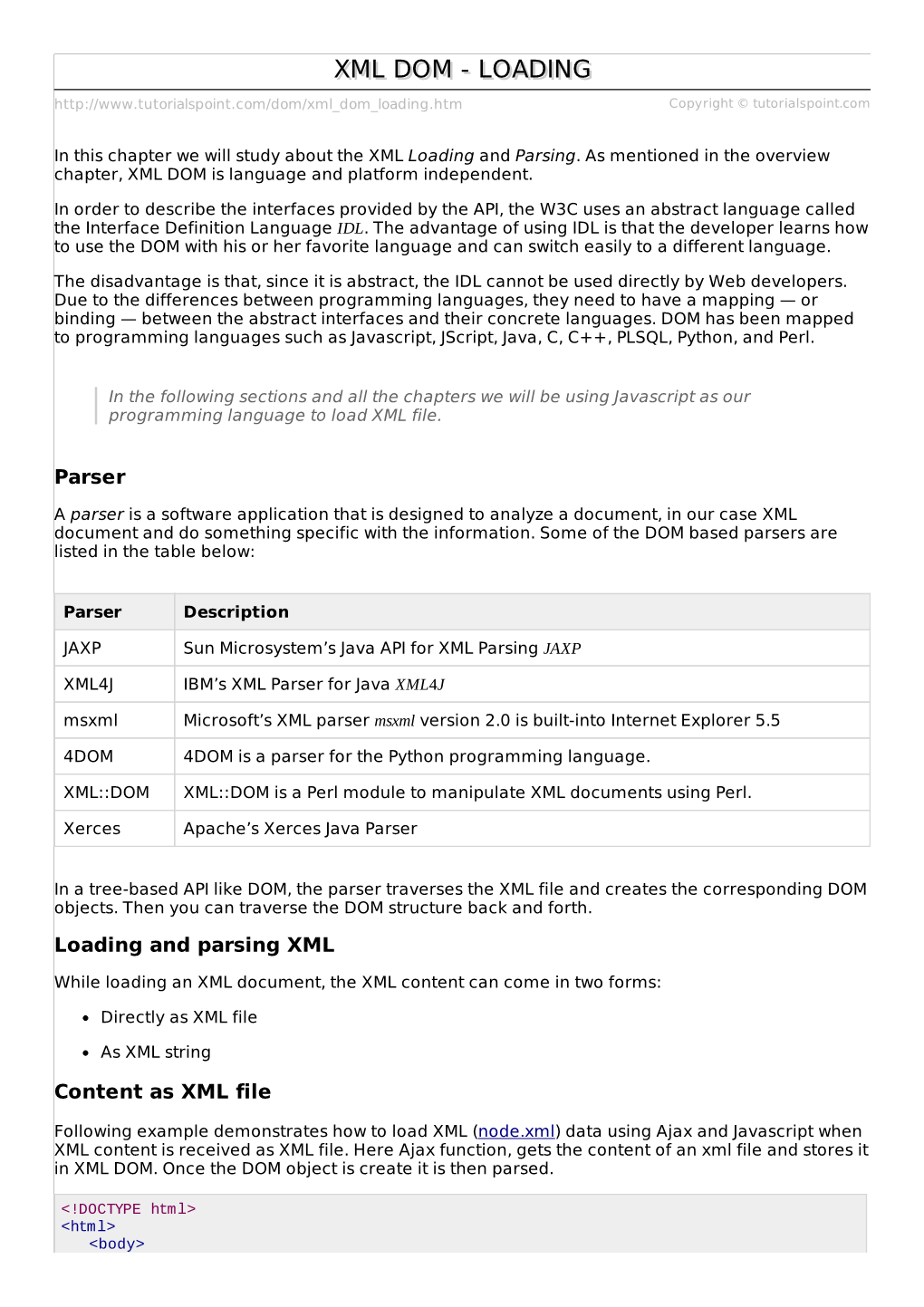
XML DOM Loading
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Unified, Easy-To-Manage Endpoint Security
Unified, Easy-to-Manage Endpoint Security Microsoft® Forefront™ Protect Business Continuity with Improved Management Client Security protects of Endpoint Security laptops, desktops, and file The release of the next generation of on Windows firewall activities. The agent servers with integrated Forefront client security protects business incorporates proven technologies already protection against laptops, desktops, and file servers against in use on millions of computers worldwide malware. It simplifies viruses, spyware, rootkits, and other and is backed by efficient and effective control of endpoint malware. The solution includes: threat response from the Microsoft security and provides n A single agent that provides antivirus Malware Protection Center. better visibility into the and antispyware protection, vulnerability Forefront Client Security is designed to overall protection of the assessment and remediation, and host simplify administration and save valuable environment. Defenses firewall management. time through its single management are easily managed from n A central management server that console and policy configuration, the Microsoft Forefront enables administrators to configure, central update infrastructure, and Management Console update, and report on agent activity automated endpoint discovery. It also code-named “Stirling.” across the enterprise. integrates with existing investments in Microsoft technologies. The two components work together to www.microsoft.com/ provide unmatched visibility and control To reduce risk, -

