Visualization of the Static Aspects of Software: a Survey Pierre Caserta, Olivier Zendra
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Techniques for Visualization and Interaction in Software Architecture Optimization
Institute of Software Technology Reliable Software Systems University of Stuttgart Universitätsstraße 38 D–70569 Stuttgart Masterarbeit Techniques for Visualization and Interaction in Software Architecture Optimization Sebastian Frank Course of Study: Softwaretechnik Examiner: Dr.-Ing. André van Hoorn Supervisor: Dr.-Ing. André van Hoorn Dr. J. Andrés Díaz-Pace, UNICEN, ARG Dr. Santiago Vidal, UNICEN, ARG Commenced: March 25, 2019 Completed: September 25, 2019 CR-Classification: D.2.11, H.5.2, H.1.2 Abstract Software architecture optimization aims at improving the architecture of software systems with regard to a set of quality attributes, e.g., performance, reliability, and modifiability. However, particular tasks in the optimization process are hard to automate. For this reason, architects have to participate in the optimization process, e.g., by making trade-offs and selecting acceptable architectural proposals. The existing software architecture optimization approaches only offer limited support in assisting architects in the necessary tasks by visualizing the architectural proposals. In the best case, these approaches provide very basic visualizations, but often results are only delivered in textual form, which does not allow for an efficient assessment by humans. Hence, this work investigates strategies and techniques to assist architects in specific use cases of software architecture optimization through visualization and interaction. Based on this, an approach to assist architects in these use cases is proposed. A prototype of the proposed approach has been implemented. Domain experts solved tasks based on two case studies. The results show that the approach can assist architects in some of the typical use cases of the domain. Con- ducted time measurements indicate that several hundred architectural proposals can be handled. -

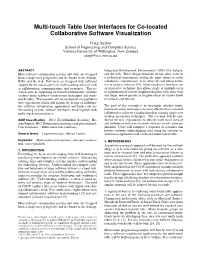
Multi-Touch Table User Interfaces for Co-Located Collaborative Software Visualization
Multi-touch Table User Interfaces for Co-located Collaborative Software Visualization Craig Anslow School of Engineering and Computer Science Victoria University of Wellington, New Zealand [email protected] ABSTRACT Integrated Development Environments (IDE) like Eclipse, Most software visualization systems and tools are designed and the web. These design decisions do not allow users in from a single-user perspective and are bound to the desktop, a co-located environment (within the same room) to easily IDEs, and the web. Few tools are designed with sufficient collaborate, communicate, or be aware of each others activi- support for the social aspects of understanding software such ties to analyse software [19]. Multi-touch user interfaces are as collaboration, communication, and awareness. This re- an interactive technique that allows single or multiple users search aims at supporting co-located collaborative software to collaboratively control graphical displays with more than analysis using software visualization techniques and multi- one finger, mouse pointer, or tangible object on various kinds touch tables. The research will be conducted via qualitative of surfaces and devices. user experiments which will inform the design of collabora- tive software visualization applications and further our un- The goal of this research is to investigate whether multi- derstanding of how software developers work together with touch interaction techniques are more effective for co-located multi-touch user interfaces. collaborative software visualization than existing single user desktop interaction techniques. The research will be con- ACM Classification: H1.2 [User/Machine Systems]: Hu- ducted by user experiments to observe how users interact man Factors; H5.2 [Information interfaces and presentation]: and collaborate with a multi-touch software visualization ap- User Interfaces. -

A Systematic Literature Review of Software Visualization Evaluation T ⁎ L
The Journal of Systems & Software 144 (2018) 165–180 Contents lists available at ScienceDirect The Journal of Systems & Software journal homepage: www.elsevier.com/locate/jss A systematic literature review of software visualization evaluation T ⁎ L. Merino ,a, M. Ghafaria, C. Anslowb, O. Nierstrasza a Software Composition Group, University of Bern, Switzerland b School of Engineering and Computer Science, Victoria University of Wellington, New Zealand ARTICLE INFO ABSTRACT Keywords: Context:Software visualizations can help developers to analyze multiple aspects of complex software systems, but Software visualisation their effectiveness is often uncertain due to the lack of evaluation guidelines. Evaluation Objective: We identify common problems in the evaluation of software visualizations with the goal of for- Literature review mulating guidelines to improve future evaluations. Method:We review the complete literature body of 387 full papers published in the SOFTVIS/VISSOFT con- ferences, and study 181 of those from which we could extract evaluation strategies, data collection methods, and other aspects of the evaluation. Results:Of the proposed software visualization approaches, 62% lack a strong evaluation. We argue that an effective software visualization should not only boost time and correctness but also recollection, usability, en- gagement, and other emotions. Conclusion:We call on researchers proposing new software visualizations to provide evidence of their effec- tiveness by conducting thorough (i) case studies for approaches that must be studied in situ, and when variables can be controlled, (ii) experiments with randomly selected participants of the target audience and real-world open source software systems to promote reproducibility and replicability. We present guidelines to increase the evidence of the effectiveness of software visualization approaches, thus improving their adoption rate. -

