Sistemes De Gestió De Continguts, Setembre 2012
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

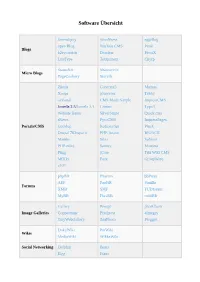
Software Übersicht
Software Übersicht Serendipity WordPress eggBlog open Blog Nucleus CMS Pixie Blogs b2evolution Dotclear PivotX LifeType Textpattern Chyrp StatusNet Sharetronix Micro Blogs PageCookery Storytlr Zikula Concrete5 Mahara Xoops phpwcms Tribiq ocPortal CMS Made Simple ImpressCMS Joomla 2.5/Joomla 3.1 Contao Typo3 Website Baker SilverStripe Quick.cms sNews PyroCMS ImpressPages Portals/CMS Geeklog Redaxscript Pluck Drupal 7/Drupal 8 PHP-fusion BIGACE Mambo Silex Subrion PHP-nuke Saurus Monstra Pligg jCore Tiki Wiki CMS MODx Fork GroupWare e107 phpBB Phorum bbPress AEF PunBB Vanilla Forums XMB SMF FUDforum MyBB FluxBB miniBB Gallery Piwigo phpAlbum Image Galleries Coppermine Pixelpost 4images TinyWebGallery ZenPhoto Plogger DokuWiki PmWiki Wikis MediaWiki WikkaWiki Social Networking Dolphin Beatz Elgg Etano Jcow PeoplePods Oxwall Noahs Classifieds GPixPixel Ad Management OpenX OSClass OpenClassifieds WebCalendar phpScheduleIt Calenders phpicalendar ExtCalendar BlackNova Traders Word Search Puzzle Gaming Shadows Rising MultiPlayer Checkers phplist Webmail Lite Websinsta maillist OpenNewsletter Mails SquirrelMail ccMail RoundCube LimeSurvey LittlePoll Matomo Analytics phpESP Simple PHP Poll Open Web Analytics Polls and Surveys CJ Dynamic Poll Aardvark Topsites Logaholic EasyPoll Advanced Poll dotProject Feng Office Traq phpCollab eyeOSh Collabtive Project PHProjekt The Bug Genie Eventum Management ProjectPier TaskFreak FlySpray Mantis Bug tracker Mound Zen Cart WHMCS Quick.cart Magento Open Source Point of Axis osCommerce Sale TheHostingTool Zuescart -
Detection of Vulnerabilities and Automatic Protection for Web Applications
UNIVERSIDADE DE LISBOA FACULDADE DE CIÊNCIAS Detection of Vulnerabilities and Automatic Protection for Web Applications Documento provisório DOUTORAMENTO EM INFORMÁTICA ESPECIALIDADE CIÊNCIAS DA COMPUTAÇÃO Ibéria Vitória de Sousa Medeiros Tese orientada pelo Prof. Doutor Miguel Nuno Dias Alves Pupo Correia e pelo Prof. Doutor Nuno Fuentecilla Maia Ferreira Neves Documento especialmente elaborado para a obtenção do grau de doutor 2016 UNIVERSIDADE DE LISBOA FACULDADE DE CIÊNCIAS Detection of Vulnerabilities and Automatic Protection for Web Applications Documento provisório DOUTORAMENTO EM INFORMÁTICA ESPECIALIDADE CIÊNCIAS DA COMPUTAÇÃO Ibéria Vitória de Sousa Medeiros Tese orientada pelo Prof. Doutor Miguel Nuno Dias Alves Pupo Correia e pelo Prof. Doutor Nuno Fuentecilla Maia Ferreira Neves Documento especialmente elaborado para a obtenção do grau de doutor 2016 Resumo Em duas décadas de existência, a web evoluiu de uma plataforma para aceder a conteúdos hipermédia para uma infraestrutura para execução de aplicações complexas. Estas aplicações têm várias formas, desde aplicações pequenas e caseiras, a aplicações complexas e de grande escala e para diversos propósitos, como por exemplo serviços comerciais como o Gmail, Office 365 e Facebook. Apesar do grande esforço de investigação da última década em como tornar as aplicações web seguras, estas continuam a ser uma fonte de problemas e a sua segurança um desafio. Uma parte importante deste problema deriva de código fonte vulnerável, muitas vezes desenvolvido com linguagens de programação com poucas validações e construído por pessoas sem os conhecimentos mais adequados para uma programação segura. Atualmente a categoria de vulnera- bilidades mais explorada é a de validação de input, diretamente relacionada com os dados (inputs) que os utilizadores inserem nas aplicações web. -
CMS Introducción
CMS introducción Daniel Julià Lundgren PID_00168316 CC-BY-SA • PID_00168316 CMS introducción Los textos e imágenes publicados en esta obra están sujetos –excepto que se indique lo contrario– a una licencia de Reconocimiento-Compartir igual (BY-SA) v.3.0 España de Creative Commons. Se puede modificar la obra, reproducirla, distribuirla o comunicarla públicamente siempre que se cite el autor y la fuente (FUOC. Fundació per a la Universitat Oberta de Catalunya), y siempre que la obra derivada quede sujeta a la misma licencia que el material original. La licencia completa se puede consultar en: http://creativecommons.org/licenses/by-sa/3.0/es/legalcode.ca CC-BY-SA • PID_00168316 CMS introducción Índice Introducción............................................................................................... 5 1. Definición de CMS............................................................................. 7 1.1. Ventajas y desventajas de las opciones de código abierto respecto a las propietarias ........................................................... 7 1.2. Ventajas y desventajas empresariales del empleo de un CMS de código abierto respecto a otras alternativas ........................... 8 2. Frameworks frente a CMS................................................................ 11 2.1. El paradigma modelo/vista/controlador ..................................... 11 2.2. Diferencias entre un framework y un CMS completo .................. 12 2.3. Ventajas de usar un CMS respecto a otras alternativas ............... 14 3. Uso de los CMS................................................................................... -

