208964719.Pdf
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Rns Over the Long Term and Critical to Enabling This Is Continued Investment in Our Technology and People, a Capital Allocation Priority
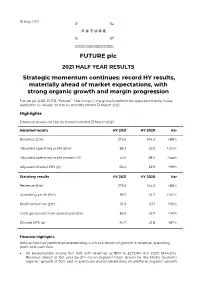
19 May 2021 FUTURE plc 2021 HALF YEAR RESULTS Strategic momentum continues: record HY results, materially ahead of market expectations, with strong organic growth and margin progression Future plc (LSE: FUTR, “Future”, “the Group”), the global platform for specialist media, today publishes its results for the six months ended 31 March 2021. Highlights Financial results for the six months ended 31 March 2021 Adjusted results HY 2021 HY 2020 Var Revenue (£m) 272.6 144.3 +89% Adjusted operating profit (£m)1 89.2 39.9 +124% Adjusted operating profit margin (%) 33% 28% +5ppt Adjusted diluted EPS (p) 65.4 32.9 +99% Statutory results HY 2021 HY 2020 Var Revenue (£m) 272.6 144.3 +89% Operating profit (£m) 59.7 24.7 +142% Profit before tax (£m) 56.9 27.1 +110% Cash generated from operations (£m) 85.9 35.7 +141% Diluted EPS (p) 40.7 21.8 +87% Financial highlights Robust first-half performance extending our track record of growth in revenue, operating profit and cash flow: An exceptionally strong first half, with revenue up 89% to £272.6m (HY 2020: £144.3m). Revenue ahead of last year by 21% on an organic2 basis, driven by the Media division’s organic2 growth of 30% and in particular digital advertising on-platform organic2 growth of 30% and eCommerce affiliates’ organic2 growth of 56%. US achieved revenue growth of 31% on an organic2 basis and UK revenues grew by 5% organically (UK has a higher mix of events and magazines revenues which were impacted more materially by the pandemic). -

Memory External Drives Ssds
2015 PRODUCT CATALOG External Drives SSDs Memory Capacity up to 32TB Experience the ultimate More Memory = A Faster Mac Thunderbolt | USB | eSATA | FireWire performance upgrade! Save up to 50% vs. Factory from $75.99 p.17 120GB–2TB from $67.00 p.03 from $17.99 p.11 1-866-692-7100 1-815-308-7001 International +1-815-338-4751 www.newertech.com www.owcdigital.com 03 OWC Solid State Drives 09 OWC Data Doubler 11 Simply the most advanced software RAID for Mac. OWC Memory SoftRAID offers performance and flexibility far beyond hardware RAID, delivering state-of-the-art 16 NewerTech Accessories drive certification, always-on health monitoring, detailed email notification, and fully customizable RAID modes. SoftRAID is the most advanced software RAID engine for Mac. 17 OWC External Storage • SoftRAID delivers a complete RAID control and feature set 31 OWC Optical Drives • Always-on disk health monitoring with email notification • System wide predictive disk-failure analysis 36 OWC Thunderbolt Solutions • Comprehensive drive certification 41 • Fast RAID rebuild times OWC Expansion Docks • RAID 0, 1, 4, 5, and 1+0 support 47 NewerTech NuPower Batteries • Support for multiple RAID volumes across the same disks Discover ultra-high-performance external storage enhanced by SoftRAID 5. Check 49 Try it free today at www.softraid.com out the ThunderBay 4 on p.35 Accessories The most advanced RAID engine for Mac. $179.00 SoftRAID Lite – just $49.00 Want the incredibly robust disk-health monitoring and drive certification tools of SoftRAID 5, but only need support for RAID 0 & 1? Meet SoftRAID Lite, your essential RAID utility for Mac OS X v10.6.8 and later. -

How to Get Away with Copyright Infringement: Music Sampling As Fair Use
THIS VERSION MAY CONTAIN INACCURATE OR INCOMPLETE PAGE NUMBERS. PLEASE CONSULT THE PRINT OR ONLINE DATABASE VERSIONS FOR THE PROPER CITATION INFORMATION. NOTE HOW TO GET AWAY WITH COPYRIGHT INFRINGEMENT: MUSIC SAMPLING AS FAIR USE SAM CLAFLIN1 CONTENTS I. INTRODUCTION ............................................................................................ 102 II. BACKGROUND ............................................................................................ 104 A. History ............................................................................................ 104 i. Foundations of Copyright Law with Respect to Music ............ 104 ii. Music Sampling and Copyright ............................................... 105 B. The Fair Use Doctrine .................................................................... 107 i. Fair Use and Appropriation Art ................................................ 110 III. A CONTEMPORARY PERSPECTIVE ON MUSIC SAMPLING AND FAIR USE: ESTATE OF SMITH V. CASH MONEY RECORDS, INC. ................................ 113 A. Background ..................................................................................... 113 B. Analysis – An In-Depth Look at the Court’s Fair Use Approach in Estate of Smith ........................................................ 114 i. Factor One .............................................................................. 115 ii. Factor Two ............................................................................. 118 iii. Factor Three .......................................................................... -

