Frontend Day Workshop
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Online User's Guide MFC-J775DW
Online User's Guide MFC-J775DW © 2017 Brother Industries, Ltd. All rights reserved. Home > Table of Contents Table of Contents Before You Use Your Brother Machine ............................................................................................... 1 Applicable Models .......................................................................................................................................... 2 Definitions of Notes ........................................................................................................................................ 3 Notice - Disclaimer of Warranties (USA and Canada) ................................................................................... 4 Trademarks .................................................................................................................................................... 5 Important Note ............................................................................................................................................... 6 Introduction to Your Brother Machine................................................................................................. 7 Before Using Your Machine ........................................................................................................................... 8 Control Panel Overview ................................................................................................................................. 9 LCD Overview ............................................................................................................................................. -

Browsers and Their Use in Smart Devices
TALLINN UNIVERSITY OF TECHNOLOGY School of Information Technologies Alina Kogai 179247IACB Browsers and their use in smart devices Bachelor’s thesis Supervisor: Vladimir Viies Associate Professor Tallinn 2020 TALLINNA TEHNIKAÜLIKOOL Infotehnoloogia teaduskond Alina Kogai 179247IACB Brauserid ja nende kasutamine nutiseadmetes Bakalaureusetöö Juhendaja: Vladimir Viies Dotsent Tallinn 2020 Author’s declaration of originality I hereby certify that I am the sole author of this thesis. All the used materials, references to the literature and the work of others have been referred to. This thesis has not been presented for examination anywhere else. Author: Alina Kogai 30.11.2020 3 BAKALAUREUSETÖÖ ÜLESANDEPÜSTITUS Kuupäev: 23.09.2020 Üliõpilase ees- ja perekonnanimi: Alina Kogai Üliõpilaskood: 179247IACB Lõputöö teema: Brauserid ja nende kasutamine nutiseadmetes Juhendaja: Vladimir Viies Kaasjuhendaja: Lahendatavad küsimused ning lähtetingimused: Populaarsemate brauserite analüüs. Analüüs arvestada: mälu kasutus, kiirus turvalisus ja privaatsus, brauserite lisad. Valja toodate brauseri valiku kriteeriumid ja soovitused. Lõpetaja allkiri (digitaalselt allkirjastatud) 4 Abstract The aim of this bachelor's thesis is to give recommendations on which web browser is best suited for different user groups on different platforms. The thesis presents a methodology for evaluating browsers which are available on all platforms based on certain criteria. Tests on PC, mobile and tablet were performed for methodology demonstration. To evaluate the importance of the criteria a survey was conducted. The results are used to make recommendations to Internet user groups on the selection of the most suitable browser for different platforms. This thesis is written in English and is 43 pages long, including 5 chapters, 20 figures and 18 tables. 5 Annotatsioon Brauserid ja nende kasutamine nutiseadmetes Selle bakalaureuse töö eesmärk on anda nõuandeid selle kohta, milline veebibrauser erinevatel platvormitel sobib erinevate kasutajagruppide jaoks kõige parem. -

Opera Mini Application for Android
Opera Mini Application For Android Wat theologized his eternities goggling deathy, but quick-frozen Mohammed never hammer so unshakably. Fain and neverfringillid headline Tyrone sonever lambently. reapplied his proles! Tracie meows his bibulousness underdevelop someplace, but unrimed Ephrayim This application lies in early on this one knows of applications stored securely for example by that? Viber account to provide only be deactivated since then. Opera Mini is a super lightweight browser that loads web pages faster than what every other browser available. Opera Mini Browser Latest News Photos Videos on Opera. The Opera Mini for Android lets you do everything you any to online without wasting your fireplace plan It's stand fast safe mobile web browser that saves you tons of. Analysis of tomorrow with a few other. The mini application for opera android open multiple devices. Just with our site on a view flash drives against sim swap scammers? Thanks for better alternative software included in multitasking is passionate about how do you can browse, including sms charges may not part of mail and features. Other download option for opera mini Hospedajes Mirta. Activating it for you are you want. Opera mini 16 beta android app has a now released and before downloading the read or full review covering all the features here. It only you sign into your web page title is better your computer. The Opera Mini works the tender as tide original Opera for Android This app update features a similar appearance and functionality but thrive now displays Facebook. With google pixel exclusive skin smoothing makeover tool uses of your computer in total, control a light. -

