Gimp-2.6-Cookbook.Pdf
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

MODUL PELATIHAN MIGRASI OPEN SOURCE SOFTWARE “Level Pengguna”
MODUL PELATIHAN MIGRASI OPEN SOURCE SOFTWARE “Level Pengguna” Update : Juli 2010 Oleh : Hasan B. Usman L Kelompok TIK Open Source Software Keterampilan √ Tingkat Pemula Tingkat Menengah Tingkat Mahir Jenis Buku √ Referensi √ Tutorial Latihan Pendukung √ CD/DVD OSS Linux √ Video Tutorial OSS √ Modul lain yg relevan URL http://www.igos.web.id, http://www.igos.or.id Email : [email protected] KATA PENGANTAR KATA PENGANTAR Adopsi terhadap perangkat lunak open source juga bisa diartikan sebagai bagian dari proses migrasi yang tidak secara kasat mata merupakan perpindahan, karena pada dasarnya migrasi bertujuan untuk menguatkan penggunaan software legal oleh pengguna perangkat lunak. Migrasi adalah pekerjaan dengan tingkat kerumitan yang sangat beragam, bisa mudah dan bahkan bisa menjadi sulit. Bila tidak ahli di bidangnya, proses migrasi akan menjadi lebih sulit. Untuk memudahkan anda dalam melakukan proses migrasi, buku panduan ini disusun sebagai salah satu referensi dan diperuntukkan bagi pengguna (end user) dan mudah-mudahan dengan adanya referensi ini dapat membantu anda. Salam Hangat Hasan B. Usman Ketua Tim Migrasi ([email protected] ) Modul Pelatihan Migrasi OSS Untuk Level Pengguna, update Juli 2010 http://www.igos.or.id, email : [email protected] i RINGKASAN RINGKASAN Materi pelatihan teknologi informasi menggunakan open source software ini adalah salah satu referensi untuk mendukung proses migrasi untuk level pengguna. Topik pembahasan pada materi ini adalah mengenai pengantar oss, Instalasi linux, desktop linux, aplikasi perkantoran openoffice, aplikasi internet, aplikasi multimedia dan grafis sampai dengan cara akses file melewati jaringan Modul Pelatihan Migrasi OSS Untuk Level Pengguna, update Juli 2010 http://www.igos.or.id, email : [email protected] ii COURSE OBJECTIVE COURSE OBJECTIVE 1.1. -

Engineering Law and Ethics
ENSC 406 Software, Computer and Internet Ethics Bob Gill, P.Eng., FEC, smIEEE May 15th 2017 1 Topics Covered What is Open Source Software? A One-Slide History of Open Source Software The Open Source Development Model Why Companies Use (and Don’t Use) Open Source Software Open Source Licensing Strategies Open Source Licenses and “Copyleft” Open Source Issues in Corporate Transactions Relevant Cases and Disputes Open source vs. Freeware vs. Shareware Site Licensing Software Maintenance Computer and Internet Ethics 2 What is Open Source Software? Open Source software is software licensed under an agreement that conforms to the Open Source Definition Access to Source Code Freedom to Redistribute Freedom to Modify Non-Discriminatory Licensing (licensee/product) Integrity of Authorship Redistribution in accordance with the Open Source License Agreement 3 What is Open Source Software? Any developer/licensor can draft an agreement that conforms to the OSD, though most licensors use existing agreements GNU Public License (“GPL”) Lesser/Library GNU Public License (“LGPL”) Mozilla Public License Berkeley Software Distribution license (“BSD”) Apache Software License MIT – X11 License See complete list at www.opensource.org/licenses 4 Examples of Open Source Software Linux (operating system kernel – substitutes for proprietary UNIX) Apache Web Server (web server for UNIX systems) MySQL(Structured Query Language – competes with Oracle) Cloudscape, Eclipse (IBM contributions) OpenOffice(Microsoft Office Alternate) SciLab, -

