٢ SQL Server ﻣﺎﯾ ﺮوﺳﺎﻓﺖ ﺑﺎ ﻫﻤ ﺎری Sybase ﭘﺎﯾ ﺎه داده اﻧﺤﺼﺎری ﺧﻮد را اراﺋﻪ داده اﺳﺖ
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Vue.Js (Evan You, Ancien De Google)
Crédits : Guillaume Rivière Axios Module d’expertise de 2e année Développer des applications full-web : Devenir développeur full-stack ! < 1. Introduction /> – ESTIA – Guillaume Rivière Dernière révision : mars 2019 1 Contexte . Technologies des GAFAM • Permet de déployer des applications et des services à l’échelle mondiale . Application riches . Progressive webapps . Single-Page Application (SPA) 2 Références . Youtube . Dooble . GMail . Amazon . Facebook . MS O365 . Twitter . Pinterest . Onshape.com . Odoo (OpenERP) 3 Transactions pages web classiques 4 Transactions application web : SPA 5 Histoire . HTML . HTML + CSS . XHTML4 . HTML5 + CSS3 . Ajax . Jquery . Bootstrap . AngularJS / Angular / React / Backbone.js 6 Application full-web . « Stack » • Front-end • API / webservice • Back-end • Base de données Développeur front-end Développeur || full-stack Développeur back-end www.alticreation.com, 2013 7 Webservice d’API : applis web / mobile 9 Cloud computing . SaaS . Google Cloud Platform . AWS . MS Azure 10 Front-end • Angular (TypeScript) • React • Vue Office québécois de la langue française : Application frontale 11 Back-end . Back-end • PHP • Symfony • Laravel • Javascript / Typescript • NodeJS • Python • Djando • Ruby • Rails • R • C++ • Crow • Silicon • Cppcms • Tntnet • ctml Office québécois de la langue française : Application dorsale 12 Base de données . Base de données • Relationnelle • MySQL • PostgreSQL • Not Only SQL (NOSQL) • PostgreSQL • MongoDB 13 Full-Stack . API / Webservice • REST • Format • JSON • XML • XML-RPC • GraphQL 14 Choix pour ce module . VueJS • Simple et facile à apprendre • Permet des projets d’ampleur • Reprend des aspects de React et Angular . Symfony • Très répandu • PHP = 80% des applications serveurs en 201X 15 Plan . VueJS 2 . Symfony 4 . VueJS + Symfony . Projet 16 Prérequis . HTML5 . CSS3 . MySQL . PHP5 . Programmation Orientée Objet . -

Comparative Studies of 10 Programming Languages Within 10 Diverse Criteria
Department of Computer Science and Software Engineering Comparative Studies of 10 Programming Languages within 10 Diverse Criteria Jiang Li Sleiman Rabah Concordia University Concordia University Montreal, Quebec, Concordia Montreal, Quebec, Concordia [email protected] [email protected] Mingzhi Liu Yuanwei Lai Concordia University Concordia University Montreal, Quebec, Concordia Montreal, Quebec, Concordia [email protected] [email protected] COMP 6411 - A Comparative studies of programming languages 1/139 Sleiman Rabah, Jiang Li, Mingzhi Liu, Yuanwei Lai This page was intentionally left blank COMP 6411 - A Comparative studies of programming languages 2/139 Sleiman Rabah, Jiang Li, Mingzhi Liu, Yuanwei Lai Abstract There are many programming languages in the world today.Each language has their advantage and disavantage. In this paper, we will discuss ten programming languages: C++, C#, Java, Groovy, JavaScript, PHP, Schalar, Scheme, Haskell and AspectJ. We summarize and compare these ten languages on ten different criterion. For example, Default more secure programming practices, Web applications development, OO-based abstraction and etc. At the end, we will give our conclusion that which languages are suitable and which are not for using in some cases. We will also provide evidence and our analysis on why some language are better than other or have advantages over the other on some criterion. 1 Introduction Since there are hundreds of programming languages existing nowadays, it is impossible and inefficient -

