The Art of Transparency
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Raster Images in R Graphics by Paul Murrell
48 CONTRIBUTED RESEARCH ARTICLES Raster Images in R Graphics by Paul Murrell Abstract The R graphics engine has new sup- 39837_s_at 1267_at 402_s_at 32562_at 37600_at 1007_s_at 36643_at 1039_s_at 40215_at 39781_at port for rendering raster images via the func- 266_s_at 307_at 38408_at 37539_at 1911_s_at 1463_at 2057_g_at 39556_at 41744_at 34789_at 34850_at rasterImage() grid.raster() 38631_at tions and . This 37280_at 36536_at 37006_at 41397_at 41346_at 40692_at 35714_at 1992_at 33244_at 40167_s_at 32872_at 34699_at 33440_at leads to better scaling of raster images, faster 36275_at 33809_at 40953_at 1308_g_at 1928_s_at 1307_at 40504_at 41742_s_at 41743_i_at 1674_at 40784_at 40785_g_at rendering to screen, and smaller graphics files. 37978_at 37099_at 1973_s_at 38413_at 2036_s_at 1126_s_at 31472_s_at 37184_at 35256_at 40493_at 41779_at 33412_at Several examples of possible applications of 37193_at 37479_at 39210_at 919_at 1140_at 41478_at 35831_at 176_at 37724_at 38385_at 41401_at 41071_at these new features are described. 39135_at 34961_at 37251_s_at 41470_at 1947_g_at 37810_at 36777_at 38004_at 177_at 36897_at 34106_at 31615_i_at 35665_at 33358_at 39315_at 41191_at 931_at 1914_at 36873_at 37809_at 39635_at 38223_at 33936_at 37558_at 41348_at 31605_at 205_g_at 32475_at 34247_at 36149_at 1500_at 34098_f_at 33528_at 35663_at 40393_at 33193_at 39716_at 33405_at 1929_at 36092_at 32215_i_at 41448_at 40763_at 873_at Prior to version 2.11.0, the core R graphics engine 37225_at 38056_at 37413_at 39424_at 32116_at 2039_s_at 40480_s_at 35816_at 1134_at -

Understanding Image Formats and When to Use Them
Understanding Image Formats And When to Use Them Are you familiar with the extensions after your images? There are so many image formats that it’s so easy to get confused! File extensions like .jpeg, .bmp, .gif, and more can be seen after an image’s file name. Most of us disregard it, thinking there is no significance regarding these image formats. These are all different and not cross‐ compatible. These image formats have their own pros and cons. They were created for specific, yet different purposes. What’s the difference, and when is each format appropriate to use? Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t‐shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn’t perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects. Raster Images Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. -

Image Formats
Image Formats Ioannis Rekleitis Many different file formats • JPEG/JFIF • Exif • JPEG 2000 • BMP • GIF • WebP • PNG • HDR raster formats • TIFF • HEIF • PPM, PGM, PBM, • BAT and PNM • BPG CSCE 590: Introduction to Image Processing https://en.wikipedia.org/wiki/Image_file_formats 2 Many different file formats • JPEG/JFIF (Joint Photographic Experts Group) is a lossy compression method; JPEG- compressed images are usually stored in the JFIF (JPEG File Interchange Format) >ile format. The JPEG/JFIF >ilename extension is JPG or JPEG. Nearly every digital camera can save images in the JPEG/JFIF format, which supports eight-bit grayscale images and 24-bit color images (eight bits each for red, green, and blue). JPEG applies lossy compression to images, which can result in a signi>icant reduction of the >ile size. Applications can determine the degree of compression to apply, and the amount of compression affects the visual quality of the result. When not too great, the compression does not noticeably affect or detract from the image's quality, but JPEG iles suffer generational degradation when repeatedly edited and saved. (JPEG also provides lossless image storage, but the lossless version is not widely supported.) • JPEG 2000 is a compression standard enabling both lossless and lossy storage. The compression methods used are different from the ones in standard JFIF/JPEG; they improve quality and compression ratios, but also require more computational power to process. JPEG 2000 also adds features that are missing in JPEG. It is not nearly as common as JPEG, but it is used currently in professional movie editing and distribution (some digital cinemas, for example, use JPEG 2000 for individual movie frames). -