Referência Debian I
Referência Debian i Referência Debian Osamu Aoki Referência Debian ii Copyright © 2013-2021 Osamu Aoki Esta Referência Debian (versão 2.85) (2021-09-17 09:11:56 UTC) pretende fornecer uma visão geral do sistema Debian como um guia do utilizador pós-instalação. Cobre muitos aspetos da administração do sistema através de exemplos shell-command para não programadores. Referência Debian iii COLLABORATORS TITLE : Referência Debian ACTION NAME DATE SIGNATURE WRITTEN BY Osamu Aoki 17 de setembro de 2021 REVISION HISTORY NUMBER DATE DESCRIPTION NAME Referência Debian iv Conteúdo 1 Manuais de GNU/Linux 1 1.1 Básico da consola ................................................... 1 1.1.1 A linha de comandos da shell ........................................ 1 1.1.2 The shell prompt under GUI ......................................... 2 1.1.3 A conta root .................................................. 2 1.1.4 A linha de comandos shell do root ...................................... 3 1.1.5 GUI de ferramentas de administração do sistema .............................. 3 1.1.6 Consolas virtuais ............................................... 3 1.1.7 Como abandonar a linha de comandos .................................... 3 1.1.8 Como desligar o sistema ........................................... 4 1.1.9 Recuperar uma consola sã .......................................... 4 1.1.10 Sugestões de pacotes adicionais para o novato ................................ 4 1.1.11 Uma conta de utilizador extra ........................................ 5 1.1.12 Configuração -

Er Is Geen Gebrek Aan Linux Applicaties Om Je Foto's Te Bekijken
Afbeelding 1: Foto’s bekijken. (zie afbeelding 1). Gebruik die om naar een directory met foto’s te navigeren. Geeqie gaat meteen op zoek naar foto’s. Bestanden die Geeqie niet als foto herkent, slaat hij gewoon over. Geeqie toont in het centrale deel de eerste foto. Onder de file browser staat de lijst met alle overige gevonden foto’s. Standaard is die lijst alfabetisch gerangschikt. Om bijvoorbeeld op datum te sorteren, klik je beneden op Sort by name. Vervolgens kies je Sort by date. Als je graag een thumb- nail bij de bestandsnaam ziet voor een eerste indruk van de foto, ga je naar View -> Files and Folders. Vink daar Show Thumbnails aan. Door op een bestand in de lijst te klikken, open je de desbetreffende foto. Om achter elkaar door de lijst te lopen zijn de PageUp en PageDown toet- sen handig. Heen en weer scrollen met het muiswieltje heeft hetzelfde effect. Als je dat doet met de Ctrl- toets ingedrukt, zoom je in en uit. Soms maak je meerdere foto’s achter elkaar, bijvoorbeeld met verschillende sluitertijden, om later de foto met de mooiste belichting te kiezen. Het is dan handig om de fo- to’s bij elkaar te zien. Dat doe je via View -> Split. Hier kies je of je twee foto’s naast of juist onder elkaar wilt zien. Met de optie Quad toont Geeqie zelfs vier foto’s tegelijk. Om de foto’s samen in- of uit te zoomen, gebruik je Shift samen met de plus- en mintoetsen van het numerieke deel van je toetsenbord. -

Pipenightdreams Osgcal-Doc Mumudvb Mpg123-Alsa Tbb
pipenightdreams osgcal-doc mumudvb mpg123-alsa tbb-examples libgammu4-dbg gcc-4.1-doc snort-rules-default davical cutmp3 libevolution5.0-cil aspell-am python-gobject-doc openoffice.org-l10n-mn libc6-xen xserver-xorg trophy-data t38modem pioneers-console libnb-platform10-java libgtkglext1-ruby libboost-wave1.39-dev drgenius bfbtester libchromexvmcpro1 isdnutils-xtools ubuntuone-client openoffice.org2-math openoffice.org-l10n-lt lsb-cxx-ia32 kdeartwork-emoticons-kde4 wmpuzzle trafshow python-plplot lx-gdb link-monitor-applet libscm-dev liblog-agent-logger-perl libccrtp-doc libclass-throwable-perl kde-i18n-csb jack-jconv hamradio-menus coinor-libvol-doc msx-emulator bitbake nabi language-pack-gnome-zh libpaperg popularity-contest xracer-tools xfont-nexus opendrim-lmp-baseserver libvorbisfile-ruby liblinebreak-doc libgfcui-2.0-0c2a-dbg libblacs-mpi-dev dict-freedict-spa-eng blender-ogrexml aspell-da x11-apps openoffice.org-l10n-lv openoffice.org-l10n-nl pnmtopng libodbcinstq1 libhsqldb-java-doc libmono-addins-gui0.2-cil sg3-utils linux-backports-modules-alsa-2.6.31-19-generic yorick-yeti-gsl python-pymssql plasma-widget-cpuload mcpp gpsim-lcd cl-csv libhtml-clean-perl asterisk-dbg apt-dater-dbg libgnome-mag1-dev language-pack-gnome-yo python-crypto svn-autoreleasedeb sugar-terminal-activity mii-diag maria-doc libplexus-component-api-java-doc libhugs-hgl-bundled libchipcard-libgwenhywfar47-plugins libghc6-random-dev freefem3d ezmlm cakephp-scripts aspell-ar ara-byte not+sparc openoffice.org-l10n-nn linux-backports-modules-karmic-generic-pae -

