Software Visualization
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Techniques for Visualization and Interaction in Software Architecture Optimization
Institute of Software Technology Reliable Software Systems University of Stuttgart Universitätsstraße 38 D–70569 Stuttgart Masterarbeit Techniques for Visualization and Interaction in Software Architecture Optimization Sebastian Frank Course of Study: Softwaretechnik Examiner: Dr.-Ing. André van Hoorn Supervisor: Dr.-Ing. André van Hoorn Dr. J. Andrés Díaz-Pace, UNICEN, ARG Dr. Santiago Vidal, UNICEN, ARG Commenced: March 25, 2019 Completed: September 25, 2019 CR-Classification: D.2.11, H.5.2, H.1.2 Abstract Software architecture optimization aims at improving the architecture of software systems with regard to a set of quality attributes, e.g., performance, reliability, and modifiability. However, particular tasks in the optimization process are hard to automate. For this reason, architects have to participate in the optimization process, e.g., by making trade-offs and selecting acceptable architectural proposals. The existing software architecture optimization approaches only offer limited support in assisting architects in the necessary tasks by visualizing the architectural proposals. In the best case, these approaches provide very basic visualizations, but often results are only delivered in textual form, which does not allow for an efficient assessment by humans. Hence, this work investigates strategies and techniques to assist architects in specific use cases of software architecture optimization through visualization and interaction. Based on this, an approach to assist architects in these use cases is proposed. A prototype of the proposed approach has been implemented. Domain experts solved tasks based on two case studies. The results show that the approach can assist architects in some of the typical use cases of the domain. Con- ducted time measurements indicate that several hundred architectural proposals can be handled. -

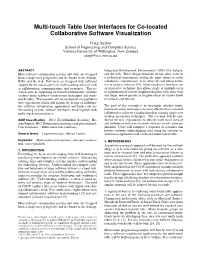
Multi-Touch Table User Interfaces for Co-Located Collaborative Software Visualization
Multi-touch Table User Interfaces for Co-located Collaborative Software Visualization Craig Anslow School of Engineering and Computer Science Victoria University of Wellington, New Zealand [email protected] ABSTRACT Integrated Development Environments (IDE) like Eclipse, Most software visualization systems and tools are designed and the web. These design decisions do not allow users in from a single-user perspective and are bound to the desktop, a co-located environment (within the same room) to easily IDEs, and the web. Few tools are designed with sufficient collaborate, communicate, or be aware of each others activi- support for the social aspects of understanding software such ties to analyse software [19]. Multi-touch user interfaces are as collaboration, communication, and awareness. This re- an interactive technique that allows single or multiple users search aims at supporting co-located collaborative software to collaboratively control graphical displays with more than analysis using software visualization techniques and multi- one finger, mouse pointer, or tangible object on various kinds touch tables. The research will be conducted via qualitative of surfaces and devices. user experiments which will inform the design of collabora- tive software visualization applications and further our un- The goal of this research is to investigate whether multi- derstanding of how software developers work together with touch interaction techniques are more effective for co-located multi-touch user interfaces. collaborative software visualization than existing single user desktop interaction techniques. The research will be con- ACM Classification: H1.2 [User/Machine Systems]: Hu- ducted by user experiments to observe how users interact man Factors; H5.2 [Information interfaces and presentation]: and collaborate with a multi-touch software visualization ap- User Interfaces. -

A Systematic Literature Review of Software Visualization Evaluation T ⁎ L
The Journal of Systems & Software 144 (2018) 165–180 Contents lists available at ScienceDirect The Journal of Systems & Software journal homepage: www.elsevier.com/locate/jss A systematic literature review of software visualization evaluation T ⁎ L. Merino ,a, M. Ghafaria, C. Anslowb, O. Nierstrasza a Software Composition Group, University of Bern, Switzerland b School of Engineering and Computer Science, Victoria University of Wellington, New Zealand ARTICLE INFO ABSTRACT Keywords: Context:Software visualizations can help developers to analyze multiple aspects of complex software systems, but Software visualisation their effectiveness is often uncertain due to the lack of evaluation guidelines. Evaluation Objective: We identify common problems in the evaluation of software visualizations with the goal of for- Literature review mulating guidelines to improve future evaluations. Method:We review the complete literature body of 387 full papers published in the SOFTVIS/VISSOFT con- ferences, and study 181 of those from which we could extract evaluation strategies, data collection methods, and other aspects of the evaluation. Results:Of the proposed software visualization approaches, 62% lack a strong evaluation. We argue that an effective software visualization should not only boost time and correctness but also recollection, usability, en- gagement, and other emotions. Conclusion:We call on researchers proposing new software visualizations to provide evidence of their effec- tiveness by conducting thorough (i) case studies for approaches that must be studied in situ, and when variables can be controlled, (ii) experiments with randomly selected participants of the target audience and real-world open source software systems to promote reproducibility and replicability. We present guidelines to increase the evidence of the effectiveness of software visualization approaches, thus improving their adoption rate. -

