2-D Drawing Geometry Homogeneous Coordinates
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Enhancing Self-Reflection and Mathematics Achievement of At-Risk Urban Technical College Students
Psychological Test and Assessment Modeling, Volume 53, 2011 (1), 108-127 Enhancing self-reflection and mathematics achievement of at-risk urban technical college students Barry J. Zimmerman1, Adam Moylan2, John Hudesman3, Niesha White3, & Bert Flugman3 Abstract A classroom-based intervention study sought to help struggling learners respond to their academic grades in math as sources of self-regulated learning (SRL) rather than as indices of personal limita- tion. Technical college students (N = 496) in developmental (remedial) math or introductory col- lege-level math courses were randomly assigned to receive SRL instruction or conventional in- struction (control) in their respective courses. SRL instruction was hypothesized to improve stu- dents’ math achievement by showing them how to self-reflect (i.e., self-assess and adapt to aca- demic quiz outcomes) more effectively. The results indicated that students receiving self-reflection training outperformed students in the control group on instructor-developed examinations and were better calibrated in their task-specific self-efficacy beliefs before solving problems and in their self- evaluative judgments after solving problems. Self-reflection training also increased students’ pass- rate on a national gateway examination in mathematics by 25% in comparison to that of control students. Key words: self-regulation, self-reflection, math instruction 1 Correspondence concerning this article should be addressed to: Barry Zimmerman, PhD, Graduate Center of the City University of New York and Center for Advanced Study in Education, 365 Fifth Ave- nue, New York, NY 10016, USA; email: [email protected] 2 Now affiliated with the University of California, San Francisco, School of Medicine 3 Graduate Center of the City University of New York and Center for Advanced Study in Education Enhancing self-reflection and math achievement 109 Across America, faculty and policy makers at two-year and technical colleges have been deeply troubled by the low academic achievement and high attrition rate of at-risk stu- dents. -

Reflection Invariant and Symmetry Detection
1 Reflection Invariant and Symmetry Detection Erbo Li and Hua Li Abstract—Symmetry detection and discrimination are of fundamental meaning in science, technology, and engineering. This paper introduces reflection invariants and defines the directional moments(DMs) to detect symmetry for shape analysis and object recognition. And it demonstrates that detection of reflection symmetry can be done in a simple way by solving a trigonometric system derived from the DMs, and discrimination of reflection symmetry can be achieved by application of the reflection invariants in 2D and 3D. Rotation symmetry can also be determined based on that. Also, if none of reflection invariants is equal to zero, then there is no symmetry. And the experiments in 2D and 3D show that all the reflection lines or planes can be deterministically found using DMs up to order six. This result can be used to simplify the efforts of symmetry detection in research areas,such as protein structure, model retrieval, reverse engineering, and machine vision etc. Index Terms—symmetry detection, shape analysis, object recognition, directional moment, moment invariant, isometry, congruent, reflection, chirality, rotation F 1 INTRODUCTION Kazhdan et al. [1] developed a continuous measure and dis- The essence of geometric symmetry is self-evident, which cussed the properties of the reflective symmetry descriptor, can be found everywhere in nature and social lives, as which was expanded to 3D by [2] and was augmented in shown in Figure 1. It is true that we are living in a spatial distribution of the objects asymmetry by [3] . For symmetric world. Pursuing the explanation of symmetry symmetry discrimination [4] defined a symmetry distance will provide better understanding to the surrounding world of shapes. -

