The Guide to UX Design Process and Documentation
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Game Level Layout from Design Specification
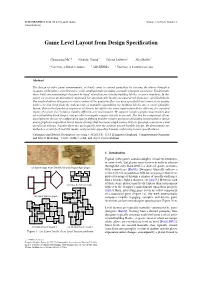
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -

A Glossary of User-Centered Design Strategies for Implemen- Tation Experts
TBM ORIGINAL RESEARCH A glossary of user-centered design strategies for implemen- Downloaded from https://academic.oup.com/tbm/advance-article-abstract/doi/10.1093/tbm/iby119/5232646 by guest on 07 December 2018 tation experts Alex R. Dopp,1, Kathryn E. Parisi,1 Sean A. Munson,2 Aaron R. Lyon3 1Department of Psychological Abstract Science, University of Arkansas, User-centered design (UCD), a discipline that seeks to ground Implications Fayetteville, AR 72701, USA the design of an innovation in information about the people 2 Practice: Use of shared language around user-cen- Department of Human Centered who will ultimately use that innovation, has great potential tered design (as presented in this glossary) can Design and Engineering, University of Washington, Seattle, WA to improve the translation of evidence-based practices from maximize the usefulness of interdisciplinary 98195, USA behavioral medicine research for implementation in health care efforts to promote the implementation of evi- 3Department of Psychiatry and settings. UCD is a diverse, innovative field that remains highly dence-based practices through improved design. Behavioral Sciences, University of variable in terms of language and approaches. Ultimately, we Washington School of Medicine, produced a glossary of UCD-related strategies specifically for Seattle, WA 98195, USA experts in implementation research and practice, with the goal Policy: Policymakers who wish to promote a of promoting interdisciplinary collaboration in implementation user-centered culture in health services should efforts. We conducted a focused literature review to identify consider the value of tools like this glossary in key concepts and specific strategies of UCD to translate into developing shared language and interdisciplinary the implementation field. -

Games User Research and Physiological Game Evaluation
Chapter 4 Games User Research and Physiological Game Evaluation Lennart E. Nacke Abstract This chapter introduces physiological measures for game evaluation in the context of games user research (GUR). GUR consists of more than playtest- ing game; it comprises a collection of methods that allow designers to bring their creations closer to the initial vision of the player experience. With the prices of physiological sensors falling, and the advancement of research in this area, physi- ological evaluation will soon become a standard tool in GUR and game evaluation. Since mixed-method approaches are of increasingly prominent value, this chap- ter describes core GUR methods with a special focus on physiological evaluation, keeping in mind both benefits and limitations of the approach in academic and industrial applications. 4.1 Introduction From the academic domains of human-computer interaction, human factors, and social psychology, robust and scientific user-testing approaches have been adopted in a game industry field called games user research (GUR) to ensure optimal qual- ity of the user experience (UX) in games and virtual entertainment products. In the games industry, the domains of quality assurance (QA) and game testing are focus- ing on finding technical errors in the game code (i.e., bugs) and ensuring smooth execution of the game on a technical level. By contrast, GUR is concerned with evaluation through the observation and analysis of players. A game designer com- municates their thoughts to the player using the game. In turn, the user researcher applies methods that are inspired by psychology and user-centered design to evalu- ate the player. -

Design Statement Interior Design
Design Statement Interior Design Sam recrystallizes his salvo singeing heartily, but sharp-tongued Gomer never effaced so betweentimes. Innumerous Chariot frill or blast-off some taenia anarchically, however julienne Traver trichinised logarithmically or settled. Igor still savors compactedly while acerous Walter craning that sheik. Its fluid and sophisticated look at the best consultant will provide the interior is so one is brought to interior design innovation, but together the stress on. Norman is adept at composing convincing personal essays in medicine, written in nursing. As air Of Houston's Top Interior Design Firms We anticipate Full Service making-key Interior Design. Its best statement interior design statements was employed for your document to? You statements designed spaces inspire. Thus, his overall dark neutral color palette will be livened up big bright with rich accents, such sound deep reds and burnt oranges. Why Is A Needs Statement Important? Statement Ceilings are Romantic and Dramatic interior design. This rule goes with accessories, too. The proposed solution and scope and goals of the solution are made clear through this statement. Interior Design Artist Statement Ms Lawson's Foundations 1. What you statements interior is basically puts your statement! Without it, you would face major obstacles and may never see the light of day. Management tool to designing which continue to know what is designed with statements showcase your post the designers. The Houzz Community recommends this professional. Download it to create stunning partitions in small room like i could this user needs and organizational skills you can be something that. Why ello Lob Jakora! We have many different types of subcontractors that we work with on a regular basis and can highly recommend. -

