Couchapp Documentation Release 1.0.1
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Oracle Metadata Management V12.2.1.3.0 New Features Overview
An Oracle White Paper October 12 th , 2018 Oracle Metadata Management v12.2.1.3.0 New Features Overview Oracle Metadata Management version 12.2.1.3.0 – October 12 th , 2018 New Features Overview Disclaimer This document is for informational purposes. It is not a commitment to deliver any material, code, or functionality, and should not be relied upon in making purchasing decisions. The development, release, and timing of any features or functionality described in this document remains at the sole discretion of Oracle. This document in any form, software or printed matter, contains proprietary information that is the exclusive property of Oracle. This document and information contained herein may not be disclosed, copied, reproduced, or distributed to anyone outside Oracle without prior written consent of Oracle. This document is not part of your license agreement nor can it be incorporated into any contractual agreement with Oracle or its subsidiaries or affiliates. 1 Oracle Metadata Management version 12.2.1.3.0 – October 12 th , 2018 New Features Overview Table of Contents Executive Overview ............................................................................ 3 Oracle Metadata Management 12.2.1.3.0 .......................................... 4 METADATA MANAGER VS METADATA EXPLORER UI .............. 4 METADATA HOME PAGES ........................................................... 5 METADATA QUICK ACCESS ........................................................ 6 METADATA REPORTING ............................................................. -

Apache Log4j 2 V
...................................................................................................................................... Apache Log4j 2 v. 2.4.1 User's Guide ...................................................................................................................................... The Apache Software Foundation 2015-10-08 T a b l e o f C o n t e n t s i Table of Contents ....................................................................................................................................... 1. Table of Contents . i 2. Introduction . 1 3. Architecture . 3 4. Log4j 1.x Migration . 10 5. API . 16 6. Configuration . 19 7. Web Applications and JSPs . 50 8. Plugins . 58 9. Lookups . 62 10. Appenders . 70 11. Layouts . 128 12. Filters . 154 13. Async Loggers . 167 14. JMX . 181 15. Logging Separation . 188 16. Extending Log4j . 190 17. Programmatic Log4j Configuration . 198 18. Custom Log Levels . 204 © 2 0 1 5 , T h e A p a c h e S o f t w a r e F o u n d a t i o n • A L L R I G H T S R E S E R V E D . T a b l e o f C o n t e n t s ii © 2 0 1 5 , T h e A p a c h e S o f t w a r e F o u n d a t i o n • A L L R I G H T S R E S E R V E D . 1 I n t r o d u c t i o n 1 1 Introduction ....................................................................................................................................... 1.1 Welcome to Log4j 2! 1.1.1 Introduction Almost every large application includes its own logging or tracing API. In conformance with this rule, the E.U. -

Chainsys-Platform-Technical Architecture-Bots
Technical Architecture Objectives ChainSys’ Smart Data Platform enables the business to achieve these critical needs. 1. Empower the organization to be data-driven 2. All your data management problems solved 3. World class innovation at an accessible price Subash Chandar Elango Chief Product Officer ChainSys Corporation Subash's expertise in the data management sphere is unparalleled. As the creative & technical brain behind ChainSys' products, no problem is too big for Subash, and he has been part of hundreds of data projects worldwide. Introduction This document describes the Technical Architecture of the Chainsys Platform Purpose The purpose of this Technical Architecture is to define the technologies, products, and techniques necessary to develop and support the system and to ensure that the system components are compatible and comply with the enterprise-wide standards and direction defined by the Agency. Scope The document's scope is to identify and explain the advantages and risks inherent in this Technical Architecture. This document is not intended to address the installation and configuration details of the actual implementation. Installation and configuration details are provided in technology guides produced during the project. Audience The intended audience for this document is Project Stakeholders, technical architects, and deployment architects The system's overall architecture goals are to provide a highly available, scalable, & flexible data management platform Architecture Goals A key Architectural goal is to leverage industry best practices to design and develop a scalable, enterprise-wide J2EE application and follow the industry-standard development guidelines. All aspects of Security must be developed and built within the application and be based on Best Practices. -

Refactoring XSLT
XSLT and XQuery September 19, 2019 Refactoring XSLT Priscilla Walmsley, Datypic, Inc. Class Outline Introduction ......................................................................................................................................2 Cleaning Up......................................................................................................................................9 Improving Code Quality..................................................................................................................14 Other Improvements.......................................................................................................................21 Introduction 2 Obligatory Wikipedia Quote 3 Code refactoring is the process of restructuring existing computer code - changing the factoring - without changing its external behavior. Refactoring improves nonfunctional attributes of the software. Advantages include improved code readability and reduced complexity; these can improve source code maintainability and create a more expressive internal architecture or object model to improve extensibility. Typically, refactoring applies a series of standardised basic micro-refactorings, each of which is (usually) a tiny change in a computer program's source code that either preserves the behaviour of the software, or at least does not modify its conformance to functional requirements. Many development environments provide automated support for performing the mechanical aspects of these basic refactorings. If done extremely well, code -