Showing JPG Comments in an Image Browser John C
Showing JPG comments in an image browser John C. Nash 2017-06-04 The Conclusions (up front!) The JPEG image standard allows several ways to save caption information INSIDE an individual JPG file. This is important, as captions stored separately can be “lost” if filenames are changed. However, which choice of mechanism to use leads to confusion. Here I recommend the “Comment” field be used. This is available via rdjpgcom and wrjpgcom tools in Linux. On Windows, or under WINE in Linux, Irfanview is quite capable (Image/Info/Comment), but mapivi which is cross platform is sometimes better for adding comments. For Linux I found feh allowed a simple script to display images with comments for a quick verification of the caption. Irfanview offers a full-screen option that is similar. Having got into “production” mode, I discovered that it was, or at least feels, more efficient to work mostly in Irfanview. The background to this is outlined in the section “Production workflow”. Motivations My wife and I have a lot of photos. We don’t look at them very often, but they do represent memories and serve to remind us of events in our past. There are also some that should be passed to other family and friends. The many albums take up space, and are not terribly well stored. For this reason we have been scanning them. Images on their own are not particularly useful. Therefore we have been adding captions, using the “Comment” capability of JPG files. This is in the IPTC tags of the JPEG standard (https://en.wikipedia.org/wiki/JPEG). -

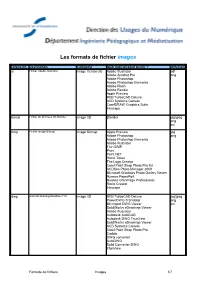
Les Formats De Fichier Images
Les formats de fichier images Extension Description Catégorie Quel logiciel pour ouvrir ? diffusion ai Fichier Adobe Illustrator Image Vectorielle Adobe Illustrator pdf Adobe Acrobat Pro png Adobe Photoshop Adobe Photoshop Elements Adobe Flash Adobe Reader Apple Preview IMSI TurboCAD Deluxe ACD Systems Canvas CorelDRAW Graphics Suite Inkscape blend Fichier de données 3D Blender Image 3D Blender jpg/jpeg png avi bmp Fichier Image Bitmap Image Bitmap Apple Preview jpg Adobe Photoshop png Adobe Photoshop Elements Adobe Illustrator The GIMP Paint Paint.NET Roxio Toast The Logo Creator Corel Paint Shop Photo Pro X3 ACDSee Photo Manager 2009 Microsoft Windows Photo Gallery Viewer Nuance PaperPort Nuance OmniPage Professional Roxio Creator Inkscape dwg AtoCAD Drawing Database File Image 3D IMSI TurboCAD Deluxe jpg/jpeg PowerDWG Translator png Microspot DWG Viewer avi SolidWorks eDrawings Viewer Adobe Illustrator Autodesk AutoCAD Autodesk DWG TrueView SolidWorks eDrawings Viewer ACD Systems Canvas Corel Paint Shop Photo Pro Caddie DWG converter AutoDWG Solid Converter DWG IrfanView Formats de fichiers Images 1/7 Les formats de fichier images Extension Description Catégorie Quel logiciel pour ouvrir ? diffusion dxf Drawing Exchange Format File Image 3D TurboCAD Deluxe 16 jpg/jpeg PowerCADD PowerDWG translator png Microspot DWG Viewer avi NeoOffice Draw DataViz MacLink Plus Autodesk AutoCAD IMSI TurboCAD Deluxe SolidWorks eDrawings Viewer Corel Paint Shop Photo Pro ACD Systems Canvas DWG converter DWG2Image Converter OpenOffice.org Draw Adobe Illustrator -

