Color Mixing Is a Complicated Topic, Especially in Weaving. in This Course
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Gamut of Halftone Reproduction*
Color Gamut of Halftone Reproduction* Stefan Gustavson†‡ Department of Electrical Engineering, Linkøping University, S-581 83 Linkøping, Sweden Abstract tern then gets attenuated once more by the pattern of ink that resides on the surface, and the finally reflected light Color mixing by a halftoning process, as used for color is the result of these three effects combined: transmis- reproduction in graphic arts and most forms of digital sion through the ink film, diffused reflection from the hardcopy, is neither additive nor subtractive. Halftone substrate, and transmission through the ink film again. color reproduction with a given set of primary colors is The left-hand side of Fig. 2 shows an exploded view of heavily influenced not only by the colorimetric proper- the ink layer and the substrate, with the diffused reflected ties of the full-tone primaries, but also by effects such pattern shown on the substrate. The final viewed image as optical and physical dot gain and the halftone geom- is a view from the top of these two layers, as shown to etry. We demonstrate that such effects not only distort the right in Fig. 2. The dots do not really increase in the transfer characteristics of the process, but also have size, but they have a shadow around the edge that makes an impact on the size of the color gamut. In particular, a them appear larger, and the image is darker than what large dot gain, which is commonly regarded as an un- would have been the case without optical dot gain. wanted distortion, expands the color gamut quite con- siderably. -

American Abstract Expressionism
American Abstract Expressionism Cross-Curricular – Art and Social Studies Grades 7–12 Lesson plan and artwork by Edwin Leary, Art Consultant, Florida Description Directions This project deals with the infusion between Art History Teacher preparation: and Art Making through American Abstract Expressionism. Gather examples of artists that dominated this movement, American Abstract Expressionism is truly a U.S. movement that display them in the Art Room with questions of: Who uses emphasizes the act of painting, inherent in the color, texture, organic forms? Dripped and splashed work? Why the highly action, style and the interaction of the artist. It may have been colored work of Kandinsky? Why the figurative aspects of inspired by Hans Hofmann, Arshile Gorky and further developed DeKooning? by the convergence of such artists as Jackson Pollack, William With the students: DeKooning, Franz Kline, Mark Rothko and Wassily Kandinsky. 1 Discuss the emotions, color and structure of the displayed Objectives artists’ work. Discuss why American Abstract Expressionism is less about • Students can interactively apply an art movement to an art 2 process-painting. style than attitude. • This art-infused activity strengthens their observation and 3 Discuss why these artists have such an attachment of self awareness of a specific artist’s expression. expression as found in their paintings yet not necessarily found in more academic work? Lesson Plan Extensions 4 Gather the materials and explain why the vivid colors of Apply this same concept of investigation, application and art Fluorescent Acrylics were used, and what they do within a making to other movements or schools of art. -

Color Mixing Ratios
Colour Mixing: Ratios Color Theory with Tracy Moreau Learn more at DecoArt’s Art For Everyone Learning Center www.tracymoreau.net Primary Colours In painting, the three primary colours are yellow, red, and blue. These colors cannot be created by mixing other colours. They are called primary because all other colours are derived from them. Mixing Primary Colours Creates Secondary Colours If you combine two primary colours you get a secondary colour. For example, red and blue make violet, yellow and red make orange, and blue and yellow make green. If you mix all of the primary colours together you get black. The Mixing Ratio for Primary Colours To get orange, you mix the primary colours red and yellow. The mixing ratio of these two colours determines which shade of orange you will get after mixing. For example, if you use more red than yellow you will get a reddish-orange. If you add more yellow than red you will get a yellowish-orange. Experiment with the shades you have to see what you can create. Try out different combinations and mixing ratios and keep a written record of your results so that you can mix the colours again for future paintings. www.tracymoreau.net Tertiary Colours By mixing a primary and a secondary colour or two secondary colours you get a tertiary colour. Tertiary colours such as blue-lilac, yellow-green, green-blue, orange-yellow, red-orange, and violet-red are all created by combining a primary and a secondary colour. The Mixing Ratios of Light and Dark Colours If you want to darken a colour, you only need to add a small amount of black or another dark colour. -