Evocells - a Treemap Layout Algorithm for Evolving Tree Data
Initial State EvoCells - A Treemap Layout Algorithm for Evolving Tree Data Willy Scheibel, Christopher Weyand and Jurgen¨ Dollner¨ NextHasso State Plattner Institute Faculty of Digital Engineering, University of Potsdam, Potsdam, Germany Initial | State Keywords: Treemap Layout Algorithm, Time-varying Tree-structured Data, Treemap Layout Metrics. Abstract: We propose the rectangular treemap layout algorithm EvoCells that maps changes in tree-structured data onto an initial treemap layout. Changes in topology and node weights are mapped to insertion, removal, growth, and shrinkage of the layout rectangles. Thereby, rectangles displace their neighbors and stretche their enclosing rectangles with a run-time complexity of O(nlogn). An evaluation using layout stability metrics on the open source ElasticSearch software system suggests EvoCells as a valid alternative for stable treemap layouting. 1 INTRODUCTION regard to algorithmic complexity and layout stability, together with a case-study in the domain of software Tree-structured data is subject to constant change. analytics based on the software system ElasticSearch. In order to manage change, understanding the evo- lution is important. An often used tool to commu- Initial State nicate structure and characteristics of tree-structured data is the treemap (Shneiderman, 1992). Most lay- outs are based on a recursive partition of a given ini- tial 2D rectangular area proportional to the summed weights of the nodes. Besides topology and associ- ated weights, additional visual variables can be used (Carpendale, 2003), including extrusion of the 2D layout to 3D cuboids. The restricted use of the third dimension is reflected by the term 2.5D treemaps (Limberger et al., 2017b). When used over time, treemap layouts are faced Next State by their inherent instability regarding even minor changes to the nodes’ weights used for the spatial layouting, impeding the creation and use of a mental map (Misue et al., 1995). -

Storytelling and Visualization: a Survey
Storytelling and Visualization: A Survey Chao Tong1, Richard Roberts1, Robert S.Laramee1,Kodzo Wegba2, Aidong Lu2, Yun Wang3, Huamin Qu3, Qiong Luo3 and Xiaojuan Ma3 1Visual and Interactive Computing Group, Swansea University 2Department of Computer Science, University of North Carolina at Charlotte 3Department of Computer Science and Engineering, Hong Kong University of Science and Technology Keywords: Storytelling, Narrative, Information visualization, Scientific visualization Abstract: Throughout history, storytelling has been an effective way of conveying information and knowledge. In the field of visualization, storytelling is rapidly gaining momentum and evolving cutting-edge techniques that enhance understanding. Many communities have commented on the importance of storytelling in data visual- ization. Storytellers tend to be integrating complex visualizations into their narratives in growing numbers. In this paper, we present a survey of storytelling literature in visualization and present an overview of the com- mon and important elements in storytelling visualization. We also describe the challenges in this field as well as a novel classification of the literature on storytelling in visualization. Our classification scheme highlights the open and unsolved problems in this field as well as the more mature storytelling sub-fields. The benefits offer a concise overview and a starting point into this rapidly evolving research trend and provide a deeper understanding of this topic. 1 MOTIVATION cation of the literature on storytelling in visualiza- tion. Our classification highlights both mature and “We believe in the power of science, exploration, unsolved problems in this area. The benefit is a con- and storytelling to change the world” - Susan Gold- cise overview and valuable starting point into this berg, Editor in Chief of National Geographic Maga- rapidly growing and evolving research trend. -

Analyzing Feature Implementation by Visual Exploration of Architecturally
Analyzing Feature Implementation by Visual Exploration of Architecturally-Embedded Call-Graphs Johannes Bohnet Jürgen Döllner University of Potsdam University of Potsdam Hasso-Plattner-Institute Hasso-Plattner-Institute Prof.-Dr.-Helmert-Str. 2-3 Prof.-Dr.-Helmert-Str. 2-3 14482 Potsdam, Germany 14482 Potsdam, Germany [email protected] [email protected] ABSTRACT 1. INTRODUCTION Maintenance, reengineering, and refactoring of large and complex As stated in [32] “year after year the lion's share of effort goes software systems are commonly based on modifications and into modifying and extending preexisting systems, about which enhancements related to features. Before developers can modify we know very little”. Requests for software changes are often feature functionality they have to locate the relevant code expressed by end users in terms of features, i.e. an observable components and understand the components’ interaction. In this behavior that is triggered by user interaction. Requesting feature paper, we present a prototype tool for analyzing feature changes concerns bug fixes or enhancements of feature functiona- implementation of large C/C++ software systems by visual lity and is a key concept for maintaining, reengineering, and exploration of dynamically extracted call relations between code refactoring large and complex software systems. To implement components. The component interaction can be analyzed on these new requirements, software developers have to translate the various abstraction levels ranging from function interaction up to feature change requests to changes in code components and their interaction of the system with shared libraries of the operating interaction behavior. The term component is used here in a more system. -