Impact 360 Content Producer Installation and Upgrade Guide 5
Content Producer Installation and Upgrade Guide Version 11.1 Document Revision 1.00 Confidential and Proprietary Information of Verint Systems Inc. 11/540,185; US 11/540,320; US 11/540,900; US 11/540,902; © 1992–2012 Verint Systems Inc. All Rights Reserved Worldwide. US 11/567,808; US 11/567,852; US 11/583,381; US Confidential and Proprietary Information of Verint Systems Inc. 11/608,340; US 11/608,350; US 11/608,358; US 11/616,490; US 11/621,134; US 11/691,530; US 11/692,983; US All materials (regardless of form and including, without 11/693,828; US 11/693,923; US 11/693,933; US 11/712,933; US 11/723,010; US 11/742,733; US 11/752,458; US limitation, software applications, documentation, and any other 11/776,659; US 11/824,980; US 11/831,250; US 11/831,257; information relating to Verint Systems, its products or services) are the exclusive property of Verint Systems Inc. Only expressly US 11/831,260; US 11/831,634; US 11/844,759; US 11/872,575; US 11/924,201; US 11/937,553; US 11/959,650; authorized individuals under obligations of confidentiality are US 11/968,428; US 12/015,375; US 12/015,621; US permitted to review materials in this document. By reviewing these materials, you agree to not disclose these materials to any 12/053,788; US 12/055,102; US 12/057,442; US 12/057,476; US 12/107,976; US 12/118,789; US 12/118,792; US third party unless expressly authorized by Verint Systems, and 12/164,480; US 12/245,781; US 12/326,205; US 12/351,370; to protect the materials as confidential and trade secret information. -

User Manual TREK-722/723
User Manual TREK-722/723 RISC All-In-One Mobile Data Terminal Copyright The documentation and the software included with this product are copyrighted 2012 by Advantech Co., Ltd. All rights are reserved. Advantech Co., Ltd. reserves the right to make improvements in the products described in this manual at any time without notice. No part of this manual may be reproduced, copied, translated or transmitted in any form or by any means without the prior written permission of Advantech Co., Ltd. Information provided in this manual is intended to be accurate and reliable. How- ever, Advantech Co., Ltd. assumes no responsibility for its use, nor for any infringe- ments of the rights of third parties, which may result from its use. Acknowledgements TI and AM37x are trademarks of Texas Instruments.. Microsoft Windows is registered trademarks of Microsoft Corp. All other product names or trademarks are properties of their respective owners. Product Warranty (2 years) Advantech warrants to you, the original purchaser, that each of its products will be free from defects in materials and workmanship for two years from the date of pur- chase. This warranty does not apply to any products which have been repaired or altered by persons other than repair personnel authorized by Advantech, or which have been subject to misuse, abuse, accident or improper installation. Advantech assumes no liability under the terms of this warranty as a consequence of such events. Because of Advantech’s high quality-control standards and rigorous testing, most of our customers never need to use our repair service. If an Advantech product is defec- tive, it will be repaired or replaced at no charge during the warranty period. -