Color Mixing Challenge
COLOR MIXING CHALLENGE Target age group: any age Purpose of activity: to experiment with paint and discover color combinations that will make many different shades of the basic colors Materials needed: copies of the pattern page printed onto heavy card stock paper, small paint brushes, paper towels, paper plates to use as palettes (or half-sheets of card stock), a bowl of water to rinse brushes, acrylic paints in these colors: red, blue, yellow, and white (NOTE: Try to purchase the most “true” colors you can-- a royal blue, a true red, a medium yellow.) Time needed to complete activity: about 30 minutes (not including set-up and clean-up time) How to prepare: Copy (or print out) a pattern page for each student. Give each student a paper plate containing a marble-sized blob of red, blue, yellow and white. (Have a few spare plates available in case they run out of mixing space on their fi rst plate.) Also provide a paper towel and a bowl of rinse water. If a student runs out of a particular color of paint, give them a dab more. This will avoid wasting a lot of paint. (If you let the students fi ll their own paints, they will undoubtedly waste a lot of paint. In my experience, students almost always over-estimate how much paint they need.) What to do: It’s up to you (the adult in charge) how much instruction to give ahead of time. You may want to discuss color theory quite a bit, or you may want to emphasize the experimental nature of this activity and let the students discover color combinations for themselves. -

Primary and Secondary Colors Secondary and Primary Science Language Arts Camouflaging Colors
Science Primary and Secondary Colors Name Red, yellow, and blue are primary colors. Orange, green, and purple are secondary colors. A secondary color is created by mixing together two primary colors. By adding the color white, you can make all of these colors a shade lighter. Color each paint splotch with water-based markers. Make sure you color the whole splotch. What new colors did you create? 1. Yellow and Blue 2. Red and Yellow Color: Color: 3. Red and Blue 4. Red, Orange, Yellow, Green, Blue, Purple Color: Color: Now color these splotches with the following crayons: 5. Blue and White 6. Red and White Answers: 1. green 2. orange 3. purple 4. black 5. light blue 6. pink 6. blue light 5. black 4. purple 3. orange 2. green 1. Answers: © Learning Resources, Inc. Language Arts Camouflaging Colors Name Being camouflaged is a good way to stay safe. Many animals can change their colors, or camouflage themselves, to blend in with their surroundings. Chameleons and frogs are good examples of animals that are hard to find in their habitats. Think about where Carl Chameleon might live. Add in his surroundings, and then use your crayons to camouflage him in his environment. What color would he be? Think about how you would camouflage yourself in your bedroom. What kinds of clothes or face paint would you have to wear? © Learning Resources, Inc. Language Arts Color Matching Name Match the object to its color. Then use crayons to color each picture. 1. white 2. pink yellow 3. 4. red 5. -

Computational RYB Color Model and Its Applications
IIEEJ Transactions on Image Electronics and Visual Computing Vol.5 No.2 (2017) -- Special Issue on Application-Based Image Processing Technologies -- Computational RYB Color Model and its Applications Junichi SUGITA† (Member), Tokiichiro TAKAHASHI†† (Member) †Tokyo Healthcare University, ††Tokyo Denki University/UEI Research <Summary> The red-yellow-blue (RYB) color model is a subtractive model based on pigment color mixing and is widely used in art education. In the RYB color model, red, yellow, and blue are defined as the primary colors. In this study, we apply this model to computers by formulating a conversion between the red-green-blue (RGB) and RYB color spaces. In addition, we present a class of compositing methods in the RYB color space. Moreover, we prescribe the appropriate uses of these compo- siting methods in different situations. By using RYB color compositing, paint-like compositing can be easily achieved. We also verified the effectiveness of our proposed method by using several experiments and demonstrated its application on the basis of RYB color compositing. Keywords: RYB, RGB, CMY(K), color model, color space, color compositing man perception system and computer displays, most com- 1. Introduction puter applications use the red-green-blue (RGB) color mod- Most people have had the experience of creating an arbi- el3); however, this model is not comprehensible for many trary color by mixing different color pigments on a palette or people who not trained in the RGB color model because of a canvas. The red-yellow-blue (RYB) color model proposed its use of additive color mixing. As shown in Fig. -

