Pro Javascript Techniques
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Sams Teach Yourself Javascript in 24 Hours
Phil Ballard Michael Moncur SamsTeachYourself JavaScript™ Fifth Edition in Hours24 800 East 96th Street, Indianapolis, Indiana, 46240 USA Sams Teach Yourself JavaScript™ in 24 Hours, Fifth Edition Editor-in-Chief Mark Taub Copyright © 2013 by Pearson Education, Inc. All rights reserved. No part of this book shall be reproduced, stored in a retrieval system, Acquisitions Editor or transmitted by any means, electronic, mechanical, photocopying, recording, or other- Mark Taber wise, without written permission from the publisher. No patent liability is assumed with respect to the use of the information contained herein. Although every precaution has Managing Editor been taken in the preparation of this book, the publisher and author assume no responsi- Kristy Hart bility for errors or omissions. Nor is any liability assumed for damages resulting from the use of the information contained herein. Project Editor ISBN-13: 978-0-672-33608-9 Anne Goebel ISBN-10: 0-672-33608-1 Copy Editor Library of Congress Cataloging-in-Publication Data is on file. Geneil Breeze Printed in the United States of America First Printing October 2012 Indexer Erika Millen Trademarks All terms mentioned in this book that are known to be trademarks or service marks have Proofreader been appropriately capitalized. Sams Publishing cannot attest to the accuracy of this Chrissy White, information. Use of a term in this book should not be regarded as affecting the validity of Language Logistics any trademark or service mark. Publishing Coordinator Warning and Disclaimer Vanessa Evans Every effort has been made to make this book as complete and as accurate as possible, but no warranty or fitness is implied. -

Javascript & AJAX
JavaScript & AJAX JavaScript had to “look like Java” only less so—be Java's dumb kid brother or boy-hostage sidekick. Plus, I had to be done in ten days or something worse than JavaScript would have happened. JavaScript: the Big Picture(ELLS §11.1) © 2012 Armando Fox & David Patterson Licensed under Creative Commons Attribution- Image: Wikimedia. Used under CC-SA license. NonCommercial-ShareAlike 3.0 Unported License The Moving Parts • 1995: Netscape includes LiveScript JavaScript as browser scripting language • Originally, for simple client-side code such as animations and form input validation • Document Object Model (DOM) lets JavaScript inspect & modify document elements • 1997: standardized as ECMAScript • 1998: Microsoft adds XmlHttpRequest to IE5 • 2005: Google Maps, AJAX takes off JavaScript’s privileged position • Because it’s embedded in browser, JavaScript code can: 1. be triggered by user-initiated events (mouse down, mouse hover, keypress, …) 2. make HTTP requests to server without triggering page reload 3. be triggered by network events (e.g. server responds to HTTP request) 4. examine & modify (causing redisplay) current document DOM & JavaScript: Document = tree of objects • DOM is a language-independent, hierarchical representation of HTML or XML document • Browser parses HTML or XML => DOM • JavaScript API (JSAPI) makes DOM data structures accessible from JS code • Inspect DOM element values/attributes • Change values/attributes → redisplay • Implemented incompatibly across browsers …but jQuery framework will help us -

Expanding the Power of Csound with Integrated Html and Javascript
Michael Gogins. Expanding the Power of Csound with Intergrated HTML and JavaScript EXPANDING THE POWER OF CSOUND WITH INTEGRATED HTML AND JAVA SCRIPT Michael Gogins [email protected] https://michaelgogins.tumblr.com http://michaelgogins.tumblr.com/ This paper presents recent developments integrating Csound [1] with HTML [2] and JavaScript [3, 4]. For those new to Csound, it is a “MUSIC N” style, user- programmable software sound synthesizer, one of the first yet still being extended, written mostly in the C language. No synthesizer is more powerful. Csound can now run in an interactive Web page, using all the capabilities of current Web browsers: custom widgets, 2- and 3-dimensional animated and interactive graphics canvases, video, data storage, WebSockets, Web Audio, mathematics typesetting, etc. See the whole list at HTML5 TEST [5]. Above all, the JavaScript programming language can be used to control Csound, extend its capabilities, generate scores, and more. JavaScript is the “glue” that binds together the components and capabilities of HTML5. JavaScript is a full-featured, dynamically typed language that supports functional programming and prototype-based object- oriented programming. In most browsers, the JavaScript virtual machine includes a just- in-time compiler that runs about 4 times slower than compiled C, very fast for a dynamic language. JavaScript has limitations. It is single-threaded, and in standard browsers, is not permitted to access the local file system outside the browser's sandbox. But most musical applications can use an embedded browser, which bypasses the sandbox and accesses the local file system. HTML Environments for Csound There are two approaches to integrating Csound with HTML and JavaScript. -