HTTP Client API for Jscript
HTTP Client API for JScript Version 9.7 April 2015 This document applies to HTTP Client API for JScript Version 9.7. Specifications contained herein are subject to change and these changes will be reported in subsequent release notes or new editions. Copyright © 1999-2015 Software AG, Darmstadt, Germany and/or Software AG USA, Inc., Reston, VA, USA, and/or its subsidiaries and/or its affiliates and/or their licensors. The name Software AG and all Software AG product names are either trademarks or registered trademarks of Software AG and/or Software AG USA, Inc. and/or its subsidiaries and/or its affiliates and/or their licensors. Other company and product names mentioned herein may be trademarks of their respective owners. Detailed information on trademarks and patents owned by Software AG and/or its subsidiaries is located at http://softwareag.com/licenses. Use of this software is subject to adherence to Software AG's licensing conditions and terms. These terms are part of the product documentation, located at http://softwareag.com/licenses/ and/or in the root installation directory of the licensed product(s). This software may include portions of third-party products. For third-party copyright notices, license terms, additional rights or re- strictions, please refer to "License Texts, Copyright Notices and Disclaimers of Third-Party Products". For certain specific third-party license restrictions, please refer to section E of the Legal Notices available under "License Terms and Conditions for Use of Software AG Products / Copyright and Trademark Notices of Software AG Products". These documents are part of the product documentation, located at http://softwareag.com/licenses and/or in the root installation directory of the licensed product(s). -

ANSYS, Inc. Installation Guide for Windows
Installation Guide for Windows ANSYS, Inc. Release 16.2 Southpointe July 2015 2600 ANSYS Drive ANSYS, Inc. is Canonsburg, PA 15317 certified to ISO [email protected] 9001:2008. http://www.ansys.com (T) 724-746-3304 (F) 724-514-9494 Revision Information The information in this guide applies to all ANSYS, Inc. products released on or after this date, until superseded by a newer version of this guide. This guide replaces individual product installation guides from previous releases. Copyright and Trademark Information © 2015 SAS IP, Inc. All rights reserved. Unauthorized use, distribution or duplication is prohibited. ANSYS, ANSYS Workbench, Ansoft, AUTODYN, EKM, Engineering Knowledge Manager, CFX, FLUENT, HFSS, AIM and any and all ANSYS, Inc. brand, product, service and feature names, logos and slogans are registered trademarks or trademarks of ANSYS, Inc. or its subsidiaries in the United States or other countries. ICEM CFD is a trademark used by ANSYS, Inc. under license. CFX is a trademark of Sony Corporation in Japan. All other brand, product, service and feature names or trademarks are the property of their respective owners. Disclaimer Notice THIS ANSYS SOFTWARE PRODUCT AND PROGRAM DOCUMENTATION INCLUDE TRADE SECRETS AND ARE CONFID- ENTIAL AND PROPRIETARY PRODUCTS OF ANSYS, INC., ITS SUBSIDIARIES, OR LICENSORS. The software products and documentation are furnished by ANSYS, Inc., its subsidiaries, or affiliates under a software license agreement that contains provisions concerning non-disclosure, copying, length and nature of use, compliance with exporting laws, warranties, disclaimers, limitations of liability, and remedies, and other provisions. The software products and documentation may be used, disclosed, transferred, or copied only in accordance with the terms and conditions of that software license agreement. -