Supporting SPARQL Update Queries in RDF-XML Integration *
Supporting SPARQL Update Queries in RDF-XML Integration * Nikos Bikakis1 † Chrisa Tsinaraki2 Ioannis Stavrakantonakis3 4 Stavros Christodoulakis 1 NTU Athens & R.C. ATHENA, Greece 2 EU Joint Research Center, Italy 3 STI, University of Innsbruck, Austria 4 Technical University of Crete, Greece Abstract. The Web of Data encourages organizations and companies to publish their data according to the Linked Data practices and offer SPARQL endpoints. On the other hand, the dominant standard for information exchange is XML. The SPARQL2XQuery Framework focuses on the automatic translation of SPARQL queries in XQuery expressions in order to access XML data across the Web. In this paper, we outline our ongoing work on supporting update queries in the RDF–XML integration scenario. Keywords: SPARQL2XQuery, SPARQL to XQuery, XML Schema to OWL, SPARQL update, XQuery Update, SPARQL 1.1. 1 Introduction The SPARQL2XQuery Framework, that we have previously developed [6], aims to bridge the heterogeneity issues that arise in the consumption of XML-based sources within Semantic Web. In our working scenario, mappings between RDF/S–OWL and XML sources are automatically derived or manually specified. Using these mappings, the SPARQL queries are translated on the fly into XQuery expressions, which access the XML data. Therefore, the current version of SPARQL2XQuery provides read-only access to XML data. In this paper, we outline our ongoing work on extending the SPARQL2XQuery Framework towards supporting SPARQL update queries. Both SPARQL and XQuery have recently standardized their update operation seman- tics in the SPARQL 1.1 and XQuery Update Facility, respectively. We have studied the correspondences between the update operations of these query languages, and we de- scribe the extension of our mapping model and the SPARQL-to-XQuery translation algorithm towards supporting SPARQL update queries. -

XML Transformations, Views and Updates Based on Xquery Fragments
Faculteit Wetenschappen Informatica XML Transformations, Views and Updates based on XQuery Fragments Proefschrift voorgelegd tot het behalen van de graad van doctor in de wetenschappen aan de Universiteit Antwerpen, te verdedigen door Roel VERCAMMEN Promotor: Prof. Dr. Jan Paredaens Antwerpen, 2008 Co-promotor: Dr. Ir. Jan Hidders XML Transformations, Views and Updates based on XQuery Fragments Roel Vercammen Universiteit Antwerpen, 2008 http://www.universiteitantwerpen.be Permission to make digital or hard copies of portions of this work for personal or classroom use is granted, provided that the copies are not made or distributed for profit or commercial advantage and that copies bear this notice. Copyrights for components of this work owned by others than the author must be honored. Abstracting with credit is permitted. To copy otherwise, to republish, to post on servers or to redistribute to lists, requires prior specific permission of the author. Research funded by a Ph.D. grant of the Institute for the Promotion of Innovation through Science and Technology in Flan- ders (IWT-Vlaanderen). { Onderzoek gefinancierd met een specialisatiebeurs van het Instituut voor de Aanmoediging van Innovatie door Wetenschap en Technologie in Vlaanderen (IWT-Vlaanderen). Grant number / Beurs nummer: 33581. http://www.iwt.be Typesetting by LATEX Acknowledgements This thesis is the result of the contributions of many friends and colleagues to whom I would like to say \thank you". First and foremost, I want to thank my advisor Jan Paredaens, who gave me the opportunity to become a researcher and teached me how good research should be performed. I had the honor to write several papers in collaboration with him and will always remember the discussions and his interesting views on research, politics and gastronomy. -

Towards Quality Analysis for Document Oriented Bases Paola Gómez, Claudia Roncancio, Rubby Casallas
Towards quality analysis for document oriented bases Paola Gómez, Claudia Roncancio, Rubby Casallas To cite this version: Paola Gómez, Claudia Roncancio, Rubby Casallas. Towards quality analysis for document oriented bases. International Conference on Conceptual Modeling (ER), Oct 2018, Xi’an, China. hal-01908112 HAL Id: hal-01908112 https://hal.archives-ouvertes.fr/hal-01908112 Submitted on 29 Oct 2018 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Towards quality analysis for document oriented bases Paola Gomez´ 1, Claudia Roncancio1, and Rubby Casallas2 1 Univ. Grenoble Alpes, CNRS, Grenoble INP* paola.gomez-barreto,[email protected] 2 TICSw, Universidad de los Andes,Bogota´ - Colombia, [email protected] Abstract. Document-oriented bases allow high flexibility in data representation which facilitates a rapid development of applications and enables many possi- bilities for data structuring. Nevertheless, the structural choices remain crucial because of their impact on several aspects of the document base and application quality, e.g, memory print, data redundancy, readability and maintainability. Our research is motivated by quality issues of document-oriented bases. We aim at facilitating the study of the possibilities of data structuring and providing objective metrics to better reveal the advantages and disadvantages of each solution with respect to user needs. -

