How Typography Impacts Your Business Outlook — a Primer
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Background a Short Introduction to Font Characteristics
fonts: background A short introduction to font characteristics Maarten Gelderman Hardly anyone will dispute the statement that proporion- ally spaced fonts are more beautiful and legible than mono- abstract spaced designs. In a monospaced design the letter i takes as Almost anyone who develops an interest in fonts is bound to much space as a letter m or W. Consequently, some char- be overwelmed by the bewildering variety of letterforms acters look simply too compressed, whereas around oth- available. The number of fonts available from commercial ers too much white space is found. Monospaced fonts are suppliers like Adobe, URW, LinoType and others runs into the simply not suited for body text. Only in situations where it thousands. A recent catalog issued by FontShop [Truong et al., is important that all characters are of equal width, e.g., in 1998] alone lists over 25.000 different varieties.1 And listings of computer programs, where it may be important somehow, although the differences of the individual letters are that each individual character can be discerned and where hardly noticable, each font has its own character, its own the layout of the program may depend on using mono- personality. Even the atmosphere elucided by a text set from spaced fonts, can the usage of a monospaced font be de- Adobe Garamond is noticably different from the atmosphere of the same text set from Stempel Garamond. Although fended. In most other situations, they should simply be decisions about the usage of fonts, will always remain in the avoided. realm of esthetics, some knowledge about font characteristics may nevertheless help to create some order and to find out Romans, italics and slant A second typeface character- why certain design decisions just do not work. -

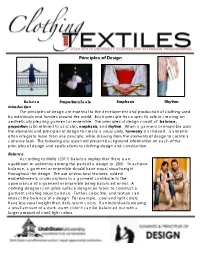
Principles of Design
Principles of Design Balance Proportion/Scale Emphasis Rhythm Introduction The principles of design are essential to the development and production of clothing used by individuals and families around the world. Each principle has a specific role in creating an aesthetically pleasing garment or ensemble. The principles of design consist of: balance, proportion (also referred to as scale), emphasis, and rhythm. When a garment or ensemble uses the elements and principles of design to create a visual unity, harmony is achieved. Garments often integrate more than one principle, while drawing from the elements of design to create a cohesive look. The following discussion will present background information on each of the principles of design and applications to clothing design and construction. Balance According to Wolfe (2011) balance implies that there is an equilibrium or uniformity among the parts of a design (p. 205). To achieve balance, a garment or ensemble should have equal visual weight throughout the design. The use of structural features, added embellishments, or decorations to a garment contribute to the appearance of a garment or ensemble being balanced or not. A clothing designer can utilize surface designs on fabric to construct a garment creating visual balance. Further, color, line, and texture can impact the balance of a design. For example, cool and light colors have less visual weight than dark, warm colors. If an individual is wearing a small amount of a dark, warm color it can be balanced out with a larger amount of cool, light colors. Balance used in clothing design can be categorized into two groups: Formal and Informal Balance. -

Integrating Quotes
EXAMPLE: Wilfred Owens says that the only prayer said for those Integrating Quotes: "By necessity, by proclivity, and by delight, who die in battle is the "rapid rattle of guns which spatter out their hasty we a" quote." -Ralph Waldo Emerson orisons" (line 7). One of our great American authors, Emerson recognized the usefulness Note: When quoting poetry, just give the line numbers in parentheses and importance of quoting. Likewise, as a student writer, one of the best after you have established that the numerals in the parentheses refer to ways to strengthen your essays and research papers is to use quotations lines rather than to pages. from reliable sources. Quoting involves citing the exact words of another 2. Use an indirect statement with "that." writer. By quoting other writers, you lend credibility and support to your own ideas. Study this handout and learn the appropriate times and ways EXAMPLE: Margaret Mead feels that "the use of marriage contracts to integrate quotations into your writing. may reduce the divorce rate" (9). Think of the quotation as a rare gem that loses its value if found in 3. Blend your lead-in and quotation. abundance. EXAMPLE: Knight views the symbolism in Jones' play as a "creation 1. Use quotations to serve as examples of your main points and and destruction pattern" (164). observations. Remember that a quotation by itself has little significance. 4. Use a complete sentence lead-in followed with a colon before It needs your commentary to provide context and meaning. In general, the quotation. your commentary on anything you quote should be longer than the quotation itself. -

