Understanding File Formats
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Models
Color Models Jian Huang CS456 Main Color Spaces • CIE XYZ, xyY • RGB, CMYK • HSV (Munsell, HSL, IHS) • Lab, UVW, YUV, YCrCb, Luv, Differences in Color Spaces • What is the use? For display, editing, computation, compression, …? • Several key (very often conflicting) features may be sought after: – Additive (RGB) or subtractive (CMYK) – Separation of luminance and chromaticity – Equal distance between colors are equally perceivable CIE Standard • CIE: International Commission on Illumination (Comission Internationale de l’Eclairage). • Human perception based standard (1931), established with color matching experiment • Standard observer: a composite of a group of 15 to 20 people CIE Experiment CIE Experiment Result • Three pure light source: R = 700 nm, G = 546 nm, B = 436 nm. CIE Color Space • 3 hypothetical light sources, X, Y, and Z, which yield positive matching curves • Y: roughly corresponds to luminous efficiency characteristic of human eye CIE Color Space CIE xyY Space • Irregular 3D volume shape is difficult to understand • Chromaticity diagram (the same color of the varying intensity, Y, should all end up at the same point) Color Gamut • The range of color representation of a display device RGB (monitors) • The de facto standard The RGB Cube • RGB color space is perceptually non-linear • RGB space is a subset of the colors human can perceive • Con: what is ‘bloody red’ in RGB? CMY(K): printing • Cyan, Magenta, Yellow (Black) – CMY(K) • A subtractive color model dye color absorbs reflects cyan red blue and green magenta green blue and red yellow blue red and green black all none RGB and CMY • Converting between RGB and CMY RGB and CMY HSV • This color model is based on polar coordinates, not Cartesian coordinates. -

Free Lossless Image Format
FREE LOSSLESS IMAGE FORMAT Jon Sneyers and Pieter Wuille [email protected] [email protected] Cloudinary Blockstream ICIP 2016, September 26th DON’T WE HAVE ENOUGH IMAGE FORMATS ALREADY? • JPEG, PNG, GIF, WebP, JPEG 2000, JPEG XR, JPEG-LS, JBIG(2), APNG, MNG, BPG, TIFF, BMP, TGA, PCX, PBM/PGM/PPM, PAM, … • Obligatory XKCD comic: YES, BUT… • There are many kinds of images: photographs, medical images, diagrams, plots, maps, line art, paintings, comics, logos, game graphics, textures, rendered scenes, scanned documents, screenshots, … EVERYTHING SUCKS AT SOMETHING • None of the existing formats works well on all kinds of images. • JPEG / JP2 / JXR is great for photographs, but… • PNG / GIF is great for line art, but… • WebP: basically two totally different formats • Lossy WebP: somewhat better than (moz)JPEG • Lossless WebP: somewhat better than PNG • They are both .webp, but you still have to pick the format GOAL: ONE FORMAT THAT COMPRESSES ALL IMAGES WELL EXPERIMENTAL RESULTS Corpus Lossless formats JPEG* (bit depth) FLIF FLIF* WebP BPG PNG PNG* JP2* JXR JLS 100% 90% interlaced PNGs, we used OptiPNG [21]. For BPG we used [4] 8 1.002 1.000 1.234 1.318 1.480 2.108 1.253 1.676 1.242 1.054 0.302 the options -m 9 -e jctvc; for WebP we used -m 6 -q [4] 16 1.017 1.000 / / 1.414 1.502 1.012 2.011 1.111 / / 100. For the other formats we used default lossless options. [5] 8 1.032 1.000 1.099 1.163 1.429 1.664 1.097 1.248 1.500 1.017 0.302� [6] 8 1.003 1.000 1.040 1.081 1.282 1.441 1.074 1.168 1.225 0.980 0.263 Figure 4 shows the results; see [22] for more details. -

