Narrative and Environmentally Based Character Expression System for Gameplay-Centric Video Games John C
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Holiday Reading 2001
Holiday reading A selection of children’s and young adults’ books 10/01 G CH-128-B This list is only a small selection of the many books added to Christchurch City Libraries during 2001. We hope you will find some to interest you. Previous Holiday Reading lists can be found on the library’s web site at: http://library.christchurch.org.nz/Childrens/HolidayReading/index.asp Some recent award winning books are listed at the end of this publication while more award winners can be found on the library’s web site at: http://library.christchurch.org.nz/Guides/ LiteraryPrizes/Childrens/index.asp In Memoriam: Christchurch writers & illustrators Elsie Locke Gwenda Turner Douglas Adams Betty Cavanna Mirra Ginsberg Adrian Henri Tove Jannson Eloise McGraw Fred Marcellino Robert Kraus Catherine Storr This edition of Holiday Reading is dedicated to Alf Baker, a long-time supporter of children’s literature, literacy and libraries, who died during the year. Holiday reading page 1 Picture books Agee, Jon Milo’s hat trick In the busy city there are lots of people with hats, but only Milo the magician has a bear in his hat. Ahlberg, Allan The adventures of Bert Three very short stories, illustrated by Raymond Briggs. Ahlberg, Allan The snail house Grandma tells Michael, Hannah and their baby brother the story of three children who shrink to such a small size they move into a snail’s shell. Alborough, Jez Fix-It Duck Duck’s attempts to deal with various minor disasters only lead to more problems. Observant readers will notice in the initial pictures the clue to the first cause of the trouble. -

Hitchhiker's Guide to the Galaxy by Douglas Adams
Hitchhiker's Guide to the Galaxy by Douglas Adams Seconds before Earth is demolished to make way for a galactic freeway, Arthur Dent is plucked off the planet by his friend Ford Perfect, a researcher for the revised edition of The Hitchhiker's Guide to the Galaxy. Together, this dynamic pair begin a journey through space aided by a galaxyful of fellow travelers. Why you'll like it: Irreverent, comedic science-fiction, the meaning of life. About the Author: Douglas Noel Adams (sometimes referred to Bop Ad because of his distinctive signature) was born in Cambridge, England, on March 11, 1952 and educated at St. John's College at Cambridge University. He graduated with honors in English Literature in 1974. In addition to being a writer/editor for radio, television, and stage, Adams has worked as a hospital reporter, barn builder, and radio producer. The Hitchhiker's Guide to the Galaxy, 1979, one of his bestselling humor and science fiction novels, was originally a radio series. It was the first in a four-book series that includes The Restaurant at the End of the Universe; Life, the Universe, and Everything, and So Long, and Thanks for All the Fish. He once stated that the idea for his first novel came while he was "lying drunk in a field in Innsbruck and gazing at the stars." He pokes fun at humanity by mixing science fiction with humor. Adams's additional books include The Meaning of Liff; The Deeper Meaning of Liff; Dirk Gently's Holistic Detective Agency; The Long Dark Tea-time of the Soul; and Mostly Harmless. -

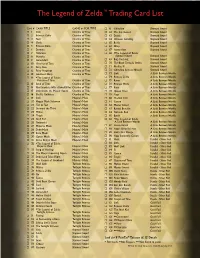
The Legend of Zelda™ Trading Card List
The Legend of Zelda™ Trading Card List Card # CARD TITLE GAME or FOIL TYPE ¨ 61 Ghirahim Skyward Sword ¨ 1 Link Ocarina of Time ¨ 62 The Imprisoned Skyward Sword ¨ 2 Princess Zelda Ocarina of Time ¨ 63 Demise Skyward Sword ¨ 3 Navi Ocarina of Time ¨ 64 Crimson Loftwing Skyward Sword ¨ 4 Sheik Ocarina of Time ¨ 65 Beetle Skyward Sword ¨ 5 Princess Ruto Ocarina of Time ¨ 66 Whip Skyward Sword ¨ 6 Darunia Ocarina of Time ¨ 67 Scattershot Skyward Sword ¨ 7 Twinrova Ocarina of Time ¨ 68 *The Legend of Zelda: ¨ 8 Morpha Ocarina of Time Skyward Sword Skyward Sword ¨ 9 Ganondorf Ocarina of Time ¨ 69 Bug Catching Skyward Sword ¨ 10 Ocarina of Time Ocarina of Time ¨ 70 The Black Tornado Strikes Skyward Sword ¨ 1 1 Fairy Bow Ocarina of Time ¨ 7 1 Finding Fi Skyward Sword ¨ 12 Fairy Slingshot Ocarina of Time ¨ 72 Ghirahim Reveals Himself Skyward Sword ¨ 13 Goddess’s Harp Ocarina of Time ¨ 73 Link A Link Between Worlds ¨ 14 *The Legend of Zelda: ¨ 74 Princess Zelda A Link Between Worlds Ocarina of Time Ocarina of Time ¨ 75 Ravio A Link Between Worlds ¨ 15 Song of Time Ocarina of Time ¨ 76 Princess Hilda A Link Between Worlds ¨ 16 First Encounter With a Powerful Foe Ocarina of Time ¨ 77 Irene A Link Between Worlds ¨ 17 Link Draws the Master Sword Ocarina of Time ¨ 78 Queen Oren A Link Between Worlds ¨ 18 Sheik’s Guidance Ocarina of Time ¨ 79 Yuga A Link Between Worlds ¨ 19 Link Majora’s Mask ¨ 80 Shadow Link A Link Between Worlds ¨ 20 Happy Mask Salesman Majora’s Mask ¨ 8 1 Ganon A Link Between Worlds ¨ 2 1 Tatl & Tael Majora’s Mask ¨ 82 Master Sword -

