Test-Driven Javascript Development Developer’S Library Series
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Practical Unit Testing for Embedded Systems Part 1 PARASOFT WHITE PAPER
Practical Unit Testing for Embedded Systems Part 1 PARASOFT WHITE PAPER Table of Contents Introduction 2 Basics of Unit Testing 2 Benefits 2 Critics 3 Practical Unit Testing in Embedded Development 3 The system under test 3 Importing uVision projects 4 Configure the C++test project for Unit Testing 6 Configure uVision project for Unit Testing 8 Configure results transmission 9 Deal with target limitations 10 Prepare test suite and first exemplary test case 12 Deploy it and collect results 12 Page 1 www.parasoft.com Introduction The idea of unit testing has been around for many years. "Test early, test often" is a mantra that concerns unit testing as well. However, in practice, not many software projects have the luxury of a decent and up-to-date unit test suite. This may change, especially for embedded systems, as the demand for delivering quality software continues to grow. International standards, like IEC-61508-3, ISO/DIS-26262, or DO-178B, demand module testing for a given functional safety level. Unit testing at the module level helps to achieve this requirement. Yet, even if functional safety is not a concern, the cost of a recall—both in terms of direct expenses and in lost credibility—justifies spending a little more time and effort to ensure that our released software does not cause any unpleasant surprises. In this article, we will show how to prepare, maintain, and benefit from setting up unit tests for a simplified simulated ASR module. We will use a Keil evaluation board MCBSTM32E with Cortex-M3 MCU, MDK-ARM with the new ULINK Pro debug and trace adapter, and Parasoft C++test Unit Testing Framework. -

Parallel, Cross-Platform Unit Testing for Real-Time Embedded Systems
University of Denver Digital Commons @ DU Electronic Theses and Dissertations Graduate Studies 1-1-2017 Parallel, Cross-Platform Unit Testing for Real-Time Embedded Systems Tosapon Pankumhang University of Denver Follow this and additional works at: https://digitalcommons.du.edu/etd Part of the Computer Sciences Commons Recommended Citation Pankumhang, Tosapon, "Parallel, Cross-Platform Unit Testing for Real-Time Embedded Systems" (2017). Electronic Theses and Dissertations. 1353. https://digitalcommons.du.edu/etd/1353 This Dissertation is brought to you for free and open access by the Graduate Studies at Digital Commons @ DU. It has been accepted for inclusion in Electronic Theses and Dissertations by an authorized administrator of Digital Commons @ DU. For more information, please contact [email protected],[email protected]. PARALLEL, CROSS-PLATFORM UNIT TESTING FOR REAL-TIME EMBEDDED SYSTEMS __________ A Dissertation Presented to the Faculty of the Daniel Felix Ritchie School of Engineering and Computer Science University of Denver __________ In Partial Fulfillment of the Requirements for the Degree Doctor of Philosophy __________ by Tosapon Pankumhang August 2017 Advisor: Matthew J. Rutherford ©Copyright by Tosapon Pankumhang 2017 All Rights Reserved Author: Tosapon Pankumhang Title: PARALLEL, CROSS-PLATFORM UNIT TESTING FOR REAL-TIME EMBEDDED SYSTEMS Advisor: Matthew J. Rutherford Degree Date: August 2017 ABSTRACT Embedded systems are used in a wide variety of applications (e.g., automotive, agricultural, home security, industrial, medical, military, and aerospace) due to their small size, low-energy consumption, and the ability to control real-time peripheral devices precisely. These systems, however, are different from each other in many aspects: processors, memory size, develop applications/OS, hardware interfaces, and software loading methods. -

