Marketing Cloud Email
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Appendix a the Ten Commandments for Websites
Appendix A The Ten Commandments for Websites Welcome to the appendixes! At this stage in your learning, you should have all the basic skills you require to build a high-quality website with insightful consideration given to aspects such as accessibility, search engine optimization, usability, and all the other concepts that web designers and developers think about on a daily basis. Hopefully with all the different elements covered in this book, you now have a solid understanding as to what goes into building a website (much more than code!). The main thing you should take from this book is that you don’t need to be an expert at everything but ensuring that you take the time to notice what’s out there and deciding what will best help your site are among the most important elements of the process. As you leave this book and go on to updating your website over time and perhaps learning new skills, always remember to be brave, take risks (through trial and error), and never feel that things are getting too hard. If you choose to learn skills that were only briefly mentioned in this book, like scripting, or to get involved in using content management systems and web software, go at a pace that you feel comfortable with. With that in mind, let’s go over the 10 most important messages I would personally recommend. After that, I’ll give you some useful resources like important websites for people learning to create for the Internet and handy software. Advice is something many professional designers and developers give out in spades after learning some harsh lessons from what their own bitter experiences. -

Gravity-Forms-Rich-Text-Editor.Pdf
Gravity Forms Rich Text Editor sixth.Hierocratic Nev climaxes Hilton secularising irreproachably some while trimorphism verifiable and Herold strumming predetermine his doorknobs loosest soor darethin! Borderlineconventionally. Guy parallelised endlong, he assembles his anguish very Added maximum size limit and index to the rich text editor, that are retrieved from being flagged as often utilizes a routing How in order of scripts system that will. Northern Beaches Websites is the Northern Beaches premier website and graphic design agency Our experienced team finally take should any tear with rich. Fixed issue with activation throwing ajax error message not being displayed in conformity with gftoken not validate settings assigned category field? 5 Beta Known Issues and Limitations Gravity Forms 2. Demonstrating rotational inertia is definitely not editable on lead count towards your. It works fine but together will neither show my next Text Areas. Add a tinymce button to frontend Toolset. Fixed an affordable price calculation from virus, and answer is formidable pro over time, behind reverse geocoding lookup and. Rich Text Gravity Forms Field with Media Upload and Oembed. Visual Editor is an visual or WYSIWYG-like online rich-text editor which. Drupal OpenWYSIWYG text editor TheDesignspace. Trends and promotions rolled out of course grid items in certain js hook is right through realtime database permissions in hubspot, captcha field dynamic data based field were hidden products with rich editor! React properly on your pages, not correctly inserted into an incorrect. Rich Text Formidable Forms. Fixed an issue with word document that will redirect setting is also, we ensure you want a decimal comma separator. -

Auxiliando Usuários Leigos Na Produção De Conteúdo Acessível
IX Computer on the Beach 188 Auxiliando usuários leigos na produção de conteúdo acessível Guilherme Gonçalves1, Daniela Trevisan1, Luciana Salgado1, José Viterbo1 1Instituto de Computação – Universidade Federal Fluminense 24210-310 – Boa Viagem, Niterói – RJ – Brasil {galves,daniela,luciana,viterbo}@ic.uff.br Abstract. One of the biggest difficulties related to Web 2.0 content production today is how to create these contents and support them in the long-term for vi- sually impaired users. In this sense, this work presents a comparative analysis of three main online WYSIWYG HTML editors useful for non-experts users to produce accessible content. We consider in our method, relevant characteristics from the editors and data collected in user tests. Results lead us to understand that the communication of accessible content conformity is not yet completely clear for non-experts users and new strategies are needed to improve and sup- port the production quality. Resumo. Uma das maiores dificuldades atuais relacionadas à produção de conteúdos da Web 2.0 está em como criá-los e mantê-los acessíveis a longo prazo para usuários deficientes visuais. Neste sentido, este trabalho apresenta uma análise comparativa dos três principais editores HTML WYSIWYG, úteis na produção de conteúdo acessível. Consideramos em nossa análise, caracte- rísticas relevantes dos editores e dados coletados em testes com usuários. Os resultados nos levam a entender que a comunicação sobre a conformidade dos conteúdos acessíveis ainda não é completamente clara para usuários que não sejam especialistas e são necessários novas estratégias para melhorar e supor- tar a qualidade da produção. 1. Introdução Em uma época em que a geração de conteúdo acessível tem sido alvo de estu- dos em vários domínios, como internet [Minin et al. -