High Performance Web Framework
CppCMS TheThe HighHigh PerformancePerformance WebWeb FrameworkFramework By Artyom Beilis In The Beginning... Year: 2006 90 frames per second New PC: Something AMD 64 bit, Is Wrong! 1GB memory Use: 7 (!) Gaming pages per second Blogging Framework Idea – 2006 Native Code: No: Byte Code No: Just (not) in Time C++C++ Yes:Native Code Recycle: Objects Connections Data Pages CppCMS – 2012 700 downloads/month Active mailing list: 120 members 100 e-mails/month 100,000 lines of code Code contributions to Major Use Cases Web Server Farms Web Embedded Interfaces Systems Resource Consuming Systems PHP Rails Java .Net C++/CppCMS Embedded Web Interfaces Native code – direct HW access Tiny all-in one executable CppCMS library: 1.3MB Python: 2.2MB Both User Interface RESTFul API JSON-RPC API Real World Examples Services Designed for My Customers: RESTFul API for Geographical Database: Architecture: In Memory Database Performance: ~1,000,000 request/minute on low end hardware Advertisement Engine: Architecture: in-memory indexing with intensive caching; SQL as storage engine Performance: ~300,000 ads/minute on low end hardware ~40,000 ads/minute on Amazon's Smallest VPS Some CppCMS Users http://page2rss.com Creates and servers RSS feeds bases on page monitoring http://dhiti.com Content discovery engine http://tatoeba.org Sentence database for language learners http://picase.net Image Sharing Service Features Built-in Web Sever Anti-CSRF Visual C++ Windows LGPL & Commercial GCC Comet FreeBSD Clang Linux Solaris Mac OS X Web Templates Localization Nice URLs SCGI Cache Ajax Sessions FastCGI XSS-Filtering Taking Caching to The Limits Cache Invalidation Gzip compression triggers objects keys Page Cached? Generation No Yes deflate Cache Two levels cache Application In-memory Cache L1 L2 Cache Cache Server Server Asynchronous I/O Event Loop Thread Pool synchronous app. -

Connecting a C++ Based Structural Verification Tool to The
Connecting a C++ based Structural Verification Tool to the Web Connecting a C++ based Structural Verication Tool to the Web A new bridge between C++ and the Web Carsten Schmitt, Christoph Jäschke, Claudia Wolkober, Ulla Herter IBM Deutschland Research & Development GmbH Schönaicherstr. 220 71032 Böblingen, Germany {carsten.schmitt,jaeschke,ck,ulla.herter}@de.ibm.com Abstract. This paper presents a new approach to combine a web front-end with a C++ applica- tion. It is based on the integration of a web server and an interpreter into the C++ application using dynamic linking while the interface between the web scripts and the application is automatically generated using the open source Simplied Wrapper and Interface Generator (SWIG). This way accessing data and functionality of the C++ process from web scripts is possible. Recompiling is only required if either the C++ application or its interface to the front-end changes. All other changes to the web front- end can even be made while the C++ application is running. This kind of software architecture has proven to work well in context of a C++ based structural verication tool. The described concept is used to present the verication results and the tool's functionality to the user in a web browser and thus improves the overall usability. Es- pecially visualizing parts of the circuit logic in the browser is helpful and improves the collaboration of the hardware development teams across multiple sites while keeping the development eort of the front-end under control. 1. Introduction The development and verication of today's server processors is getting more and more com- plex. -

Entitéentité Relationrelation
Traduction du CdC CPINFO’11 Nicolas Méger Un petit conseil en passant… Prenez des notes, tout n’est pas écrit contrairement à cette même remarque! Remerciements Jacques Kouloumdjian , professeur à l’INSA Lyon, André Flory, professeur à l’INSA Lyon, Pierre Delisle, Université du Québec à Chicoutimi, Claudine Toffolon, maître de conférences à l’Université du Littoral, Alain Vailly, maître de conférences à l’Université de Nantes, Bernard Morand, maître de conférences en Informatique à l’Institut Universitaire de Technologie de Caen, Lymberis Dimitrios, ETML (École Technique École des Métiers de Lausanne), Frédéric Paquet, Université du Quebec, Michel Lemoine, Office National d’études et de Recherches Aérospatiales (ONRA), Mathieu Seillier, Thales Security Systems, Roberta M. Roth, University of Northern Iowa, Giovanna Di Marzo Serugendo, Université de Genève, Laurent Audibert, maître de conférences à l’IUT de Villetaneuse. 0. Introduction Traduire un CdC, c’est … Définir les informations manipulées : MCD, MLD, MPD. Définir les traitements effectués sur ces informations : cas d’utilisation, diagrammes de séquences, diagrammes d’états-transitions. Et les écrans, à quoi servent-ils ? Définition (rapide) des différents modèles utilisés. MCD : carte des informations, MLD : tables relationnelles implémentées dans le SGBD, MPD : script de création de la base (indexs, uniques, gestion des contraintes d’intégrité). Use case : carte des fonctionnalités, Diagramme de séquence : détail d’une fonctionnalité à travers la modélisation du dialogue entre l’utilisateur et les différents « éléments » de l’application, Diagramme de classes : carte des différents « éléments » de l’application. Diagramme d’état-transitions : pour un type d’information jugé crucial, représentation de ses différents états possibles et des transitions entre ces états. -