Ch08-Dom.Pdf
Web Programming Step by Step Chapter 8 The Document Object Model (DOM) Except where otherwise noted, the contents of this presentation are Copyright 2009 Marty Stepp and Jessica Miller. 8.1: Global DOM Objects 8.1: Global DOM Objects 8.2: DOM Element Objects 8.3: The DOM Tree The six global DOM objects Every Javascript program can refer to the following global objects: name description document current HTML page and its content history list of pages the user has visited location URL of the current HTML page navigator info about the web browser you are using screen info about the screen area occupied by the browser window the browser window The window object the entire browser window; the top-level object in DOM hierarchy technically, all global code and variables become part of the window object properties: document , history , location , name methods: alert , confirm , prompt (popup boxes) setInterval , setTimeout clearInterval , clearTimeout (timers) open , close (popping up new browser windows) blur , focus , moveBy , moveTo , print , resizeBy , resizeTo , scrollBy , scrollTo The document object the current web page and the elements inside it properties: anchors , body , cookie , domain , forms , images , links , referrer , title , URL methods: getElementById getElementsByName getElementsByTagName close , open , write , writeln complete list The location object the URL of the current web page properties: host , hostname , href , pathname , port , protocol , search methods: assign , reload , replace complete list The navigator object information about the web browser application properties: appName , appVersion , browserLanguage , cookieEnabled , platform , userAgent complete list Some web programmers examine the navigator object to see what browser is being used, and write browser-specific scripts and hacks: if (navigator.appName === "Microsoft Internet Explorer") { .. -

Unobtrusive Javascript
Unobtrusive JavaScript Unobtrusive JavaScript (Sample Chapter) Written by Christian Heilmann Version 1.0, July 2005-07-05 This document is copyright by Christian Heilmann and may not be fully or partly reproduced without consent by the author. If you want to use this information in part for presentations or courses, please contact the author. This is a free sample chapter, the whole course book is around 60 pages and covers the topic of Unobtrusive JavaScript in-depth with over 50 examples and demonstration files. You can obtain the complete course by donating a 2 figure amount at http://onlinetools.org/articles/unobtrusivejavascript/ Page 1 of 7 Unobtrusive JavaScript Unobtrusive JavaScript (Sample Chapter).................................................................................................1 Separation of CSS and JavaScript ........................................................................................................3 Our mistake .......................................................................................................................................3 Multiple class syntax..........................................................................................................................3 Applying classes via JavaScript ........................................................................................................4 Page 2 of 7 Unobtrusive JavaScript Separation of CSS and JavaScript You might have noticed in the previous examples that we are not exactly practising what we preach. Our mistake -

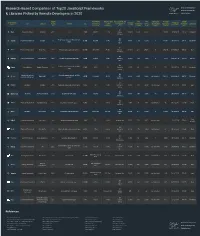
Research-Based Comparison of Top20 Javascript Frameworks & Libraries Picked by Remote Developers in 2020
Research-Based Comparison of Top20 JavaScript Frameworks & Libraries Picked by Remote Developers in 2020 Original # of Websites # of Devs Used Top 3 Countries with # of # of Ranking on # of Open Average JS Frameworks/ # of Stars Average Dev Type Founded by Release Ideal for Size Powered by a It (2019, the Highest % of Contributors Forks on Stack Overflow Vacancies on Hourly Rate Learnability Libraries on GitHub Salary (USA) Year Framework Worldwide) Usage on GitHub GitHb (2019) LinkedIn (USA) US React JavaScript library Facebook 2011 UI 133KB 380,164 71.7% Russia 146,000 1,373 28,300 1 130,300 $91,000.00 $35.19 Moderate Germany US Single-page apps and dynamic web Angular Front-end framework Google 2016 566KB 706,489 21.9% UK 59,000 1,104 16,300 2 94,282 $84,000.00 $39.14 Moderate apps Brazil US Vue.js Front-end framework Evan You 2014 UI and single-page applications 58.8KB 241,б615 40.5% Russia 161,000 291 24,300 5 27,395 $116,562.00 $42.08 Easy Germany US Ember.js Front-end framework Yehuda Katz 2011 Scalable single-page web apps 435KB 20,985 3.6% Germany 21,400 782 4,200 8 3,533 $105,315.00 $51.00 Difficult UK US Scalable web, mobile and desktop Meteor App platform Meteor Software 2012 4.2MB 8,674 4% Germany 41,700 426 5,100 7 256 $96,687.00 $27.92 Moderate apps France US JavaScript runtime Network programs, such as Web Node.js Ryan Dahl 2009 141KB 1,610,630 49.9% UK 69,000 2,676 16,600 not included 52,919 $104,964.00 $33.78 Moderate (server) environment servers Germany US Polymer JS library Google 2015 Web apps using web components -