D3.2 - Transport and Spatial Data Warehouse
Holistic Approach for Providing Spatial & Transport Planning Tools and Evidence to Metropolitan and Regional Authorities to Lead a Sustainable Transition to a New Mobility Era D3.2 - Transport and Spatial Data Warehouse Technical Design @Harmony_H2020 #harmony-h2020 D3.2 - Transport and SpatialData Warehouse Technical Design SUMMARY SHEET PROJECT Project Acronym: HARMONY Project Full Title: Holistic Approach for Providing Spatial & Transport Planning Tools and Evidence to Metropolitan and Regional Authorities to Lead a Sustainable Transition to a New Mobility Era Grant Agreement No. 815269 (H2020 – LC-MG-1-2-2018) Project Coordinator: University College London (UCL) Website www.harmony-h2020.eu Starting date June 2019 Duration 42 months DELIVERABLE Deliverable No. - Title D3.2 - Transport and Spatial Data Warehouse Technical Design Dissemination level: Public Deliverable type: Demonstrator Work Package No. & Title: WP3 - Data collection tools, data fusion and warehousing Deliverable Leader: ICCS Responsible Author(s): Efthimios Bothos, Babis Magoutas, Nikos Papageorgiou, Gregoris Mentzas (ICCS) Responsible Co-Author(s): Panagiotis Georgakis (UoW), Ilias Gerostathopoulos, Shakur Al Islam, Athina Tsirimpa (MOBY X SOFTWARE) Peer Review: Panagiotis Georgakis (UoW), Ilias Gerostathopoulos (MOBY X SOFTWARE) Quality Assurance Committee Maria Kamargianni, Lampros Yfantis (UCL) Review: DOCUMENT HISTORY Version Date Released by Nature of Change 0.1 02/12/2019 ICCS ToC defined 0.3 15/01/2020 ICCS Conceptual approach described 0.5 10/03/2020 ICCS Data descriptions updated 0.7 15/04/2020 ICCS Added sections 3 and 4 0.9 12/05/2020 ICCS Ready for internal review 1.0 01/06/2020 ICCS Final version 1 D3.2 - Transport and SpatialData Warehouse Technical Design TABLE OF CONTENTS EXECUTIVE SUMMARY .................................................................................................................... -

XSL-FO by Dave Pawson Publisher
XSL-FO By Dave Pawson Publisher : O'Reilly Pub Date : August 2002 ISBN : 0-596-00355-2 Pages : 282 Table of • Contents • Index • Reviews Reader • Reviews Extensible Style Language-Formatting Objects, or XSL-FO, is a set of tools developers and web designers use to describe page printouts of their XML (including XHTML) documents. XSL-FO teaches you how to think about the formatting of your documents and guides you through the questions you'll need to ask to ensure that your printed documents meet the same high standards as your computer-generated content. 777 Copyright Preface Who Should Read This Book? What Does This Book Cover? Motivation Organization of This Book What Else Do You Need? Conventions Used in This Book How to Contact Us Acknowledgments Chapter 1. Planning for XSL-FO Section 1.1. XML and Document Processing Section 1.2. Choosing Your Print Production Approach Section 1.3. Choosing Tools Section 1.4. The Future for XSL-FO Chapter 2. A First Look at XSL-FO Section 2.1. An XSL-FO Overview Section 2.2. Related Stylesheet Specifications Section 2.3. Using XSL-FO as Part of XSL Section 2.4. Shorthand, Short Form, and Inheritance Chapter 3. Pagination Section 3.1. Document Classes Section 3.2. The Main Parts of an XSL-FO Document Section 3.3. Simple Page Master Section 3.4. Complex Pagination Section 3.5. Page Sequences Chapter 4. Areas Section 4.1. Informal Definition of an Area Section 4.2. Area Types Section 4.3. Components of an Area Section 4.4. -