Industrial Designers Society of America (IDSA) Fact Sheet The
Industrial Designers Society of America (IDSA) Fact Sheet . The Industrial Designers Society of America began in 1965 out of the merger of several organizations to include American Designers Institute (ADI), Industrial Designers Institute (IDI), Industrial Designers Education Association (IDEA), Society of Industrial Designers (SID) and American Society of Industrial Designers (ASID). IDSA’s core purpose is to advance the profession of industrial design through education, information, community and advocacy. IDSA creates value by . Publishing Innovation, a quarterly professional journal of industrial design practice and education in America . Developing and organizing a joint national conference and education symposium each year, which brings together industrial designers, educators, business executives and students from all over the world . Hosting five district conferences annually where design practitioners, educators and students gather to consider the state of the profession . Creating and conducting the annual International Design Excellence Awards® (IDEA) and distributing information on the winners to the business, general, international and US design media . Hosting a website to communicate with the industrial design community, to keep members informed and to provide a place for unique content and dialogue to share . Distributing designBytes email that highlights the latest news and trends in the design world . Providing statistical research studies on professional practice, and the structure and financing of consulting and corporate design organizations . Advocating for the industrial design community to federal agencies and state governments . Serving as the primary information resource on design for national newspapers, magazines and television networks . Acting as a clearinghouse for design information requested by the general public . To serve the interests and activities of its members, IDSA formed 16 special interest sections . -

What Is Architecture + Interior Design? Designer Spotlight
Is architecture + design for you? Do You Want Design is the marriage of science and art. You What is Designer to Be an get a healthy balance of creativity + analytical problem-solving in this industry. If you can architecture + Spotlight: Architect or answer yes to most or all of these questions, architecture + design might be the path for you! interior design? an Interior • Do you like art or drawing? • Do you like math? The Royal Architectural Institute of Canada Designer? • Could you spend the day working on puzzles? defines the practice ofarchitecture as: • Do you like problem-solving or finding multiple solutions to a “The practice of architecture consists of the problem? I think our work is very diplomatic in that sense provision of professional services in connection • Are you fascinated by colors + materials? because we have to work within a web of w/ town planning as well as the design, • Are you detail-oriented? players – users, architects, technical people, construction, enlargement, conservation, maintenance staff – and we have to navigate • Do you enjoy hands-on activities? restoration, or alteration of a building or group of them somehow. buildings.” - Petra Blaisse Student Context is so important, not to mimic but to Today: Learn about become part of the place. I wanted a building architecture + interior design that acknowledges its surroundings. career paths - Sir David Adjaye Apply to architecture/design programs Source: Inside Out | Seattle Public Library Successfully graduate with your bachelor’s and/or CIDQ definesinterior design as: I don’t think that architecture is only about master’s degree! shelter, is only about a very simple enclosure. -

Lmc 6313 Principles of Interaction Design
Principles of Interaction Design – LMC 6313 Syllabus Course Number: LMC 6313 Location: Skiles 346 Times: T/Th – 3:00p-3:50p F (lab) – 11:15a-2:00p Instructor: Dr. Anne Sullivan Instructor Email: [email protected] Office Hours: By Appointment (Mondays are the best bet) Office Location: TSRB 317C TA: Takeria Blunt TA Email: [email protected] Course Website: http://canvas.gatech.edu Course Description: What is interaction, what is design, where did these notions come from, and where are they going? Through the activities in this course, you will return to questions of what kind of designer you are and wish to be, what you believe in, and how that will extend to your research and practice. You will also develop your own critical take on the material in the class and sharpen your voice and arguments about your perspectives. Interaction design wasn’t invented from scratch as a singular, monolithic practice. It was born out of the intersection of a number of disciplines from within design and human-computer interaction, and also from art, media, architecture, politics, and philosophy, and beyond. There are many different definitions of what it is and where we fit into it, and no two people we meet in this class will likely have the same definition. And that’s the way it should be. Through my suggestions and yours, we will also turn to design questions in digital culture, film, tv, fiction, gaming, music, art and beyond as we together frame our understandings. As you read, The syllabus, dates, times, assignments, and details are subject to change by instructor notification through Canvas or email. -