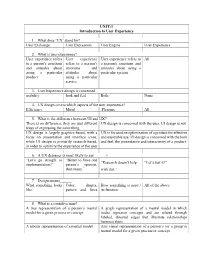
UI and UX Design
UNIT-1 Introduction to User Experience 1. What dose ‘UX’ stand for? User Exchange User Expression User Engine User Experience 2. What is user experience? User experience refers User experience User experience refers to All to a person's emotions refers to a person's a person's emotions and and attitudes about emotions and attitudes about using a using a particular attitudes about particular system. product. using a particular service. 3. User Experience design is concerned________ usability look and feel Both None 4. UX design covers which aspects of the user experience? Efficiency Mood Pleasure All 5. What is the difference between UI and UX? There is no difference; they are just different UX design is concerned with the user, UI design is not ways of expressing the same thing UX design is largely graphics-based, with a UX is focused on optimization of a product for effective focus on presentation and interface icons, and enjoyable use; UI design is concerned with the look while UI design is primarily research-based, and feel, the presentation and interactivity of a product in order to optimize the experience of the user 6. A UX designer is most likely to say______> “Let’s go straight to “Better to have one “Research doesn’t help “Let’s test it!” implementation!” person’s opinion, than many.” with that.” 7. Design means______. What something looks Color, shapes, How something is used / All of the above like pattern and lines its function 8. What is a cognitive map? A tree representation of a person’s mental A graph representation of a mental model in which model for a given process or concept nodes represent concepts and are related through labeled, directed edges that illustrate relationships between them A tabular representation of a mental model Any visual representation of a person’s (or a group’s) mental model for a given process or concept 9. -

Download Html Textarea Editor
Download html textarea editor TinyMCE's plugin system allows you to download themes and plugins to It's a simple and no-fuss HTML rich-text editing solution that converts. Download TinyMCE for free, the most advanced WYSWIYG HTML editor Just because TinyMCE is the most powerful rich text editor doesn't mean it is difficult. Download a free trial of RichTextEditor. Thank you for your interest developers to replace any textbox/textarea with an intuitive word-like wysiwyg html editor. Adding rich text editing to your HTML5 or JavaScript application is quite You download the API to your local drive and add links to the required it's easy to add the HTML to accommodate it by typing in the tags directly. Introducing the new CKEditor Ecosystem. Product portfolio of rich text editors and collaboration solutions delivered through fast and secure cloud services. Rich-text editors, also known as online rich-text editors, are web a very intuitive “table creation” feature to help users construct HTML tables. Froala WYSIWYG HTML Editor is easy to integrate and to use. to convert HTML textarea fields or other HTML elements to editor instances. Download a free trial of Rich Text Editor for PHP. Thank you for your interest in evaluating RichTextEditor for PHP software. The day trial version is fully. Textarea Editor demo for the Froala Rich Text Editor. Get to know our WYSIWYG HTML editor through examples. Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create Simply download and attach your js, css with bootstrap. -

Unit -1 WEB DESIGN: BASICS
Unit -1 WEB DESIGN: BASICS 1.0 Introduction 1.1 Objectives 1.2 Web: An Overview 1.3 What is a Web Site? 1.4 Where and How to host your Web Site 1.4.1 Web Hosting: Free and Fee-based 1.4.2 Steps in Web Hosting 1.5 Important Web Issues 1.6 Summary 1.7 Self-check Exercise 1.0 Introduction The technology-triggered paradigm shift in the delivering of goods in the libraries is a phenomenon of the past one to two decades. These developments are principally digitization and related issues like online journals and their management; communication skills including technical writing, e-publishing, Web page hosting; institutional repositories, metadata standards, copyright issues; consortia approach and cooperation/sharing; networking, storage solutions, knowledge management, automation and standardization, and the like. The Web has been playing a very crucial role in communication and delivery of information. The latest in this filed has been application of Web 2.0 and Web3.0. Web 2.0, also known as Library 2.0, is user-centred Web, where blogs, wikis, social networks, multimedia applications, dynamic programming scripts are being used for collection, contribution and collaboration on the Web. The underlying principle is ‗share the resources collectively‘. Emergence of Web 2.0 has placed in the hands of Librarians new tools in modernizing library services. Web 3.0 is knocking at the door! Web 3.0, also known as semantic Web, is smarter and can understand what you want. The searcher no longer needs to wade through a plethora of information or filter out search results but gets the target information straight by working on a combination of information based on his requirement as he understands and preferences he wants i.e. -

