UD Co-Spaces: a Table-Centred Multi-Display Environment for Public Engagement in Urban Design Charrettes
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Interaction Design Studio - 711 Instructor: Patrick Thornton Email: [email protected] Thursday 6-8:45 Pm Location: Pac 1815 - Clarice Smith Performing Arts Center
Interaction Design Studio - 711 Instructor: Patrick Thornton Email: [email protected] Thursday 6-8:45 pm Location: Pac 1815 - Clarice Smith Performing Arts Center Course Description Interaction design is the process of defining products and the broad services built around them. When interacting with systems, people build expectations and mental models of how things work. They learn what they can and cannot achieve. This course is about how to design for interactions that will resonate with your audiences: How the features and functions of a product get translated into something people find usable, useful, and desirable. Through a series of lectures, discussions, in-class design practice, and projects, students will explore the role of interaction designers. Students will learn how to prototype interactive products, systems, and services, and how to defend their work through the cycle of brainstorming and shared critique. This is a studio class, focusing on production processes that are required to develop public-facing work. The studio is important both as a working space and a space for collaborative reflection. Studio practice also describes a working method. As such, the INST711 classroom will focus on two activities: ● Externalization: You will put your ideas and conceptualizations into tangible materials. ● Critique: You will both give and receive constructive feedback on your own work and the work of other students in class. Student Learning Outcomes On the successful completion of this course, students will be able to: ● Explain basic concepts, techniques, and knowledge of interaction design. ● Critically discuss common methods in the interaction design process ● Use visual thinking and communication techniques to develop design concepts ● Build prototypes at varying levels of fidelity and can evaluate them using appropriate methods ● Develop critiquing skills to analyze interaction design artifacts and concept design. -

User Interaction Design for Secure Systems
User Interaction Design for Secure Systems Ka-Ping Yee Report No. UCB/CSD-02-1184 May 2002 Computer Science Division (EECS) University of California Berkeley, California 94720 Supported by NSF award #EIA-0122599 ITR/SI: Societal Scale Information Systems: Technologies, Design and Applications User Interaction Design for Secure Systems Ka-Ping Yee [email protected] Computer Science Department University of California, Berkeley Abstract Perhaps the most spectacular class of recent security problems is the e-mail virus, which is a good real-life The security of any computer system that is configured example of a security violation in the absence of software and operated by human beings critically depends on the errors. At no point in the propagation of the virus does information conveyed by the user interface, the decisions any application or system software do anything other of the computer users, and the interpretation of their than exactly what its programmers would expect: the e- actions. We establish some starting points for reasoning mail client correctly displays the message and correctly about security from a user-centred point of view, by decodes the attached virus program; the system correctly modelling a system in terms of actors and actions and executes the virus program. Rather, the problem has introducing the concept of the subjective actor-ability occurred because the expectations of the programmer state. We identify ten key principles for user interaction became inconsistent with what the user would want. design in secure systems and give case studies to Our purpose here is to present a way of thinking about illustrate and justify each principle, describing real-world this type of issue. -

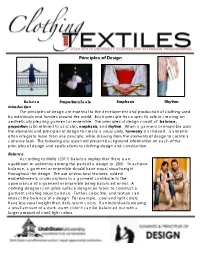
Principles of Design
Principles of Design Balance Proportion/Scale Emphasis Rhythm Introduction The principles of design are essential to the development and production of clothing used by individuals and families around the world. Each principle has a specific role in creating an aesthetically pleasing garment or ensemble. The principles of design consist of: balance, proportion (also referred to as scale), emphasis, and rhythm. When a garment or ensemble uses the elements and principles of design to create a visual unity, harmony is achieved. Garments often integrate more than one principle, while drawing from the elements of design to create a cohesive look. The following discussion will present background information on each of the principles of design and applications to clothing design and construction. Balance According to Wolfe (2011) balance implies that there is an equilibrium or uniformity among the parts of a design (p. 205). To achieve balance, a garment or ensemble should have equal visual weight throughout the design. The use of structural features, added embellishments, or decorations to a garment contribute to the appearance of a garment or ensemble being balanced or not. A clothing designer can utilize surface designs on fabric to construct a garment creating visual balance. Further, color, line, and texture can impact the balance of a design. For example, cool and light colors have less visual weight than dark, warm colors. If an individual is wearing a small amount of a dark, warm color it can be balanced out with a larger amount of cool, light colors. Balance used in clothing design can be categorized into two groups: Formal and Informal Balance. -