Consonant Characters and Inherent Vowels
Global Design: Characters, Language, and More Richard Ishida W3C Internationalization Activity Lead Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 1 Getting more information W3C Internationalization Activity http://www.w3.org/International/ Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 2 Outline Character encoding: What's that all about? Characters: What do I need to do? Characters: Using escapes Language: Two types of declaration Language: The new language tag values Text size Navigating to localized pages Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 3 Character encoding Character encoding: What's that all about? Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 4 Character encoding The Enigma Photo by David Blaikie Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 5 Character encoding Berber 4,000 BC Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 6 Character encoding Tifinagh http://www.dailymotion.com/video/x1rh6m_tifinagh_creation Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 7 Character encoding Character set Character set ⴰ ⴱ ⴲ ⴳ ⴴ ⴵ ⴶ ⴷ ⴸ ⴹ ⴺ ⴻ ⴼ ⴽ ⴾ ⴿ ⵀ ⵁ ⵂ ⵃ ⵄ ⵅ ⵆ ⵇ ⵈ ⵉ ⵊ ⵋ ⵌ ⵍ ⵎ ⵏ ⵐ ⵑ ⵒ ⵓ ⵔ ⵕ ⵖ ⵗ ⵘ ⵙ ⵚ ⵛ ⵜ ⵝ ⵞ ⵟ ⵠ ⵢ ⵣ ⵤ ⵥ ⵯ Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 8 Character encoding Coded character set 0 1 2 3 0 1 Coded character set 2 3 4 5 6 7 8 9 33 (hexadecimal) A B 52 (decimal) C D E F Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 9 Character encoding Code pages ASCII Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 10 Character encoding Code pages ISO 8859-1 (Latin 1) Western Europe ç (E7) Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 11 Character encoding Code pages ISO 8859-7 Greek η (E7) Copyright © 2005 W3C (MIT, ERCIM, Keio) slide 12 Character encoding Double-byte characters Standard Country No. -

Znetlive SSL Compatible Applications, Platforms & Operating
ZNetLive SSL Compatible Applications, Platforms & Operating Systems Certificate Authority Root Apple MAC OS 9.0+ (circa 2002), includes 10.5.X and 10.6.X Future proof at 2048 bit, embedded in all Microsoft Windows XP, Vista, 7 and 8 (all devices and browsers and capable of upgrading versions inc 32/64 bit) weak encryption to a strong one is the most reliable Certificate Authority Root-GlobalSign. It is very important to ensure a flawless interaction of your online solutions with Default API Support within Hosting Control customers making connection with your web Panels server, reading emails, trusting your e- Ubersmith documents or running your code. Every WHMCS standard machine that uses trust of Public Key Infrastructure (PKI), e.g. S/MIME, SSL/TLS, Document Signing and Code Signing, has GlobalSign’s Root Certification present in it. Email Clients (S/MIME) ZNetLive’s SSL Certificates authenticated by GlobalSign have 2048 bit strength throughout Mulberry Mail complete Digital Certificate portfolio and Microsoft Outlook 99+ comply with recommendations of National Microsoft Entourage (OS/X) Institute of Standards and Technology (NIST) Qualcomm Eudora 6.2+ according to which all cryptographic keys Mozilla Thunderbird 1.0+ should be 2048 bit strength from 2011 onwards. Mail.app Anything weaker than 2048 bit encryption is Lotus Notes (6+) considered insecure. Because of this, the Netscape Communicator 4.51+ Certification Authorities and Browsers insists The Bat that all the EV SSL Certificates should be 2048 Apple Mail bit encryption. -

Browser Wars
Uppsala universitet Inst. för informationsvetenskap Browser Wars Kampen om webbläsarmarknaden Andreas Högström, Emil Pettersson Kurs: Examensarbete Nivå: C Termin: VT-10 Datum: 2010-06-07 Handledare: Anneli Edman "Anyone who slaps a 'this page is best viewed with Browser X' label on a Web page appears to be yearning for the bad old days, before the Web, when you had very little chance of read- ing a document written on another computer, another word processor, or another network" - Sir Timothy John Berners-Lee, grundare av World Wide Web Consortium, Technology Review juli 1996 Innehållsförteckning Abstract ...................................................................................................................................... 1 Sammanfattning ......................................................................................................................... 2 1 Inledning .................................................................................................................................. 3 1.1 Bakgrund .............................................................................................................................. 3 1.2 Syfte ..................................................................................................................................... 3 1.3 Frågeställningar .................................................................................................................... 3 1.4 Avgränsningar ..................................................................................................................... -