A Meta-Model for Model-Driven Web Development
Int J Software Informatics, Volume 6, Issue 2 (2012), pp.125{162 E-mail: [email protected] International Journal of Software and Informatics, ISSN 1673-7288 http://www.ijsi.org c 2012 by ISCAS. All rights reserved. Tel: +86-10-62661040 A Meta-Model for Model-Driven Web Development Ali Fatolahi, St´ephane S. Som´e, and Timothy C. Lethbridge (School of Electrical Engineering and Computer Science, University of Ottawa, Canada) Abstract Several model-driven development (MDD) techniques for web applications exist; these techniques use meta-models for defining transformations and designing models. In this paper, we propose a meta-model for abstract web applications that can be mapped to multiple platforms. We extend a UML-based model to support specific features of the Web and Web 2.0 as well as to establish a bridge to functional and usability requirements through use cases and user interface (UI) prototypes. The meta-model also helps avoid a common MDD-related problem caused by name-based dependencies. Finally, mappings to a number of specific web platforms are presented in order to validate the appropriateness of the meta-model as an abstract web model. Key words: web; meta-model; MDD; UML Fatolahi A, Som´e SS, Lethbridge TC. A meta-model for model-driven web develop- ment. Int J Software Informatics, Vol.6, No.2 (2012): 125{162. http://www.ijsi.org/1673- 7288/6/i117.htm 1 Introduction Model-driven techniques have been used in the area of web development to a great extent; examples are found in Refs. [1-10]. -

The Buildroot User Manual I
The Buildroot user manual i The Buildroot user manual The Buildroot user manual ii Contents I Getting started 1 1 About Buildroot 2 2 System requirements 3 2.1 Mandatory packages.................................................3 2.2 Optional packages...................................................4 3 Getting Buildroot 5 4 Buildroot quick start 6 5 Community resources 8 II User guide 9 6 Buildroot configuration 10 6.1 Cross-compilation toolchain............................................. 10 6.1.1 Internal toolchain backend.......................................... 11 6.1.2 External toolchain backend.......................................... 11 6.1.2.1 External toolchain wrapper.................................... 12 6.2 /dev management................................................... 13 6.3 init system....................................................... 13 7 Configuration of other components 15 8 General Buildroot usage 16 8.1 make tips....................................................... 16 8.2 Understanding when a full rebuild is necessary................................... 17 8.3 Understanding how to rebuild packages....................................... 18 8.4 Offline builds..................................................... 18 8.5 Building out-of-tree.................................................. 18 The Buildroot user manual iii 8.6 Environment variables................................................ 19 8.7 Dealing efficiently with filesystem images...................................... 19 8.8 Graphing the dependencies -

