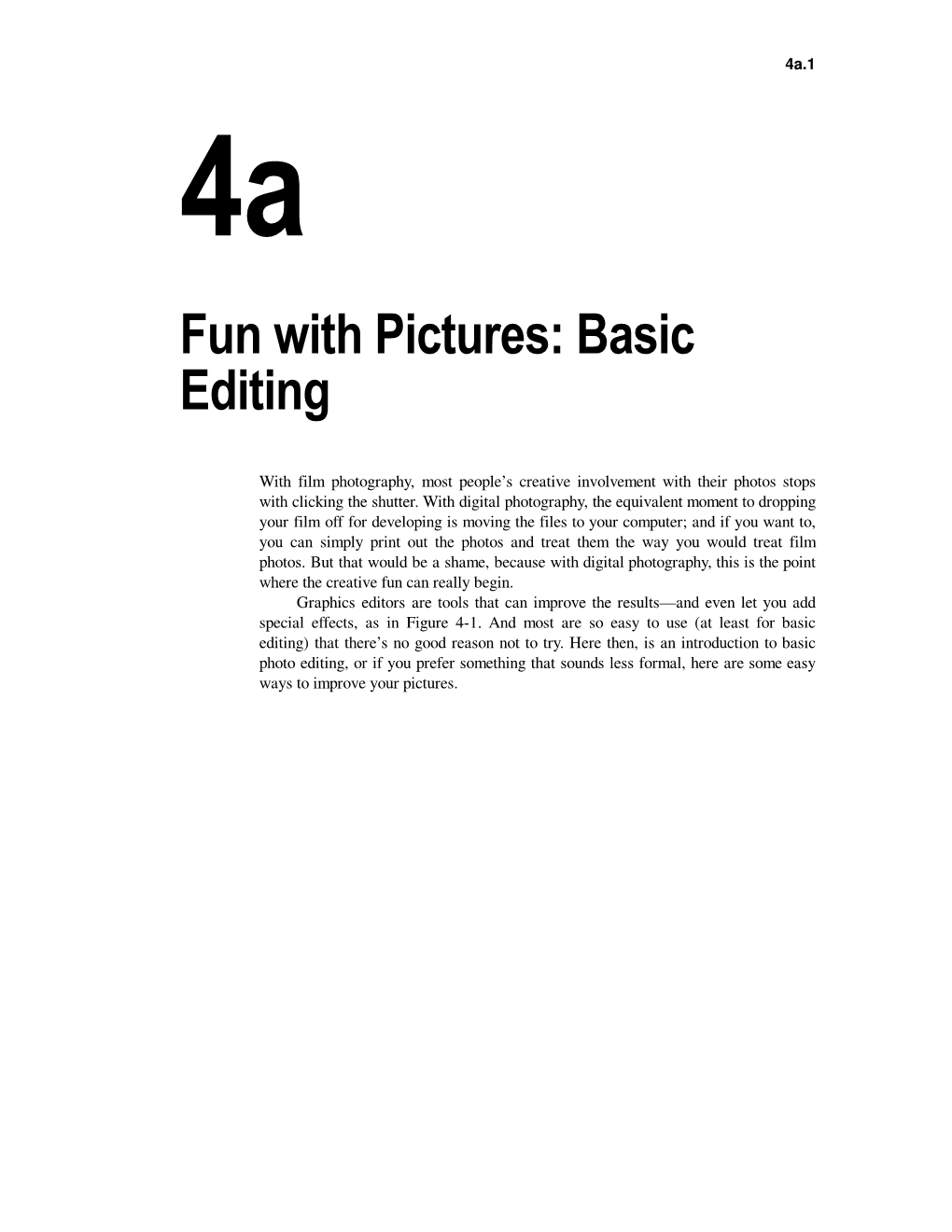
Basic Editing
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Center for Technology Outreach Course Book Contents
Center for Technology Outreach Course Book Contents CTO Training Team ..............................................................1 Extension Offices ...................................................................2 Needs Assessment .................................................................3 Planning Classes ....................................................................4 Computer Foundation ..........................................................5 Office Productivity ................................................................6 Microsoft Word ......................................................................6 Microsoft PowerPoint ...........................................................8 Microsoft Publisher ...............................................................9 Microsoft Excel ......................................................................9 Microsoft Access ..................................................................10 This course book shows the Microsoft InfoPath ..............................................................10 variety of classes the Extension Adobe ....................................................................................10 Center for Technology Outreach offers. Digital Cameras ...................................................................11 Photo Editing .......................................................................11 If you do not see the class you Photo Editing/Movie ...........................................................12 are interested -