Sams Teach Yourself Javascript in 24 Hours
Phil Ballard Michael Moncur SamsTeachYourself JavaScript™ Fifth Edition in Hours24 800 East 96th Street, Indianapolis, Indiana, 46240 USA Sams Teach Yourself JavaScript™ in 24 Hours, Fifth Edition Editor-in-Chief Mark Taub Copyright © 2013 by Pearson Education, Inc. All rights reserved. No part of this book shall be reproduced, stored in a retrieval system, Acquisitions Editor or transmitted by any means, electronic, mechanical, photocopying, recording, or other- Mark Taber wise, without written permission from the publisher. No patent liability is assumed with respect to the use of the information contained herein. Although every precaution has Managing Editor been taken in the preparation of this book, the publisher and author assume no responsi- Kristy Hart bility for errors or omissions. Nor is any liability assumed for damages resulting from the use of the information contained herein. Project Editor ISBN-13: 978-0-672-33608-9 Anne Goebel ISBN-10: 0-672-33608-1 Copy Editor Library of Congress Cataloging-in-Publication Data is on file. Geneil Breeze Printed in the United States of America First Printing October 2012 Indexer Erika Millen Trademarks All terms mentioned in this book that are known to be trademarks or service marks have Proofreader been appropriately capitalized. Sams Publishing cannot attest to the accuracy of this Chrissy White, information. Use of a term in this book should not be regarded as affecting the validity of Language Logistics any trademark or service mark. Publishing Coordinator Warning and Disclaimer Vanessa Evans Every effort has been made to make this book as complete and as accurate as possible, but no warranty or fitness is implied. -

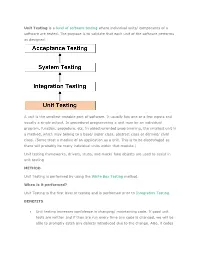
Unit Testing Is a Level of Software Testing Where Individual Units/ Components of a Software Are Tested. the Purpose Is to Valid
Unit Testing is a level of software testing where individual units/ components of a software are tested. The purpose is to validate that each unit of the software performs as designed. A unit is the smallest testable part of software. It usually has one or a few inputs and usually a single output. In procedural programming a unit may be an individual program, function, procedure, etc. In object-oriented programming, the smallest unit is a method, which may belong to a base/ super class, abstract class or derived/ child class. (Some treat a module of an application as a unit. This is to be discouraged as there will probably be many individual units within that module.) Unit testing frameworks, drivers, stubs, and mock/ fake objects are used to assist in unit testing. METHOD Unit Testing is performed by using the White Box Testing method. When is it performed? Unit Testing is the first level of testing and is performed prior to Integration Testing. BENEFITS Unit testing increases confidence in changing/ maintaining code. If good unit tests are written and if they are run every time any code is changed, we will be able to promptly catch any defects introduced due to the change. Also, if codes are already made less interdependent to make unit testing possible, the unintended impact of changes to any code is less. Codes are more reusable. In order to make unit testing possible, codes need to be modular. This means that codes are easier to reuse. Development is faster. How? If you do not have unit testing in place, you write your code and perform that fuzzy ‘developer test’ (You set some breakpoints, fire up the GUI, provide a few inputs that hopefully hit your code and hope that you are all set.) If you have unit testing in place, you write the test, write the code and run the test. -

Including Jquery Is Not an Answer! - Design, Techniques and Tools for Larger JS Apps
Including jQuery is not an answer! - Design, techniques and tools for larger JS apps Trifork A/S, Headquarters Margrethepladsen 4, DK-8000 Århus C, Denmark [email protected] Karl Krukow http://www.trifork.com Trifork Geek Night March 15st, 2011, Trifork, Aarhus What is the question, then? Does your JavaScript look like this? 2 3 What about your server side code? 4 5 Non-functional requirements for the Server-side . Maintainability and extensibility . Technical quality – e.g. modularity, reuse, separation of concerns – automated testing – continuous integration/deployment – Tool support (static analysis, compilers, IDEs) . Productivity . Performant . Appropriate architecture and design . … 6 Why so different? . “Front-end” programming isn't 'real' programming? . JavaScript isn't a 'real' language? – Browsers are impossible... That's just the way it is... The problem is only going to get worse! ● JS apps will get larger and more complex. ● More logic and computation on the client. ● HTML5 and mobile web will require more programming. ● We have to test and maintain these apps. ● We will have harder requirements for performance (e.g. mobile). 7 8 NO Including jQuery is NOT an answer to these problems. (Neither is any other js library) You need to do more. 9 Improving quality on client side code . The goal of this talk is to motivate and help you improve the technical quality of your JavaScript projects . Three main points. To improve non-functional quality: – you need to understand the language and host APIs. – you need design, structure and file-organization as much (or even more) for JavaScript as you do in other languages, e.g. -