Visualization of the Static Aspects of Software: a Survey Pierre Caserta, Olivier Zendra
Visualization of the Static aspects of Software: a survey Pierre Caserta, Olivier Zendra To cite this version: Pierre Caserta, Olivier Zendra. Visualization of the Static aspects of Software: a survey. IEEE Trans- actions on Visualization and Computer Graphics, Institute of Electrical and Electronics Engineers, 2011, 17 (7), pp.913-933. 10.1109/TVCG.2010.110. inria-00546158v2 HAL Id: inria-00546158 https://hal.inria.fr/inria-00546158v2 Submitted on 28 Oct 2011 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. IEEE TRANSACTIONS ON VISUALIZATION AND COMPUTER GRAPHICS, VOL. 17, NO. 7, JULY 2011 913 Visualization of the Static Aspects of Software: A Survey Pierre Caserta and Olivier Zendra Abstract—Software is usually complex and always intangible. In practice, the development and maintenance processes are time- consuming activities mainly because software complexity is difficult to manage. Graphical visualization of software has the potential to result in a better and faster understanding of its design and functionality, thus saving time and providing valuable information to improve its quality. However, visualizing software is not an easy task because of the huge amount of information comprised in the software. -

Introduction to Programming
1 2 3 4 Computers & Data Instructions Flow Objects 5 7 8 5 Input/Output6 & Algorithms & Libraries & Pointers & Arrays Events Data Structures Languages Introduction to Programming UCSD Extension Philip J. Mercurio [email protected] 9th Edition Copyright © 2002 Philip J. Mercurio, All Rights Reserved. The purchaser of this document is hereby granted permission to print one copy of this document for their own use. Ownership of this document may not be transferred. Introduction to Programming Table of Contents Slide # Title Slide # Title 1-1 Introduction to Programming 1-49 Floating Point Numbers 1-2 Today’s Session 1-50 Floats and Doubles 1-3 Course Overview: Readings 1-51 Precision 1-4 When was the last time you gave 1-52 Real Numbers someone directions? 1-53 Text 1-5 You're Already A Programmer 1-54 ASCII Table 1-6 Languages 1-55 Latin-1 1-7 Programming a Computer 1-56 Unicode 1-8 Why C++? 1-57 Strings 1-9 Goals of this course 1-58 Numbers and Strings 1-10 What You'll Learn 1-59 Addresses 1-11 After taking this course, you can: 1-60 Representing Objects in Memory 1-12 Computers Are Stupid 1-61 Groups and Lists 1-13 Why Do Computers Appear Smart? 1-63 So Far 1-14 Fundamental Rule of Programming 1-15 Hardware & Software 2-1 Introduction to Programming 1-16 Computer Hardware 2-2 Last Session 1-17 The Processor 2-3 Today’s Session 1-18 Memory 2-4 The Processor (A Simplified Model) 1-19 What Does Memory Look Like? 2-5 Processor Registers 1-20 The Processor and Memory 2-6 Instructions 1-21 The Address Space 2-7 Processor's Environment 1-22 Devices -

Evocells - a Treemap Layout Algorithm for Evolving Tree Data
Initial State EvoCells - A Treemap Layout Algorithm for Evolving Tree Data Willy Scheibel, Christopher Weyand and Jurgen¨ Dollner¨ NextHasso State Plattner Institute Faculty of Digital Engineering, University of Potsdam, Potsdam, Germany Initial | State Keywords: Treemap Layout Algorithm, Time-varying Tree-structured Data, Treemap Layout Metrics. Abstract: We propose the rectangular treemap layout algorithm EvoCells that maps changes in tree-structured data onto an initial treemap layout. Changes in topology and node weights are mapped to insertion, removal, growth, and shrinkage of the layout rectangles. Thereby, rectangles displace their neighbors and stretche their enclosing rectangles with a run-time complexity of O(nlogn). An evaluation using layout stability metrics on the open source ElasticSearch software system suggests EvoCells as a valid alternative for stable treemap layouting. 1 INTRODUCTION regard to algorithmic complexity and layout stability, together with a case-study in the domain of software Tree-structured data is subject to constant change. analytics based on the software system ElasticSearch. In order to manage change, understanding the evo- lution is important. An often used tool to commu- Initial State nicate structure and characteristics of tree-structured data is the treemap (Shneiderman, 1992). Most lay- outs are based on a recursive partition of a given ini- tial 2D rectangular area proportional to the summed weights of the nodes. Besides topology and associ- ated weights, additional visual variables can be used (Carpendale, 2003), including extrusion of the 2D layout to 3D cuboids. The restricted use of the third dimension is reflected by the term 2.5D treemaps (Limberger et al., 2017b). When used over time, treemap layouts are faced Next State by their inherent instability regarding even minor changes to the nodes’ weights used for the spatial layouting, impeding the creation and use of a mental map (Misue et al., 1995). -