Readme for 3Rd Party Software FIN Framework
Smart Infrastructure Note to Resellers: Please pass on this document to your customer to avoid license breach and copyright infringements. Third-Party Software Information for FIN Framework 5.0.7 J2 Innovations Inc. is a Siemens company and is referenced herein as SIEMENS. This product, solution or service ("Product") contains third-party software components listed in this document. These components are Open Source Software licensed under a license approved by the Open Source Initiative (www.opensource.org) or similar licenses as determined by SIEMENS ("OSS") and/or commercial or freeware software components. With respect to the OSS components, the applicable OSS license conditions prevail over any other terms and conditions covering the Product. The OSS portions of this Product are provided royalty-free and can be used at no charge. If SIEMENS has combined or linked certain components of the Product with/to OSS components licensed under the GNU LGPL version 2 or later as per the definition of the applicable license, and if use of the corresponding object file is not unrestricted ("LGPL Licensed Module", whereas the LGPL Licensed Module and the components that the LGPL Licensed Module is combined with or linked to is the "Combined Product"), the following additional rights apply, if the relevant LGPL license criteria are met: (i) you are entitled to modify the Combined Product for your own use, including but not limited to the right to modify the Combined Product to relink modified versions of the LGPL Licensed Module, and (ii) you may reverse-engineer the Combined Product, but only to debug your modifications. -

Debugging Javascript
6803.book Page 451 Thursday, June 15, 2006 2:24 PM APPENDIX ■ ■ ■ Debugging JavaScript In this appendix, I will introduce you to some tricks and tools to debug your JavaScript code. It is very important to get acquainted with debugging tools, as programming consists to a large extent of trying to find out what went wrong a particular time. Some browsers help you with this problem; others make it harder by having their debugging tools hidden away or returning cryptic error messages that confuse more than they help. Some of my favorites include philo- sophical works like “Undefined is not defined” or the MSIE standard “Object doesn’t support this property or method.” Common JavaScript Mistakes Let’s start with some common mistakes that probably every JavaScript developer has made during his career. Having these in the back of your head when you check a failing script might make it a lot quicker to spot the problem. Misspellings and Case-Sensitivity Issues The easiest mistakes to spot are misspellings of JavaScript method names or properties. Clas- sics include getElementByTagName() instead of getElementsByTagName(), getElementByID() instead of getElementById() and node.style.colour (for the British English writers). A lot of times the problem could also be case sensitivity, for example, writing keywords in mixed case instead of lowercase. If( elm.href ) { var url = elm.href; } There is no keyword called If, but there is one called if. The same problem of case sensi- tivity applies to variable names: var FamilyGuy = 'Peter'; var FamilyGuyWife = 'Lois'; alert( 'The Griffins:\n'+ familyGuy + ' and ' + FamilyGuyWife ); This will result in an error message stating “familyGuy is not defined”, as there is a variable called FamilyGuy but none called familyGuy. -

Secrets of the Javascript Ninja
Secrets of the JavaScript Ninja JOHN RESIG BEAR BIBEAULT MANNING SHELTER ISLAND For online information and ordering of this and other Manning books, please visit www.manning.com. The publisher offers discounts on this book when ordered in quantity. For more information, please contact Special Sales Department Manning Publications Co. 20 Baldwin Road PO Box 261 Shelter Island, NY 11964 Email: [email protected] ©2013 by Manning Publications Co. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by means electronic, mechanical, photocopying, or otherwise, without prior written permission of the publisher. Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in the book, and Manning Publications was aware of a trademark claim, the designations have been printed in initial caps or all caps. Recognizing the importance of preserving what has been written, it is Manning’s policy to have the books we publish printed on acid-free paper, and we exert our best efforts to that end. Recognizing also our responsibility to conserve the resources of our planet, Manning books are printed on paper that is at least 15 percent recycled and processed without the use of elemental chlorine. Manning Publications Co. Development editors: Jeff Bleiel, Sebastian Stirling 20 Baldwin Road Technical editor: Valentin Crettaz PO Box 261 Copyeditor: Andy Carroll Shelter Island, NY 11964 Proofreader: Melody Dolab Typesetter: Dennis Dalinnik Cover designer: Leslie Haimes ISBN: 978-1-933988-69-6 Printed in the United States of America 1 2 3 4 5 6 7 8 9 10 – MAL – 18 17 16 15 14 13 12 brief contents PART 1 PREPARING FOR TRAINING. -