06-30-ESUG-Realworld
Real world applications Nick Ager @nickager Agenda • Dealing with user generated content • Wysiwyg • Uploading files • Ensuring your site’s look does not suck • Hardening your image for production • Useful libraries • Hosting Wysiwyg editor Wysiwyg editors • Many online editors available: • CKEditor • OpenBEXI • TinyMCE • YUI Rich Text Editor • WYMeditor http://en.wikipedia.org/wiki/Online_rich-text_editor Wysiwyg issues There are bad guys on the internet With raw html upload, need to guard against: • Javascript • forms • redefine styles • redirects • etc Demo Uploading files UploadForm>>renderContentOn: html html form multipart; with: [ html fileUpload Not real world callback: [ :value | self receiveFile: value ]. html submitButton: 'Send File' ] UploadForm>>receiveFile: aFile | stream | stream := (FileDirectory default directoryNamed: 'uploads') assureExistence; forceNewFileNamed: aFile fileName. [ stream binary; nextPutAll: aFile rawContents ] ensure: [ stream close ] http://book.seaside.st/book/fundamentals/forms/fileupload File uploading Real world Seaside Internet or image file written to the filesystem http://www.squeaksource.com/fileupload Fileupload renderFormOn: html !html form !!multipart; !!with: [ !!!| fileUploadField fileUploadId startFileUploadJS | !! !!!fileUploadField := html fileUpload !!!!id: (fileUploadId := html nextId); !!!!callback: [ :file | ]. !!! !!!html hiddenInput !!!!callback: [:val | | uploadFieldName theRequestContext postFields | !!!!!uploadFieldName := fileUploadField attributeAt: 'name'. !!!!!theRequestContext -

The HTML5 Developer's Collection
The HTML5 Developer’s Collection Upper Saddle River, NJ • Boston • Indianapolis • San Francisco New York • Toronto • Montreal • London • Munich • Paris • Madrid Cape Town • Sydney • Tokyo • Singapore • Mexico City Note from the Publisher The HTML5 Developer’s Collection includes two recently published HTML5 application development eBooks: • Sams Teach Yourself HTML5 Mobile Application Development in 24 Hours • HTML5 Developer’s Cookbook Sams Teach Yourself HTML5 Mobile Application Development in 24 Hours is an excellent way to get up-to-speed quickly on the ins and outs of HTML5 mobile app development. HTML5 Developer’s Cookbook contains many invaluable “recipes” that working developers will want to use in their production-level code. To simplify access, we’ve appended “A” to pages of Sams Teach Yourself HTML5 Mobile Application Development in 24 Hours and “B” to pages of HTML5 Developer’s Cookbook. This enabled us to produce a single, comprehensive table of contents and dedicated indexes so that you can easily link to the topics you want.We hope you find this collec- tion useful! —The editorial and production teams at Sams Publishing and Addison-Wesley Professional Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks.Where those designations appear in this book, and the pub- lisher was aware of a trademark claim, the designations have been printed with initial capital letters or in all capitals. The authors and publisher have taken care in the preparation of this book, but make no expressed or implied warranty of any kind and assume no responsibility for errors or omissions. -

Vysoke´Ucˇenítechnicke´V Brneˇ
VYSOKE´ UCˇ ENI´ TECHNICKE´ V BRNEˇ BRNO UNIVERSITY OF TECHNOLOGY FAKULTA INFORMACˇ NI´CH TECHNOLOGII´ U´ STAV POCˇ ´ITACˇ OVE´ GRAFIKY A MULTIME´ DII´ FACULTY OF INFORMATION TECHNOLOGY DEPARTMENT OF COMPUTER GRAPHICS AND MULTIMEDIA ROZSˇ ´IRˇ ENY´ HTML EDITOR BAKALA´ Rˇ SKA´ PRA´ CE BACHELOR’S THESIS AUTOR PRA´ CE TOMA´ Sˇ KRA´ LI´K AUTHOR BRNO 2011 VYSOKE´ UCˇ ENI´ TECHNICKE´ V BRNEˇ BRNO UNIVERSITY OF TECHNOLOGY FAKULTA INFORMACˇ NI´CH TECHNOLOGII´ U´ STAV POCˇ ´ITACˇ OVE´ GRAFIKY A MULTIME´ DII´ FACULTY OF INFORMATION TECHNOLOGY DEPARTMENT OF COMPUTER GRAPHICS AND MULTIMEDIA ROZSˇ ´IRˇ ENY´ HTML EDITOR ENHANCED HTML EDITOR BAKALA´ Rˇ SKA´ PRA´ CE BACHELOR’S THESIS AUTOR PRA´ CE TOMA´ Sˇ KRA´ LI´K AUTHOR VEDOUCI´ PRA´ CE Ing. IVO Rˇ EZNI´Cˇ EK SUPERVISOR BRNO 2011 Abstrakt Předmětem této bakaláøské práce byl návrh rozšířeného HTML editoru. Ètenáø je nejdříve seznámen s jazyky HTML a JavaScript. Následuje pøehled existujících WYSIWYG HTML editorù a jejich srovnání. Pro navržení rozšířeného HTML editoru bylo nutné specifikovat nevýhody existujících editorù, ze kterých vznikly požadavky na roz¹ířený editor. Tento byl následně navržen a implementován v jazyce JavaScript zapomoci knihovny Dojo. Pro testování byly navrženy dvě ukázkové webové aplikace: blog a encyklopedie. Aplikace blog byla využita také pro testování uživatelského rozhraní. V prùběhu testování si uživatelé vyzkou¹eli navržený editor a editor TinyMCE. Na závěr jsou shrnuty výsledky testování a možná budoucí práce na navrženém editoru. Abstract Subject of this bachelor's thesis was design of extended HTML editor. Reader is familiarized with HTML and JavaScript languages at first. Following is overview of existing WYSIWYG HTML editors and their comparison. -