Esker Fax 5.0 — Technical Specifications
DATASHEET Esker Fax 5.0 — Technical Specifications Supported formats Minimum requirements § Text Computer hardware § XML § Pentium® III 2 GHz CPU (3.2 GHz hyper-threaded, multi-core or multi- § PCL, PostScript (excluding bitmap fonts) processor recommended to use the Image Recognition module) § PDF (excluding bitmap fonts) § 3 GB RAM (or 4 GB if using Image Recognition) § Images (TIFF, JPEG, BMP, etc.) § 700 MB hard disk space for program installation + 2 GB for database, § Windows applications (Word, Excel, etc.) depending on expected volumes (20 GB recommended) § AFP § NTFS file system § RTF § Network interface card § EBCDIC text § Video card with 8 MB RAM for optimal performance Client applications Fax hardware § LanFax Manager — desktop client for Windows Vista, XP, 2000 § Dialogic® Brooktrout® TruFax® TR1034 Fax Board, or § LanFax Outlook client § Dialogic® Brooktrout® SR140 Fax Software, or § Document Manager — web-based .NET user interface (uses Microsoft § Dialogic® Diva® Board or .NET Framework v3.5) § TAPI modem class 1, 2, 2.0, or 2.1 Telephony communications Operating system* § Analog Loop Start § Windows Server® 2003 R2 or Windows Server 2003 SP2 (32-bit or 64-bit § Analog DID/DTMF Standard Edition, Enterprise Edition, or Datacenter Edition)*, or § Digital T1 (up to two T1 lines per server) § Windows Server 2008 (32-bit or 64-bit Standard Edition, Enterprise § ISDN BRI Edition, or Datacenter Edition)* § ISDN PRI (E1/T1) *With the latest Windows updates Enterprise fax capabilities Companion software § Esker DeliveryWare Rules -

ATLAS.Ti 6 User's Guide and Reference
ATLAS.ti 6 User Guide and Reference 2 ATLAS.ti 6 User Manual Copyright ©2011 by ATLAS.ti Scientific Software Development GmbH, Berlin. All rights reserved. Version: 339.20111116 Author: Dr. Susanne Friese (QUARC Consulting) Realization/Programming: Dr. Thomas G. Ringmayr (www.hypertexxt.com) Copying or duplicating this manual or any part thereof is a violation of applicable law. No part of this manual may be reproduced or transmitted in any form or by any means, electronic or mechanical, including, but not limited to, photocopying, without written permission from ATLAS.ti GmbH. Trademarks: ATLAS.ti is a registered trademark of ATLAS.ti Scientific Software Development GmbH. Adobe Acrobat is a trademark of Adobe Systems Incorporated; Microsoft, Windows, Excel, and other Microsoft products referenced herein are either trademarks of Microsoft Corporation in the United States and/or in other countries. Google Earth is a trademark of Google, Inc. All other product names and any registered and unregistered trademarks mentioned in this document are used for identification purposes only and remain the exclusive property of their respective owners. ATLAS.ti 6 USER MANUAL 3 Contents About this Manual..................................................................................................................18 How to Use This Manual.................................................................................................................................................................18 Manual Conventions .......................................................................................................................................................................19 -

Altova Authentic 2021 Browser Edition
Altova Authentic 2021 Browser Edition User & Reference Manual Altova Authentic 2021 Browser Edition User & Reference Manual All rights reserved. No parts of this work may be reproduced in any form or by any means - graphic, electronic, or mechanical, including photocopying, recording, taping, or information storage and retrieval systems - without the written permission of the publisher. Products that are referred to in this document may be either trademarks and/or registered trademarks of the respective owners. The publisher and the author make no claim to these trademarks. While every precaution has been taken in the preparation of this document, the publisher and the author assume no responsibility for errors or omissions, or for damages resulting from the use of information contained in this document or from the use of programs and source code that may accompany it. In no event shall the publisher and the author be liable for any loss of profit or any other commercial damage caused or alleged to have been caused directly or indirectly by this document. Published: 2021 © 2015-2021 Altova GmbH Table of Contents 1 Introduction 6 1.1 Benefit.s.. ..o..f.. .A...u...t.h...e..n...t.i.c... .B....r.o...w....s..e...r.......................................................................................................... 7 1.2 How It W.....o...r..k..s.............................................................................................................................................. 8 1.3 Authen...t.i.c... .B....r.o...w....s..e...r.. .V...e...r.s...i.o...n..s............................................................................................................. 10 1.4 About ..T...h..i.s... .D....o...c..u...m....e...n...t.a...t.i.o...n............................................................................................................... 12 2 Server Setup 13 2.1 IIS: Co..n...f.i.g...u...r.i.n...g.. -

