Color Who Is Color Sensitive?? Did You Know That Color and Visual
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Primary and Secondary Colors Secondary and Primary Science Language Arts Camouflaging Colors
Science Primary and Secondary Colors Name Red, yellow, and blue are primary colors. Orange, green, and purple are secondary colors. A secondary color is created by mixing together two primary colors. By adding the color white, you can make all of these colors a shade lighter. Color each paint splotch with water-based markers. Make sure you color the whole splotch. What new colors did you create? 1. Yellow and Blue 2. Red and Yellow Color: Color: 3. Red and Blue 4. Red, Orange, Yellow, Green, Blue, Purple Color: Color: Now color these splotches with the following crayons: 5. Blue and White 6. Red and White Answers: 1. green 2. orange 3. purple 4. black 5. light blue 6. pink 6. blue light 5. black 4. purple 3. orange 2. green 1. Answers: © Learning Resources, Inc. Language Arts Camouflaging Colors Name Being camouflaged is a good way to stay safe. Many animals can change their colors, or camouflage themselves, to blend in with their surroundings. Chameleons and frogs are good examples of animals that are hard to find in their habitats. Think about where Carl Chameleon might live. Add in his surroundings, and then use your crayons to camouflage him in his environment. What color would he be? Think about how you would camouflage yourself in your bedroom. What kinds of clothes or face paint would you have to wear? © Learning Resources, Inc. Language Arts Color Matching Name Match the object to its color. Then use crayons to color each picture. 1. white 2. pink yellow 3. 4. red 5. -

2017 Design Trends Every Year, Accessa Rounds up Consumer Trends in Coatings and Colors for Homes and Offices from a Range of Sources
SPECIAL EDITION 2017 Design Trends Every year, Accessa rounds up consumer trends in coatings and colors for homes and offices from a range of sources. When your customers ask for it, you’ll be ready. Bathroom in Poised Taupe, Sherwin-Williams 2017 Color of the Year (PRNewsFoto/Sherwin-Williams) COLORS OF THE YEAR INTRODUCING THE 2017 COLOR OF 2017 KEY COLOR COMBINATIONS FEATURING THE YEAR – POISED TAUPE POISED TAUPE… In addition to the “warming up” of neutrals in general, Poised Taupe creates a cozy lifestyle and brings a 2017 will see several key colors emerge in sense of sanctuary into our homes. It diffuses the combination with taupe. stresses of the world outside our doors — so much • Cornflower Hues: Faded indigo and lighter so that we feel restored and in balance when we walk cornflower hues pair with modern white and across our threshold. Poised Taupe for a charming palette, reminiscent of the French countryside. The Danes have a word to describe this feeling, hygge • Organic Re-Imagined: Vegetal green, citrus green, (pronounced hue-gah), which loosely translates as weathered bronze and mustard yellow pair with cozy, or creating a sense of coziness and warmth. Poised Taupe to create a contemporary organic The soft glow of candle-light, a toasty drink, and the palette — re-imagined for the modern world. company of family and friends is certainly hygge, but this feeling comes from creating the right atmosphere. • Vintage Pastels: Pastels take on a vintage vibe with dusty ink, amber, Poised Taupe, sage and There is a particular beauty to be admired in homes oxidized yellow. -

My Art Adventure Rv 2
Understanding The Color Wheel What is a color wheel? A color wheel is a painting tool artists use to help understand the relationships between individual colors and how to best use them. By name, each color is as follows: red, red-purple, purple, blue-purple, blue, blue-green, green, yellow-green, yellow, yellow-orange, orange, and orange red. Sometimes, colors have more common names like “turquoise” for blue-green, and “magenta” for red-purple. Primary Colors Primary colors are the building blocks that make all the other colors on the wheel. Here on our color diagram we can see the 3 primary colors. We know them as red, yellow, and blue. Fun fact:Did you know that you can create ANY color you need from mixing red, yellow, or blue paint? The primary colors on the color wheel are the most powerful colors. Yellow is the brightest color on the wheel while red and blue have been known as “power colors”. That’s why fast-food restaurants like McDonald’s use red and yellow in its logo - so you can see it from far away! Secondary Colors A secondary color is a combination of 2 primary colors. There are 3 secondary colors on our wheel - green, orange and purple. Here is a summary of how to create the secondary colors: Tertiary Colors Tertiary colors are the last addition to our wheel. Tertiary colors are a mixture of a primary color and a secondary color. Each tertiary color is named from a combination of the primary and secondary colors, like yellow- green. -