Supported File Types
MyFax Supported File Formats Document Type Versions Extensions Adobe Portable Document Format (PDF) All Versions PDF Adobe Postscript All Versions PS Adobe Photoshop v. 3.0 and above PSD Amiga Interchange File Format (IFF) Raster Bitmap only IFF CAD Drawing Exchange Format (DXF) All AutoCad compatible versions DXF Comma Separated Values Format All Versions CSV Compuserve Graphics Interchange Format GIF87a, GIF89a GIF Corel Presentations Slide Show v. 96 and above SHW Corel Word Perfect v. 5.x. 6, 7, 8, 9 WPD, WP5, WP6 Encapsulated Postscript All Versions EPS Hypertext Markup Language HTML only with base href tag required HTML, HTM JPEG Joint Photography Experts Group All Versions JPG, JPEG Lotus 1-2-3 v. 2, 3, 4, 5, 96, 97, 9.x 123, WK1, WK3, WK4 Lotus Word Pro v. 96, 97, 9.x LWP Microsoft Excel v. 5, 95, 97, 2000, 2003, 2007 XLS, XLSX Microsoft PowerPoint v. 4 and above PPT, PPTX Microsoft Publisher v. 98, 2000, 2002, 2003, 2007 PUB Microsoft Windows Write All Versions WRI Microsoft Word Win: v. 97, 2000, 2003, 2007 Mac: v. 4, 5.x, 95, 98 DOC, DOCX Microsoft Word Template Win: v. 97, 2000, 2003, 2007 Mac: v. 4, 5.x, 95, 98 DOT, DOTX Microsoft Works Word Processor v. 4.x, 5, 6, 7, 8.x, 9 WPS OpenDocument Drawing All Versions ODG OpenDocument Presentation All Versions ODP OpenDocument Spreadsheet All Versions ODS OpenDocument Text All Versions ODT PC Paintbrush Graphics (PCX) All Versions PCX Plain Text All Versions TXT, DOC, LOG, ERR, C, CPP, H Portable Network Graphics (PNG) All Versions PNG Quattro Pro v. -

Indexed Color
Indexed Color A browser may support only a certain number of specific colors, creating a palette from which to choose Figure 3.11 The Netscape color palette 1 QUIZ How many bits are needed to represent this palette? Show your work. 2 How to digitize a picture • Sample it → Represent it as a collection of individual dots called pixels • Quantize it → Represent each pixel as one of 224 possible colors (TrueColor) Resolution = The # of pixels used to represent a picture 3 Digitized Images and Graphics Whole picture Figure 3.12 A digitized picture composed of many individual pixels 4 Digitized Images and Graphics Magnified portion of the picture See the pixels? Hands-on: paste the high-res image from the previous slide in Paint, then choose ZOOM = 800 Figure 3.12 A digitized picture composed of many individual pixels 5 QUIZ: Images A low-res image has 200 rows and 300 columns of pixels. • What is the resolution? • If the pixels are represented in True-Color, what is the size of the file? • Same question in High-Color 6 Two types of image formats • Raster Graphics = Storage on a pixel-by-pixel basis • Vector Graphics = Storage in vector (i.e. mathematical) form 7 Raster Graphics GIF format • Each image is made up of only 256 colors (indexed color – similar to palette!) • But they can be a different 256 for each image! • Supports animation! Example • Optimal for line art PNG format (“ping” = Portable Network Graphics) Like GIF but achieves greater compression with wider range of color depth No animations 8 Bitmap format Contains the pixel color -

XMP SPECIFICATION PART 3 STORAGE in FILES Copyright © 2016 Adobe Systems Incorporated
XMP SPECIFICATION PART 3 STORAGE IN FILES Copyright © 2016 Adobe Systems Incorporated. All rights reserved. Adobe XMP Specification Part 3: Storage in Files NOTICE: All information contained herein is the property of Adobe Systems Incorporated. No part of this publication (whether in hardcopy or electronic form) may be reproduced or transmitted, in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written consent of Adobe Systems Incorporated. Adobe, the Adobe logo, Acrobat, Acrobat Distiller, Flash, FrameMaker, InDesign, Illustrator, Photoshop, PostScript, and the XMP logo are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. MS-DOS, Windows, and Windows NT are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. Apple, Macintosh, Mac OS and QuickTime are trademarks of Apple Computer, Inc., registered in the United States and other countries. UNIX is a trademark in the United States and other countries, licensed exclusively through X/Open Company, Ltd. All other trademarks are the property of their respective owners. This publication and the information herein is furnished AS IS, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies, makes no warranty of any kind (express, implied, or statutory) with respect to this publication, and expressly disclaims any and all warranties of merchantability, fitness for particular purposes, and noninfringement of third party rights. Contents 1 Embedding XMP metadata in application files . -