SPC-65 6.4” TFT LCD Smart Panel ® ® Computer with Intel Xscale CPU ® & Windows CE.5.0 Users Manual Copyright This Document Is Copyrighted, © 2006
SPC-65 6.4” TFT LCD Smart Panel ® ® Computer with Intel Xscale CPU ® & Windows CE.5.0 Users Manual Copyright This document is copyrighted, © 2006. All rights are reserved. The original manufacturer reserves the right to make improvements to the products described in this manual at any time without notice. No part of this manual may be reproduced, copied, translated or transmitted in any form or by any means without the prior written permission of the original manufacturer. Information provided in this manual is intended to be accurate and reliable. However, the original manufacturer assumes no responsibility for its use, nor for any infringements upon the rights of third parties that may result from such use. Acknowledgements IBM, PC/AT, PS/2 and VGA are trademarks of International Business Machines Corporation. Intel® is trademark of Intel Corporation. Microsoft® Windows® CE 5.0 is a registered trademark of Microsoft Corp. All other product names or trademarks are properties of their respective owners. For more information on this and other Advantech products, please visit our websites at: http://www.advantech.com For technical support and service, please visit our support website at: http://eservice.advantech.com.tw/eservice/ This manual is for the SPC-65 series products. 1st. Edition: September 2006 FCC Class A This equipment has been tested and found to comply with the limits for a Class A digital device, pursuant to Part 15 of the FCC Rules. These limits are designed to provide reasonable protection against harmful interference when the equipment is operated in a residential environment. This equipment generates, uses, and can radiate radio frequency energy. -

WASP3D Techspecs Videowall.Pdf
WASP3D Solution - Video wall Hardware & Technical Specs VERSION 3.5 Minimum Hardware & Software Configuration for WASP3D – Video wall Solution: Processor: Minimum 6 Cores, @ 3.00 GHz, Cache: 15 MB 6 Cores: Intel Xeon E5-1650 v3 @ 3.50GHz; Intel Xeon E5-1660 v2 @ 3.70GHz; Intel Xeon E5-2643 v3 @ 3.40GHz. 8 Cores: Intel Xeon E5-1660 v3 @ 3.00GHz; Intel Xeon E5-1680 v2 @ 3.00GHz; Intel Xeon E5-1680 v3 @ 3.20GHz; Intel Xeon E5-2667 v2 @ 3.30GHz; Intel Xeon E5-2667 v3 @ 3.20GHz; Intel Xeon E5-2687W v2 @ 3.40GHz. 10 Cores: Intel Xeon E5-2687W v3 @ 3.10GHz; Intel Xeon E5-2690 v2 @ 3.00GHz. Core i7: Intel Core i7-5960X @ 3.00GHz; Intel Core i7-5930K @ 3.50GHz; Intel Core i7-5820K @ 3.30GHz. Motherboard: Choose a compatible Motherboard as per processor with Dual PCI-e x16 Slots (VGA and Video I/O Card) C602 /C612 Chipset and X99 Chipset (Core i7 Family). RAM: Minimum 8 GB. Hard Drive: SSD 240 GB or SATA III 6 Gbps 250 GB Graphic card: Nvidia GeForce GTX 980/ GTX 980Ti/GTX TITAN X SMPS: Minimum 650/850 Watt or above. (Consult with the Hardware supplier) Monitor: Recommended 24” 1920 X 1080 Supported screen. Branded Systems: Windows 10 Pro/Ent. 64 Bit or Windows 7 Pro /Ent. 64 Bit-SP1 • HP Z440 with Intel Xeon E5-1650 v3 3.5 or Higher + 8 GB RAM + Graphics card GTX 980/GTX 980Ti. • HP Z640 with Intel Xeon E5-1650 v3 3.5 or Higher + 8 GB RAM + Graphics card GTX 980/GTX 980Ti. -

