document is to introduce the Window system and Widget toolkit (WTK) which is distributed with the Atmel Software Framework. This application note is organized as a training which will go through: • The basics of setting up graphical widgets on a screen to make a graphical user interface (GUI) • How to get feedback when a user has interacted with a widget • How to draw custom graphical elements on the screen 8300B−AVR−07/2012 Table of Contents 1. Introduction to the Window system and widget toolkit ......................... 3 1.1 Overview ........................................................................................................... 3 1.2 The Window system .......................................................................................... 4 1.3 Event handling .................................................................................................. 5 1.3.2 The draw event ................................................................................... 6 1.4 The Widget -

Bootstrap Tooltip Plugin
BBOOOOTTSSTTRRAAPP TTOOOOLLTTIIPP PPLLUUGGIINN http://www.tutorialspoint.com/bootstrap/bootstrap_tooltip_plugin.htm Copyright © tutorialspoint.com Tooltips are useful when you need to describe a link. The plugin was inspired by jQuery.tipsy plugin written by Jason Frame. Tooltips have since been updated to work without images, animate with a CSS animation, and data-attributes for local title storage. If you want to include this plugin functionality individually, then you will need tooltip.js. Else, as mentioned in the chapter Bootstrap Plugins Overview, you can include bootstrap.js or the minified bootstrap.min.js. Usage The tooltip plugin generates content and markup on demand, and by default places tooltips after their trigger element. You can add tooltips in the following two ways: Via data attributes : To add a tooltip, add data-toggle="tooltip" to an anchor tag. The title of the anchor will be the text of a tooltip. By default, tooltip is set to top by the plugin. <a href="#" data-toggle="tooltip" title="Example tooltip">Hover over me</a> Via JavaScript : Trigger the tooltip via JavaScript: $('#identifier').tooltip(options) Tooltip plugin is NOT only-css plugins like dropdown or other plugins discussed in previous chapters. To use this plugin you MUST activate it using jquery readjavascript. To enable all the tooltips on your page just use this script: $(function () { $("[data-toggle='tooltip']").tooltip(); }); Example The following example demonstrates the use of tooltip plugin via data attributes. <h4>Tooltip examples for anchors</h4> This is a <a href="#" title="Tooltip on left"> Default Tooltip </a>. This is a <a href="#" data-placement="left" title="Tooltip on left"> Tooltip on Left </a>. -

Beyond the Desktop: a New Look at the Pad Metaphor for Information Organization
Beyond the Desktop: A new look at the Pad metaphor for Information Organization By Isaac Fehr Abstract Digital User interface design is currently dominated by the windows metaphor. However, alternatives for this metaphor, as the core of large user interfaces have been proposed in the history of Human-computer interaction and thoroughly explored. One of these is the Pad metaphor, which has spawned many examples such as Pad++. While the the Pad metaphor, implemented as zoomable user interfaces, has shown some serious drawbacks as the basis for an operating system, and limited success outside of image-based environments, literature has pointed to an opportunity for innovation in other domains. In this study, we apply the the design and interactions of a ZUI to Wikipedia, a platform consisting mostly of lengthy, linear, hypertext-based documents. We utilize a human centered design approach, and create an alternative, ZUI-based interface for Wikipedia, and observe the use by real users using mixed methods. These methods include qualitative user research, as well as a novel paradigm used to measure a user’s comprehension of the structure of a document. We validate some assumptions about the strengths of ZUIs in a new domain, and look forward to future research questions and methods. Introduction and Background Windows-based user interfaces have dominated the market of multipurpose, screen-based computers since the introduction of the first windowed system in the Stanford oN-Line System (NLS)[3]. From Desktop computers to smartphones, most popular operating systems are based upon at least the window and icon aspects of the WIMP (Window, Icon, Menu, Pointer) paradigm. -

How to Hyperlink Documents in Text Windows
How-To Hyperlink Documents in Text Windows Summary: Steps to add a document hyperlink inside a text window. These links can also reside in a table inside the Text window. (This also works for events and news components). Getting to the webpage: Travel to the page you want to work on by clicking on the Site Section name then the red Content Page button. Find and click on the name of your page in the list….. OR, if you have already visited the page, choose it from your dropdown on the Admin Home. Choose the component: Find the component you wish to work on from either Window #1 or Window #2 and click the green Edit button Hyperlinking Steps 1. Inside the Text Window, highlight the word(s) you wish to use as your document hyperlink 2. If the word is already hyperlinked, highlight the word and choose to remove the link 3. Find the Insert Document (pdf) icon on the window toolbar and click it 4. Click on the Upload icon at the top right of the Insert Document pop up window 5. Click the Please select files to upload button and navigate to your document 6. Highlight the document and choose Open SCRIC | How-To Hyperlink Documents In Text Windows 1 7. You will now see your document at the top of the Insert Document pop up window. 8. You can choose here to have the document open in a new window if you like by clicking on the dropdown called Target (it will open in a new window when viewers click on the document hyperlink) 9. -

Tab Locations, Command Window, Panel Location, Toolbars
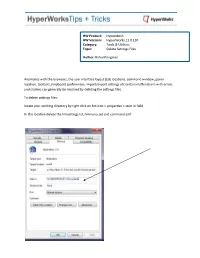
HW Product: HyperMesh HW Version: HyperWorks 11.0.130 Category: Tools & Utilities Topic: Delete Settings Files Author: Rahul Ponginan Anomalies with the browsers, the user interface layout (tab locations, command window, panel location, toolbars,) keyboard preferences, import/export settings etc certain malfunctions with errors and crashes can generally be resolved by deleting the settings files. To delete settings files- locate your working directory by right click on hm icon > properties > start in field In this location delete the hmsettings.tcl, hmmenu.set and command.cmf The following problems in HyperMesh have been successfully fixed by deleting the settings files. Entities missing Radio buttons missing in panel area Buttons missing in panel area Toolbar icons missing Utility menu is blank, browser has icons missing Status bar is missing Errors Can’t set hm framework minibar Segmentation error when user starts hm Fatal menu system error hmmenu.set has one or more fatal errors Menu system corrupted: menu itemgroup : get pointer Only a single create/edit window supported at a time, do you want to close current window before proceeding “Node command is out of sequence" while importing .fem file "Nodes already exist in the model" while converting Trias to tetras selection Unable to select lines and points from the graphics area, Unable to select elements, Entities do not change colour on being selected While selecting a node adjacent node gets selected. Unable to choose coincident nodes in the model. When user tries to choose one of the nodes at a particular location it does not show the option of picking one of the two or more nodes.