About Graphics/Digital Images
About Graphics/Digital Images Digital images are found in lots of file formats (types) that are used for various reasons. I liken the file formats to flavors of ice-cream, which you might or might not choose to consume on any given day. One day chocolate is more important than mint; another day you might use vanilla, and on another day you might decide to combine more than one flavor in the same bowl. Likewise, you might choose one type of graphic file for a particular project, but it might be completely inappropriate for another project. What works well for display purposes (keeping it on the computer, or for publication to the internet) might not print well. Something that prints well might be too big a file to post to the internet, or may make your program run too slowly. Also, some authoring programs (like Boardmaker or Classroom Suite) might be written to only understand certain types of image files. Some file types are more common than others, and are more likely to be recognized by the “parent” program (the one you use to display, edit or print your image). Whatever type you pick ultimately depends on how you plan to use the image. The more technical definitions provided below are taken from the glossary found at http://www.photoshopelementsuser.com/glossary.php?letter=B The additional comments I have added, and hopefully let you know why you would care about any of this, anyway. The two biggest types of images I describe here fall loosely into two categories: vector images and bitmap images. -

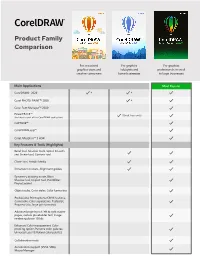
EXT EX Product Family Product Family for Occasional Graphics Users and Comparison Comparison Creative Consumers
TEXT EX Product Family Product Family For occasional graphics users and Comparison Comparison creative consumers For graphics hobbyists and home businesses For occasional For graphics For graphics graphics users and hobbyists and professionals in small Full-featured suite creative consumers home businesses to large businesses for graphics professionals in small to large businesses Main Applications Most Popular CorelDRAW® 2020 Corel PHOTO-PAINT™ 2020 Corel Font Manager™ 2020 PowerTRACE™ (Quick Trace only) (included as part of the CorelDRAW application) CAPTURE™ CorelDRAW.app™ Key Features & Tools (Highlights) Corel AfterShot™ 3 HDR Bevel tool, Shadow tools, Spiral, Smooth and Smear tool, Contour tool Key Features & Tools (Highlights) Clone Tool, Artistic Media Bevel tool, Shadow tools, Spiral, Smooth and Smear tool, Contour tool Key Features & Tools (Highlights) Dimension dockers, Alignment guides Clone Tool, Artistic Media Symmetry drawing mode, Block Shadow tool, Impact tool, Pointillizer, Dimension dockers, Alignment guides PhotoCocktail Barcode Wizard Symmetry drawing mode, Block Professional Print options Duplexing Wizard Shadow tool, Impact tool, Pointillizer, Remove (CMYK features, Composite, Color PhotoCocktail separations, Postscript, Prepress tabs) GPL Ghostscript for enhanced EPS Advanced page layout: left & right master Object styles, Color styles, Color harmonies and PS support pages, custom placeholder text, image rendering above 150dpi Professional Print options (CMYK features, Composite, Color separations, Postscript, Enhanced -

R-Photo User's Manual
User's Manual © R-Tools Technology Inc 2020. All rights reserved. www.r-tt.com © R-tools Technology Inc 2020. All rights reserved. No part of this User's Manual may be copied, altered, or transferred to, any other media without written, explicit consent from R-tools Technology Inc.. All brand or product names appearing herein are trademarks or registered trademarks of their respective holders. R-tools Technology Inc. has developed this User's Manual to the best of its knowledge, but does not guarantee that the program will fulfill all the desires of the user. No warranty is made in regard to specifications or features. R-tools Technology Inc. retains the right to make alterations to the content of this Manual without the obligation to inform third parties. Contents I Table of Contents I Start 1 II Quick Start Guide in 3 Steps 1 1 Step 1. Di.s..k.. .S..e..l.e..c..t.i.o..n.. .............................................................................................................. 1 2 Step 2. Fi.l.e..s.. .M..a..r..k.i.n..g.. ................................................................................................................ 4 3 Step 3. Re..c..o..v..e..r.y.. ...................................................................................................................... 6 III Features 9 1 File Sorti.n..g.. .............................................................................................................................. 9 2 File Sea.r.c..h.. ............................................................................................................................ -