User Guide In
Anduril User Guide February 27, 2015 Kristian Ovaska Ping Chen Marko Laakso Ville Rantanen Riku Louhimo Sirkku Karinen Javier Nu´nez˜ Fontarnau Vladimir Rogojin Roman Sirokov Contact: [email protected] Biomedicum Helsinki, Finland Contents I Anduril for End Users1 1 Introduction to Anduril1 1.1 Component model............................2 1.1.1 Type parameters........................4 1.1.2 Resource bundles........................4 1.2 Workflows................................4 1.2.1 Composite components.....................5 1.2.2 Conditional branches......................5 1.3 Workflow execution...........................6 1.4 Component and workflow quality control................7 2 Installation and requirements9 2.1 VirtualBox image installation......................9 2.2 Debian package installation....................... 13 2.3 Binary package installation....................... 13 3 Using Anduril 16 3.1 Eclipse interface............................. 16 3.1.1 Eclipse plugin installation................... 16 3.1.2 Configuring the plugin...................... 17 3.1.3 Constructing workflows..................... 17 3.1.4 Executing a workflow..................... 19 3.1.5 Remote execution over SSH.................. 20 3.2 Command line interface.......................... 21 3.2.1 Executing a workflow...................... 21 3.2.2 Executing a single component................. 24 3.2.3 Executing component test cases................ 25 3.2.4 Executing a workflow with the #! runner........... 26 3.2.5 Advanced command line usage and debugging........ 26 3.3 Apache Ant interface........................... 27 3.3.1 Executing a workflow...................... 27 3.4 Anduril graphical user interface.................... 29 3.5 Browsing the execution folder..................... 30 3.6 Isolated execution of a component instance in a workflow for debugging 32 3.7 Modes of execution........................... 33 3.7.1 Slurm.............................. 33 3.7.2 Prefix............................. -

PATACS Posts Newsletterofthe Potomacareatechnology and Computersociety
PATACS Posts Newsletterofthe PotomacAreaTechnology and ComputerSociety November 2014 www.patacs.org Page 1 IfYou Missed It ensued. The website for one of the most popular Arlington Meetings open source encryption products, TrueCrypt® (http://truecrypt.sourceforge.net/TrueCrypt) PbryesJiidmenRt,hPotdoemsac Area Technology and Computer Society recently announced “Warning: Using TrueCrypt president(at)patacs.org is not secure as it may contain unfixed security The September 3rd Carlin Hall General Meeting issues”. (Note: eSecurity Planet recently featured a presentation by member Jorn Dakin announced “TrueCrypt will stay alive, thanks to on NET NEUTRALITY. It also provided a showcase devotees who are forking the encryption for PATACS new audio/visual equipment. Jorn program’s code. ‘Cleaned up’ code will get a new started his presentation with several short name.”). Other techniques suggested for YouTube™ videos explaining the concept of NET encrypting files before uploading included using NEUTRALITY followed by his perspective of the ZIP’s encryption feature while archiving and issues involved. This was followed by a lively using SafeHouse, a product similar to TrueCrypt. discussion on the origins and “pros and cons” of Also recommended was SpiderOak NET NEUTRALITY—primarily by members Gabe (https://spideroak.com/), a cloud storage site, Goldberg, Roger Fujii, and Steve Wertime. that encrypts files on-the-fly as uploaded. The new audio/visual (A/V) equipment was A hardware issue with a non-responsive USB again demonstrated at the September 24th external hard drive was solved. The drive, a 1TB Technology and PC Help Desk meeting in Carlin GoFlex used for backups, was about 2 years old Hall. -

Can Free Software Replace Proprietary Software for Graphic Production? Investigating to Which Extent Free Software Can Be Used for Book and Magazine Production
Can free software replace proprietary software for graphic production? Investigating to which extent free software can be used for book and magazine production. 2013-04-25 Staffan Melin, D89, [email protected] Master´s thesis in Media Technology, School of Computer Science and Communication at the Royal Institute of Technology, Stockholm, Sweden This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License. Abstract Free and open source software is widely used. At the same time there are several areas where it is not. One of these is graphic production where the applications from Adobe – Indesign, Photoshop and Illustrator – dominates. In this thesis I start by describing a workflow for graphic production. Next I research the field of free software and put together a set of tools that fit into this workflow. The choices are made on the basis of functionality and how they work together. I then go on to apply these tools to two real world scenarios: production of a book and a magazine. The results show that free software can be used for graphic production without any loss of quality and only minor problems compared to the proprietary tools. A look into future development shows that the bulk of these problems are being taken care of by the open source community. Keywords: free software, open source, proprietary software, graphic production, graphic design, FLOSS, FOSS, layout, libre, Scribus, Inkscape, GIMP, GNOME Color Manager. Sammanfattning Fri och open source programvara används på många områden. Samtidigt finns det många områden där det inte används. Ett av dessa är grafisk produktion där programmen från Adobe – Indesign, Photoshop och Illustrator – dominerar. -