Blinded by the Light
Islands in the Stream 2002: Exploring Underwater Oases Blinded by the Light FOCUS 1 piece of blue color filter or plastic wrap Reflection, absorption, and scattering of light in the 1 piece of green color filter or plastic wrap ocean 1 piece of magenta* filter 1 piece of cyan* filter GRADE LEVEL 1 piece of yellow* filter 9-12 (Physical Science) 1 red marker 1 blue marker FOCUS QUESTION 1 green marker How is it possible for a fish to look one color in deep water and a different color above the water 1 yellow marker in bright sunlight? 8” x 11” white copy paper, 3 pieces per group of students LEARNING OBJECTIVES 1 red apple Students will recognize that the colors they see are 1 green apple a result of the reflection of light and that other col- 1 banana ors of light are absorbed. 1 blueberry 1 lime Students will predict what color an object will Any other colored fruit/object appear when light of different colors is shined upon * If you do not have access to these filters in it. your physics laboratory, they can be purchased from Arbor Scientific, POB 2750, Ann Arbor, MI Students will predict what color(s) will be produced 48106-2750, 1.800.367.6695 (Product ID 33- when different colors of light are mixed. 0190, Category Light and Color, Color Filters Kit, Students will identify the three primary colors and $12.00) three secondary colors of light. A/V MATERIALS ADDITIONAL INFORMATION FOR TEACHERS OF DEAF STUDENTS None Words listed as key words have no formal signs in American Sign Language and many are difficult to TEACHING TIME lipread. -

Color Schemes Are Combinations of Colors
Color is the reflection of light off of an object into our eyes. Our eyes then read the speed of the light and tell us which color that object is. There are two major categories under the heading of color, they are: 1. Neutrals 2. Colors Neutrals are (combinations of) black and white and all grays Colors consist of: Primary colors Secondary colors Intermediate colors also known as Tertiary colors Primary Colors: are the basic colors that you cannot make by mixing. They are natural colors found in nature. They are red, yellow, and blue. Secondary Colors: are made by mixing any two secondary colors. The secondary colors are orange, violet and green. Intermediate Colors: are made by mixing a primary and a secondary color. The secondary colors are, red-violet, blue-violet, blue-green, yellow-green, yellow-orange and red-orange. Color schemes are combinations of colors. There are many different types of color combinations, however, only four of the most basic are included here. They are: • Complementary colors • Analogous colors • Warm & Cool colors • Monochromatic colors Complementary Colors: are any two colors that are opposite each other on the color wheel. Analogous Colors: are any two colors that are adjacent to (or next to) each other on the color wheel. Warm & Cool Colors: warm colors are those colors that contain combinations of red and yellow. There are six. To help you remember what a warm color is, think of the sun or fire. Cool colors are those colors that contain green and blue. There are six of these too. -

Color Theory for Photographers As Photographers, We Have a Lot of Tools Available to Us: Compositional Rules, Lighting Knowledge, and So On
Color Theory for Photographers As photographers, we have a lot of tools available to us: compositional rules, lighting knowledge, and so on. Color is just another one of those tools. Knowing and understanding color theory — the way painters, designers, and artists of all trades do — a photographer can utilize color to their benefit. Order of colors This may cause some flashbacks to elementary school art class, but let’s start at the beginning: The orders of colors. There are three orders: Primary, Secondary, and Tertiary colors. The primary colors are red, yellow, and blue. That is to say, they are the three pure colors from which all other colors are derived. If we take two primary colors and add combine them equally, we get a secondary color. Finally, a tertiary color is one which is a combination of a primary and secondary color. Primary Colors: Red, yellow, and blue are what we call “pure colors.” They are not created by the combining of other colors. Secondary Colors: A 50/50 combination of any two primary colors. Example: Red + Yellow = Orange. Tertiary Colors: A 25/75 or 75/25 combination of a primary color and secondary color. Example: Blue + Green = Turquoise. Now, how do the orders of colors help a photographer? Well, by knowing the three orders, we can make decisions about which colors we want to show in frame. The Three Variables of Color Now that we’ve been introduced to the orders of the colors, let’s look at their variables. Let’s start with hue. Hue Hue simply is the shade or name of the color. -