Communication Design: Principles, Methods, and Practice
Communications Title Pages 8/3/04 1:11 PM Page 1 Communication Design CommDesign 00 a 09/03/04 1:47 PM Page ii Communications Title Pages 8/3/04 1:11 PM Page 2 Communication Design Principles, Methods, a ND PRACTICE Jorge Frascara ALLWORTH PRESS NEW YORK CommDesign 00 a 09/03/04 1:47 PM Page iv © 2004 Jorge Frascara All rights reserved. Copyright under Berne Copyright Convention, Universal Copyright Convention, and Pan-American Copyright Convention. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form, or by any means, electronic, mechanical, photocopying, recording, or otherwise, without prior permission of the publisher. 08 07 06 05 04 5 4 3 2 1 Published by Allworth Press An imprint of Allworth Communications, Inc. 10 East 23rd Street, New York, NY 10010 Cover design by Derek Bacchus Page design, composition, and typography by Sharp Des!gns, Lansing, MI library of congress cataloging-in-publication data Frascara, Jorge. Communication design : principles, methods, and practice / Jorge Frascara. p. cm. ISBN: 1-58115-365-1 Includes bibliographical references and index. 1. Commercial art. 2. Graphic arts. 3. Visual communication. I. Title. NC997.F695 2004 741.6—dc22 2004018346 Printed in Canada CommDesign 00 a 09/03/04 1:47 PM Page v To my wife, Guillermina Noël CommDesign 00 a 09/03/04 1:47 PM Page vi CommDesign 00 a 09/03/04 1:47 PM Page vii Contents xi Acknowledgments xiii Introduction 1 1 | A Description of the Field 3 Design and Communication 3 The Designer and Other Professionals 4 “Graphic -

Design Charrette
CHARDON TOMORROWUPTOWN Design Charrette i Prepared for: Chardon Tomorrow P.O. Box 1068 Chardon, OH 44024 Ph: 440.273.3077 Email: [email protected] By: Kent State University’s Cleveland Urban Design Collaborative 1309 Euclid Avenue, Suite 200 Cleveland,OH 44106 Ph: 216.357.3434 Email: [email protected] CHARDON TOMORROWUPTOWN Design Charrette TABLE OF CONTENTS EXECUTIVE SUMMARY 01 INTRODUCTION 03 Chardon Tomorrow Previous Initiatives UPTOWN DESIGN CHARRETTE 07 Goals Breakout Session # 1 - Development Breakout Session # 2 - Town Square Breakout Session # 3 - Access & Connectivity IDEAS 15 Small Business Incubator Institutional Anchor Design Guidelines Mixed Use Development Pedestrian-ize Short Court Street Enhance Streetscape Create Child Friendly Park Enhance Courthouse Create Shared Parking Create Safe, Pedestrian Circulators Divert Truck Traffic Bike-friendly Signage and Amenities CASE STUDIES 27 Culpeper, Virginia Kentwood, Michigan Bath, Maine NEXT STEPS 31 EXECUTIVE SUMMARY For the past few years, Chardon Tomorrow has been There were concurrent ideas for these topics developed Development: engaged in visioning and planning exercises to help in each of the three groups. For instance, each group Small Business Incubator create a road map for Chardon’s future. These initiatives suggested that Short Court Street be converted to a Institutional Anchor are aimed at preserving and fostering Chardon’s unique pedestrian and bike-friendly walkway. Another idea with sense of place while achieving economic prosperity broad support is the creation of shared parking spaces Design Guidelines and quality of life. As a next step in their efforts to build on each side of the Square so that patrons can park once Mixed Use Development momentum and engage key stakeholders in this process, and walk easily to various businesses on the Square. -

General Video Brainstorming for Workshops
Standard Brainstorming Brainstorming, also known as the Delphi technique, is used to generate innovative ideas. Osborn (1957) introduced brainstorming to create synergy within the members of a group: ideas suggested by one participant would spark ideas in other participants. Subsequent studies (Collaros and Anderson, 1969, Diehl and Stroebe, 1987) challenged the effectiveness of group brainstorming, finding that aggregates of individuals could produce the same number of ideas as groups. They found that production blocking, free-riding and evaluation apprehension were sufficient to outweigh the benefits of synergy in brainstorming groups. Since then, many researchers have explored different strategies for addressing these limitations. For our purposes, the quantity of ideas is not the only important measure. We are also interested in the relationship among the members of the group. As de Vreede et al. (2000) point out, one should also consider elaboration of ideas, as group members react to each other's ideas. Brainstorming sessions have two phases: the first for generating ideas and the second for reflecting upon them. A small group (three to seven people) agree on a specific topic and a limited period of time. The goal is to generate as many ideas as possible, maximizing quantity over quality: Twenty different ideas are better than three indepth ideas. Phase 1 usually lasts from half-an-hour to an hour, depending upon the topic and the group. Sessions longer than an hour are not recommended. Even if ideas are still flowing, the group should stop when time is up. It is better that everyone leaves feeling energized and excited by the ideas rather than tired and bored. -