Color Basics Using a Color Wheel
Color Basics When mixing your own colors, it’s important to have a basic knowledge of color relationships. The primary colors (red, yellow, and blue) are the three basic colors that all other colors derive from, and they can’t be created by mixing any other colors. Each combination of two primary colors results in a secondary color (purple, green, and orange), and a combination of a primary and a secondary color results in a tertiary color (such as red-orange or yellow-green). Another term you’ll want to become familiar with is hue, which refers to the color group or family (such as red) rather than the specific color (such as alizarin crimson and cadmium red light, which are both of a red hue). Using a Color Wheel The color wheel demonstrates color relationships and will help you choose, mix, and use colors effectively. Any two colors directly across from each other on the color wheel—like yellow and purple or orange and blue— are complementary colors, and any groups of colors that are adjacent on the wheel—such as red, red- orange, and orange—are analogous colors. UNDERSTANDING THE COLOR WHEEL A color wheel is a convenient visual aid that helps you immediately identify primary, secondary, and tertiary colors, as well as complementary and analogous colors. www.walterfoster.com Permission to reproduce and distribute this page has been granted by the copyright holder, Walter Foster Publishing. All rights reserved. Color Psychology Colors are also often identified in terms of “temperature”—that is, colors can be classified as being either “warm” or “cool,” and each temperature can express moods as well as seasons. -

My Art Adventure Rv 2
Understanding The Color Wheel What is a color wheel? A color wheel is a painting tool artists use to help understand the relationships between individual colors and how to best use them. By name, each color is as follows: red, red-purple, purple, blue-purple, blue, blue-green, green, yellow-green, yellow, yellow-orange, orange, and orange red. Sometimes, colors have more common names like “turquoise” for blue-green, and “magenta” for red-purple. Primary Colors Primary colors are the building blocks that make all the other colors on the wheel. Here on our color diagram we can see the 3 primary colors. We know them as red, yellow, and blue. Fun fact:Did you know that you can create ANY color you need from mixing red, yellow, or blue paint? The primary colors on the color wheel are the most powerful colors. Yellow is the brightest color on the wheel while red and blue have been known as “power colors”. That’s why fast-food restaurants like McDonald’s use red and yellow in its logo - so you can see it from far away! Secondary Colors A secondary color is a combination of 2 primary colors. There are 3 secondary colors on our wheel - green, orange and purple. Here is a summary of how to create the secondary colors: Tertiary Colors Tertiary colors are the last addition to our wheel. Tertiary colors are a mixture of a primary color and a secondary color. Each tertiary color is named from a combination of the primary and secondary colors, like yellow- green. -

The Beginnings of a Beginner's Guide to Color Theory by Laura Bracken ([email protected])
The Beginnings of a Beginner's Guide to Color Theory By Laura Bracken ([email protected]) We're only going to scratch the surface today. Color in design is an intimidating (for me) and possibly overwhelming subject. There's SOOO much ground to cover and so many ideas, all with tangents and paths and differing opinions. So let's begin… Remember in school, the "Primary Colors"? Red, Blue, and Yellow. The theory was, with these colors you can make ANY color. ☺ How exciting! My first introduction to the "alternate" Primary Colors came about the first time I went to change the ink cartridge on my color printer. Egads! It's Magenta, Cyan, and Yellow!!! How can my printer make ALL the colors if it's not even using the primary colors as a base?!?!? And so I learned about "four color ink printing" (black is the 4th). These new colors actually produce more variety and more intense colors. Go figure. Now we'll discuss basic mixing. I'll use typical color theory terminology when applicable so you will know these words when you see them again, used in other things. So a "Primary Color" is one either: red, blue, yellow or magenta, cyan, yellow. A "Secondary Color" then, is when equal amounts of two primary colors are mixed together: Sorry, some of my desired colors weren't available in the software in which I made these pie-charts, so I had to draw the colors in later. Hmph! A "shade" is when you darken any given color, and a "tint" is when you lighten one. -