Testing and Debugging Tools for Reproducible Research
Testing and debugging Tools for Reproducible Research Karl Broman Biostatistics & Medical Informatics, UW–Madison kbroman.org github.com/kbroman @kwbroman Course web: kbroman.org/Tools4RR We spend a lot of time debugging. We’d spend a lot less time if we tested our code properly. We want to get the right answers. We can’t be sure that we’ve done so without testing our code. Set up a formal testing system, so that you can be confident in your code, and so that problems are identified and corrected early. Even with a careful testing system, you’ll still spend time debugging. Debugging can be frustrating, but the right tools and skills can speed the process. "I tried it, and it worked." 2 This is about the limit of most programmers’ testing efforts. But: Does it still work? Can you reproduce what you did? With what variety of inputs did you try? "It's not that we don't test our code, it's that we don't store our tests so they can be re-run automatically." – Hadley Wickham R Journal 3(1):5–10, 2011 3 This is from Hadley’s paper about his testthat package. Types of tests ▶ Check inputs – Stop if the inputs aren't as expected. ▶ Unit tests – For each small function: does it give the right results in specific cases? ▶ Integration tests – Check that larger multi-function tasks are working. ▶ Regression tests – Compare output to saved results, to check that things that worked continue working. 4 Your first line of defense should be to include checks of the inputs to a function: If they don’t meet your specifications, you should issue an error or warning. -

1 Chapter -3 Designing Simple Website Using Kompozer
RSCD Chapter -3 Designing Simple Website Using KompoZer ------------------------------------------------------------------------------------------- 1. ……………plays a very important role in a business now-a-days. a) Website b) webpage c) Web browser d) Web host 2. …………….is a collection of interlinked web pages for a specific purpose. a) Website b) webpage c) Web browser d) Web host 3. ………….defines what we want to achieve by developing a website. a)Objective b) Goal c) Planning d) Target 4. Once by knowing the reason for developing a website, you must decide …….of the website. a)Objective b) Goal c) Planning d) Target 5. ……….means for whom the website is to be developed. a)Objective b) Goal c) Planning d) Target audience 6. From the following which is important for content of a webpage? a) Text and graphics for website b) Content as per visitor’s requirements c) Too short or too long content d) All of these 7. Who provides trial version of the software for free download? a) Editor b) Vendor c) Visitor d) None 8. The visual diagram of the website is known as ……………… a) Site Map b) Image Map c) Site Editor d) Site Browser 9. The website should contain should be classified into ………….categories. a) General b) Detailed c) Simple d) Both a and b 10. What is the first step for planning a website? a) Homepage b) Target audience c) Objective and Goal d) Browser compatibility 11. The website must contain ………………….information. a) Complete b) relevant c) incomplete d) Both a and b 12. What is the key point of a website? a) Content b) Homepage c) Objective and Goal d) Browser Compatibility 13. -