Two-Dimensional Rotational Kinematics Rigid Bodies
Rigid Bodies A rigid body is an extended object in which the Two-Dimensional Rotational distance between any two points in the object is Kinematics constant in time. Springs or human bodies are non-rigid bodies. 8.01 W10D1 Rotation and Translation Recall: Translational Motion of of Rigid Body the Center of Mass Demonstration: Motion of a thrown baton • Total momentum of system of particles sys total pV= m cm • External force and acceleration of center of mass Translational motion: external force of gravity acts on center of mass sys totaldp totaldVcm total FAext==mm = cm Rotational Motion: object rotates about center of dt dt mass 1 Main Idea: Rotation of Rigid Two-Dimensional Rotation Body Torque produces angular acceleration about center of • Fixed axis rotation: mass Disc is rotating about axis τ total = I α passing through the cm cm cm center of the disc and is perpendicular to the I plane of the disc. cm is the moment of inertial about the center of mass • Plane of motion is fixed: α is the angular acceleration about center of mass cm For straight line motion, bicycle wheel rotates about fixed direction and center of mass is translating Rotational Kinematics Fixed Axis Rotation: Angular for Fixed Axis Rotation Velocity Angle variable θ A point like particle undergoing circular motion at a non-constant speed has SI unit: [rad] dθ ω ≡≡ω kkˆˆ (1)An angular velocity vector Angular velocity dt SI unit: −1 ⎣⎡rad⋅ s ⎦⎤ (2) an angular acceleration vector dθ Vector: ω ≡ Component dt dθ ω ≡ magnitude dt ω >+0, direction kˆ direction ω < 0, direction − kˆ 2 Fixed Axis Rotation: Angular Concept Question: Angular Acceleration Speed 2 ˆˆd θ Object A sits at the outer edge (rim) of a merry-go-round, and Angular acceleration: α ≡≡α kk2 object B sits halfway between the rim and the axis of rotation. -

2D and 3D Transformations, Homogeneous Coordinates Lecture 03
2D and 3D Transformations, Homogeneous Coordinates Lecture 03 Patrick Karlsson [email protected] Centre for Image Analysis Uppsala University Computer Graphics November 6 2006 Patrick Karlsson (Uppsala University) Transformations and Homogeneous Coords. Computer Graphics 1 / 23 Reading Instructions Chapters 4.1–4.9. Edward Angel. “Interactive Computer Graphics: A Top-down Approach with OpenGL”, Fourth Edition, Addison-Wesley, 2004. Patrick Karlsson (Uppsala University) Transformations and Homogeneous Coords. Computer Graphics 2 / 23 Todays lecture ... in the pipeline Patrick Karlsson (Uppsala University) Transformations and Homogeneous Coords. Computer Graphics 3 / 23 Scalars, points, and vectors Scalars α, β Real (or complex) numbers. Points P, Q Locations in space (but no size or shape). Vectors u, v Directions in space (magnitude but no position). Patrick Karlsson (Uppsala University) Transformations and Homogeneous Coords. Computer Graphics 4 / 23 Mathematical spaces Scalar field A set of scalars obeying certain properties. New scalars can be formed through addition and multiplication. (Linear) Vector space Made up of scalars and vectors. New vectors can be created through scalar-vector multiplication, and vector-vector addition. Affine space An extended vector space that include points. This gives us additional operators, such as vector-point addition, and point-point subtraction. Patrick Karlsson (Uppsala University) Transformations and Homogeneous Coords. Computer Graphics 5 / 23 Data types Polygon based objects Objects are described using polygons. A polygon is defined by its vertices (i.e., points). Transformations manipulate the vertices, thus manipulates the objects. Some examples in 2D Scalar α 1 float. Point P(x, y) 2 floats. Vector v(x, y) 2 floats. Matrix M 4 floats. -

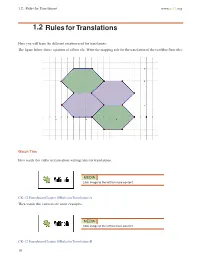
1.2 Rules for Translations
1.2. Rules for Translations www.ck12.org 1.2 Rules for Translations Here you will learn the different notation used for translations. The figure below shows a pattern of a floor tile. Write the mapping rule for the translation of the two blue floor tiles. Watch This First watch this video to learn about writing rules for translations. MEDIA Click image to the left for more content. CK-12 FoundationChapter10RulesforTranslationsA Then watch this video to see some examples. MEDIA Click image to the left for more content. CK-12 FoundationChapter10RulesforTranslationsB 18 www.ck12.org Chapter 1. Unit 1: Transformations, Congruence and Similarity Guidance In geometry, a transformation is an operation that moves, flips, or changes a shape (called the preimage) to create a new shape (called the image). A translation is a type of transformation that moves each point in a figure the same distance in the same direction. Translations are often referred to as slides. You can describe a translation using words like "moved up 3 and over 5 to the left" or with notation. There are two types of notation to know. T x y 1. One notation looks like (3, 5). This notation tells you to add 3 to the values and add 5 to the values. 2. The second notation is a mapping rule of the form (x,y) → (x−7,y+5). This notation tells you that the x and y coordinates are translated to x − 7 and y + 5. The mapping rule notation is the most common. Example A Sarah describes a translation as point P moving from P(−2,2) to P(1,−1). -