A Dynamic Multidimensional Visualization Method for Social Networks
PsychNology Journal, 2008 Volume 6, Number 3, 291 – 320 SIM: A dynamic multidimensional visualization method for social networks Maria Chiara Caschera*¨, Fernando Ferri¨ and Patrizia Grifoni¨ ¨CNR-IRPPS, National Research Council, Institute of Research on Population and Social Policies, Rome (Italy) ABSTRACT Visualization plays an important role in social networks analysis to explore and investigate individual and groups behaviours. Therefore, different approaches have been proposed for managing networks patterns and structures according to the visualization purposes. This paper presents a method of social networks visualization devoted not only to analyse individual and group social networking but also aimed to stimulate the second-one. This method provides (using a hybrid visualization approach) both an egocentric as well as a global point of view. Indeed, it is devoted to explore the social network structure, to analyse social aggregations and/or individuals and their evolution. Moreover, it considers and integrates features such as real-time social network elements locations in local areas. Multidimensionality consists of social phenomena, their evolution during the time, their individual characterization, the elements social position, and their spatial location. The proposed method was evaluated using the Social Interaction Map (SIM) software module in the scenario of planning and managing a scientific seminars cycle. This method enables the analysis of the topics evolution and the participants’ scientific interests changes using a temporal layers sequence for topics. This knowledge provides information for planning next conference and events, to extend and modify main topics and to analyse research interests trends. Keywords: Social network visualization, Spatial representation of social information, Map based visualization. -

Visual Techniques for Exploring Databases Overview
Visual Techniques for Exploring Databases Daniel A. Keim Institute for Computer Science, University of Halle-Wittenberg Overview 1. Introduction .........................................................................2 2. Data Preprocessing Techniques ...........................................9 3. Visual Data Exploration Techniques .................................11 • Geometric Techniques ..............................................................11 • Icon-based Techniques ..............................................................21 • Pixel-Oriented Techniques ........................................................31 • Hierarchical Techniques ...........................................................51 • Graph-based Techniques ...........................................................60 • Hybrid Techniques.....................................................................72 4. Distortion Techniques .......................................................73 5. Dynamic / Interaction Techniques .....................................81 6. Comparison of the Techniques ..........................................96 7. Database Exploration and Visualization Systems .............98 8. Summary and Conclusion ...............................................103 Daniel A. Keim Page T6 - 1 Visual Techniques for Exploring Databases Introduction Goals of Visualization Techniques ❑ Explorative Analysis • starting point: data without hypotheses about the data • process: interactive, usually undirected search for structures, trends, etc. • result: -

Visualization and Analysis of Software Clones
Visualization and Analysis of Software Clones AThesisSubmittedtothe College of Graduate Studies and Research in Partial Fulfillment of the Requirements for the degree of Master of Science in the Department of Computer Science University of Saskatchewan Saskatoon By Muhammad Asaduzzaman Muhammad Asaduzzaman, January 2012. All rights reserved. Permission to Use In presenting this thesis in partial fulfilment of the requirements for a Postgraduate degree from the University of Saskatchewan, I agree that the Libraries of this University may make it freely available for inspection. I further agree that permission for copying of this thesis in any manner, in whole or in part, for scholarly purposes may be granted by the professor or professors who supervised my thesis work or, in their absence, by the Head of the Department or the Dean of the College in which my thesis work was done. It is understood that any copying or publication or use of this thesis or parts thereof for financial gain shall not be allowed without my written permission. It is also understood that due recognition shall be given to me and to the University of Saskatchewan in any scholarly use which may be made of any material in my thesis. Requests for permission to copy or to make other use of material in this thesis in whole or part should be addressed to: Head of the Department of Computer Science 176 Thorvaldson Building 110 Science Place University of Saskatchewan Saskatoon, Saskatchewan Canada S7N 5C9 i Abstract Code clones are identical or similar fragments of code in a software system. Simple copy-paste pro- gramming practices of developers, reusing existing code fragments instead of implementing from the scratch, limitations of both programming languages and developers are the primary reasons behind code cloning. -