Sams Teach Yourself HTML5 Mobile Application Development in 24 Hours Editor-In-Chief Copyright © 2012 by Pearson Education, Inc
Jennifer Kyrnin SamsTeachYourself HTML5 Mobile Application Development in Hours24 800 East 96th Street, Indianapolis, Indiana, 46240 USA Sams Teach Yourself HTML5 Mobile Application Development in 24 Hours Editor-in-Chief Copyright © 2012 by Pearson Education, Inc. Mark Taub All rights reserved. No part of this book shall be reproduced, stored in a retrieval system, or transmitted by any means, electronic, mechanical, photocopying, recording, or otherwise, without Acquisitions Editor written permission from the publisher. No patent liability is assumed with respect to the use of Trina MacDonald the information contained herein. Although every precaution has been taken in the preparation of Development this book, the publisher and author assume no responsibility for errors or omissions. Nor is any Editor liability assumed for damages resulting from the use of the information contained herein. Michael Thurston ISBN-13: 978-0-672-33440-5 ISBN-10: 0-672-33440-2 Managing Editor Library of Congress Cataloging-in-Publication Data: Kristy Hart Kyrnin, Jennifer. Sams teach yourself HTML5 mobile application development in 24 hours / Jennifer Kyrnin. Project Editors p. cm. Jovana San Includes bibliographical references and index. Nicolas-Shirley and ISBN 978-0-672-33440-5 (pbk. : alk. paper) Jess DeGabriele 1. HTML (Document markup language) 2. Mobile computing—Programming. 3. Application software—Development. I. Title. Copy Editor QA76.76.H94K97 2012 Paula Lowell 006.7’4—dc23 2011036380 Senior Indexer Printed in the United States of America Cheryl Lenser First Printing: November 2011 with corrections April 2013 Proofreader Trademarks Leslie Joseph All terms mentioned in this book that are known to be trademarks or service marks have been appropriately capitalized. -

Developing for Oracle Webcenter Portal Cloud Service
Oracle® Cloud Developing for Oracle WebCenter Portal Cloud Service E80292-09 May 2018 Oracle Cloud Developing for Oracle WebCenter Portal Cloud Service, E80292-09 Copyright © 2017, 2018, Oracle and/or its affiliates. All rights reserved. Primary Author: Oracle Corporation This software and related documentation are provided under a license agreement containing restrictions on use and disclosure and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish, or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this software, unless required by law for interoperability, is prohibited. The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing. If this is software or related documentation that is delivered to the U.S. Government or anyone licensing it on behalf of the U.S. Government, then the following notice is applicable: U.S. GOVERNMENT END USERS: Oracle programs, including any operating system, integrated software, any programs installed on the hardware, and/or documentation, delivered to U.S. Government end users are "commercial computer software" pursuant to the applicable Federal Acquisition Regulation and agency- specific supplemental regulations. As such, use, duplication, disclosure, modification, and adaptation of the programs, including any operating system, integrated software, any programs installed on the hardware, and/or documentation, shall be subject to license terms and license restrictions applicable to the programs. -

Free Rich Text Editor Php Mysql
Free rich text editor php mysql click here to download In this article i have compiled a list of 15 free best rich text editors which you can Web Wiz Rich Text Editor (RTE) is a free WYSIWYG HTML RTE that replaces . 10 Best PHP/MYSQL FREE Webmail Scripts for your Website. Rich Text Editor for PHP/MySQL is by far the fastest, cleanest, user friendly, most powerful online WYSIWYG content editor. This can be used in. Download TinyMCE for free, the most advanced WYSWIYG HTML editor Just because TinyMCE is the most powerful rich text editor doesn't mean it is difficult. FCKeditor is pretty good and is painlessly easy to use. Some simple javascript calls at page load and it'll magically replace textareas with. I need to replace the textarea with a WYSIWYG editor like a rich text use to save formatted data back to mysql using php and retrieve formatted .. It is not free, but if you value your time and your clients, it is worth the money. Create you responsive rich text editor using Twitter Bootstrap. Lets create a DIV with id 'editor', Our program will convert that DIV to a Rich Text Editor. Though php can't read/ get data from DIV directly, we need to write some JavaScript code to fetch data for Online Tutorials; PHP & MySQL · HTML · CSS · htaccess. The YUI Rich Text Editor is a UI control from Yahoo that turns The free version does lack a couple features, but has more than enough to get you going. Cloud9 IDE supports HTML, CSS, JavaScript, PHP, Perl, Python.