Isometries and the Plane
Chapter 1 Isometries of the Plane \For geometry, you know, is the gate of science, and the gate is so low and small that one can only enter it as a little child. (W. K. Clifford) The focus of this first chapter is the 2-dimensional real plane R2, in which a point P can be described by its coordinates: 2 P 2 R ;P = (x; y); x 2 R; y 2 R: Alternatively, we can describe P as a complex number by writing P = (x; y) = x + iy 2 C: 2 The plane R comes with a usual distance. If P1 = (x1; y1);P2 = (x2; y2) 2 R2 are two points in the plane, then p 2 2 d(P1;P2) = (x2 − x1) + (y2 − y1) : Note that this is consistent withp the complex notation. For P = x + iy 2 C, p 2 2 recall that jP j = x + y = P P , thus for two complex points P1 = x1 + iy1;P2 = x2 + iy2 2 C, we have q d(P1;P2) = jP2 − P1j = (P2 − P1)(P2 − P1) p 2 2 = j(x2 − x1) + i(y2 − y1)j = (x2 − x1) + (y2 − y1) ; where ( ) denotes the complex conjugation, i.e. x + iy = x − iy. We are now interested in planar transformations (that is, maps from R2 to R2) that preserve distances. 1 2 CHAPTER 1. ISOMETRIES OF THE PLANE Points in the Plane • A point P in the plane is a pair of real numbers P=(x,y). d(0,P)2 = x2+y2. • A point P=(x,y) in the plane can be seen as a complex number x+iy. -

Multidisciplinary Design Project Engineering Dictionary Version 0.0.2
Multidisciplinary Design Project Engineering Dictionary Version 0.0.2 February 15, 2006 . DRAFT Cambridge-MIT Institute Multidisciplinary Design Project This Dictionary/Glossary of Engineering terms has been compiled to compliment the work developed as part of the Multi-disciplinary Design Project (MDP), which is a programme to develop teaching material and kits to aid the running of mechtronics projects in Universities and Schools. The project is being carried out with support from the Cambridge-MIT Institute undergraduate teaching programe. For more information about the project please visit the MDP website at http://www-mdp.eng.cam.ac.uk or contact Dr. Peter Long Prof. Alex Slocum Cambridge University Engineering Department Massachusetts Institute of Technology Trumpington Street, 77 Massachusetts Ave. Cambridge. Cambridge MA 02139-4307 CB2 1PZ. USA e-mail: [email protected] e-mail: [email protected] tel: +44 (0) 1223 332779 tel: +1 617 253 0012 For information about the CMI initiative please see Cambridge-MIT Institute website :- http://www.cambridge-mit.org CMI CMI, University of Cambridge Massachusetts Institute of Technology 10 Miller’s Yard, 77 Massachusetts Ave. Mill Lane, Cambridge MA 02139-4307 Cambridge. CB2 1RQ. USA tel: +44 (0) 1223 327207 tel. +1 617 253 7732 fax: +44 (0) 1223 765891 fax. +1 617 258 8539 . DRAFT 2 CMI-MDP Programme 1 Introduction This dictionary/glossary has not been developed as a definative work but as a useful reference book for engi- neering students to search when looking for the meaning of a word/phrase. It has been compiled from a number of existing glossaries together with a number of local additions. -