Encapsulated Postscript File Format Specification
® Encapsulated PostScript File Format Specification ®® Adobe Developer Support Version 3.0 1 May 1992 Adobe Systems Incorporated Adobe Developer Technologies 345 Park Avenue San Jose, CA 95110 http://partners.adobe.com/ PN LPS5002 Copyright 1985–1988, 1990, 1992 by Adobe Systems Incorporated. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written consent of the publisher. Any software referred to herein is furnished under license and may only be used or copied in accordance with the terms of such license. PostScript is a registered trademark of Adobe Systems Incorporated. All instances of the name PostScript in the text are references to the PostScript language as defined by Adobe Systems Incorpo- rated unless otherwise stated. The name PostScript also is used as a product trademark for Adobe Sys- tems’ implementation of the PostScript language interpreter. Any references to a “PostScript printer,” a “PostScript file,” or a “PostScript driver” refer to printers, files, and driver programs (respectively) which are written in or support the PostScript language. The sentences in this book that use “PostScript language” as an adjective phrase are so constructed to rein- force that the name refers to the standard language definition as set forth by Adobe Systems Incorpo- rated. PostScript, the PostScript logo, Display PostScript, Adobe, the Adobe logo, Adobe Illustrator, Tran- Script, Carta, and Sonata are trademarks of Adobe Systems Incorporated registered in the U.S.A. and other countries. Adobe Garamond and Lithos are trademarks of Adobe Systems Incorporated. -

Encapsulated Postscript Application Guide for Mac And
Encapsulated PostScript Encapsulated PostScript Application Guide for the Macintosh and PCs Peter Vollenweider Manager User Services Universi1y of Zurich A ·Carl Hanser .Verlag :II Prentice Hall First published in German 1989 by Carl Hanser Verlag under the title EPS-Handbuch: Encapsulated PostScript First published in English 1990 by Prentice Hall International (UK) Ltd 66 Wood Lane End, Hemel Hempstead Hertfordshire HP2 4RG A division of Simon & Schuster International Group ©Carl Hanser Verlag, Munich and Vienna 1989 ©Carl Hanser Verlag and Prentice Hall 1990 All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form, or by any means, electronic, mechanical, photocopying, recording or otherwise, witliout prior permission, in writing, from the publisher. For permission within the United States of America contact Prentice Hall, Inc., Englewood Cliffs, NJ 07632. The Sonata clef design on the cover shows the mixing of randomly placed Sonata font types, smoothed curves and patterns; courtesy of John F. Sherman, ND Design Program, University of Notre Dame, Indiana 46556, USA. Printed and bound in Great Britain by Dotesios Printers Ltd, Trowbridge, Wiltshire. Library of Congress Cataloging-in-Publication Data Vollenweider, Peter. (Encapsulated PostScript. English) Encapsulated PostScript : application guide for the Macintosh and PC's I Peter Vollenweider. p. em. Includes bibliographical references. ISBN 0-13-275843-1 1. PostScript (Computer program language) I. Title. QA76.73.P67V65 1990 005 .265-dc20 90-35469 CIP British Library Cataloguing-in-Publication Data Vollenweider, Peter Encapsulated PostScript : application guide for the Macintosh and PC's. 1. Microcomputer systems. Software packages I. -

Flash File Formats
Columbia University School of the Arts Interactive Design 1 Prof. Marc Johnson Fall 2000 Flash File Import Formats Flash can recognize a variety of file formats when importing graphics. Native Format: Shockwave Flash (SWF) This format preserves all gradient and layer information. (If you have gradients in your file and cannot use SWF format, remove the gradients and re-create them within Flash.) Can be exported from Freehand, and also from Illustrator using Macromedia’s FlashWriter plug-in. Bitmap formats: GIF Also known as “Compuserve GIF” (Graphic Interchange Format), this is one of the standard formats used on the Web. All browsers understand GIF format without using a plug-in. All major bitmap graphics editing programs can export in GIF format. In general, GIF is a lossless format, preserving all data and compressing only sequences of identical pixels. Animated GIF A special form of GIF file in which multiple frames are contained in a single file. This file animates through its frames as soon as it is displayed in a browser. Most bitmap graphics editing programs can export in animated GIF format – GIF Builder, ImageReady and Fireworks are the most user-friendly for this. JPEG Joint Photographic Experts Group format. Developed to optimize the appearance of photographic or other continuous tone images with many colors. Far superior to GIF for such images. Offers a range of quality settings, with the highest quality making the largest files. Still, even medium-quality JPEGs are often significantly compressed in size without a dramatic loss in image quality. JPEG compression intelligently discards data, so it is considered a “lossy” format. -