Forcepoint DLP Supported File Formats and Size Limits
Forcepoint DLP Supported File Formats and Size Limits Supported File Formats and Size Limits | Forcepoint DLP | v8.8.1 This article provides a list of the file formats that can be analyzed by Forcepoint DLP, file formats from which content and meta data can be extracted, and the file size limits for network, endpoint, and discovery functions. See: ● Supported File Formats ● File Size Limits © 2021 Forcepoint LLC Supported File Formats Supported File Formats and Size Limits | Forcepoint DLP | v8.8.1 The following tables lists the file formats supported by Forcepoint DLP. File formats are in alphabetical order by format group. ● Archive For mats, page 3 ● Backup Formats, page 7 ● Business Intelligence (BI) and Analysis Formats, page 8 ● Computer-Aided Design Formats, page 9 ● Cryptography Formats, page 12 ● Database Formats, page 14 ● Desktop publishing formats, page 16 ● eBook/Audio book formats, page 17 ● Executable formats, page 18 ● Font formats, page 20 ● Graphics formats - general, page 21 ● Graphics formats - vector graphics, page 26 ● Library formats, page 29 ● Log formats, page 30 ● Mail formats, page 31 ● Multimedia formats, page 32 ● Object formats, page 37 ● Presentation formats, page 38 ● Project management formats, page 40 ● Spreadsheet formats, page 41 ● Text and markup formats, page 43 ● Word processing formats, page 45 ● Miscellaneous formats, page 53 Supported file formats are added and updated frequently. Key to support tables Symbol Description Y The format is supported N The format is not supported P Partial metadata -

Digital Preservation Guidance Note: Graphics File Formats
Digital Preservation Guidance Note: 4 Graphics File Formats Digital Preservation Guidance Note 4: Graphics file formats Document Control Author: Adrian Brown, Head of Digital Preservation Research Document Reference: DPGN-04 Issue: 2 Issue Date: August 2008 ©THE NATIONAL ARCHIVES 2008 Page 2 of 15 Digital Preservation Guidance Note 4: Graphics file formats Contents 1 INTRODUCTION .....................................................................................................................4 2 TYPES OF GRAPHICS FORMAT........................................................................................4 2.1 Raster Graphics ...............................................................................................................4 2.1.1 Colour Depth ............................................................................................................5 2.1.2 Colour Spaces and Palettes ..................................................................................5 2.1.3 Transparency............................................................................................................6 2.1.4 Interlacing..................................................................................................................6 2.1.5 Compression ............................................................................................................7 2.2 Vector Graphics ...............................................................................................................7 2.3 Metafiles............................................................................................................................7 -

Webp - Faster Web with Smaller Images
WebP - Faster Web with smaller images Pascal Massimino Google Confidential and Proprietary WebP New image format - Why? ● Average page size: 350KB ● Images: ~65% of Internet traffic Current image formats ● JPEG: 80% of image bytes ● PNG: mainly for alpha, lossless not always wanted ● GIF: used for animations (avatars, smileys) WebP: more efficient unified solution + extra goodies Targets Web images, not at replacing photo formats. Google Confidential and Proprietary WebP ● Unified format ○ Supports both lossy and lossless compression, with transparency ○ all-in-one replacement for JPEG, PNG and GIF ● Target: ~30% smaller images ● low-overhead container (RIFF + chunks) Google Confidential and Proprietary WebP-lossy with alpha Appealing replacement for unneeded lossless use of PNG: sprites for games, logos, page decorations ● YUV: VP8 intra-frame ● Alpha channel: WebP lossless format ● Optional pre-filtering (~10% extra compression) ● Optional quantization --> near-lossless alpha ● Compression gain: 3x compared to lossless Google Confidential and Proprietary WebP - Lossless Techniques ■ More advanced spatial predictors ■ Local palette look up ■ Cross-color de-correlation ■ Separate entropy models for R, G, B, A channels ■ Image data and metadata both are Huffman-coded Still is a very simple format, fast to decode. Google Confidential and Proprietary WebP vs PNG source: published study on developers.google.com/speed/webp Average: 25% smaller size (corpus: 1000 PNG images crawled from the web, optimized with pngcrush) Google Confidential and Proprietary Speed number (takeaway) Encoding ● Lossy (VP8): 5x slower than JPEG ● Lossless: from 2x faster to 10x slower than libpng Decoding ● Lossy (VP8): 2x-3x slower than JPEG ● Lossless: ~1.5x faster than libpng Decoder's goodies: ● Incremental ● Per-row output (very low memory footprint) ● on-the-fly rescaling and cropping (e.g. -