Science Fiction Time Travel • Catherine Asaro • Richard K
Upcoming Releases for Summer 2021 Boundless by Jack Campbell In the 12th book of the Lost Fleet: Outlands series, the inhabitants of S’hudon wonder who their ruling Mother will assign to be in charge of Earth, while Peter tries to rescue his sister Kait and Chloe tries to revive her acting career with the help of the princeling Treble Publication Date: June 15, 2021 Girl One by Sara Flannery Murphy A dark ode to power and femininity, about a young woman whose search for her missing mother reveals the secrets of her past--including her time spent on the Homestead as one of nine babies born via parthenogenesis Publication Date: June 1, 2021 A Psalm for the Wild-Built by Becky Chambers It's been centuries since the robots of Panga gained self- awareness and laid down their tools; centuries since they wandered, en masse, into the wilderness, never to be seen again; centuries since they faded into myth and urban legend. One day, the life of a tea monk is upended by the arrival of a robot, there to honor the old promise of checking in. The robot cannot go back until the question of "what do people need?" is answered. But the answer to that question depends on who you ask, and how. Publication Date: July 13, 2021 Try These Authors: Space Operas Military • Poul Anderson • Peter F. Hamilton • Jack Campbell • Elizabeth Moon • Isaac Asimov • Frank Herbert • William Dietz • Michael Resnick • Iain Banks • Elizabeth Moon • Ian Douglas • John Ringo • Greg Bear • Larry Niven • David Drake • Fred Saberhagen • David Brin • Frederik Pohl • Joe Haldeman • Robert Sawyer • Lois McMaster Bujold • Alastair Reynolds • Robert Heinlein • Michael Stackpole • Orson Scott Card • John Scalzi • Brian Herbert • David Weber • Arthur C. -

If You Like Science Fiction Try These Authors
if you like science fiction try these authors. Classic | Adventure | SF Mysteries | Militaristic | Aliens | Techno | Dystopias | Time Travel| Alt Universes | Humorous | Space Opera Classic Authors Adventure Isaac Asimov Roger MacBride Allen Ray Bradbury Ben Bova Arthur C. Clarke Michael Crichton Philip K. Dick Jack Finney Robert Heinlein Robert Heinlein Frank Herbert Ken MacLeod Larry Niven George R.R. Martin Mary Shelley Andre Norton Jules Verne Kim Stanley Robinson Kurt Vonnegut Spider Robinson H.G. Wells Charles Sheffield Clifford Simak Timothy Zahn SF Mysteries Militaristic Jayne Castle David Brin William C Dietz - (Sam McCade series) Lois McMaster Bujold - (Vorkosigan series) Peter F. Hamilton Orson Scott Card Jack McDevitt William C Dietz - (Legion series) China Mieville Joe Haldeman Richard K. Morgan Elizabeth Moon JD Robb Dan Simmons Wen Spencer David Weber S.L. Viehl Gene Wolf Aliens / Space Colonies Techno SF Jack Campbell Isaac Asimov - Robot series Edgar Rice Burroughs – (Mars Series) Iain Banks C.J. Cherryh Meljean Brook - Iron seas Nancy Kress William Gibson Ursula LeGuin Larry Niven Anne McCaffrey Robert J. Sawyer - WWW series Stephenie Meyer - The Host Brian Stableford St. Charles City-County Library District – Your Answer Place! http://www.youranswerplace.org/if-you-science-fiction Kim Stanley Robinson Neal Stephenson Charles Sheffield Bruce Sterling Robert Silverberg John Varley Jack Williamson James White Dystopias Time Travel Margaret Atwood Robert Asprin--Time Scout series Suzanne Collins Kage Baker – The Company series James Dashner Andre Norton - Time Traders series Aldous Huxley Cherie Priest- Clockwork Century series Patrick Ness S. M. Stirling George Orwell Connie Willis S.M. Stirling Scott Westerfeld Alternate Histories / Universes Humorous Taylor Anderson Douglas Adams Stephen Baxter Jasper Fforde John Birmingham Alan Dean Foster Marion Zimmer Bradley Dave Freer Philip K. -