Lmc 6313 Principles of Interaction Design
Principles of Interaction Design – LMC 6313 Syllabus Course Number: LMC 6313 Location: Skiles 346 Times: T/Th – 3:00p-3:50p F (lab) – 11:15a-2:00p Instructor: Dr. Anne Sullivan Instructor Email: [email protected] Office Hours: By Appointment (Mondays are the best bet) Office Location: TSRB 317C TA: Takeria Blunt TA Email: [email protected] Course Website: http://canvas.gatech.edu Course Description: What is interaction, what is design, where did these notions come from, and where are they going? Through the activities in this course, you will return to questions of what kind of designer you are and wish to be, what you believe in, and how that will extend to your research and practice. You will also develop your own critical take on the material in the class and sharpen your voice and arguments about your perspectives. Interaction design wasn’t invented from scratch as a singular, monolithic practice. It was born out of the intersection of a number of disciplines from within design and human-computer interaction, and also from art, media, architecture, politics, and philosophy, and beyond. There are many different definitions of what it is and where we fit into it, and no two people we meet in this class will likely have the same definition. And that’s the way it should be. Through my suggestions and yours, we will also turn to design questions in digital culture, film, tv, fiction, gaming, music, art and beyond as we together frame our understandings. As you read, The syllabus, dates, times, assignments, and details are subject to change by instructor notification through Canvas or email. -

How Interaction Designers Use Tools to Manage Ideas Preprint
How Interaction Designers Use Tools to Manage Ideas NANNA INIE, Aarhus University PETER DALSGAARD, Aarhus University This paper presents a grounded theory-analysis based on a qualitative study of professional interaction designers (n=20) with a focus on how they use tools to manage design ideas. Idea management can be understood as a subcategory of the field Personal Information Management, which includes the activities around the capture, organization, retrieval, and use of information. Idea management pertains then to the management and use of ideas as part of creative activities. The paper identifies tool-supported idea management strategies and needs of professional interaction designers, and discusses the context and consequences of these strategies. Based on our analysis, we identify a conceptual framework of ten strategies which are supported by tools: saving, externalizing, advancing, exploring, archiving, clustering, extracting, browsing, verifying, and collaborating. Finally, we discuss how this framework can be used to characterize and analyze existing and novel idea management tools. CCS Concepts: • Human-centered computing~User studies KEYWORDS Idea management; design ideas; design process; design tools; ideation ACM Reference format: 1 INTRODUCTION The fields of HCI and interaction design are well-known for studying impacts of novel interfaces and tools, and perhaps less known for studying the impact of tools that are already used in professional practice (Smith et al. 2009; Pedersen at al. 2018; Dalsgaard 2017). In the words of Stolterman, this ofen leads to research outcomes that are difficult to apply in practice, because the research is based on an inadequate understanding of how design happens in professional setings (Stolterman 2008). -

Toward Unified Models in User-Centered and Object-Oriented
CHAPTER 9 Toward Unified Models in User-Centered and Object-Oriented Design William Hudson Abstract Many members of the HCI community view user-centered design, with its focus on users and their tasks, as essential to the construction of usable user inter- faces. However, UCD and object-oriented design continue to develop along separate paths, with very little common ground and substantially different activ- ities and notations. The Unified Modeling Language (UML) has become the de facto language of object-oriented development, and an informal method has evolved around it. While parts of the UML notation have been embraced in user-centered methods, such as those in this volume, there has been no con- certed effort to adapt user-centered design techniques to UML and vice versa. This chapter explores many of the issues involved in bringing user-centered design and UML closer together. It presents a survey of user-centered tech- niques employed by usability professionals, provides an overview of a number of commercially based user-centered methods, and discusses the application of UML notation to user-centered design. Also, since the informal UML method is use case driven and many user-centered design methods rely on scenarios, a unifying approach to use cases and scenarios is included. 9.1 Introduction 9.1.1 Why Bring User-Centered Design to UML? A recent survey of software methods and techniques [Wieringa 1998] found that at least 19 object-oriented methods had been published in book form since 1988, and many more had been published in conference and journal papers. This situation led to a great 313 314 | CHAPTER 9 Toward Unified Models in User-Centered and Object-Oriented Design deal of division in the object-oriented community and caused numerous problems for anyone considering a move toward object technology. -