Magazine Subscriptions
Magazine Subscriptions PTP 2707 Princeton Drive Austin, Texas 78741 Local Phone: 512/442-5470 Outside Austin, Call: 1-800-733-5470 Fax: 512/442-5253 e-mail: [email protected] Website: www.magazinesptp.com Jessica Cobb Killeen ISD Bid for 16-20-06-207 (Magazine Subscriptions) 7/11/16 Purchasing Dept. Retail Item Percent Net Unit Ter Unit No. Discount Price Subscription Title Iss. m Price 0001 5.0 MUSTANG & SUPER FORDS now Muscle Mustangs & Fast Fords 12 1Yr. $ 44.99 30% $ 31.49 0002 ACOUSTIC GUITAR 12 1Yr. $ 36.95 30% $ 25.87 0003 ACTION COMICS SUPERMAN 12 1Yr. $ 29.99 30% $ 20.99 0004 ACTION PURSUIT GAMES Single issues through the website only 12 1Yr. $ - 0005 AIR & SPACE SMITHSONIAN 6 1Yr. $ 28.00 30% $ 19.60 0006 AIR FORCE TIMES **No discount 52 1Yr. $ 58.00 0% $ 58.00 0007 ALFRED HITCHCOCKS MYSTERY MAGAZINE 12 1Yr. $ 32.00 30% $ 22.40 0008 ALL YOU 2015 Dec: Ceased 12 1Yr. $ - 0009 ALLURE 12 1Yr. $ 15.00 30% $ 10.50 0010 ALTERNATIVE PRESS 12 1Yr. $ 15.00 15% $ 12.75 0011 AMAZING SPIDER-MAN 12 1Yr. $ 64.00 15% $ 54.40 0012 AMERICA (National Catholic Weekly) 39 1Yr. $ 60.95 15% $ 51.81 0013 AMERICAN ANGLER 6 1Yr. $ 19.95 30% $ 13.97 0014 AMERICAN ANNALS OF THE DEAF **No discount 4 1Yr. $ 95.00 0% $ 95.00 0015 AMERICAN BABY 2015 May: Free Online at americanbaby.com 12 1Yr. $ - 0016 AMERICAN CHEERLEADER 6 1Yr. $ 17.95 30% $ 12.57 0017 AMERICAN COWBOY 6 1Yr. $ 26.60 15% $ 22.61 0018 AMERICAN CRAFT 6 1Yr. -

MUSICRADAR.COM (12/6) Epic-Guitar-Performances-568156
MUSICRADAR.COM (12/6) http://www.musicradar.com/news/guitars/rival-sons-scott-holiday-talks-jimmy-page-riff-writing-and- epic-guitar-performances-568156 Rival Sons' Scott Holiday talks Jimmy Page, riff writing and epic guitar performances If Head Down were Rival Sons' debut album and not their third release, we'd be heralding the unexpected arrival of a bright new talent, and possibly even an important one, a group that manages to take their cues from firmly established blues-rock paradigms while proving there's still rich, untapped pockets to be mined. Oh, hell, let's dispense with the formalities and give it up for this California four-piece (singer Jay Buchanan, guitarist Scott Holiday, bassist Robin Everhart and drummer Mike Miley), who attack well- worn forms – there's also splashes of soul, funk and head-spinning psychedelia, for good measure – with a zeal that borders on audacity. The grooves are deep and the vocals are of the chest-beating variety, but the real star of the show is guitarist Holiday. On the album's 13 exhilarating cuts, he hits with with tectonic force, creating rich tapestries of sound that burst wide open with style, imagination and an infectious, warped charm. We caught up with Holiday the other day to chat about his spunky approach to guitar playing, his many axes and sonic toys, and to find out how he felt rubbing shoulders with a new fan, another six- string slinger who goes by the name Jimmy Page. So Jimmy Page likes your band. That's got to feel good. -