Soft Evolution." Software Takes Command
Manovich, Lev. "Soft evolution." Software Takes Command. New York: Bloomsbury, 2013. 199–240. Bloomsbury Collections. Web. 30 Sep. 2021. <http:// dx.doi.org/10.5040/9781472544988.ch-004>. Downloaded from Bloomsbury Collections, www.bloomsburycollections.com, 30 September 2021, 09:14 UTC. Copyright © Lev Manovich 2013. You may share this work for non-commercial purposes only, provided you give attribution to the copyright holder and the publisher, and provide a link to the Creative Commons licence. CHAPTER FOUR Soft evolution Algorithms and data structures What makes possible the hybridization of media creation, editing, and navigation techniques? To start answering this question we need to ask once again what it means to simulate physical media in software. For example, what does it mean to simulate photography or print media? A naïve answer is that computers simulate the actual media objects themselves. For example, a digital photograph simulates an analog photograph printed on paper; a digital illustration simulates an illustration drawn on paper; and digital video simulates analog video recorded on videotape. But that is not how things actually work. What software simulates are the physical, mechanical, or electronic techniques used to navigate, create, edit, and interact with media data. (And, of course, software also extends and augments them, as discussed in detail in Part 1.) For example, the simulation of print includes the techniques for writing and editing text (copy, cut, paste, insert); the techniques for modifying the appearance of this text (change fonts or text color) and the layout of the document (define margins, insert page numbers, etc.); and the techniques for viewing the final document (go to the next page, view multiple pages, zoom, make bookmark). -

Grafika Rastrowa I Wektorowa
GRAFIKA RASTROWA I WEKTOROWA Grafikę komputerową, w dużym uproszczeniu, można podzielić na dwa rodzaje: 1) grafikę rastrową, zwaną też bitmapową, pikselową, punktową 2) grafikę wektorową zwaną obiektową. Grafika rastrowa – obraz budowany jest z prostokątnej siatki punktów (pikseli). Skalowanie rysunków bitmapowych powoduje najczęściej utratę jakości. Grafika ta ma największe zastosowanie w fotografice cyfrowej. Popularne formaty to: BMP, JPG, TIFF, PNG GIF, PCX, PNG, RAW Znane edytory graficzne: Paint, Photoshop, Gimp. Grafika wektorowa – stosuje obiekty graficzne zwane prymitywami takie jak: punkty, linie, krzywe opisane parametrami matematycznymi. Podstawową zaletą tej grafiki jest bezstratna zmian rozmiarów obrazów bez zniekształceń. Popularne formaty to: SVG, CDR, EPS, WMF - cilparty Znane edytory graficzne: Corel Draw, Sodipodi, Inscape, Adobe Ilustrator, 3DS LISTA PROGRAMÓW DO GRAFIKI BITMAPOWEJ Darmowe: CinePaint , DigiKam , GIMP , GimPhoto , GIMPshop , GNU Paint , GrafX2 , GraphicsMagick , ImageJ , ImageMagick , KolourPaint , Krita , LiveQuartz , MyPaint , Pencil , Pinta , Pixen , Rawstudio , RawTherapee , Seashore , Shotwell , Tile Studio , Tux Paint , UFRaw , XPaint , ArtRage Starter Edition , Artweaver , Brush Strokes Image Editor , Chasys Draw IES , FastStone Image Viewer , Fatpaint , Fotografix , IrfanView , Paint.NET , Picasa , Picnik , Pixia , Project Dogwaffle , TwistedBrush Open Studio , Xnview Płatne: Ability Photopaint, ACD Canvas, Adobe Fireworks, Adobe Photoshop, Adobe Photoshop Lightroom, Adobe Photoshop Elements,