Open Source Job Portal in Php Free Download
Open source job portal in php free download jobberBase is an open-source job board platform, written in PHP and MySQL general settings (portal title, number of posts on homepage, etc.). Does anyone know where I can get job portal scripts? I searched on hotscripts and found this link. Free download Job portal system Php project with source portal system source code in php,java script,html,css,ajax,jquery and database is mysql used. Download Read about the features below or click our demo to get started. feature-rich and fast PHP job board script, downloadable for free and easy to set up. Starting a job portal from scratch would involve a lot of time and financial. job portal free download. L-GRID jobhuntin. An open source recruitment portal - Job portal script, php job board script, job board software. Front-End Demo. php jobs portal demo. Click here to open the demo. Sample job seeker user username: testj@ password: testj. Sample employer user. Jobberbase is an open-source job board platform that enables the creation of job sites. For comparison, Jobberbase is for job sites what WordPress is for blogs. Jobskee is an easy-to-install open source job board inspired by some of the best job boards online. and Cities jobs! Download v now! The MyTux company was looking for an open source job board engine for a project. We tried. Gone are those days when stocks were the only option to build up investor's investment of savings in market. Today's market deals with Forex signals as one of. -

Aplicaciones Web - Refacil.Com
Aplicaciones Web - refacil.com https://sites.google.com/site/refacilcom/services/aplicaciones-para-instalar Inicio Servicios > Asesoría web Aplicaciones Web Servicios Plan estratégico web Con el fin de aumentar la claridad en los conceptos sobre cada aplicativo, presentamo Aplicaciones Web disponibles en nuestro servicio de hosting y luego una explicación básica de algunos Extensiones Joomla Alojamiento de página web Blogs Wikis Comercio electrónico - Plataformas educativas - - Hosting E-Commerce Educational Boletin de noticias Serendipity DokuWiki Contáctenos Open Blog MediaWiki Zen Cart Moodle Sitemap b2evolution PmWiki Magento Claroline LifeType WikkaWiki Freeway ATutor WordPress osCommerce TCExam Nucleus Redes sociales - Social OpenCart DoceboLMS Dotclear Networking PrestaShop Omeka Textpattern CubeCart eFront eggBlog Dolphin WHMCS Pixie Elgg PHP Point Of Sale Herramientas de bases de PivotX Jcow TheHostingTool datos - DB Tools Chyrp Oxwall TomatoCart Beatz Avactis phpMyAdmin Micro Blogs Etano phpCOIN Adminer PeoplePods Quick.Cart SQLiteManager StatusNet Axis Vty PageCookery Manejo de Publicidad - Ad Zeuscart MyWebSQL Sharetronix Management AlegroCart SIDU Storytlr BoxBilling Chive Noahs Classifieds AbanteCart RockMongo Portals/CMS OpenX Kamads Planificación de Musica - Music Zikula PHPads Recursos Xoops OpenClassifieds Empresariales - ERP kPlaylist ocPortal GPixPixel Podcast Generator 1 de 78 21/02/2013 01:56 p.m. Aplicaciones Web - refacil.com https://sites.google.com/site/refacilcom/services/aplicaciones-para-instalar Joomla OSClass -