Pattern Languages in HCI: a Critical Review
HUMAN–COMPUTER INTERACTION, 2006, Volume 21, pp. 49–102 Copyright © 2006, Lawrence Erlbaum Associates, Inc. Pattern Languages in HCI: A Critical Review Andy Dearden Sheffield Hallam University Janet Finlay Leeds Metropolitan University ABSTRACT This article presents a critical review of patterns and pattern languages in hu- man–computer interaction (HCI). In recent years, patterns and pattern languages have received considerable attention in HCI for their potential as a means for de- veloping and communicating information and knowledge to support good de- sign. This review examines the background to patterns and pattern languages in HCI, and seeks to locate pattern languages in relation to other approaches to in- teraction design. The review explores four key issues: What is a pattern? What is a pattern language? How are patterns and pattern languages used? and How are values reflected in the pattern-based approach to design? Following on from the review, a future research agenda is proposed for patterns and pattern languages in HCI. Andy Dearden is an interaction designer with an interest in knowledge sharing and communication in software development. He is a senior lecturer in the Com- munication and Computing Research Centre at Sheffield Hallam University. Janet Finlay is a usability researcher with an interest in design communication and systems evaluation. She is Professor of Interactive Systems in Innovation North at Leeds Metropolitan University. 50 DEARDEN AND FINLAY CONTENTS 1. INTRODUCTION 2. THE SCOPE OF THIS REVIEW 2.1. General Software Design Patterns 2.2. Interface Software Design Patterns 2.3. Interaction Design Patterns 3. A SHORT HISTORY OF PATTERNS 3.1. -

GREATER GOLDEN HILL COMMUNITY PLAN UPDATE CHARRETTE 1 – Written Comments from Community Participants
GREATER GOLDEN HILL COMMUNITY PLAN UPDATE CHARRETTE 1 – Written Comments from Community Participants DRAFT October 9, 2010 Table 1 10 Things you Love about your Community - Golf course - open space - Dog park - Trails near the dog park canyon - Walkability - Eclectic architecture - Local businesses - Community-oriented events (Old House Fair, Walkabout, etc.) - Diversity - Natural views - Art spaces - The natural view - Connection to the park - Access/ proximity to downtown/ Balboa 10 Simple Improvements - Golf Course Open Space Add a walk path – make it safe all around the park Wildlife access Expand more family access to east end of park between Rec Center & 28th St. (use up some golf course space) - Improve connection to Balboa Park, improve street access & walkablility - Increase maintenance district funds for park? - Possible use of maintenance district funds for street repairs & lighting - Need a larger community center - 25th & F - idea for community center? - 25th & F – church for lease? - What to do for closed post office? - Bring the streetcar/ trolley to 30th & Fern - There are 2 auto shops near C & 25th - Underground the power lines - More street art - Enforce code on street signs and advertisements - Improve jogging & bike path around the golf course *All comments written herein are direct transcriptions of notes collected from each table as well as notes taken during the report back sessions of the workshop Golden Hill Charrette 1 – Comments - More walking trails - Improve sidewalks - lighting - More playgrounds - Rezone 25th street - Library/ Cultural Center/ Community Center - Need a Golden Hill sign (like Hillcrest or North Park) - Streetcar/Trolley Streets & Connections - Public art - Bus stops designed by a local artists competition - Community plazas and fountains - Entry signage for Golden Hill & South Park - Bike racks @ all destinations - Green Streets - Improve Russ Blvd. -

Interaction Design
Interaction Design Do you want to design products that are easy to use? Through this course you’ll develop an understanding of the patterns and principles that govern interaction design. You’ll become familiar with a framework for assessing the success of interaction design, you’ll learn to structure the design of products around the goals of users, and you’ll learn to sketch and wireframe your design ideas. OVER FOUR WEEKS, WE WILL COVER Introduction Interaction design is a major component of the user experience. It incorporates information architecture and usability to define how a product will behave. Projects: Business Goals, Competitive Analysis, Context of use Scenarios Usability To create products that are easy to use, designers obey a set of usability guidelines. These rules of thumb are good points of reference for making decisions, and for communicating and justifying design decisions to others. Project: Usability Competitive Analysis Intro to Sketching Sketching is a fast and easy way for designers to get their ideas out and discuss them collaboratively with team mates. Project: Sketching Exercise Information Architecture Information Architecture is the structural design of an interface that allows a user to access the right content at the optimal time so that she can navigate the product most effectively. Projects: Card Sorting, Sitemap User Flows User flows are the paths that a user takes through a product in order to complete her tasks. Project: User Flows Wireframes Once a designer hashes out the overall structure and navigation patterns of a product, she draws up the product’s blueprints, or wireframes. -