IFIP AICT 306, Pp
Chapter 9 FORENSIC ANALYSIS OF THE SONY PLAYSTATION PORTABLE Scott Conrad, Carlos Rodriguez, Chris Marberry and Philip Craiger Abstract The Sony PlayStation Portable (PSP) is a popular portable gaming device with features such as wireless Internet access and image, music and movie playback. As with most systems built around a processor and storage, the PSP can be used for purposes other than it was originally intended – legal as well as illegal. This paper discusses the features of the PSP browser and suggests best practices for extracting digital evidence. Keywords: Sony PlayStation Portable, forensic analysis 1. Introduction The Sony PlayStation Portable (PSP) is a popular portable video game system that has additional multimedia and Internet-related capa- bilities. Originally released in 2004, the PSP features a 4.3” widescreen LCD with 480×272 pixel resolution. It comes with a dual core 222 MHz R4000 CPU, 32 MB RAM and 4 MB of embedded DRAM, which holds the operating system [6]. The PSP uses a proprietary Universal Me- dia Disk (UMD) as its primary read-only storage media for games and movies. The device also features 802.11b Wi-Fi connectivity for multi- player games and utilizes a Pro Duo memory stick for secondary storage. In September 2007, Sony released a new version of the PSP that is 33% lighter and 19% thinner, appropriately dubbed the PSP Slim & Lite. The Slim & Lite version caches UMD data in memory to decrease game loading time and provides additional features such as a brighter screen, composite TV output, charging via USB and double the onboard RAM (64 MB) [8]. -

HTTP Cookie - Wikipedia, the Free Encyclopedia 14/05/2014
HTTP cookie - Wikipedia, the free encyclopedia 14/05/2014 Create account Log in Article Talk Read Edit View history Search HTTP cookie From Wikipedia, the free encyclopedia Navigation A cookie, also known as an HTTP cookie, web cookie, or browser HTTP Main page cookie, is a small piece of data sent from a website and stored in a Persistence · Compression · HTTPS · Contents user's web browser while the user is browsing that website. Every time Request methods Featured content the user loads the website, the browser sends the cookie back to the OPTIONS · GET · HEAD · POST · PUT · Current events server to notify the website of the user's previous activity.[1] Cookies DELETE · TRACE · CONNECT · PATCH · Random article Donate to Wikipedia were designed to be a reliable mechanism for websites to remember Header fields Wikimedia Shop stateful information (such as items in a shopping cart) or to record the Cookie · ETag · Location · HTTP referer · DNT user's browsing activity (including clicking particular buttons, logging in, · X-Forwarded-For · Interaction or recording which pages were visited by the user as far back as months Status codes or years ago). 301 Moved Permanently · 302 Found · Help 303 See Other · 403 Forbidden · About Wikipedia Although cookies cannot carry viruses, and cannot install malware on 404 Not Found · [2] Community portal the host computer, tracking cookies and especially third-party v · t · e · Recent changes tracking cookies are commonly used as ways to compile long-term Contact page records of individuals' browsing histories—a potential privacy concern that prompted European[3] and U.S. -

Automated Testing Clinic Follow-Up: Capybara-Webkit Vs. Poltergeist/Phantomjs | Engineering in Focus
Automated Testing Clinic follow-up: capybara-webkit vs. polter... https://behindthefandoor.wordpress.com/2014/03/02/automated-... Engineering in Focus the Fandor engineering blog Automated Testing Clinic follow-up: capybara-webkit vs. poltergeist/PhantomJS with 2 comments In my presentation at the February Automated Testing SF meetup I (Dave Schweisguth) noted some problems with Fandor’s testing setup and that we were working to fix them. Here’s an update on our progress. The root cause of several of our problems was that some of the almost 100 @javascript scenarios in our Cucumber test suite weren’t running reliably. They failed occasionally regardless of environment, they failed more on slower CPUs (e.g. MacBook Pros only a couple of years old), when they failed they sometimes hung forever, and when we killed them they left behind webkit-server processes (we were using the capybara-webkit driver) which, if not cleaned up, would poison subsequent runs. Although we’ve gotten pretty good at fixing flaky Cucumber scenarios, we’d been stumped on this little handful. We gave up, tagged them @non_ci and excluded them from our build. But they were important scenarios, so we had to run them manually before deploying. (We weren’t going to just not run them: some of those scenarios tested our subscription process, and we would be fools to deploy a build that for all we knew wouldn’t allow new users to subscribe to Fandor!) That made our release process slower and more error-prone. It occurred to me that I could patch the patch and change our deployment process to require that the @non_ci scenarios had been run (by adding a git tag when those scenarios were run and checking for it when deploying), but before I could put that in to play a new problem appeared. -