E-Commerce, Czy E- , Czyli: 4 Filary Stabilnego E-Biznesu, Bez Marketingowej Ściemy
e-commerce, czy e- , czyli: 4 filary stabilnego e-biznesu, bez marketingowej ściemy Zasady gry zostały zmienione. Powstanie wiele nowych e-biznesów. Niestety, większość z nich nie przetrwa. I nie tylko dlatego, że nie wszystkie pomysły będą trafione. Dlatego, że popełnią elementarne błędy! Partnerzy akcji: Patronat medialny: Bezpłatny e-book. Wydanie I, 04.2020r.© Porady Stefana 1 Spis treści e-book, który zmieni Twoje myślenie o e-commerce. ................................................................................................. 3 Niby dlaczego? ............................................................................................................................................................................... 3 Mądry – już po szkodzie, czy jeszcze przed? ................................................................................................................................. 3 Czego tutaj na pewno nie znajdziesz? ............................................................................................................................................ 4 Na co możesz liczyć? ..................................................................................................................................................................... 5 Rozdział I. Nieznajomość prawa, czyli twardy tyłek. ................................................................................................. 9 Przecież tego nie da się ogarnąć! .................................................................................................................................................. -

Monzur Murshed
An investigation of software vulnerabilities in open source software projects using data from publicly-available online sources S. M. Monzur Murshed A thesis submitted to the Faculty of Graduate and Postdoctoral Affairs in partial fulfillment of the requirements for the degree of Master of Applied Science in Technology Innovation Management Carleton University Ottawa, Ontario Copyright © 2017 S. M. Monzur Murshed An investigation of software vulnerabilities in open source software projects using data from publicly-available sources Copyright © 2017 S. M. Monzur Murshed _______________________________________________________________________________________________________________________________________________ Abstract Software vulnerabilities is an active area of research, but little is known about how publicly-observable properties of open source software projects and developer communities relate to the time taken to discover and fix vulnerabilities in the projects’ software. This thesis examines that relationship using data harvested from online sources about a sample of 60 open source content management system (CMS) projects and 1268 vulnerabilities affecting the software produced by those projects. Combining project release histories with metrics from two online databases provided reliable proxy dates for vulnerability introduction and fix, but not discovery. Higher commit density (a proxy for project activity) was associated with shorter time of exposure. The lifecycle model, data collection workflow, and software scripts will enable -

Introduction to Website Designing & Development
SHREE SATGURUVE NAMAH Introduction to Website Designing & Development (Draft Version) Introduction to Website Designing & Development - 1 - List of Topics • Web-Application Management - An Overview • Web-Application / WebApp - Introduction • List of Web-Programming Language Popularity • What Web-Programming languages are people talking about? • Popular Web-Programming languages – An Overview • Database - Overview • Popular Web-Database Systems – An Overview • Database – Parameters • Application Service Provider (ASP) - What is it about? • Application Service Provider (ASP) - How it works? • Integrated Development Environment (IDE) • Comparison of Integrated Development Environments • Web-Application / WebApp - Development Guide • Before You Code: Part A – Reviewing Hosting Plans Features • Before You Code: Part B – Reviewing Hosting Plans Features • Before You Code: Web Site Basics: Stuff Beginners Need To Know • Before You Code: Database Websites from Scratch • Definition of Framework? • What is Application Framework? • What is Software Framework? • What is Web-Application Framework? • What is Enterprise Architecture Framework? • List of Content Management Frameworks (CMF) • List of Content Management Systems (CMS) • List of Web-application Frameworks • Glossary / Acronym / File Extensions • References • Conclusion Introduction to Website Designing & Development - 2 - Web-Application Management - An Overview - DATA PRESENTATION APPLICATION SERVER DATABASE SERVER Content Management Web-Programming Language Record/Files Management (Client-Side -