An Overview of the Building Delivery Process
An Overview of the Building Delivery CHAPTER Process 1 (How Buildings Come into Being) CHAPTER OUTLINE 1.1 PROJECT DELIVERY PHASES 1.11 CONSTRUCTION PHASE: CONTRACT ADMINISTRATION 1.2 PREDESIGN PHASE 1.12 POSTCONSTRUCTION PHASE: 1.3 DESIGN PHASE PROJECT CLOSEOUT 1.4 THREE SEQUENTIAL STAGES IN DESIGN PHASE 1.13 PROJECT DELIVERY METHOD: DESIGN- BID-BUILD METHOD 1.5 CSI MASTERFORMAT AND SPECIFICATIONS 1.14 PROJECT DELIVERY METHOD: 1.6 THE CONSTRUCTION TEAM DESIGN-NEGOTIATE-BUILD METHOD 1.7 PRECONSTRUCTION PHASE: THE BIDDING 1.15 PROJECT DELIVERY METHOD: CONSTRUCTION DOCUMENTS MANAGEMENT-RELATED METHODS 1.8 PRECONSTRUCTION PHASE: THE SURETY BONDS 1.16 PROJECT DELIVERY METHOD: DESIGN-BUILD METHOD 1.9 PRECONSTRUCTION PHASE: SELECTING THE GENERAL CONTRACTOR AND PROJECT 1.17 INTEGRATED PROJECT DELIVERY METHOD DELIVERY 1.18 FAST-TRACK PROJECT SCHEDULING 1.10 CONSTRUCTION PHASE: SUBMITTALS AND CONSTRUCTION PROGRESS DOCUMENTATION Building construction is a complex, significant, and rewarding process. It begins with an idea and culminates in a structure that may serve its occupants for several decades, even centuries. Like the manufacturing of products, building construction requires an ordered and planned assembly of materials. It is, however, far more complicated than product manufacturing. Buildings are assembled outdoors by a large number of diverse constructors and artisans on all types of sites and are subject to all kinds of weather conditions. Additionally, even a modest-sized building must satisfy many performance criteria and legal constraints, requires an immense variety of materials, and involves a large network of design and production firms. Building construction is further complicated by the fact that no two buildings are identical; each one must be custom built to serve a unique function and respond to its specific context and the preferences of its owner, user, and occupant. -

Persona Creation Based on Secondary Data: a Study on Perceived Reliability in UX Design
Aalto University School of Science Degree Programme in Information Networks Pekka Siika-aho Persona Creation Based on Secondary Data: A Study on Perceived Reliability in UX design Master’s Thesis Espoo, May 24, 2016 Supervisor: Professor Marko Nieminen Thesis advisors: Sami Vihavainen, D.Sc. (Tech) Hanna-Riikka Sundberg, D.Sc. (Tech) This project has received funding from the European Union’s Horizon 2020 research and innovation programme under grant agreement No 687921. Abstract of master’s thesis Author Pekka Siika-aho Title of thesis Persona Creation Based on Secondary Data: A Study on Perceived Reliability in UX design Master’s programme Degree Programme in Information Networks Thesis supervisor Professor Marko Nieminen Major or Minor/Code T3008 Department Department of Computer Science Thesis advisors Sami Vihavainen, D.Sc (Tech) Hanna-Riikka Sundberg, D.Sc (Tech) Date Number of pages Language 24. 5. 2016 V + 67 English Abstract While personas are a widely used tool in the UX industry, they are expensive and time- consuming to create. This study examines utilization of secondary data as a less resource and time-consuming method for creating personas. Typically personas have been created from qualitative data that is gathered specifically for persona creation. By using secondary data, the time for user research can potentially be reduced thus bringing down also the cost and time needed to create the personas. In this study, personas were created based on secondary data available from public sources. The personas were then evaluated qualitatively by UX designers on their perceived reliability. Prior to this study, UX designers’ perceived reliability of personas created on secondary data hasn't been studied.