Pattern Languages in HCI: a Critical Review
HUMAN–COMPUTER INTERACTION, 2006, Volume 21, pp. 49–102 Copyright © 2006, Lawrence Erlbaum Associates, Inc. Pattern Languages in HCI: A Critical Review Andy Dearden Sheffield Hallam University Janet Finlay Leeds Metropolitan University ABSTRACT This article presents a critical review of patterns and pattern languages in hu- man–computer interaction (HCI). In recent years, patterns and pattern languages have received considerable attention in HCI for their potential as a means for de- veloping and communicating information and knowledge to support good de- sign. This review examines the background to patterns and pattern languages in HCI, and seeks to locate pattern languages in relation to other approaches to in- teraction design. The review explores four key issues: What is a pattern? What is a pattern language? How are patterns and pattern languages used? and How are values reflected in the pattern-based approach to design? Following on from the review, a future research agenda is proposed for patterns and pattern languages in HCI. Andy Dearden is an interaction designer with an interest in knowledge sharing and communication in software development. He is a senior lecturer in the Com- munication and Computing Research Centre at Sheffield Hallam University. Janet Finlay is a usability researcher with an interest in design communication and systems evaluation. She is Professor of Interactive Systems in Innovation North at Leeds Metropolitan University. 50 DEARDEN AND FINLAY CONTENTS 1. INTRODUCTION 2. THE SCOPE OF THIS REVIEW 2.1. General Software Design Patterns 2.2. Interface Software Design Patterns 2.3. Interaction Design Patterns 3. A SHORT HISTORY OF PATTERNS 3.1. -

GREATER GOLDEN HILL COMMUNITY PLAN UPDATE CHARRETTE 1 – Written Comments from Community Participants
GREATER GOLDEN HILL COMMUNITY PLAN UPDATE CHARRETTE 1 – Written Comments from Community Participants DRAFT October 9, 2010 Table 1 10 Things you Love about your Community - Golf course - open space - Dog park - Trails near the dog park canyon - Walkability - Eclectic architecture - Local businesses - Community-oriented events (Old House Fair, Walkabout, etc.) - Diversity - Natural views - Art spaces - The natural view - Connection to the park - Access/ proximity to downtown/ Balboa 10 Simple Improvements - Golf Course Open Space Add a walk path – make it safe all around the park Wildlife access Expand more family access to east end of park between Rec Center & 28th St. (use up some golf course space) - Improve connection to Balboa Park, improve street access & walkablility - Increase maintenance district funds for park? - Possible use of maintenance district funds for street repairs & lighting - Need a larger community center - 25th & F - idea for community center? - 25th & F – church for lease? - What to do for closed post office? - Bring the streetcar/ trolley to 30th & Fern - There are 2 auto shops near C & 25th - Underground the power lines - More street art - Enforce code on street signs and advertisements - Improve jogging & bike path around the golf course *All comments written herein are direct transcriptions of notes collected from each table as well as notes taken during the report back sessions of the workshop Golden Hill Charrette 1 – Comments - More walking trails - Improve sidewalks - lighting - More playgrounds - Rezone 25th street - Library/ Cultural Center/ Community Center - Need a Golden Hill sign (like Hillcrest or North Park) - Streetcar/Trolley Streets & Connections - Public art - Bus stops designed by a local artists competition - Community plazas and fountains - Entry signage for Golden Hill & South Park - Bike racks @ all destinations - Green Streets - Improve Russ Blvd. -

Use Advanced Punctuation
Elftmann Student Success Center Use Advanced Punctuation “ - • Using known marks “ • Punctuation rules ; > Advanced Punctuation Punctuation plays a vital role in writing, and using more advanced marks can increase the maturity of your writing significantly. Why can’t I use basic punctuation marks I already know? The most important reason why these marks are essential to know is that they are required for the proper citation of sources in most format styles. As a writer, you need to be able to give due credit to the original author, or your work will be considered plagiarized. Using these advanced marks not only stretches you as a learner, but allows you to have more flexibility as a writer. However, many of these marks are often left behind because they are options, and writers can choose to use more familiar marks instead. What you say is as important as how you say it, and using these marks will give you more tools to make your message clear. What are the rules for using advanced punctuation marks? Mark (symbol) Purpose Examples Apostrophe (‘) The apostrophe She is -> She’s should stand Should not -> shouldn’t for any omitted I will -> I’ll letters, when you form a contraction. To indicate The teacher’s books possession. James’s house James and Joe’s house James’s and Joe’s houses Colon (:) To separate the His time for completing the marathon hours and minutes was 4:15:36. in an expression of 10:25 p.m. time. To set apart a Students should bring three tools to series or list within class: textbook, pen, and laptop. -