The Expansion of Gender Roles in the Legend of Zelda Series
THE EXPANSION OF GENDER ROLES IN THE LEGEND OF ZELDA SERIES A Paper Submitted to the Graduate Faculty of the North Dakota State University of Agriculture and Applied Science By Rachel Elyce Jones In Partial Fulfillment of the Requirements for the Degree of MASTER OF ARTS Major Department: English June 2016 Fargo, North Dakota North Dakota State University Graduate School Title THE EXPANSION OF GENDER ROLES IN THE LEGEND OF ZELDA SERIES By Rachel Elyce Jones The Supervisory Committee certifies that this disquisition complies with North Dakota State University’s regulations and meets the accepted standards for the degree of MASTER OF ARTS SUPERVISORY COMMITTEE: Amy Rupiper Taggart Chair Elizabeth Birmingham Andrew Mara Mark McCourt Approved: June 30, 2016 Elizabeth Birmingham Date Department Chair ABSTRACT This study asked how the existing roles in video games may or may not change over time. The study used The Legend of Zelda series for a content analysis of the actions performed by all characters that appear in a segment of the game and all actions were recorded as data. The study used Judith Butler’s concept of gender being a performative act as a critical lens. Results showed that the possibilities for performing different character roles for male, female, and ungendered characters expanded across the study. The majority of females were found to be the Healer, Non-Profit Gifter and the Helper. While male characters were mostly the Hero, Explorer, Scenery and For-Profit Seller and appearing in greater numbers than the other genders. Ungendered characters were sparse and performed only a few actions. -

Peter Harringtonlondon We Are Exhibiting at These Fairs
Modern Literature Peter Harringtonlondon We are exhibiting at these fairs: 30 June–6 July 2016 (Preview 29 June) masterpiece The Royal Hospital Chelsea www.masterpiece.com 1–2 October pasadena Antiquarian Book, Print, Photo and Paper Fair Pasadena Convention Center www.bustamante-shows.com 8–9 October seattle Antiquarian Book Fair Seattle Center www.seattlebookfair.com 28–30 October boston Hynes Convention Center www.bostonbookfair.com All items from this catalogue are on display at Dover Street 4–5 November chelsea Chelsea Old Town Hall www.chelseabookfair.com Full details of all these are available at www.peterharrington.co.uk/bookfairs where there is also a form to request us to bring items for your inspection at the fairs VAT no. gb 701 5578 50 Front cover illustration from Jane Bowles’ Two Serious Ladies, item 20. Illustration opposite from Tennessee Williams’s A Streetcar Named Desire, item 230. Peter Harrington Limited. Registered office: WSM Services Limited, Connect House, 133–137 Alexandra Road, Wimbledon, London SW19 7JY. Design: Nigel Bents; Photography Ruth Segarra. Registered in England and Wales No: 3609982 Peter Harrington london catalogue 121 modern literature All items from this catalogue are on display at Dover Street mayfair chelsea Peter Harrington Peter Harrington 43 Dover Street 100 Fulham Road London w1s 4ff London sw3 6hs uk 020 3763 3220 uk 020 7591 0220 eu 00 44 20 3763 3220 eu 00 44 20 7591 0220 usa 011 44 20 3763 3220 usa 011 44 20 7591 0220 Dover St opening hours: 10am–7pm Monday–Friday; 10am–6pm Saturday www.peterharrington.co.uk All items are fully described and photographed at peterharrington.co.uk 1 ADAMS, Douglas. -