Where Do Bloggers Blog? Platform Transitions Within the Dutch Blogosphere
Where do bloggers blog? Platform transitions within the Dutch blogosphere Esther Weltevrede, University of Amsterdam, [email protected] and Anne Helmond, University of Amsterdam, [email protected] Abstract The blogosphere has played an instrumental role in the transition and the evolution of linking technologies and practices. This research traces and maps historical transitions of the Dutch blogosphere and the interconnections between blogs, which - traditionally considered - turn a set of blogs into a blogosphere. This paper will discuss the definition of the blogosphere by asking who the actors are which make up the blogosphere through its interconnections. This research aims to repurpose the Wayback Machine so as to trace and map transitions in linking technologies and practices in the blogosphere over time by means of digital methods and custom software. We are then able to create yearly network visualizations of the historical Dutch blogosphere (1999-2009). This approach allows us to study the emergence and decline of blog platforms and social media platforms within the blogosphere and it also allows us to investigate local blog cultures. 1 Contents 1. Defining Dutch blogs: Where do bloggers blog? TLD analysis Platform analysis Self-hosted software analysis 2. Defining the blogosphere 3. Defining the actors 4. The Dutch blogosphere in transition Cluster analysis over time Blog related software: statistics Social media analysis Concluding discussion About the authors E-mail Acknowledgments Notes References 2 Introduction Why map the blogosphere? The blogosphere has played an instrumental role in the transition and evolution of linking technologies and practices, such as the introduction and development of the trackback, pingback and RSS and their use by bloggers to develop a culture of blogging as a distinct online culture. -

Sams Teach Yourself Android Application Development in 24 Hours / Lauren Darcey, Shane Kitty Wilson Conder
ptg Lauren Darcey Shane Conder SamsTeach Yourself Android™ Application Development ptg in Hours24 800 East 96th Street, Indianapolis, Indiana 46240 USA Sams Teach Yourself Android™ Application Development in 24 Hours Editor-in-Chief Mark Taub Copyright © 2010 Lauren Darcey and Shane Conder All rights reserved. No part of this book shall be reproduced, stored in a retrieval system, or Acquisitions Editor transmitted by any means, electronic, mechanical, photocopying, recording, or otherwise, without Trina MacDonald written permission from the publisher. No patent liability is assumed with respect to the use of the information contained herein. Although every precaution has been taken in the preparation of Development this book, the publisher and author assume no responsibility for errors or omissions. Nor is any Editor liability assumed for damages resulting from the use of the information contained herein. Michael Thurston Visible Earth images owned by NASA, http://visibleearth.nasa.gov/. Managing Editor ISBN-13: 978-0-321-67335-0 Kristy Hart ISBN-10: 0-321-67335-2 Library of Congress Cataloging-in-Publication Data Project Editor Betsy Harris Darcey, Lauren, 1977- Copy Editor Sams teach yourself Android application development in 24 hours / Lauren Darcey, Shane Kitty Wilson Conder. p. cm. — (Sams teach yourself in 24 Hours) Indexer Includes index. Erika Millen ISBN 978-0-321-67335-0 (pbk.) Proofreader 1. Application software—Development. 2. Android (Electronic resource) 3. Mobile computing. Sheri Cain I. Conder, Shane, 1975- II. Title. QA76.76.A65D26 2010 Technical Editor 005.1—dc22 Jonathan Jackson 2010011663 Publishing Printed in the United States of America Coordinator First Printing June 2010 Olivia Basegio Trademarks Book Designer ptg All terms mentioned in this book that are known to be trademarks or service marks have been Gary Adair appropriately capitalized.