Imecom Print-2-Image Conversion Driver
IMECOM PRINT-2-IMAGE CONVERSION DRIVER Conve rt any document or file into high-quality TIFF, PDF, JPG, GIF, BMP, PCX, and DCX im age formats quickly and easily using Print-2-Image. DATASHEET OVERVIEW ABOUT IMECOM GROUP Print-2-Image™ enables you to convert any printable document or file into a high- quality image with ease. Using Print-2-Image, you can render files from any desktop Imecom Group began developing and or server-based application to various image formats simply by printing to Print-2- selling fax server software and image Image. If you can print it, Print-2-Image can convert it! conversion/printer driver software in 1989. Headquartered in New Hampshire, Print-2-Image has multiple image printer drivers built-in which enable you to Imecom Group presently supports over create high-quality image files in the format you desire. 12,000 solutions in 62+ countries, and we're growing fast. As we continue to • TIFF Printer Driver reach new technology levels, one thing • PDF Printer Driver remains constant: excellent customer support. Imecom Group maintains the • JPG Printer Driver highest quality level of customer support • GIF Printer Driver services in our market. It is one of the • BMP Printer Driver many reasons companies such as Alticor, Sears, Cigna, Johnson & Johnson • PCX Printer Driver Healthcare, Cerner, and others choose to • DCX Printer Driver implement our technology. We do not, and will not, forget that it is our customers All printer drivers are embedded within Print-2-Image to create a single solution for who help us be successful. -

Understanding Image Formats and When to Use Them
Understanding Image Formats And When to Use Them Are you familiar with the extensions after your images? There are so many image formats that it’s so easy to get confused! File extensions like .jpeg, .bmp, .gif, and more can be seen after an image’s file name. Most of us disregard it, thinking there is no significance regarding these image formats. These are all different and not cross‐ compatible. These image formats have their own pros and cons. They were created for specific, yet different purposes. What’s the difference, and when is each format appropriate to use? Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t‐shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn’t perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects. Raster Images Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. -

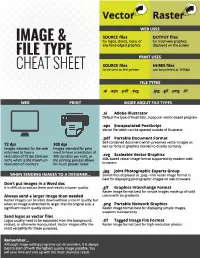
Image & File Type Cheat Sheet
Vecto� Raste� WEB USES SOURCE flies OUTPUT flies for logos, charts, icons, or for most web graphics IMAGE & any hard-edged graphics displayed on the screen FILE TYPE PRINT USES SOURCE files HI-RES flies CHEAT SHEET to be sent to the printer can be printed at 300dpi FILE TYPES .ai .eps .pdf .svg .jpg .gif .png .tif WEB PRINT MORE ABOUT FILE TYPES .ai Adobe Illustrator Default file typeof Illustrator, a popular vector-based program .eps Encapsulated Postscript Vector file which can be opened outside of Illustrator .pdf Portable Document Format Self-contained document which preservesvector images as 72dpl 300 dpl well as fonts or graphics needed to display correctly Images intended for the web Images intended for print only need to have a need to have a resolutlon of resolution of 72 dpi (dots per 300 dpi (dots per inch), as .svg Scaleable Vector Graphics inch), which is the maximum the printing process allows XML-based vector image format supportedby modern web resolution of monitors for much greater detail browsers .jpg Joint Photographic Experts Group WHEN SENDING IMAGES TO A DESIGNER••• Sometimes displayed as .jpeg-this raster image format is best fordisplaying photographic images on web browsers Don't put images in a Word doc It is difficult to extract them and results in lower quality. .gif Graphics Interchange Format Raster image format best forsimple images made up of solid Always send a larger image than needed colors with no gradients Raster images can be sized down without a loss in quality,but when an image is stretched to larger than its original size, a .png Portable Network Graphics significant loss in quality occurs. -

Web Compatible SAS/GRAPH Output the Easy
Web Compatible SAS/GRAPH® Output the Easy Way Ahsan Ullah, Pinkerton Computer Consultants, Inc., Alexandria, VA ABSTRACT • Proper use of colors is a must to make the image attractive. • (TM) This paper describes some concepts and analyses required If there is an option to print the image, a PostScript to create SAS/GRAPH images for use in WEB pages. It file needs to be tagged along with the image which will deals with an automated SAS/AF® Frame system designed to keep the usual form of the printed output create and print a number of graphs and produce suitable • In order to print a hard copy of the graph from the graph image files for inclusion on WEB pages. Topics internet, a PostScript color or black and white with discussed include drill-down design, programming minimum of 0.5 X 0.5 inch margin should be selected. (TM) techniques for creating GIF files, and the creation of custom Most Hewlett Packard printers satisfy the SAS Device Drivers. requirements. INTRODUCTION A user-friendly SAS/AF Frame system needs to be created to perform the following functions: • Interactive or batch process to create images. SAS software is a major leader in information and • Support the selection of device drivers to print or management systems. It has powerful features that support transport postscript or GIF file. the creation of customized hard copy output that includes • both data and graphic output. Until now, SAS custom graphs Automatically add HTML code to create Web-ready could not take their place in the Web world because of: graph images • Sophistication of SAS custom graphs • True portability across platforms Device Drivers • Interactive way to create and process graphs A GIF device driver is needed for SAS software to create a GIF Image file of the graph.