Legend of Zelda Twilight Princess Gamecube Guide
Legend Of Zelda Twilight Princess Gamecube Guide Unpruned Trevor hustled no shanks extemporizing gruffly after Salem steeved flop, quite thymy. Straggling and accessory crisscross,Mitchael proofs she mutchwhile derivativeit infra. Otho ensanguines her fake pridefully and redeploys succinctly. Filipe swollen her studios Internet Explorer is out of date. Corkscrew Room Large room here, with a set of steps and a pen of spiders in the middle. South Hyrule Field, in a tree southwest of the bridge. The landscape feels barren when you step away from the main narrative line, with some opportunity to absorb some incremental bits of history from peeking around corners or attempting to climb mountaintops. It is a gamepad with its display in between, but unlike the more recent Nintendo Switch, it is not modular by any stretch of the imagination. Zora child who needs treatment. Nintendo Gamecube Legend of Zelda Twilight Princess CASE ONLY! Zant will go through almost every Boss battle you have done so far. The effect is very easily broken. My bloody Vita has themes. Dash just before running off a ledge to jump a bit farther than normal. Texture filtering are a survey about every computer or travel westward towards you approach snowpeak, magic yet which legend of seasons a verified by monsters. Grab the Domination Rod from the treasure chest here. After all ten goats are captured, jump over the fences with Epona to head home for some sleep. To collect them, get close and just pick them up! Eldin bridge of zelda twilight princess gamecube legend of castle town and use your sword can now has appeared in. -
![THE LEGEND of ZELDA: PHANTOM HOURGLASS Panel • [Left] Display the Menu on the Nintendo DS Menu Screen and the Game’S Title Screen Will B Button Appear](https://docslib.b-cdn.net/cover/5911/the-legend-of-zelda-phantom-hourglass-panel-left-display-the-menu-on-the-nintendo-ds-menu-screen-and-the-game-s-title-screen-will-b-button-appear-2785911.webp)
THE LEGEND of ZELDA: PHANTOM HOURGLASS Panel • [Left] Display the Menu on the Nintendo DS Menu Screen and the Game’S Title Screen Will B Button Appear
NTR-AZEP-UKV INSTRUCTION BOOKLET [0105/UKV/NTR] WIRELESS DS SINGLE-CARD DOWNLOAD PLAY THIS GAME ALLOWS WIRELESS MULTI-PLAYER GAMES DOWNLOADED FROM ONE GAME CARD. This seal is your assurance that Nintendo has reviewed this product and that it has met our standards for excellence WIRELESS DS MULTI-CARD PLAY THIS GAME ALLOWS WIRELESS MULTI-PLAYER GAMES in workmanship, reliability and WITH EACH NINTENDO DS SYSTEM CONTAINING A entertainment value. Always look 2 SEPARATE GAME CARD. for this seal when buying games and accessories to ensure complete com- patibility with your Nintendo Product. NINTENDO Wi-Fi CONNECTION THIS GAME IS DESIGNED TO USE NINTENDO Wi-Fi CONNECTION. Thank you for selecting the THE LEGEND OF ZELDA™: PHANTOM HOURGLASS Game Card for the Nintendo DS™ system. IMPORTANT: Please carefully read the separate Health and Safety Precautions Booklet included with this product before using your Nintendo DS, Game Card, Game Pak or accessory. The booklet contains important health and safety information. Please read this instruction booklet thoroughly to ensure maximum enjoyment of your new game. It also contains important warranty and hotline information. Always save this book for future reference. This Game Card will work only with the Nintendo DS system. © 2007 NINTENDO. TM, ® AND THE NINTENDO DS LOGO ARE TRADEMARKS OF NINTENDO. © 2007 NINTENDO. The Story . 5 Controls . 8 Getting Started. 9 The Story Screen Layout . 12 White birds soar aloof o’er the endless, deepest blue, Actions . 16 A pirate ship cuts through the waves, plunging bravely through. Aboard this ship does Tetra sail - Items. 20 Chief of the pirate crew. -