Design, Prototyping and Construction
Overview • Prototyping and construction Design, prototyping and • Conceptual design construction • Physical design • Generating prototypes • Tool support Prototyping and construction What is a prototype? • What is a prototype? In other design fields a prototype is a small- • Why prototype? scale model: • Different kinds of prototyping • a miniature car low fidelity • a miniature building or town high fidelity • Compromises in prototyping vertical horizontal • Construction What is a prototype? Why prototype? In interaction design it can be (among other things): • Evaluation and feedback are central to interaction • a series of screen sketches design • a storyboard, i.e. a cartoon-like series of scenes • Stakeholders can see, hold, interact with a prototype • a Powerpoint slide show more easily than a document or a drawing • Team members can communicate effectively • a video simulating the use of a system • a lump of wood (e.g. PalmPilot) • You can test out ideas for yourself • a cardboard mock-up • It encourages reflection: very important aspect of design • a piece of software with limited functionality written in • Prototypes answer questions, and support designers in the target language or in another language choosing between alternatives What to prototype? Low-fidelity Prototyping • Technical issues • Uses a medium which is unlike the final medium, e.g. paper, cardboard • Work flow, task design • Is quick, cheap and easily changed • Screen layouts and information display • Examples: sketches of screens, task sequences, etc • Difficult, controversial, critical areas ”Post-it‘ notes storyboards ”Wizard-of-Oz‘ Storyboards Sketching • Often used with scenarios, bringing more • Sketching is important to low-fidelity detail, and a chance to role play prototyping • Don‘t be inhibited about drawing ability. -

Designing a First-Class User Experience for Affordable Care Act Enrollment
Designing a First-Class User Experience for Affordable Care Act Enrollment Project Overview February 2012 OVERVIEW Project Objectives 1. Develop first-class user experience (UX) design for health insurance exchanges operated by state and federal governments under the Affordable Care Act. 2. Design the UX based on an understanding of consumer needs and refined through user testing. OVERVIEW Public / Private Partnership OVERVIEW 11 Participating States AL, AR, CA, CO, IL, MA (RI, VT), MN, MO, NY, OR, TN OVERVIEW UX 2014 Design Partner . World-class design and innovation firm. Palo Alto-based with 10 offices on three continents. Market leader in simplifying design of complex systems; understanding and then translating needs and desires of end users. OVERVIEW Project Scope . Individual and family self-service enrollment. End-to-end eligibility, enrollment, plan comparison and selection, premium payment and retention experience. All health insurance affordability programs (Medicaid, CHIP, Exchange, Basic Health Plan); linkage to other human services programs. Multiple pathways; support for assisters. Design for diversity and ADA compliance. Vendor neutral, system agnostic and customizable. OVERVIEW Project Timeline OVERVIEW Project Engagement and Communication . Series of workshops with CMS and states. Webinars with states and national organizations and associations. Subject matter expert sessions. Panel and conference presentations. Public website with project updates to active mailing list. UNDERSTAND Human-Centered Design Research Understand needs and desires of prospective users, and public and community-based agencies who interact with users as they flow in and out of the enrollment process. Received in-depth briefings on the Affordable Care Act. Conducted field interviews with consumers in three states. -

Application Design Patterns Catalogue
Design Patterns Catalogue AUTOSAR Release 4.2.2 Document Title Design Patterns Catalogue Document Owner AUTOSAR Document Responsibility AUTOSAR Document Identification No 672 Document Classification Auxiliary Document Status Final Part of AUTOSAR Release 4.2.2 Document Change History Release Changed by Description • reconsideration of signal definitions and tailored AUTOSAR pattern for smart actuators and actuators with no 4.2.2 Release feedback loop Management • specification items added • minor changes • First Release of document. Patterns covered: AUTOSAR – Sensor and Actuator Pattern 4.2.1 Release – Arbitration of Several Set-point Requester Management Pattern • Previously published as part of EXP_AIPowertrain 1 of 46 Document ID 672: AUTOSAR_TR_AIDesignPatternsCatalogue — AUTOSAR CONFIDENTIAL — Design Patterns Catalogue AUTOSAR Release 4.2.2 Disclaimer This specification and the material contained in it, as released by AUTOSAR, is for the purpose of information only. AUTOSAR and the companies that have contributed to it shall not be liable for any use of the specification. The material contained in this specification is protected by copyright and other types of Intellectual Property Rights. The commercial exploitation of the material contained in this specification requires a license to such Intellectual Property Rights. This specification may be utilized or reproduced without any modification, in any form or by any means, for informational purposes only. For any other purpose, no part of the specification may be utilized or reproduced, in any form or by any means, without permission in writing from the publisher. The AUTOSAR specifications have been developed for automotive applications only. They have neither been developed, nor tested for non-automotive applications.