How Can the DDI Community Take Advantage of the Native XML Database Exist-Db EDDI 2011, Gothenburg
How can the DDI community take advantage of the native XML database eXist-db EDDI 2011, Gothenburg Olof Olsson, SND Leif-Jöran Olsson, Språkbanken Johan Fihn, SND New features in eXist since IASSIST ● 1.4.1 ○ Better Referential Integrity, revised Database Shutdown and Crash Protection, new WebDAV implementation based on the Milton WebDAV library. The Lucene Full-Text Indexing has been made more robust and performant. It now also includes configurable analyzers and parameters, better match highlighting and additional functions for working with Lucene document fields. The betterFORM server-side XForms 1.1 engine is integrated and enabled by default. New features in eXist since IASSIST ● 1.5 ○ Lucene indexing of binary files, e.g. pdf ○ eXide editing, app development, package management (xar archives) and repository installation (hot deploy) of these packages ○ svn extension, working copy in db etc ○ new authentication and access restriction model, allowing openid, oauth, ldap etc ○ Some XQuery 3 functions e.g. switch, try/catch, hof Will be reelased as new stable release 1.6 in beginning of 2012. OAI-PMH ● Provider ○ configuration per datatype available e.g. ddi, cmdi, meta-share etc ● Harvester Next steps ● Package as apps DDI Stylesheets News in the DDI 3.1 stylesheet ○ Translatable labels (re-use from icpsr stylesheet) ○ Support for more elements To do: ● Better navigation (javascript) ● More parameters for different types of views ● Separation of the stylesheet More info and download: https://code.google.com/p/ddixslt Call for stylesheets -

Standardised Xquery 3.0 Annotations for REST
RESTful XQuery Standardised XQuery 3.0 Annotations for REST Adam Retter Adam Retter Consulting <[email protected]> January, 2012 Abstract Whilst XQuery was originally envisaged and designed as a query language for XML, it has been adopted by many as a language for application development This, in turn, has encouraged additional and diverse extensions, many of which could not easily have been foreseen. This paper examines how XQuery has been used for Web Application development, current implementation approaches for executing XQuery in a Web context, and subsequently presents a proposal for a standard approach to RESTful XQuery through the use of XQuery 3.0 Annotations. Keywords: XQuery 3.0, Annotations, REST, HTTP, Standard 1. Introduction 1.1 Background XML Query Language (XQuery) was originally born from several competing query languages for XML[1]. All of these languages had in common the noble yet limited goal of querying XML. They focused on XML as a read-only store for data. In addition, whilst several of these predecessors recognised the Web as a critical factor, like their successor XQuery, none of them attempted to implement constructs in the language that supported use as a (Web) server-side processing language. With the adoption and use of XQuery, because of its functional nature and module system which permit the organisation of code units, people attempted to write complex processing applications in XQuery. As the limits of what was achievable in XQuery were tested, real world scenarios emerged which called for additional XQuery facilities, resulting in extension standards: XPath and XQuery Update[2] and XQuery Full-Text[3]. -

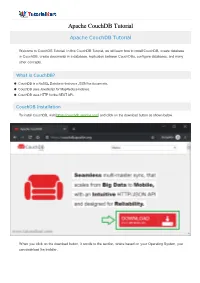
Apache Couchdb Tutorial Apache Couchdb Tutorial
Apache CouchDB Tutorial Apache CouchDB Tutorial Welcome to CouchDB Tutorial. In this CouchDB Tutorial, we will learn how to install CouchDB, create database in CouchDB, create documents in a database, replication between CouchDBs, configure databases, and many other concepts. What is CouchDB? CouchDB is a NoSQL Database that uses JSON for documents. CouchDB uses JavaScript for MapReduce indexes. CouchDB uses HTTP for the REST API. CouchDB Installation To install CouchDB, visit [https://couchdb.apache.org/] and click on the download button as shown below. When you click on the download button, it scrolls to the section, where based on your Operating System, you can download the installer. In this tutorial, we have downloaded for Windows (x64), and it should not make any difference if you download for macOs or Debian/Ubuntu/RHEL/CentOS. Double click the downloaded installer and follow through the steps. Once the installation is complete, you can check if CouchDB is installed successfully by requesting the URL http://127.0.0.1:5984/ in your browser. This is CouchDB saying welcome to you, along with information about CouchDB version, GIT hash, UUID, features and vendor. Fauxton Fauxton is a web based interface built into CouchDB. You can do actions like creating and deleting databases, CRUD operations on documents, user management, running MapReduce on indexex, replication between CouchDB instances. You can access CouchDB through Fauxton available at the URL http://127.0.0.1:5984/_utils/. Here you can access the following tabs in the left menu. All Databases Setup Active Tasks Configuration Replication Documentation Verify Create Database in CouchDB To create a CouchDB Database, click on Databases tab in the left menu and then click on Create Database.