Designing and Developing a Model for Converting Image Formats Using Java API for Comparative Study of Different Image Formats
International Journal of Scientific and Research Publications, Volume 4, Issue 7, July 2014 1 ISSN 2250-3153 Designing and developing a model for converting image formats using Java API for comparative study of different image formats Apurv Kantilal Pandya*, Dr. CK Kumbharana** * Research Scholar, Department of Computer Science, Saurashtra University, Rajkot. Gujarat, INDIA. Email: [email protected] ** Head, Department of Computer Science, Saurashtra University, Rajkot. Gujarat, INDIA. Email: [email protected] Abstract- Image is one of the most important techniques to Different requirement of compression in different area of image represent data very efficiently and effectively utilized since has produced various compression algorithms or image file ancient times. But to represent data in image format has number formats with time. These formats includes [2] ANI, ANIM, of problems. One of the major issues among all these problems is APNG, ART, BMP, BSAVE, CAL, CIN, CPC, CPT, DPX, size of image. The size of image varies from equipment to ECW, EXR, FITS, FLIC, FPX, GIF, HDRi, HEVC, ICER, equipment i.e. change in the camera and lens puts tremendous ICNS, ICO, ICS, ILBM, JBIG, JBIG2, JNG, JPEG, JPEG 2000, effect on the size of image. High speed growth in network and JPEG-LS, JPEG XR, MNG, MIFF, PAM, PCX, PGF, PICtor, communication technology has boosted the usage of image PNG, PSD, PSP, QTVR, RAS, BE, JPEG-HDR, Logluv TIFF, drastically and transfer of high quality image from one point to SGI, TGA, TIFF, WBMP, WebP, XBM, XCF, XPM, XWD. another point is the requirement of the time, hence image Above mentioned formats can be used to store different kind of compression has remained the consistent need of the domain. -

Coreldraw 2021 Product Family Comparison Matrix
TM Product Family Comparison For occasional graphics For graphics enthusiasts For graphics professionals users and those just starting out and home businesses in small to large businesses Main Applications Most Popular CorelDRAW® CorelDRAW Essentials CorelDRAW Standard Corel PHOTO-PAINT™ Corel PHOTO-PAINT Essentials Corel PHOTO-PAINT Standard Corel® Font Manager CAPTURE™ CorelDRAW.app™ Corel® AfterShot™ HDR Key Features and Tools (Highlights) ( ) Bitmap-to-vector tracing PowerTRACE™️ Quick Trace (one-click tracing) PowerTRACE™️ (Advanced with AI technology) Interactive Guidelines Alignment guides, Guidelines docker Bitmap adjustments: Color balance, Channel Mixer, Selective color, Desaturate, + many more! Gamma, Tone curve, + more NEW! Adjustments docker NEW! Perspective drawing Bevel docker, Shadow tool, Spiral, Smooth, Smear, Smudge, and Roughen tool Clone Tool, Artistic Media Symmetry drawing mode, Block Shadow tool, Impact tool, Pointillizer™, PhotoCocktail™ Object styles, Color styles, Color harmonies NEW! Pages docker Basic Basic NEW! Multipage View - Flexible design space Replace Colors NEW! More Basic Basic powerful, more intuitive Key Features and Tools (Highlights) Most Popular Enhanced Color management, Color proofing option, spot color support on output Professional Print options (CMYK features, Composite, Color separations, Postscript, Prepress tabs, large print preview) ENHANCED! Collaboration tools** Automation support (VSTA, VBA), Macro Manager Content Vector images 1,000 Over 7,000 High-resolution digital photos 100 1,000 -

27587 Apply Knowledge of Legislative Requirements in the Signmaking
NZQA registered unit standard 30160 version 1 Page 1 of 4 Title Demonstrate knowledge of and process vector and raster graphics files for sign production Level 4 Credits 30 Purpose This unit standard is for people working in the signmaking industry. People credited with this unit standard are able to demonstrate knowledge of graphic files and process vector and raster graphic files for sign production. Classification Sign Making > Sign Making - Core Available grade Achieved Explanatory notes 1 Reference Health and Safety at Work Act 2015. 2 File extension acronyms used: AI – Adobe illustrator file BMP – Bitmap CDL – Signlab vector graphics file CDR – Corel vector graphics file CPT – Corel photo paint file DXF – Drawing exchange file EPS – Encapsulated postscript vector graphics file FS – Flexisign file GIF – Graphics interchange format HPGL– HP graphics language plotter file JPEG– Joint photographic expert group PDF – Portable document format PNG – Portable network graphic PSD – Photoshop document RAW – Camera raw image file SVG – Scaleable vector graphics file TIFF – Tagged image file format 3 Definition Raster file – dot matrix pixel data structure representing an image. Workplace procedures – procedures used by the organisation carrying out the work and applicable to the tasks being carried out. Examples are – standard operating procedures, site safety procedures, equipment operating procedures, codes of Competenz New Zealand Qualifications Authority 2017 SSB Code 101571 NZQA registered unit standard 30160 version 1 Page 2 of 4 practice, quality management practices and standards, procedures to comply with legislative and local body requirements 4 Assessment information All evidence requirements must be performed in accordance with workplace procedures. Outcomes and evidence requirements Outcome 1 Demonstrate knowledge of graphic files for sign production.