Lesson 4: Definition of Reflection and Basic Properties
NYS COMMON CORE MATHEMATICS CURRICULUM Lesson 4 8•2 Lesson 4: Definition of Reflection and Basic Properties Student Outcomes . Students know the definition of reflection and perform reflections across a line using a transparency. Students show that reflections share some of the same fundamental properties with translations (e.g., lines map to lines, angle- and distance-preserving motion). Students know that reflections map parallel lines to parallel lines. Students know that for the reflection across a line 퐿 and for every point 푃 not on 퐿, 퐿 is the bisector of the segment joining 푃 to its reflected image 푃′. Classwork Example 1 (5 minutes) The reflection across a line 퐿 is defined by using the following example. MP.6 . Let 퐿 be a vertical line, and let 푃 and 퐴 be two points not on 퐿, as shown below. Also, let 푄 be a point on 퐿. (The black rectangle indicates the border of the paper.) . The following is a description of how the reflection moves the points 푃, 푄, and 퐴 by making use of the transparency. Trace the line 퐿 and three points onto the transparency exactly, using red. (Be sure to use a transparency that is the same size as the paper.) . Keeping the paper fixed, flip the transparency across the vertical line (interchanging left and right) while keeping the vertical line and point 푄 on top of their black images. The position of the red figures on the transparency now represents the Scaffolding: reflection of the original figure. 푅푒푓푙푒푐푡푖표푛(푃) is the point represented by the There are manipulatives, such red dot to the left of 퐿, 푅푒푓푙푒푐푡푖표푛(퐴) is the red dot to the right of 퐿, and point as MIRA and Georeflector, 푅푒푓푙푒푐푡푖표푛(푄) is point 푄 itself. -

In This Handout, We Discuss Orthogonal Maps and Their Significance from A
In this handout, we discuss orthogonal maps and their significance from a geometric standpoint. Preliminary results on the transpose The definition of an orthogonal matrix involves transpose, so we prove some facts about it first. Proposition 1. (a) If A is an ` × m matrix and B is an m × n matrix, then (AB)> = B>A>: (b) If A is an invertible n × n matrix, then A> is invertible and (A>)−1 = (A−1)>: Proof. (a) We compute the (i; j)-entries of both sides for 1 ≤ i ≤ n and 1 ≤ j ≤ `: m m m > X X > > X > > > > [(AB) ]ij = [AB]ji = AjkBki = [A ]kj[B ]ik = [B ]ik[A ]kj = [B A ]ij: k=1 k=1 k=1 (b) It suffices to show that A>(A−1)> = I. By (a), A>(A−1)> = (A−1A)> = I> = I: Orthogonal matrices Definition (Orthogonal matrix). An n × n matrix A is orthogonal if A−1 = A>. We will first show that \being orthogonal" is preserved by various matrix operations. Proposition 2. (a) If A is orthogonal, then so is A−1 = A>. (b) If A and B are orthogonal n × n matrices, then so is AB. Proof. (a) We have (A−1)> = (A>)> = A = (A−1)−1, so A−1 is orthogonal. (b) We have (AB)−1 = B−1A−1 = B>A> = (AB)>, so AB is orthogonal. The collection O(n) of n × n orthogonal matrices is the orthogonal group in dimension n. The above definition is often not how we identify orthogonal matrices, as it requires us to compute an n × n inverse. -