22 Essential Arranging Tips | Musicradar Page 1 of 5
22 essential arranging tips | MusicRadar Page 1 of 5 THE NO.1 WEBSITE FOR MUSICIANS MORE Gear reviews Tuition Best audio interfaces 2018 Best electric guitars 2018 Free samples Learn Ableton Live Tuition > Tech > 22 essential arranging tips 22 essential arranging tips By The MusicRadar team February 11, 2008 Tech Turn your musical ideas into fully-formed tunes The arrange page in your DAW could soon be as busy as this one. Arranging can broadly be defined as the process of transforming a collection of musical ideas into a complete track. It can involve everything from writing harmonies, re-arranging parts, adding parts, removing parts, planning the structure of a song or even adding effects from time to time. If there's one absolute truth about arranging, though, it's that it's the stage where you have to stop making excuses and start making firm decisions, whether these be about which parts to leave in or out, where to put them, or whether you need to add a whole new part altogether. Consequently, for many, arranging is also where music making stops being fun and creative and starts feeling a bit too much like pressure and hard work. This needn't be the case, though - with all the power and versatility that modern technology gives us, the possibilities are endless and the process can be relatively painless. Here are our 22 top arranging tips: 1. Listen, listen, listen. There's absolutely no substitute for experience, so be sure to analyse the arrangements of all your favourite tracks. Listen to what other producers have done and try to figure out why it works (or why it doesn't work, as the case may be...). -

Distributed Tuning of Boundary Resources: the Case of Apple's Ios Service System
Ben Eaton, Silvia Elaluf-Calderwood, Carsten Sørensen and Youngjin Yoo Distributed tuning of boundary resources: the case of Apple's iOS service system Article (Published version) (Refereed) Original citation: Eaton, Ben, Elaluf-Calderwood, Silvia, Sorensen, Carsten and Yoo, Youngjin (2015) Distributed tuning of boundary resources: the case of Apple's iOS service system. MIS Quarterly, 39 (1). pp. 217-243. ISSN 0276-7783 Reuse of this item is permitted through licensing under the Creative Commons: © 2015 The Authors CC-BY This version available at: http://eprints.lse.ac.uk/63272/ Available in LSE Research Online: August 2015 LSE has developed LSE Research Online so that users may access research output of the School. Copyright © and Moral Rights for the papers on this site are retained by the individual authors and/or other copyright owners. You may freely distribute the URL (http://eprints.lse.ac.uk) of the LSE Research Online website. SPECIAL ISSUE: SERVICE INNOVATION IN THE DIGITAL AGE DISTRIBUTED TUNING OF BOUNDARY RESOURCES: THE CASE OF APPLE’S IOS SERVICE SYSTEM1 Ben Eaton Department of IT Management, Copenhagen Business School, Copenhagen, DENMARK {[email protected]} Silvia Elaluf-Calderwood and Carsten Sørensen Department of Management, The London School of Economics and Political Science, London, GREAT BRITAIN {[email protected]} {[email protected]} Youngjin Yoo Fox School of Business, Temple University, Philadelphia, PA 19140 UNITED STATES {[email protected]} The digital age has seen the rise of service systems involving highly distributed, heterogeneous, and resource- integrating actors whose relationships are governed by shared institutional logics, standards, and digital technology. -

(OR LESS!) Food & Cooking English One-Off (Inside) Interior Design
Publication Magazine Genre Frequency Language $10 DINNERS (OR LESS!) Food & Cooking English One-Off (inside) interior design review Art & Photo English Bimonthly . -

C&C Drum Company Player Date Kit | Drum Reviews | Musicradar
C&C Drum Company Player Date Kit | Drum Reviews | MusicRadar 2/15/13 3:21 AM A Future Site ! musicradar. Guitarist Guitar Techniques Total Guitar Computer Music Future Music Rhythm Search MusicRadar Home Guitars Acoustic Bass Drums Tech DJ Drums News Reviews Tuition Video Forum Samples iPad/iPhone Apps Magazines MusicRadar Partners Jake Bugg – Slide away with the FG700MS Jake Bugg performed in BBC’s Radio 1 live lounge on ... Also related to this article C&C Drums Company Custom Kit Flaxwood CC-H CC Custom Ovation Celebrity CC074 As with the kit that inspired them, Player Date drums are made from mahogany (albeit hand-built rather than mass produced Related from other sources C&C Drum Company 3 57 C&C Drum Company Player official site Date Kit Like Can this off-the-shelf kit keep the custom charm? More on this topic Add Comment Adam Jones (Rhythm) January 15, 2013, 14:33 GMT Ludwig Brought to you by Since its quiet inception over two decades ago, C&C Drum Company has remained determinedly low-key, operating on little more than a word-of- mouth basis. This four-piece Player Date on review is from C&C's first ever range of production (off-the-shelf) kits. Based in Gladstone, Missouri and run by Bill Cardwell and his son Jacob, C&C More from Drums MusicRadar Rating (formerly C&C Custom Drums) has is known worldwide for building beautiful- looking and classic-sounding drums, but can its off-the-shelf kits maintain that Animal Custom 2012 reputation? Series Kit Verdict Build There is an unpretentious If the Player Date bears any resemblance to Ludwig's Club Date kit reviewed a and honest feel to this kit few issues ago, let's just say that Bill Cardwell had been developing his that is appealing. -