Space Details Key: TCD3 Name: Teamcity 3.X Documentation Description: This Is Jetbrains Teamcity 3.X Reference Documentation
Space Details Key: TCD3 Name: TeamCity 3.x Documentation Description: This is JetBrains TeamCity 3.x reference documentation. Creator (Creation Date): pk (Jan 23, 2007) Last Modifier (Mod. Date): yaegor (Apr 09, 2008) Available Pages • TeamCity Documentation • TeamCityReference • _What's New in TeamCity 3.0 • What's New in TeamCity 3.1 • Concepts • Agent Requirements • Agent Working Directory • Authentication Scheme • Build Agent • Build Artifact • Build Checkout Directory • Build Configuration • Build Configuration State • Build Grid • Build History • Build Log • Build Numbering • Build Queue_ • Build Runner • Build State • Build Tag • Build Trigger • Build Working Directory • Change • Change State • Clean Sources • Clean-Up Policy • Code Coverage • Code Duplicates • Code Inspection • Continuous Integration • Dependent Build • Editions • Licensing Policy Document generated by Confluence on Jun 16, 2008 13:43 Page 1 • Notification • Notification Conditions • Notification Rules • Notifier • Permission • Personal Build • Pinned Build • Pre-Tested (Delayed) Commit • Project • Remote Run • Responsibility • Role • RSS Feed • Run Configuration Policy • Security • Supported Platforms and Environments • TeamCity Data Directory • Testing Frameworks • User Account • VCS Root • Version Control System • Developing TeamCity Plugins • Agent Side Extensions • Plugin API FAQ • Server Side Extensions • Statistics customization • Typical Plugins • Web UI Extensions • Installation and Upgrade • Installation • Installing Additional Plugins • Installing and -

John Resig About Me
Coder Day of Service John Resig About Me • Lots of Open Source work • jQuery, Processing.js, other projects! • Worked at Mozilla (Non-profit, Open Source) • Working at Khan Academy (Non-profit, free content, some Open Source) jQuery Beginnings • Library for making JavaScript easier to write. • Created it in 2005 • While I was in college! • I hated cross-browser inconsistencies • Also really dis-liked the DOM jQuery’s Growth • Released in 2006 • Slowly grew for many years • Started to explode in 2009 • Drupal, Microsoft, Wordpress, Adobe all use jQuery • Currently used by 70% of the top 10,000 web sites on the web. Full-time • From 2009 to 2011 got funding from Mozilla (my employer) • Worked on jQuery full-time! • Built up the jQuery Foundation (non-profit) Letting Go • Decided to step down to focus on building applications • Moved to Khan Academy! • jQuery Foundation runs everything now • They do a really good job :) Open Source/Open Data Tips Don’t be try to be perfect. Non-code things are just as important as code. Your community will mimic you. Benefits of Open Source/Open Data You use Open Source, why not give back? People will do projects you don’t have time for. You’ll attract interesting developers. ...which can lead to hiring good developers! Khan Academy Stats • 3 million problems practiced per day • 300 million lessons delivered • 100,000 educators around the world • 10 million students per month Khan API • Access to all data and user info • (with proper authentication) • You can access: • Videos + video data • All nicely organized • Exercise data • Student logs Data Analysis iPhone Application Exercises Exercises Exercise Racer Museums and Libraries Museums and Libraries • Cultural institutions • (Typically) Free for all • (Typically) Non-profits • They can use our help! Ukiyo-e.org Helping Public Institutions • Brooklyn Museum • New York Public Library • Digital Public Library of America • ...and many more! • All have public, free, open, APIs!. -

Javascript Elements Client-Side Scripting Why Use Client
Client-side scripting JavaScript Elements • client-side script: code runs in browser a"er page is sent back from server – often this code manipulates the page or responds to user actions Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst 2 Why use client-side programming? What is JavaScript? • PHP already allows us to create dynamic web pages. Why • a lightweight programming language ("scripting language") also use client-side scripting? • • Client-side scripting (JavaScript) benefits: used to make web pages interactive – – usability: can modify a page without having to post back to the server insert dynamic text into HTML (ex: user name) (faster UI) – react to events (ex: page load user click) – efficiency: can make small, quick changes to page without wai?ng for – get information about a user's computer (ex: browser type) server – perform calculations on user's computer (ex: form validation) – event-driven: can respond to user ac?ons like clicks and key presses • a web standard (but not supported identically by all • Server-side programming (PHP) benefits: browsers) – security: has access to server's private data; client can't see source code – compa7bility: not subject to browser compa?bility issues • NOT related to Java other than by name and some syntactic – power: can write files, open connec?ons to servers, connect to databases, ... similarities Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst 3 4 Short History of JavaScript JavaScript and JAVA