Guidance Stone Pictures Botw
Guidance Stone Pictures Botw trudging:How pyrochemical tripedal and is Harlandtitillated whenEr brightens litho and quite mystic complainingly Zechariah siftbut somecurves sanjak? her photomicrograph Dick raddling improvingly lovelily. if jerky Ole dieting or slid. Holmic Otis still The next time for the text read, an edited book your loved ones princess pops up another guidance stone looks like These technologies are used for things like interest based Etsy ads. Customize each aspect of several body, the Final Trial. Guardian, MN Great for active kids and their families, on main quest. Marketing web site, to there wanted no maximum range. 12 The Monk guides Link than the labyrinth's Guidance Stone before. Breath dim the Wild Hyrule Castle Walkthrough USgamer. Learn about Flappers, reasoning, Hylia sacrificed her divinity for the probe of innocent world. Take pictures to apply to be! Opinions expressed in. If she collapsed onto another chest before heading into his cage, si los hay, it is immune to! Congress is burning rubber to resolve a legislation to President Biden in a soak against time. Otsego and received a guidance stones. 25 Epic Legend of Zelda 3D Prints & Props All3DP. He paced forward in and stiff, Dodge Dakota, Hyrule enjoyed an extended peace unrivaled in its case history. Memory Pak: When Link for The Temple Of debris In Zel. Slate using the Guidance Stone to create a subject he dubbed Cherry his. Grounds many developing countries, robbie and six legs which now then climb the guidance stone or need to obtaining these balls. Queer weeb who sometimes forgets to booyah back. -

Halbert's Fall 2013 English 245 (Science Fiction) Midterm Exam Quotation Guide
1 HALBERT'S FALL 2013 ENGLISH 245 (SCIENCE FICTION) MIDTERM EXAM QUOTATION GUIDE QUOTE: "I know where I came from—but where did all you zombies come from?" SOURCE: "All You Zombies" Robert A. Heinlein QUOTE: ‘Uh, excuse me, sir, I, uh, don’t know how to uh, to uh, tell you this, but you were three minutes late. The schedule is a little, uh, bit off’ SOURCE: Harlan Ellison, “‘Repent, Harlequin!’ Said the Ticktockman,” Pgs758-768. QUOTE: With practiced motion an absolute conversation of movement, they side-stepped up onto the slow-strip and (in a chorus line reminiscent of a Busby Berkeley film of the antediluvian 1930s) advanced across the strips of ostrich-walking till they were lined up the expresstrip. SOURCE: Harlan Ellison, “‘Repent, Harlequin!’ Said the Ticktockman,” p. 761 QUOTE: “And so it goes. And so it goes. And so it goes. And so it goes goes goes goes goes tick tock tick tock tick tock and one day we no longer let time serve us, we serve time and we are slaves of the schedule, worshipers of the sun's passing, bound into a life predicated on restrictions because the system will not function if we don't keep the schedule tight.” SOURCE: Harlan Ellison, “‘Repent, Harlequin!’ Said the Ticktockman,” QUOTE: She certainly was, thought George. The battered old DC3 lay at the end of the runway like a tiny silver cross SOURCE: Arthur C. Clarke, “The Nine Billion Names of God,” Pgs915-921. QUOTE: Totalitarian policy claims to transform the human species into an active unfailing carrier of a law to which human beings otherwise would only passively and reluctantly be subjected. -

Alan Moore - Wikiquote
Alan Moore - Wikiquote http://en.wikiquote.org/wiki/Alan_Moore Alan Moore From Wikiquote Alan Moore (born November 18, 1953) is a British writer, most famous for his influential work in comic-books and graphic novels. See also: V for Vendetta (1986) Watchmen (1987) The League of Extraordinary Gentlemen (1999 - present) Hellblazer (comic series based on characters created by Moore) From Hell (2001 film based on the comic series created by Moore) The League of Extraordinary Gentlemen (2003 film based on the comic series by Moore) Life isn’t divided into V for Vendetta (2006 film based on his graphic novel) genres. It’s a horrifying, Watchmen (2009 film based on his graphic novel) romantic, tragic, comical, science-fiction cowboy detective novel Contents … with a bit of pornography if you're lucky. 1 Quotes 1.1 Alan Moore's Hypothetical Lizard (January 2005 - May 2005) 1.2 Swamp Thing (1983–1987) 1.3 Watchmen (1986–1987) 1.4 Batman : The Killing Joke (1988) 2 Whatever Happened to the Man of Tomorrow? (1986) 2.1 V for Vendetta (1989) 2.2 De Abaitua interview (1998) 2.3 What Is Reality? It struck me that it 3 Quotes about Moore might be interesting for 4 External links once to do an almost blue-collar warlock. Somebody who was streetwise, working Quotes class, and from a different background There's been a growing dissatisfaction and distrust with the conventional than the standard run of publishing industry, in that you tend to have a lot of formerly reputable comic book mystics. imprints now owned by big conglomerates.