Future Publishing Statement for IPSO – April 2016
Future Publishing Statement for IPSO – April 2016 About Future Future plc is an international publishing and media group, and a leading digital company. Celebrating over 30 years in business, Future was founded in 1985 with one magazine – we now create over 200 print publications, apps, websites and events through operations in the UK, US and Australia. The company employs approximately 500 employees. Future’s leadership structure is outlined in Appendix C (the structure has changed slightly since our last statement in December 2015). Our portfolio covers consumer technology, games/entertainment, music, creative/design and photography. 48 million users globally access Future’s digital sites each month, we have over 200,000 digital subscriptions worldwide, and a combined social media audience of 20+ million followers (a list of our titles/products can be found under Appendix A). For the purpose of this statement, Future’s ‘responsible person’ is Nial Ferguson, Content Director, Media. Future’s editorial standards Through our expertise in five portfolios, Future produces engaging, informative and entertaining content to a high standard. The business is driven by a core strategy - ‘Content that Connects’ - that has been in place since 2014 (see Appendix B). This puts content at the heart of what we do, and is an approach we reiterate through staff communication. In creating content that connects, Future takes all reasonable and appropriate steps to verify what we publish. Such steps include double sourcing where necessary, and rigorous scrutiny of information and sources to ensure the accuracy of the articles we publish. Editorial process for contentious issues involves second reading by editorial. -

Anticipated Acquisition by Future Plc of Miura (Holdings) Limited
Anticipated acquisition by Future plc of Miura (Holdings) Limited Decision on relevant merger situation and substantial lessening of competition ME/6624/16 The CMA’s decision on reference under section 33(1)of the Enterprise Act 2002 given on 7 October 2016. Full text of the decision published on 14 November 2016. Please note that [] indicates figures or text which have been deleted or replaced in ranges at the request of the parties for reasons of commercial confidentiality. CONTENTS Page SUMMARY ................................................................................................................. 2 ASSESSMENT ........................................................................................................... 4 Parties ................................................................................................................... 4 Transaction ........................................................................................................... 4 Jurisdiction ............................................................................................................ 4 Counterfactual....................................................................................................... 5 Overlap between the Parties ................................................................................. 6 Background ........................................................................................................... 7 Magazines – two-sided market ....................................................................... -

Future Plc Today Announces the Launch of Fourfourtwo Turkey
Future Plc today announces the launch of FourFourTwo Turkey FourFourTwo Turkey entered the market in 2006, and will continue its path with a new partner – Lobby Lobos Advertising 17th February 2020 – Future Plc, The world's largest English-speaking football magazine, FourFourTwo, has expanded with the exciting arrival of its new partner in Turkey: Lobby Lobos. After initially entering the Turkish market in 2006, FourFourTwo has been followed with admiration ever since, becoming a leader of the football print media sector in Turkey. Future Plc has a reputation for thinking ahead of its competitors and adapting in the digital world – and as such, they have paved the way for a revamped FourFourTwo Turkey to develop the FourFourTwo brand in a football-obsessed nation of 83 million people. Together, Future and Lobby Lobos Advertising will integrate e-commerce solutions and establish dialogue between teams. Editor-in-chief, Can Elmas said: “FourFourTwo Turkey has always been the magazine everybody considered to be a guiding light. But in the same way that other football titles went through, it faced significant problems during the digitisation process. We have since agreed to a new economic model that will be an example for all in the new era of FourFourTwo Turkey and Future Plc. In a world that is becoming more and more digital, we will lead our competitors again.” FourFourTwo Turkey aims to become the first audio-magazine in Turkey, too, working to establish a new relationship with football fans. The editorial department has created the ‘FourFourTwo Reserve Team’, which aims to bring new sports journalists and writers aged 18-24 into the industry and showcase their work to a wider audience.