Javascript & AJAX
JavaScript & AJAX JavaScript had to “look like Java” only less so—be Java's dumb kid brother or boy-hostage sidekick. Plus, I had to be done in ten days or something worse than JavaScript would have happened. JavaScript: the Big Picture(ELLS §11.1) © 2012 Armando Fox & David Patterson Licensed under Creative Commons Attribution- Image: Wikimedia. Used under CC-SA license. NonCommercial-ShareAlike 3.0 Unported License The Moving Parts • 1995: Netscape includes LiveScript JavaScript as browser scripting language • Originally, for simple client-side code such as animations and form input validation • Document Object Model (DOM) lets JavaScript inspect & modify document elements • 1997: standardized as ECMAScript • 1998: Microsoft adds XmlHttpRequest to IE5 • 2005: Google Maps, AJAX takes off JavaScript’s privileged position • Because it’s embedded in browser, JavaScript code can: 1. be triggered by user-initiated events (mouse down, mouse hover, keypress, …) 2. make HTTP requests to server without triggering page reload 3. be triggered by network events (e.g. server responds to HTTP request) 4. examine & modify (causing redisplay) current document DOM & JavaScript: Document = tree of objects • DOM is a language-independent, hierarchical representation of HTML or XML document • Browser parses HTML or XML => DOM • JavaScript API (JSAPI) makes DOM data structures accessible from JS code • Inspect DOM element values/attributes • Change values/attributes → redisplay • Implemented incompatibly across browsers …but jQuery framework will help us -

Practical Javascript™, DOM Scripting, and Ajax Projects
Practical JavaScript™, DOM Scripting, and Ajax Projects ■■■ Frank W. Zammetti Practical JavaScript™, DOM Scripting, and Ajax Projects Copyright © 2007 by Frank W. Zammetti All rights reserved. No part of this work may be reproduced or transmitted in any form or by any means, electronic or mechanical, including photocopying, recording, or by any information storage or retrieval system, without the prior written permission of the copyright owner and the publisher. ISBN-13 (pbk): 978-1-59059-816-0 ISBN-10 (pbk): 1-59059-816-4 Printed and bound in the United States of America 9 8 7 6 5 4 3 2 1 Trademarked names may appear in this book. Rather than use a trademark symbol with every occurrence of a trademarked name, we use the names only in an editorial fashion and to the benefit of the trademark owner, with no intention of infringement of the trademark. Java and all Java-based marks are trademarks or registered trademarks of Sun Microsystems, Inc., in the United States and other countries. Apress, Inc., is not affiliated with Sun Microsystems, Inc., and this book was written without endorsement from Sun Microsystems, Inc. Lead Editor: Matthew Moodie Technical Reviewer: Herman van Rosmalen Editorial Board: Steve Anglin, Ewan Buckingham, Gary Cornell, Jason Gilmore, Jonathan Gennick, Jonathan Hassell, James Huddleston, Chris Mills, Matthew Moodie, Jeff Pepper, Paul Sarknas, Dominic Shakeshaft, Jim Sumser, Matt Wade Project Manager: Tracy Brown Collins Copy Edit Manager: Nicole Flores Copy Editor: Marilyn Smith Assistant Production Director: Kari Brooks-Copony Production Editor: Laura Esterman Compositor: Susan Glinert Proofreaders: Lori Bring and April Eddy Indexer: Broccoli Information Management Cover Designer: Kurt Krames Manufacturing Director: Tom Debolski Distributed to the book trade worldwide by Springer-Verlag New York, Inc., 233 Spring Street, 6th Floor, New York, NY 10013. -

Ch08-Dom.Pdf
Web Programming Step by Step Chapter 8 The Document Object Model (DOM) Except where otherwise noted, the contents of this presentation are Copyright 2009 Marty Stepp and Jessica Miller. 8.1: Global DOM Objects 8.1: Global DOM Objects 8.2: DOM Element Objects 8.3: The DOM Tree The six global DOM objects Every Javascript program can refer to the following global objects: name description document current HTML page and its content history list of pages the user has visited location URL of the current HTML page navigator info about the web browser you are using screen info about the screen area occupied by the browser window the browser window The window object the entire browser window; the top-level object in DOM hierarchy technically, all global code and variables become part of the window object properties: document , history , location , name methods: alert , confirm , prompt (popup boxes) setInterval , setTimeout clearInterval , clearTimeout (timers) open , close (popping up new browser windows) blur , focus , moveBy , moveTo , print , resizeBy , resizeTo , scrollBy , scrollTo The document object the current web page and the elements inside it properties: anchors , body , cookie , domain , forms , images , links , referrer , title , URL methods: getElementById getElementsByName getElementsByTagName close , open , write , writeln complete list The location object the URL of the current web page properties: host , hostname , href , pathname , port , protocol , search methods: assign , reload , replace complete list The navigator object information about the web browser application properties: appName , appVersion , browserLanguage , cookieEnabled , platform , userAgent complete list Some web programmers examine the navigator object to see what browser is being used, and write browser-specific scripts and hacks: if (navigator.appName === "Microsoft Internet Explorer") { .. -