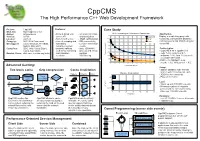
Gzip Compression Cache Invalidation - Sqlite3 Database with 100,000 Memory Consumption Articles with 10 Comments Each
CppCMS The High Performance C++ Web Development Framework Project: CppCMS Features: Case Study Web Site: http://cppcms.sf.net Author: Artyom Beilis - FCGI & SCGI web - internationalization Web Technologies Performance Comparison Application: 16000 Version: 0.99.9 server API and localization CppCMS Display a simple blog page with License: LGPLv3 - built-in web server - JSON configuration 14000 PHP comments, using sqlite3 database Category: MVC Web Framework - nice url mapping and - SQL connectivity 12000 Java caching system and XSS filtering for OS Support: Linux, Windows, FreeBSD, formatting. - Comet - server side d comments n 10000 o Solaris, Mac OS X - templates system events. c e s Compilers: GCC, Intel, Visual Studio, - powerful caching - Ajax, JSON-RPC r 8000 Technologies: e p Clang, Sun Studio - web forms formatting - process and chroot s - CppCMS 0.99.9, cppdb 0.0.3 e 6000 g Notable Users: dhiti.com, tatoeba.org (beta) and validation isolation a - Jetty 7.4.2, oscache 2.4.1, - sessions - XSS filtering P 4000 antisamy 1.4.4, Java 1.6 (-server), 2000 Javasqlite-20110430. - PHP 5.3.3, lighttpd 1.4.26, 0 0 10 20 30 40 50 60 70 80 90 100 xcache 1.3.0, htmLawed 1.1.9.5 Advanced Caching: Cache miss ratio (%) Setup: Two levels cache Gzip compression Cache Invalidation - Sqlite3 database with 100,000 Memory Consumption articles with 10 comments each. triggers objects keys - XSS filter for comments Page Application In-memory Cached? PHP - Pages level cache Cache Generation No k r o Load: L1 Yes w Java e m - Warm up with 100,000 requests a r L2 F - Measure number of requests CppCMS per second for each cache miss Cache Cache deflate Cache 0 200 400 600 800 1000 1200 ratio over 100,000 requests. -

A Competence Management System Towards Increased Corporate Success
FACULDADE DE ENGENHARIA DA UNIVERSIDADE DO PORTO A Competence Management System towards Increased Corporate Success Ana Gabriela Teixeira Soares FINAL VERSION Report of Dissertation Master in Informatics and Computing Engineering Supervisor: Teresa Galvão Dias (PhD) 7th April 2010 A Competence Management System towards Increased Corporate Success Ana Gabriela Teixeira Soares Report of Dissertation Master in Informatics and Computing Engineering Approved in oral examination by the committee: Chair: Luís Paulo Reis (PhD) ____________________________________________________ External Examiner: Paulo Novais (PhD) Internal Examiner: Teresa Galvão Dias (PhD) 7th April, 2010 Abstract In an organization, the careful management of intellectual capital is crucial for the nourishment of a sustained competitive advantage, hardly replicable by its competitors. Particularly, a Competence Management (CM) strategy transversal to the different corporate business units is of pivotal importance, as all knowledge domains are considered. The main goal of this project – called iKnow - is to identify the requirements for the design of an effective Competence Management System (CMS) and to implement a working prototype. In particular, a study of CM concepts and key issues is intended as well as a state-of-the-art review of CMSs and main features. Additionally, the project contemplates the proposal and prototype deployment of a CMS for Critical Manufacturing (CMF), applying the acknowledged CM concepts to this corporate instance. Created in 2009, CMF is an organization devoted to the delivery of avant-garde solutions for the high-tech manufacturing market, aiming at becoming the prime provider for that niche. In particular, its Services Unit is involved in multiple projects, whose engineers are constantly exposed to new technologies. -
Master En Tecnologías De La Información Especialización: Comunicación Y Multimedia
UNIVERSIDAD POLITÉCNICA DE MADRID FACULTAD DE INFORMÁTICA TESIS DE MASTER: MASTER EN TECNOLOGÍAS DE LA INFORMACIÓN ESPECIALIZACIÓN: COMUNICACIÓN Y MULTIMEDIA “ANALISIS, DISEÑO E IMPLEMENTACION DE UN NÚCLEO PARA REDES SOCIALES INTEGRADO CON VIDEOCONFERENCIAS” AUTOR: Diego Alejandro Carrera Gallego TUTOR: Oscar Marbán Gallego JUNIO 2012 MADRID - ESPAÑA 1 AGRADECIMIENTO A Dios, mis padres, a mi director y todos los integrantes del grupo de investigación de Nueva Generación del Departamento de Ingeniería de Telemática de la Facultad de Telecomunicaciones de la UPM, quienes han sido un gran apoyo en cada uno de los avances y resultados obtenidos, siendo bases importantes para realizar este trabajo. 2 DEDICATORIA A mis padres que durante muchos años de constante apoyo, consideraciones e incentivos me han ayudado en mi educación universitaria, siendo unos de mis mejores logros tanto personal como profesional. Diego Alejandro Carrera Gallego. 3 RESUMEN El proyecto de tesis tiene como objetivo la creación de una plataforma de código libre que permita construir una red social y añadir características sociales y herramientas que integren videoconferencias como mecanismos de comunicación entre los actores. Existen estudios reconocidos (1) que nos pueden indicar una necesidad de investigación sobre los campos de las redes sociales. Esta demanda de conocimiento impulsa a la explotación de diferentes nichos de redes sociales y su integración con otros medios de comunicación que permitan responder a nuevas oportunidades de negocio de forma ágil. Recientemente las redes sociales más grandes a nivel mundial, de código propietario, como Google+ o Facebook, han integrado la videoconferencia como mecanismo de comunicación de los integrantes de la red. Sin embargo al ser privados, no se pueden realizar investigaciones sobre el comportamiento de las redes y sus componentes en cualquier nivel de complejidad. -