Application Design Patterns Catalogue
Design Patterns Catalogue AUTOSAR Release 4.2.2 Document Title Design Patterns Catalogue Document Owner AUTOSAR Document Responsibility AUTOSAR Document Identification No 672 Document Classification Auxiliary Document Status Final Part of AUTOSAR Release 4.2.2 Document Change History Release Changed by Description • reconsideration of signal definitions and tailored AUTOSAR pattern for smart actuators and actuators with no 4.2.2 Release feedback loop Management • specification items added • minor changes • First Release of document. Patterns covered: AUTOSAR – Sensor and Actuator Pattern 4.2.1 Release – Arbitration of Several Set-point Requester Management Pattern • Previously published as part of EXP_AIPowertrain 1 of 46 Document ID 672: AUTOSAR_TR_AIDesignPatternsCatalogue — AUTOSAR CONFIDENTIAL — Design Patterns Catalogue AUTOSAR Release 4.2.2 Disclaimer This specification and the material contained in it, as released by AUTOSAR, is for the purpose of information only. AUTOSAR and the companies that have contributed to it shall not be liable for any use of the specification. The material contained in this specification is protected by copyright and other types of Intellectual Property Rights. The commercial exploitation of the material contained in this specification requires a license to such Intellectual Property Rights. This specification may be utilized or reproduced without any modification, in any form or by any means, for informational purposes only. For any other purpose, no part of the specification may be utilized or reproduced, in any form or by any means, without permission in writing from the publisher. The AUTOSAR specifications have been developed for automotive applications only. They have neither been developed, nor tested for non-automotive applications. -

Pattern Design Pdf, Epub, Ebook
PATTERN DESIGN PDF, EPUB, EBOOK Lewis Foreman Day | 306 pages | 28 Mar 2003 | Dover Publications Inc. | 9780486407098 | English | New York, United States Pattern Design PDF Book Via Harris Scarfe. In our hotel example, we broke the established pattern. The Justine skirt pattern makes a flattering A-line high-waisted skirt with a midi length. Although technically they should include a repetition to qualify as a complete pattern, in many cases they are only hinted at for lack of space—such as on packaging or in corporate designs. They're also time-savers. Colorful bird feather seam… Floral. Research shows that people look for relationships between values, and patterns reinforce those relationships. Especially the marble effect seems to be everywhere lately. People perceive that closely-placed elements are related, especially if separated from other groups by even more space. Depending on the colors you use, you can complement and emphasize your logo, headline or product pictures. Similarly, a black and white pattern can make a powerful statement. Create a flat front skirt for your wardrobe with this free pattern and tutorial. Nothing happens. This design for a sea food restaurant uses a lovely mix of communicative and geometric patterns. Via Mary Rabun for Birchbox. Often they occur naturally—think trees in a forest or sea shells on a beach. Get a design. Hello, thank you so much for the website! This is one of the most comprehensive sites that I have come across. In the case of a hotel-finding site, we must present users with relevant search results so they can make an informed decision. -

Java Design Patterns I
Java Design Patterns i Java Design Patterns Java Design Patterns ii Contents 1 Introduction to Design Patterns 1 1.1 Introduction......................................................1 1.2 What are Design Patterns...............................................1 1.3 Why use them.....................................................2 1.4 How to select and use one...............................................2 1.5 Categorization of patterns...............................................3 1.5.1 Creational patterns..............................................3 1.5.2 Structural patterns..............................................3 1.5.3 Behavior patterns...............................................3 2 Adapter Design Pattern 5 2.1 Adapter Pattern....................................................5 2.2 An Adapter to rescue.................................................6 2.3 Solution to the problem................................................7 2.4 Class Adapter..................................................... 11 2.5 When to use Adapter Pattern............................................. 12 2.6 Download the Source Code.............................................. 12 3 Facade Design Pattern 13 3.1 Introduction...................................................... 13 3.2 What is the Facade Pattern.............................................. 13 3.3 Solution to the problem................................................ 14 3.4 Use of the Facade Pattern............................................... 16 3.5 Download the Source Code............................................. -