Color Theory Guide
Contents The Three Dimensions of Color ........................................................................................ 2 Using the Three Dimensions of Color .......................................................................... 2 Special Effects, Pearls and Metallics ................................................................................. 3 Color Shifts and Tri-Coats ................................................................................................. 3 When Colors Flop ............................................................................................................. 4 Techniques for Adjusting Color ......................................................................................... 4 Application .................................................................................................................. 5 Equipment ................................................................................................................... 5 Shop Conditions .......................................................................................................... 5 Solvent ........................................................................................................................ 5 Page 1 Color Theory The Three Dimensions of Color Value, hue and chroma are standard terms used in the color industry to describe the three dimensions of color. Understanding value, hue and chroma is necessary for successful color adjustment. Please refer to the following graphic of the Color Sphere when -

SAS/GRAPH ® Colors Made Easy Max Cherny, Glaxosmithkline, Collegeville, PA
Paper TT04 SAS/GRAPH ® Colors Made Easy Max Cherny, GlaxoSmithKline, Collegeville, PA ABSTRACT Creating visually appealing graphs is one of the most challenging tasks for SAS/GRAPH users. The judicious use of colors can make SAS graphs easier to interpret. However, using colors in SAS graphs is a challenge since SAS employs a number of different color schemes. They include HLS, HSV, RGB, Gray-Scale and CMY(K). Each color scheme uses different complex algorithms to construct a given color. Colors are represented as hard-to-understand hexadecimal values. A SAS user needs to understand how to use these color schemes in order to choose the most appropriate colors in a graph. This paper describes these color schemes in basic terms and demonstrates how to efficiently apply any color and its variation to a given graph without having to learn the underlying algorithms used in SAS color schemes. Easy and reusable examples to create different colors are provided. These examples can serve either as the stand-alone programs or as the starting point for further experimentation with SAS colors. SAS also provides CNS and SAS registry color schemes which allow SAS users to use plain English words for various shades of colors. These underutilized schemes and their color palettes are explained and examples are provided. INTRODUCTION Creating visually appealing graphs is one of the most challenging tasks for SAS users. Tactful use of color facilitates the interpretation of graphs by the reader. It also allows the writer to emphasize certain points or differentiate various aspects of the data in the graph. -

Color Appreciation
Col or Appreciation presented by Dave Watterson Art Director, GATF Color Appreciation • Color theory • Additive color system • Subtractive color system • Color communication • Color viewing Color •A phenomenon of light •A visual sensation Phenomenon •Known through the senses, rather than through thought or intuition Theory •A scientifically acceptable general principle offered to explain phenomenon •An unproved assumption Color • All color is in light •Without light there is no color •Light is radiant or electromagnetic energy • The absence of light is black The Physical Origins of Color • Rods––A type of nerve ending in the eye that is sensitive to low levels of light. Responsible for night vision. • Cones––A type of nerve ending in the eye that can distinguish between the individual components of light. •This ability to distinguish between the individual components of the light creates the sensation we call color. If you had no cones in your eyes, color would not exist. Rods and Cones Color • If an ideal white light were perfectly dissected by the use of a prism, it would reveal three beams known as the primary colors of light • We have been taught to call these visual sensations by the names red, green and blue • Nearly every color you see can be created by a combination of red, green and blue light Color • Visible light has been classified as the narrow range of electromagnetic energy located near the center of the electromagnetic spectrum • The human eye is sensitive to only a portion of this electro- magnetic range, which we call -
Choose Paint Colors and Schemes
Choose Paint Colors and Schemes When you’re decorating your home, choosing the right paint colors is the most important decision you’ll make. As fun as choosing colors can be, this part of the planning can be overwhelming. Thousands of combinations are possible, but by having a basic understanding of color you can create a scheme you love. Basic Color Terms The Color Wheel The color wheel identifies color families and how they relate to each other. Primary Colors All colors, with the exception of white, come from primary colors.. Blue, yellow and red are the primary colors; combinations of these three colors produce secondary colors. Secondary Colors Mix equal amounts of two primary colors to create secondary colors. The results are violet (red and blue), green (blue and yellow) and orange (red and yellow). Tertiary Colors Mix one primary color with larger amounts of another primary color to create tertiary colors. For example, mix one part blue with two parts red to red-violet. Other Color Terms • The hue of a color is the basic color. For example, blue is the hue in light blue and dark blue. • Tone is the result of adding white and black (gray) to a color. Tone makes colors more pleasing to look at instead of pure pigment. • The value of a color describes the amount of white or black in the color. The value ranges from light to dark on a gray scale. • The saturation of a color refers to its strength or weakness in different light. Think about it in terms of bright or dull. -