(III) Web – Profs.Info.Uaic.Ro/~ Web Busaco
Tehnologii Web / busaco ~ / programare Web (III) dezvoltarea aplicațiilor Web profs.info.uaic.ro cu limbajul și mediul PHP Dr. Sabin Sabin Buraga Dr. Dr. Sabin Corneliu Buraga – profs.info.uaic.ro/~busaco/ / busaco ~ „E mediocru ucenicul / care nu-și depășește maestrul.” profs.info.uaic.ro Leonardo da Vinci Dr. Sabin Sabin Buraga Dr. pentru a pentru Cum folosim un server de aplicații folosim un server dezvolta o aplicație Web o aplicație ? Dr. Sabin Buragaprofs.info.uaic.ro/~busaco/ server de aplicații web / busaco ~ / Scop: eficientizarea proceselor de dezvoltare a aplicațiilor Web de anvergură profs.info.uaic.ro Dr. Sabin Sabin Buraga Dr. server de aplicații web / busaco ~ / Integrat în unul/mai multe servere Web profs.info.uaic.ro de asemenea, poate oferi propriul server Web sau mediu de execuție Dr. Sabin Sabin Buraga Dr. server de aplicații web / busaco ~ / Poate încuraja sau impune o viziune arhitecturală privind dezvoltarea de aplicații Web profs.info.uaic.ro situație tipică: MVC ori variații Dr. Sabin Sabin Buraga Dr. (re)vezi prezentarea anterioară server de aplicații web / busaco ~ / Simplifică maniera de invocare de programe (script-uri) ale unei aplicații Web profs.info.uaic.ro generarea de conținut dinamic pe partea de server Dr. Sabin Sabin Buraga Dr. server de aplicații web / busaco ~ / Aspecte de interes: limbaj(e) de programare profs.info.uaic.ro API-ul de bază stocare persistentă a modelelor de date interacțiune Web cookie-uri și sesiuni medii de dezvoltare + cadre de lucru, componente,… Sabin Buraga Dr. caracteristici particulare server de aplicații web / busaco ~ / Limbaj(e) de programare oferind suport pentru una sau mai multe paradigme: profs.info.uaic.ro imperativă obiectuală funcțională reactivă concurentă Sabin Buraga Dr. -

An Abstract Meta-Model for Model Driven Development of Web Applications Targeting Multiple Platforms
An Abstract Meta-Model for Model Driven Development of Web Applications Targeting Multiple Platforms Ali Fatolahi Thesis submitted to the Faculty of Graduate and Postdoctoral Studies in partial fulfillment of the requirements for the PhD degree in Computer Science Ottawa-Carleton Institute for Computer Science School of Electrical Engineering and Computer Science Faculty of Engineering University of Ottawa © Ali Fatolahi, Ottawa, Canada, 2012 Abstract. In this thesis, we present an abstract meta-model for model driven development of web applications targeting multiple platforms. We review the existing technologies and the related work in order to obtain a list of requirements for such an abstract model. The abstract model is built by extending an existing UML-based model for web applications. We demonstrate that it is possible to map this abstract model to more than one specific development platform by providing transformations for these mappings. We also lay out the general outline of a model- driven process based on the proposed abstract model. The abstract model and the model-driven process are supported by a set of tools, case studies and a visual modeling notation. Model-driven techniques have been used in the area of web development to a great extent. Most of the existing approaches are tuned toward specific platforms or develop only certain parts of web applications. These approaches generally use meta-models adapted to their targeted platforms. In order to flexibly target multiple platforms, the level of abstraction of the meta-model must be raised. Such a meta-model must allow the description of relevant features of web applications independently from the specificities of specific platforms.