Style Guide for Graduate Students
THE STYLE GUIDE FOR GRADUATE STUDENTS Presentation is vitally important. This is not because there is any virtue in following rules for their own sake, but because the rules make sense - an essay or dissertation that is well written and properly laid out will gain your readers' confidence and convey your message to them as efficiently as possible. Getting the presentation right is an essential part of the historian's craft. The rules in this guide should be followed in all class essays and assessed work, as well as in the dissertation or thesis. The standard authority on all matters of presentation and format is Judith Butcher, Copy-editing for Editors, Authors, Publishers, 3rd edn, (Cambridge, 1992), and the MHRA Style Guide (2002), of which there is a copy in the Graduate Programme Office. The MHRA Style Guide can also be accessed at http://www.mhra.org.uk/Publications/Books/StyleGuide/. A FORMAT a) The thesis should be typed (or printed), on A4 paper, on one side only. b) There should be a 4cm (1½-inch) margin at the left-hand side of the page, and an adequate margin on the other three edges. c) Spacing: The text of your essay should be double-spaced. The footnotes (or endnotes) should however be single-spaced. d) Indentation: Except for the very first paragraph under a new heading, the first line of every paragraph should be indented. You do not need to add extra spacing between paragraphs: the indentation alone tells the reader that you have begun a new paragraph. e) Pagination: Number each page of your essay. -

How to Use Typography to Im
Table of Contents Introduction 3 Pay Attention to Size 28 What’s the Perfect Size for 29 Typography Matters 6 your Type? Put a Face to Your Type 9 Throw Your Weight Around 30 Set the Mood with a Good 11 Set Leading to Control 32 Typeface Scanning Is Your Typeface Easy to Read? 13 Apply a Good (Medium) 34 Line Length The Difference Between 14 Typeface and Font 5 Tried-and-True Follow the “Rule of Three” 15 Typography Tips 36 Are Your Typefaces Doing 16 Create a Visual Hierarchy 37 Their Jobs? Left Align Your Text 39 The Art of Take the Guesswork out 40 Selecting a Typeface 18 of Design with a Grid Stick with What Your Learners 19 Already Know Use Your Best Judgment 41 Familiarize Yourself with Serif 19 and Sans Serif Pay Attention to the 21 Little Details When it comes to your online courses, can you think of anything more important than your learner’s attention? When you have it, you can teach any topic under the sun. But when you lose it, well, you don’t have a learner anymore. You’ve probably heard that the key to getting—and keeping—a learner’s attention is the engaging, meaningful, and utterly fascinating content in your courses. This is very true. But you might be missing an important piece of the puzzle. The way you present that content also makes a big difference. Enter typography—a valuable e-learning tool. 4 Typography is really just a fancy term that describes how we make our words look good. -

Software Design Pattern Using : Algorithmic Skeleton Approach S
International Journal of Computer Network and Security (IJCNS) Vol. 3 No. 1 ISSN : 0975-8283 Software Design Pattern Using : Algorithmic Skeleton Approach S. Sarika Lecturer,Department of Computer Sciene and Engineering Sathyabama University, Chennai-119. [email protected] Abstract - In software engineering, a design pattern is a general reusable solution to a commonly occurring problem in software design. A design pattern is not a finished design that can be transformed directly into code. It is a description or template for how to solve a problem that can be used in many different situations. Object-oriented design patterns typically show relationships and interactions between classes or objects, without specifying the final application classes or objects that are involved. Many patterns imply object-orientation or more generally mutable state, and so may not be as applicable in functional programming languages, in which data is immutable Fig 1. Primary design pattern or treated as such..Not all software patterns are design patterns. For instance, algorithms solve 1.1Attributes related to design : computational problems rather than software design Expandability : The degree to which the design of a problems.In this paper we try to focous the system can be extended. algorithimic pattern for good software design. Simplicity : The degree to which the design of a Key words - Software Design, Design Patterns, system can be understood easily. Software esuability,Alogrithmic pattern. Reusability : The degree to which a piece of design can be reused in another design. 1. INTRODUCTION Many studies in the literature (including some by 1.2 Attributes related to implementation: these authors) have for premise that design patterns Learn ability : The degree to which the code source of improve the quality of object-oriented software systems, a system is easy to learn.