Storytelling and Visualization: a Survey
Storytelling and Visualization: A Survey Chao Tong1, Richard Roberts1, Robert S.Laramee1,Kodzo Wegba2, Aidong Lu2, Yun Wang3, Huamin Qu3, Qiong Luo3 and Xiaojuan Ma3 1Visual and Interactive Computing Group, Swansea University 2Department of Computer Science, University of North Carolina at Charlotte 3Department of Computer Science and Engineering, Hong Kong University of Science and Technology Keywords: Storytelling, Narrative, Information visualization, Scientific visualization Abstract: Throughout history, storytelling has been an effective way of conveying information and knowledge. In the field of visualization, storytelling is rapidly gaining momentum and evolving cutting-edge techniques that enhance understanding. Many communities have commented on the importance of storytelling in data visual- ization. Storytellers tend to be integrating complex visualizations into their narratives in growing numbers. In this paper, we present a survey of storytelling literature in visualization and present an overview of the com- mon and important elements in storytelling visualization. We also describe the challenges in this field as well as a novel classification of the literature on storytelling in visualization. Our classification scheme highlights the open and unsolved problems in this field as well as the more mature storytelling sub-fields. The benefits offer a concise overview and a starting point into this rapidly evolving research trend and provide a deeper understanding of this topic. 1 MOTIVATION cation of the literature on storytelling in visualiza- tion. Our classification highlights both mature and “We believe in the power of science, exploration, unsolved problems in this area. The benefit is a con- and storytelling to change the world” - Susan Gold- cise overview and valuable starting point into this berg, Editor in Chief of National Geographic Maga- rapidly growing and evolving research trend. -

Evaluating Extensible 3D (X3D) Graphics for Use in Software Visualisation by Craig Anslow
Evaluating Extensible 3D (X3D) Graphics For Use in Software Visualisation by Craig Anslow A thesis submitted to the Victoria University of Wellington in fulfilment of the requirements for the degree of Master of Science in Computer Science. Victoria University of Wellington 2008 Abstract 3D web software visualisation has always been expensive, special purpose, and hard to program. Most of the technologies used require large amounts of scripting, are not reliable on all platforms, are binary formats, or no longer maintained. We can make end-user web software visualisation of object-oriented programs cheap, portable, and easy by using Extensible (X3D) 3D Graphics, which is a new open standard. In this thesis we outline our experience with X3D and discuss the suitability of X3D as an output format for software visualisation. ii Acknowledgments I would first just like to say that my Mum and Dad and have been great support over the past few years in completing this degree and without them the struggle would have been much worse. Thanks to Frank for accommodating me. My weekends would not have been as much fun or balanced without my lovely dogs, Amber-Rose and Ruby-Anne. Thanks to my close friend Alex Potanin for just being Alex; interrupting me at the most opportune moment and asking me to do things when least expected. I know I can always rely on you. So thanks for letting me come and discuss my ideas and problems with you over the course of my degree. Even if the discussion always ended up talking about you, I knew you were always interested in what I had to say about you. -

Analyzing Feature Implementation by Visual Exploration of Architecturally
Analyzing Feature Implementation by Visual Exploration of Architecturally-Embedded Call-Graphs Johannes Bohnet Jürgen Döllner University of Potsdam University of Potsdam Hasso-Plattner-Institute Hasso-Plattner-Institute Prof.-Dr.-Helmert-Str. 2-3 Prof.-Dr.-Helmert-Str. 2-3 14482 Potsdam, Germany 14482 Potsdam, Germany [email protected] [email protected] ABSTRACT 1. INTRODUCTION Maintenance, reengineering, and refactoring of large and complex As stated in [32] “year after year the lion's share of effort goes software systems are commonly based on modifications and into modifying and extending preexisting systems, about which enhancements related to features. Before developers can modify we know very little”. Requests for software changes are often feature functionality they have to locate the relevant code expressed by end users in terms of features, i.e. an observable components and understand the components’ interaction. In this behavior that is triggered by user interaction. Requesting feature paper, we present a prototype tool for analyzing feature changes concerns bug fixes or enhancements of feature functiona- implementation of large C/C++ software systems by visual lity and is a key concept for maintaining, reengineering, and exploration of dynamically extracted call relations between code refactoring large and complex software systems. To implement components. The component interaction can be analyzed on these new requirements, software developers have to translate the various abstraction levels ranging from function interaction up to feature change requests to changes in code components and their interaction of the system with shared libraries of the operating interaction behavior. The term component is used here in a more system. -