Infinite Worlds
INFINITE WORLDS . INFINITE ADVENTURE! The good news is, there are other Earths. Maybe an infinite number. The bad news is, somebody out there doesn't like us. Welcome to the core setting of GURPS Fourth Edition! Every other GURPS setting is on one of the Infinite Worlds timelines . whether they know it or not! GMs can use this to create a whole meta-campaign, or just as an excuse to move char- acters between worlds when the plot requires it. Compiled by Kenneth Hite, the master of alternate histories, GURPS Infinite Worlds combines and updates material from GURPS Time Travel, GURPS Alternate Earths, and GURPS Alternate Earths 2 into one volume, and has dozens of new worlds to explore as well! This is the complete genre book on both alternative-world gaming and time travel. It also provides a wide variety of suitable threats and hazards -- from evil cross-time Nazis and cosmic conspiracies to "ordinary" monsters and disasters. Whether you're playing accidental travelers or the hardened troops of the Infinity Patrol, this book is your gateway to adventure. Infinite adventure. This PDF is an electronic copy of the first print- ed edition of GURPS Infinite Worlds. All known errata to that edition have been corrected, as of the publication date of March 10, 2006. GURPS, Warehouse 23, and the all-seeing pyramid are registered trademarks DOWNLOAD. of Steve Jackson Games Incorporated. Pyramid, GURPS Infinite Worlds, and PRINT. the names of all products published by Steve Jackson Games Incorporated are PLAY. registered trademarks or trademarks of Steve Jackson Games Incorporated, or used under license. -

Color Basics
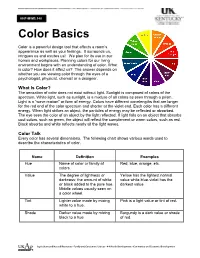
HHF-MWB.148 Color Basics Color is a powerful design tool that affects a room’s appearance as well as your feelings. It surrounds us, intrigues us and excites us! We plan for its use in our homes and workplaces. Planning colors for our living environment begins with an understanding of color. What is color? How does it affect us? The answer depends on whether you are viewing color through the eyes of a psychologist, physicist, chemist or a designer. What Is Color? The sensation of color does not exist without light. Sunlight is composed of colors of the spectrum. White light, such as sunlight, is a mixture of all colors as seen through a prism. Light is a “wave motion” or form of energy. Colors have different wavelengths that are longer for the red end of the color spectrum and shorter at the violet end. Each color has a different energy. When light strikes an object, the particles of energy may be reflected or absorbed. The eye sees the color of an object by the light reflected. If light falls on an object that absorbs cool colors, such as green, the object will reflect the complement or warm colors, such as red. Black absorbs and white reflects nearly all the light waves. Color Talk Every color has several dimensions. The following chart shows various words used to describe the characteristics of color. Name Definition Examples Hue Name of color or family of Red, blue, orange, etc. colors. Value The degree of lightness or Yellow has the lightest normal darkness; the amount of white value while blue-violet has the or black added to the pure hue.