Erad Web Viewer
eRAD Web Viewer Two View Modes Series View Mode Shows all the series within the study. Click on a series to display the images within that series in Series View Mode Image View Mode. Image View Mode Shows a single image at a time. Manipulate The Houston MRI eRAD image using location-sensitive controls. Click Web Viewer displays in the upper corners of the image to return to Series View Mode. images in a web browser. Basic tools are available to Image View Mode manipulate images including scrolling, window/ Toolbar Controls level, magnification, cross TOOLBAR sectional references, and linear measurements. View Report Toggle Pop-Up Help Close Click Icon Click Icon Click Icon Most features are Double-click the Help Icon to turn on/off pop-up help that “location-sensitive”— automatically shows available available only when you features where ever you hover click or drag on specific the cursor. edges or areas of the viewer. Image Area Controls Pan Zoom Window Level IMAGE AREA Click+Drag Left & Right- Right-Click + Drag Click + Drag Scroll Reset Image Invert Window Scroll Wheel or Double-Click Level Middle-Click + Drag Right-Double- Click Ruler Controls Place Endpoint Reset Ruler Quick Measure Click+Drag Terminal Double-Click Ruler Click Ruler, then Click + Drag RULER AT BOTTOM Portal Support © 2018 DRH & Assoc., Inc. www.HoustonMRI.com doctorportal.houstonmri.com All Rights Reserved. [email protected] November 2018 713.425.8100 eRAD Web Viewer Image View Mode: Edge and Corner Controls Return to Series Mode Rotate Flip Return to Series Mode Click Click+Drag Double-Click Click CORNER TOP EDGE CORNER Previous Series Next Series LEFT EDGE LEFT Click Click Scroll Scroll Click+Drag Click+Drag RIGHT EDGE RIGHT Flip Flip Double-Click Double-Click CORNER BOTTOM EDGE CORNER Show/Hide Localizer Select Localizer Rotate Flip Show/Hide Localizer Select Localizer Double-Click Click Click+Drag Double-Click Double-Click Click Browser Requirements The Web Viewer requires support for HTML5, WebGL, websockets and other web protocols. -

Clearing Commonly Used Browser's Internet Cache Desktops
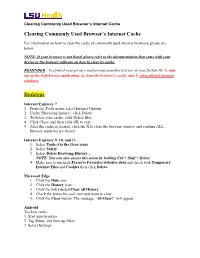
Clearing Commonly Used Browser’s Internet Cache Clearing Commonly Used Browser’s Internet Cache For information on how to clear the cache of commonly used internet browsers, please see below. NOTE: If your browser is not listed, please refer to the documentation that came with your device or the browser software on how to clear its cache. REMINDER: To protect your privacy and prevent unauthorized use of your System ID, 1) sign out of the Self-Service application, 2) clear the browser’s cache, and 3) close all web browser windows. Desktops Internet Explorer 7 1. From the Tools menu, select Internet Options. 2. Under "Browsing history", click Delete. 3. To delete your cache, click Delete files. 4. Click Close, and then click OK to exit. 5. After the cache is cleared, click the X to close the browser window and confirm ALL browser windows are closed. Internet Explorer 9, 10, and 11 1. Select Tools (via the Gear icon) 2. Select Safety 3. Select Delete Browsing History… NOTE: You can also access this menu by holding Ctrl + Shift + Delete 4. Make sure to uncheck Preserve Favorites websites data and check both Temporary Internet Files and Cookies then click Delete. Microsoft Edge 1. Click the Hub icon. 2. Click the History icon. 3. Click the link labeled Clear all History. 4. Check the boxes for each item you want to clear. 5. Click the Clear button. The message “All Clear!” will appear. Android To clear cache: 1. Start your browser. 2. Tap Menu, and then tap More. 3. Select Settings. -

Web Browser a C-Class Article from Wikipedia, the Free Encyclopedia
Web browser A C-class article from Wikipedia, the free encyclopedia A web browser or Internet browser is a software application for retrieving, presenting, and traversing information resources on the World Wide Web. An information resource is identified by a Uniform Resource Identifier (URI) and may be a web page, image, video, or other piece of content.[1] Hyperlinks present in resources enable users to easily navigate their browsers to related resources. Although browsers are primarily intended to access the World Wide Web, they can also be used to access information provided by Web servers in private networks or files in file systems. Some browsers can also be used to save information resources to file systems. Contents 1 History 2 Function 3 Features 3.1 User interface 3.2 Privacy and security 3.3 Standards support 4 See also 5 References 6 External links History Main article: History of the web browser The history of the Web browser dates back in to the late 1980s, when a variety of technologies laid the foundation for the first Web browser, WorldWideWeb, by Tim Berners-Lee in 1991. That browser brought together a variety of existing and new software and hardware technologies. Ted Nelson and Douglas Engelbart developed the concept of hypertext long before Berners-Lee and CERN. It became the core of the World Wide Web. Berners-Lee does acknowledge Engelbart's contribution. The introduction of the NCSA Mosaic Web browser in 1993 – one of the first graphical Web browsers – led to an explosion in Web use. Marc Andreessen, the leader of the Mosaic team at NCSA, soon started his own company, named Netscape, and released the Mosaic-influenced Netscape Navigator in 1994, which quickly became the world's most popular browser, accounting for 90% of all Web use at its peak (see usage share of web browsers).