Everfocus IP Camera Support List
EMX32 16-Channel IP Decoder Quick Installation Guide Copyright © EverFocus Electronics Corp, Release Date: July, 2014 Notice: This content is subject to be changed without notice. ii EMX32 1. Introduction The EverFocus EMX32 IP Decoder is an open, true 1080p HD Decoder. The device can simultaneously decode up to four high definition (1080P) or standard definition (720P) video streams, and display those streams in up to four division screens on a monitor. The EMX32 IP Decoder can display its views on HD monitors or televisions. The EMX32 IP Decoder is able to decode IP streams from EverFocus and ONVIF and RTSP-compliant IP devices. It is used as a medium to connect the cameras and the monitor for displaying video in different screen division. It supports the third-party IP cameras which are compatible with ONVIF standards and RTSP protocol, and it can automatically search for ONVIF supported third-party IP devices under the same LAN. The cost-effective EMX32 IP Decoder eliminates the cost of the traditional DVR or PC. Just used with a monitor only, you can easily view all the IP or analog video streams. The operator can control and configure the settings either through the user-friendly local display OSD or by the intuitive web-based user interface. The EMX32 provide two video outputs HDMI and VGA, and both video output ports can be used simultaneously. It also has one RS-485 port for connecting joystick or keyboard. This slim, compact and VESA-mountable design is easy to install and can be used anywhere such as retail stores or offices. -

Dfi Dpi 14 18
2008/12 003 Share technique experience with security professionals DFI DPI 14 18 23 DFI DPI 30 37 52 2008/12 003 4 100089 (010)6843 8880-8668 (010)6872 8708 www.nsfocus.com [email protected] CONTENTS 2-13 NSFOCUS 2008 11 2 (Alert2008-08) 5 (Alert2008-09) 12 14-29 14 18 DFI DPI 23 30-47 30 37 ring3 Windows 43 48-66 3GPP LTE 48 52 56 61 67-76 67 70 72 1 NSFOCUS 2008 11 NSFOCUS <[email protected]> http://www.nsfocus.net/index.php?act=sec_bug&do=top_ten 1. 2008-11-12 Microsoft Windows SMB (MS08-068) UNC NSFOCUS ID: 12608 http://www.nsfocus.net/vulndb/12608 2. 2008-11-12 Microsoft XML Core Services (MS08-069) Windows NSFOCUS ID: 12605 SMB http://www.nsfocus.net/vulndb/12605 Web Microsoft (SMB) 3. 2008-11-12 Linux Kernel NTLM Microsoft XML Core Services MSXML ndiswrapper JScript VBScript Visual Studio NSFOCUS ID: 12604 6.0 XML http://www.nsfocus.net/vulndb/12604 XML 1.0 Microsoft XML Core Services XML Linux Kernel Linux HTML 10 1000 IFRAME Linux Kernel ndiswrapper JavaScript 50 100 2 ESSID 5. 2008-11-13 Sun Solaris DHCP WebLogic Apache NSFOCUS ID: 12613 http://www.nsfocus.net/vulndb/12613 Solaris Sun 4. 2008-11-13 Trend Micro Apache ServerProtect UNIX Solaris DHCP in.dhcpd(1M) DHCP 7. 2008-11-05 Adobe Acrobat Rea- NSFOCUS ID: 12615 DHCP der 8.1.3 http://www.nsfocus.net/vulndb/12615 root NSFOCUS ID: 12572 http://www.nsfocus.net/vulndb/12572 Trend ServerProtect Solaris DHCP Adobe Acrobat Reader ServerProtect RPC PDF RPC 6.