Subtractive Color Mixture Computation
By Dennis Jarvis [CC BY-SA 2.0], via Wikimedia Commons (cropped) Subtractive Color Mixture Computation by Scott Allen Burns, Urbana, IL Published March 10, 2015; last updated May 3, 2015 Note: This is a PDF version of the web page http://scottburns.us/subtractive-color-mixture/ Overview I present an algorithm for computationally mixing screen colors (RGB colors) subtractively. The question it addresses is, "Given two colors specified by their RGB triplets, what RGB triplet should be used to represent the color that would arise if the two colors were mixed like paint colors, i.e., mixed subtractively?" The only way I can think of doing this in a rigorous way is to employ the math behind how a stimulus (a continuous spectral power distribution) enters our eyes and is transformed into a three-dimensional color sensation by our brain. Once this process has been adequately modeled, subtractive color mixture follows directly. The approach I present here is to convert the RGB colors to spectral reflectance curves, mix the curves using the weighted geometric mean, and then convert the result back to RGB. A Disclaimer The algorithm described here provides a representative model for subtractive color mixture. The way actual paints mix, for example, is highly dependent upon the particular pigments being used, as well as many other factors. Be aware that you can mix a blue and a yellow paint to get green in one case, and then mix another blue (that appears IDENTICAL to the first blue and has the same RGB value) and another yellow (appearing IDENTICAL to the first yellow, with the same RGB value) and get brown or some other color as a result! There is no way to differentiate between these two different outcomes based on the RGB values of the source colors. -

Blinded by the Light
Islands in the Stream 2002: Exploring Underwater Oases Blinded by the Light FOCUS 1 piece of blue color filter or plastic wrap Reflection, absorption, and scattering of light in the 1 piece of green color filter or plastic wrap ocean 1 piece of magenta* filter 1 piece of cyan* filter GRADE LEVEL 1 piece of yellow* filter 9-12 (Physical Science) 1 red marker 1 blue marker FOCUS QUESTION 1 green marker How is it possible for a fish to look one color in deep water and a different color above the water 1 yellow marker in bright sunlight? 8” x 11” white copy paper, 3 pieces per group of students LEARNING OBJECTIVES 1 red apple Students will recognize that the colors they see are 1 green apple a result of the reflection of light and that other col- 1 banana ors of light are absorbed. 1 blueberry 1 lime Students will predict what color an object will Any other colored fruit/object appear when light of different colors is shined upon * If you do not have access to these filters in it. your physics laboratory, they can be purchased from Arbor Scientific, POB 2750, Ann Arbor, MI Students will predict what color(s) will be produced 48106-2750, 1.800.367.6695 (Product ID 33- when different colors of light are mixed. 0190, Category Light and Color, Color Filters Kit, Students will identify the three primary colors and $12.00) three secondary colors of light. A/V MATERIALS ADDITIONAL INFORMATION FOR TEACHERS OF DEAF STUDENTS None Words listed as key words have no formal signs in American Sign Language and many are difficult to TEACHING TIME lipread. -

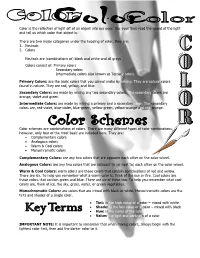
Color Schemes Are Combinations of Colors
Color is the reflection of light off of an object into our eyes. Our eyes then read the speed of the light and tell us which color that object is. There are two major categories under the heading of color, they are: 1. Neutrals 2. Colors Neutrals are (combinations of) black and white and all grays Colors consist of: Primary colors Secondary colors Intermediate colors also known as Tertiary colors Primary Colors: are the basic colors that you cannot make by mixing. They are natural colors found in nature. They are red, yellow, and blue. Secondary Colors: are made by mixing any two secondary colors. The secondary colors are orange, violet and green. Intermediate Colors: are made by mixing a primary and a secondary color. The secondary colors are, red-violet, blue-violet, blue-green, yellow-green, yellow-orange and red-orange. Color schemes are combinations of colors. There are many different types of color combinations, however, only four of the most basic are included here. They are: • Complementary colors • Analogous colors • Warm & Cool colors • Monochromatic colors Complementary Colors: are any two colors that are opposite each other on the color wheel. Analogous Colors: are any two colors that are adjacent to (or next to) each other on the color wheel. Warm & Cool Colors: warm colors are those colors that contain combinations of red and yellow. There are six. To help you remember what a warm color is, think of the sun or fire. Cool colors are those colors that contain green and blue. There are six of these too.