A Dynamic Multidimensional Visualization Method for Social Networks
PsychNology Journal, 2008 Volume 6, Number 3, 291 – 320 SIM: A dynamic multidimensional visualization method for social networks Maria Chiara Caschera*¨, Fernando Ferri¨ and Patrizia Grifoni¨ ¨CNR-IRPPS, National Research Council, Institute of Research on Population and Social Policies, Rome (Italy) ABSTRACT Visualization plays an important role in social networks analysis to explore and investigate individual and groups behaviours. Therefore, different approaches have been proposed for managing networks patterns and structures according to the visualization purposes. This paper presents a method of social networks visualization devoted not only to analyse individual and group social networking but also aimed to stimulate the second-one. This method provides (using a hybrid visualization approach) both an egocentric as well as a global point of view. Indeed, it is devoted to explore the social network structure, to analyse social aggregations and/or individuals and their evolution. Moreover, it considers and integrates features such as real-time social network elements locations in local areas. Multidimensionality consists of social phenomena, their evolution during the time, their individual characterization, the elements social position, and their spatial location. The proposed method was evaluated using the Social Interaction Map (SIM) software module in the scenario of planning and managing a scientific seminars cycle. This method enables the analysis of the topics evolution and the participants’ scientific interests changes using a temporal layers sequence for topics. This knowledge provides information for planning next conference and events, to extend and modify main topics and to analyse research interests trends. Keywords: Social network visualization, Spatial representation of social information, Map based visualization. -

Visual Techniques for Exploring Databases Overview
Visual Techniques for Exploring Databases Daniel A. Keim Institute for Computer Science, University of Halle-Wittenberg Overview 1. Introduction .........................................................................2 2. Data Preprocessing Techniques ...........................................9 3. Visual Data Exploration Techniques .................................11 • Geometric Techniques ..............................................................11 • Icon-based Techniques ..............................................................21 • Pixel-Oriented Techniques ........................................................31 • Hierarchical Techniques ...........................................................51 • Graph-based Techniques ...........................................................60 • Hybrid Techniques.....................................................................72 4. Distortion Techniques .......................................................73 5. Dynamic / Interaction Techniques .....................................81 6. Comparison of the Techniques ..........................................96 7. Database Exploration and Visualization Systems .............98 8. Summary and Conclusion ...............................................103 Daniel A. Keim Page T6 - 1 Visual Techniques for Exploring Databases Introduction Goals of Visualization Techniques ❑ Explorative Analysis • starting point: data without hypotheses about the data • process: interactive, usually undirected search for structures, trends, etc. • result: -

Software Engineering by for BCA 4Th Semester Sakhi Bandyopadhyay Lecture 4 Dept
Compiled Software Engineering By For BCA 4th Semester Sakhi Bandyopadhyay Lecture 4 Dept. of Computer Science & BCA, [ Various Software Testing Approaches in Software Kharagpur College, Engineering ] Kharagpur 721305 Software testing Software testing is an investigation conducted to provide stakeholders with information about the quality of the software product or service under test. Software testing can also provide an objective, independent view of the software to allow the business to appreciate and understand the risks of software implementation. Test techniques include the process of executing a program or application with the intent of finding software bugs (errors or other defects), and verifying that the software product is fit for use. Software testing involves the execution of a software component or system component to evaluate one or more properties of interest. In general, these properties indicate the extent to which the component or system under test: meets the requirements that guided its design and development, responds correctly to all kinds of inputs, performs its functions within an acceptable time, it is sufficiently usable, can be installed and run in its intended environments, and Achieves the general result its stakeholder’s desire. As the number of possible tests for even simple software components is practically infinite, all software testing uses some strategy to select tests that are feasible for the available time and resources. As a result, software testing typically (but not exclusively) attempts to execute a program or application with the intent of finding software bugs (errors or other defects). The job of testing is an iterative process as when one bug is fixed, it can illuminate other, deeper bugs, or can even create new ones.