Projective Geometry Lecture Notes
Projective Geometry Lecture Notes Thomas Baird March 26, 2014 Contents 1 Introduction 2 2 Vector Spaces and Projective Spaces 4 2.1 Vector spaces and their duals . 4 2.1.1 Fields . 4 2.1.2 Vector spaces and subspaces . 5 2.1.3 Matrices . 7 2.1.4 Dual vector spaces . 7 2.2 Projective spaces and homogeneous coordinates . 8 2.2.1 Visualizing projective space . 8 2.2.2 Homogeneous coordinates . 13 2.3 Linear subspaces . 13 2.3.1 Two points determine a line . 14 2.3.2 Two planar lines intersect at a point . 14 2.4 Projective transformations and the Erlangen Program . 15 2.4.1 Erlangen Program . 16 2.4.2 Projective versus linear . 17 2.4.3 Examples of projective transformations . 18 2.4.4 Direct sums . 19 2.4.5 General position . 20 2.4.6 The Cross-Ratio . 22 2.5 Classical Theorems . 23 2.5.1 Desargues' Theorem . 23 2.5.2 Pappus' Theorem . 24 2.6 Duality . 26 3 Quadrics and Conics 28 3.1 Affine algebraic sets . 28 3.2 Projective algebraic sets . 30 3.3 Bilinear and quadratic forms . 31 3.3.1 Quadratic forms . 33 3.3.2 Change of basis . 33 1 3.3.3 Digression on the Hessian . 36 3.4 Quadrics and conics . 37 3.5 Parametrization of the conic . 40 3.5.1 Rational parametrization of the circle . 42 3.6 Polars . 44 3.7 Linear subspaces of quadrics and ruled surfaces . 46 3.8 Pencils of quadrics and degeneration . 47 4 Exterior Algebras 52 4.1 Multilinear algebra . -

Some Linear Transformations on R2 Math 130 Linear Algebra D Joyce, Fall 2013
Some linear transformations on R2 Math 130 Linear Algebra D Joyce, Fall 2013 Let's look at some some linear transformations on the plane R2. We'll look at several kinds of operators on R2 including reflections, rotations, scalings, and others. We'll illustrate these transformations by applying them to the leaf shown in figure 1. In each of the figures the x-axis is the red line and the y-axis is the blue line. Figure 1: Basic leaf Figure 2: Reflected across x-axis 1 0 Example 1 (A reflection). Consider the 2 × 2 matrix A = . Take a generic point 0 −1 x x = (x; y) in the plane, and write it as the column vector x = . Then the matrix product y Ax is 1 0 x x Ax = = 0 −1 y −y Thus, the matrix A transforms the point (x; y) to the point T (x; y) = (x; −y). You'll recognize this right away as a reflection across the x-axis. The x-axis is special to this operator as it's the set of fixed points. In other words, it's the 1-eigenspace. The y-axis is also special as every point (0; y) is sent to its negation −(0; y). That means the y-axis is an eigenspace with eigenvalue −1, that is, it's the −1- eigenspace. There aren't any other eigenspaces. A reflection always has these two eigenspaces a 1-eigenspace and a −1-eigenspace. Every 2 × 2 matrix describes some kind of geometric transformation of the plane. But since the origin (0; 0) is always sent to itself, not every geometric transformation can be described by a matrix in this way. -

Math 21B Orthogonal Matrices
Math 21b Orthogonal Matrices T Transpose. The transpose of an n × m matrix A with entries aij is the m × n matrix A with entries aji. The transpose AT and A are related by swapping rows with columns. Properties. Let A, B be matrices and ~v, ~w be vectors. 1.( AB)T = BT AT 2. ~vT ~w = ~v · ~w. 3.( A~v) · ~w = ~v · (AT ~w) 4. If A is invertible, so is AT and (AT )−1 = (A−1)T . 5. ker(AT ) = (im A)? and im(AT ) = (ker A)? Orthogonal Matrices. An invertible matrix A is called orthogonal if A−1 = AT or equivalently, AT A = I. The corresponding linear transformation T (~x) = A~x is called an orthogonal transformation. Caution! Orthogonal projections are almost never orthogonal transformations! Examples. Determine which of the following types of matrices are orthogonal. For those which aren't, under what conditions would they be? cos α − sin α 1. (Rotation) A = sin α cos α Solution. Check if AAT = I: cos α − sin α cos α sin α 1 0 AAT = = sin α cos α − sin α cos α 0 1 so yes this matrix is orthogonal. This shows that any rotation is an orthogonal transforma- tion. a b 2. (Reflection Dilation) B = . b −a Solution. Check if BBT = I: a b a b a2 + b2 0 BBT = = : b −a b −a 0 a2 + b2 This will equal I only if a2 + b2 = 1, i.e., B is a reflection (no dilation). This shows that any reflection is an orthogonal transformation. 2 j j j 3 3 3.