A Pragmatic Perspective on Software Visualization
A Pragmatic Perspective on Software Visualization Arie van Deursen Delft University of Technology 1 Acknowledgements • SoftVis organizers – Alexandru Telea – Carsten Görg – Steven Reiss • TU Delft co-workers – Felienne Hermans – Martin Pinzger • The Chisel Group, Victoria – Margaret-Anne Storey 2 Outline 1. Questions & Introduction Software visualization reflections 2. Zooming in: Visualization for end-user programmers 3. Zooming out: Software visualization reflections revisited 4. Discussion But not just at the end 3 Proc. WCRE 2000, Science of Comp. Progr., 2006 4 Proc. ICSM 1999 Sw. Practice & Experience, 2004 www.sig.eu Software Improvement Group 5 6 Ali Mesbah, Arie van Deursen, Danny Roest Invariant-based automated testing of modern web applications. ICSE’09, TSE subm. 7 Bas Cornelissen , Andy Zaidman, Arie van Deursen, A Controlled Experiment for Program Comprehension through Trace Visualization. IEEE Transactions on Software Engineering, 2010 8 A. Zaidman, B. van Rompaey, A. van Deursen and S. Demeyer . Studying the co-evolution of production and test code in open source and industrial developer test processes through repository mining. Empirical Software Engineering, 2010 9 A. Hindle, M. Godfrey, and R. Holt.. Software Process Recovery using Recovered Unified Process Views. ICSM 2010 10 Observations 1. My visualizations leave room for improvement… 2. Some very cool results are never applied 3. Software visualizations in context can be successful 4. Simpler might be more effective 5. What is our perspective on evaluation? 11 What is “Exciting” in an Engineering Field? A. Finkelstein A. Wolf 1. Invention of wholly new ideas and directions 2. Work of promise that illuminates #1 3. Early application of #2 showing clear prospect of benefit 4. -

ANIMAL-FARM: an Extensible Framework for Algorithm Visualization
ANIMAL-FARM: An Extensible Framework for Algorithm Visualization Vom Fachbereich Elektrotechnik und Informatik der Universitat¨ Siegen zur Erlangung des akademischen Grades Doktor der Ingenieurwissenschaften (Dr.-Ing.) genehmigte Dissertation von Diplom-Informatiker Guido Roßling¨ geboren in Darmstadt 1. Gutachter: Prof. Dr. Bernd Freisleben 2. Gutachter: Prof. Dr. Mira Mezini Tag der mundlichen¨ Prufung:¨ 11. April 2002 ii Acknowledgments The material presented in this thesis is based on my research during my time as a research assistant in the Parallel Systems Research Group at the Department of Electrical Engineering and Computer Science at the University of Siegen, Germany. I would like to thank all collaboration partners who made this research enjoyable and productive. Apart from many discussion partners at conferences who offered insights or sparked ideas, I want to thank some persons individually. First of all, I want to thank my academic mentor Bernd Freisleben who gave me the freedom needed for developing this thesis. He also supported the incorporation of algorithm visualizations in the Introduction to Computer Science course. Apart from giving hints on academic research techniques and assisting me in writing papers, he has also graciously invested much financial support into the stressful year of 2000, when I was presenting my research status at six conferences. I also wish to thank my second advisor Mira Mezini for her advice in software engineering aspects. Her insights on developing adaptable software systems gave me a starting point for my exploration of dynamically configurable and extensible software. Several members at the department have helped developing ANIMAL-FARM and the ANIMAL sys- tem. Markus Schuler¨ helped to design and implement the first ANIMAL prototype as his Mas- ter’s Thesis. -

The Moving Target of Visualization Software for an Ever More Complex World
ISSN 2186-7437 NII Shonan Meeting Report No. 145 The Moving Target of Visualization Software for an Ever More Complex World Hank Childs, University of Oregon, USA Takayuki Itoh, Ochanomizu University, Japan Michael Krone, University of Tubingen,¨ Germany Guido Reina, University of Stuttgart, Germany February 11{15, 2019 National Institute of Informatics 2-1-2 Hitotsubashi, Chiyoda-Ku, Tokyo, Japan The Moving Target of Visualization Software for an Ever More Complex World Organizers: Hank Childs (University of Oregon, USA) Takayuki Itoh (Ochanomizu University, Japan) Michael Krone (University of T¨ubingen,Germany) Guido Reina (University of Stuttgart, Germany) February 11{15, 2019 Abstract Visualization has not only evolved into a mature field of science, but it also has become widely accepted as a standard approach in diverse fields, ranging from physics to life sciences to business intelligence. Despite this success, there are still many open research questions that require customized implementations, for establishing concepts and for performing experiments and taking measurements. Over the years, a wealth of methods and tools have been developed and published. However, most of these are stand-alone and never reach a mature state where they can be reliably used by a domain scientist. Furthermore, these prototypes are neither sustainable nor extensible for subsequent research projects. On the other hand, the few existing community visualization software systems are fairly complex. Their development teams, sometimes consciously and sometimes unconsciously, make decisions that affect their overall performance, extensibility, interoperability, etc. The purpose of this workshop was to discuss challenges, solutions, and open research questions surrounding developing sophisticated and novel visualization solutions with minimum overhead.