PHP 7 Y Laravel
PHP 7 y Laravel © All rights reserved. www.keepcoding.io 1. Introducción Nada suele ser tan malo como lo pintan © All rights reserved. www.keepcoding.io When people tell me PHP is not a real programming language http://thecodinglove.com/post/114654680296 © All rights reserved. www.keepcoding.io Quién soy • Alicia Rodríguez • Ingeniera industrial ICAI • Backend developer • @buzkall • buzkall.com http://buzkall.com © All rights reserved. www.keepcoding.io ¿Qué vamos a ver? • Instalación y desarrollo en local • PHP 7 • Laravel • Test unitarios • Cómo utilizar una API externa © All rights reserved. www.keepcoding.io ¿Qué sabremos al terminar? • PHP mola • Crear un proyecto de cero • Depurar y hacer test a nuestro código • Un poco de análisis técnico y bolsa © All rights reserved. www.keepcoding.io Seguridad Security is not a characteristic of a language as much as it is a characteristic of a developer Essential PHP Security. Chris Shiflett. O’Reilly © All rights reserved. www.keepcoding.io Popularidad en Stackoverflow http://stackoverflow.com/research/developer-survey-2016 © All rights reserved. www.keepcoding.io Popularidad en Github http://redmonk.com/sogrady/2016/07/20/language-rankings-6-16/ © All rights reserved. www.keepcoding.io Frameworks por lenguaje https://hotframeworks.com/ © All rights reserved. www.keepcoding.io Su propia descripción • PHP is a popular general-purpose scripting language that is especially suited to web development. • Fast, flexible and pragmatic, PHP powers everything from your blog to the most popular websites in the world. https://secure.php.net/ © All rights reserved. www.keepcoding.io Historia de PHP • Creado por Rasmus Lerdorf en 1995 como el conjunto de scripts "Personal Home Page Tools", referenciado como "PHP Tools”. -

The Role of Standards in Open Source Dr
Panel 5.2: The role of Standards in Open Source Dr. István Sebestyén Ecma and Open Source Software Development • Ecma is one of the oldest SDOs in ICT standardization (founded in 1961) • Examples for Ecma-OSS Standardization Projects: • 2006-2008 ECMA-376 (fast tracked as ISO/IEC 29500) “Office Open XML File Formats” RAND in Ecma and JTC1, but RF with Microsoft’s “Open Specification Promise” – it worked. Today at least 30+ OSS implementations of the standards – important for feedback in maintenance • 201x-today ECMA-262 (fast tracked as ISO/IEC 16262) “ECMAScript Language Specification” with OSS involvement and input. Since 2018 different solution because of yearly updates of the standard (Too fast for the “fast track”). • 2013 ECMA-404 (fast tracked as ISO/IEC 21778 ) “The JSON Data Interchange Syntax“. Many OSS impl. Rue du Rhône 114 - CH-1204 Geneva - T: +41 22 849 6000 - F: +41 22 849 6001 - www.ecma-international.org 2 Initial Questions by the OSS Workshop Moderators: • Is Open Source development the next stage to be adopted by SDOs? • To what extent a closer collaboration between standards and open source software development could increase efficiency of both? • How can intellectual property regimes - applied by SDOs - influence the ability and motivation of open source communities to cooperate with them? • Should there be a role for policy setting at EU level? What actions of the European Commission could maximize the positive impact of Open Source in the European economy? Rue du Rhône 114 - CH-1204 Geneva - T: +41 22 849 6000 - F: +41 22 849 6001 - www.ecma-international.org 3 Question 1 and Answer: • Is Open Source development the next stage to be adopted by SDOs? • No.