Microsoft Office
Microsoft Office MICROSOFT OFFICE INTRODUCTION Microsoft Office is an office suite of desktop applications, servers and services for the Microsoft Windows and OS X operating systems. It was first announced by Bill Gates of Microsoft on August 1, 1988 at COMDEX in Las Vegas. Initially a marketing term for a bundled set of applications, the first version of Office contained Microsoft Word, Microsoft Excel and Microsoft PowerPoint. Over the years, Office applications have grown substantially closer with shared features such as a common spell checker, OLEdata integration and Visual Basic for Applications scripting language. Microsoft also positions Office as a development platform for line-of-business software under the Office Business Applications brand. On 10 July 2012, Softpedia reported that Office is used by over a billion people worldwide. The current versions are Office 2013 for Windows, released on October 11, 2012; and Office 2011 for OS X, released October 26, 2010 On 24 October 2012, the RTM final code of Office 2013 Professional Plus was released to TechNet and MSDN subscribers for download. On 15 November 2012, the 60-day trial version of Office 2013 Professional Plus was released for download. All devices running Windows Phone and Windows RT come pre-installed with Office Mobile and Office RT, respectively. Office Mobile is also available for Android phones and the iPhone. A version of Office for the iPad was launched in March 2014. A web-based version of Office called Office Online, is also available COMPONENTS Word Microsoft Word is a word processor and was previously considered the main program in Office. -

Tekexpress® MHL Advanced Analysis and Compliance Solution Online
xx TekExpress® MHL Advanced Analysis and Compliance Solution ZZZ Online Help *P077062001* 077-0620-01 TekExpress® MHL Advanced Analysis and Compliance Solution ZZZ Online Help www.tektronix.com 077-0620-01 Copyright © Tektronix. All rights reserved. Licensed software products are owned by Tektronix or its subsidiaries or suppliers, and are protected by national copyright laws and international treaty provisions. Tektronix products are covered by U.S. and foreign patents, issued and pending. Information in this publication supersedes that in all previously published material. Specifications and price change privileges reserved. TEKTRONIX and TEK are registered trademarks of Tektronix, Inc. TekExpress is a registered trademark of Tektronix, Inc. TekExpress MHL Advanced Analysis and Compliance Solution Online Help, 076-0256-01 Contacting Tektronix Tektronix, Inc. 14150 SW Karl Braun Drive P.O. Box 500 Beaverton, OR 97077 USA For product information, sales, service, and technical support: In North America, call 1-800-833-9200. Worldwide, visit www.tektronix.com to find contacts in your area. Table of Contents Table of Contents Getting Help and Support Related Documentation............................................................................................ 1 Conventions Used in Help......................................................................................... 1 Technical Support .................................................................................................. 2 Getting Started Installing the Software Compatibility.................................................................................................. -

Download February 2008
BetterSolutions.com Tutorials and Add ---ins for Microsoft Excel, Word and PowerPoint February 2008 --- Letter from the Editor Welcome to the seventh edition of the BetterSolutions.com newsletter. We have got tonnes of Microsoft Office related information to share with you this year and lots of new and exciting developments. In addition to sharing our thoughts and tutorials this newsletter will try and explain some of the mysteries behind the Microsoft Office applications, especially Office 2003. The most significant development for us this year will be the learning and implementation of SharePoint. If you are looking to improve team collaboration or just increase productivity on a general level I would suggest having a look at Windows SharePoint Services (WSS). At the moment we are doing some preliminary testing but we are hoping to start integrating parts of WSS into the website towards the end of the year. Office Open XML File Formats Often referred to as Office Open XML or just Open XML this is the XML based file format that is used by default in Microsoft Office 2007. Office Open XML provides a standardised and open file format that combines ZIP data compression with XML. This allows you to quickly access the individual components of an Office 2007 file by changing the file extension to “.zip”. Office Open XML file formats have been designed to work on multiple platforms making it very easy to access and update the information contained in an Office document. Open XML is divided into several supporting languages: there is SpreadsheetML for spreadsheets; WordprocessingML for documents; PresentationML for presentations and DrawingML for graphics, charts, tables and diagrams. -

How to Do Everything with Microsoft Office Powerpoint 2003.Pdf
Color profile: Generic CMYK HowTo-Tghtprinter profile (8) / How to Do Everything with Microsoft Office PowerPoint 2003 / Finkelstein / 222972-1 / Front Matter Composite Default screen blind folio i Microsoft® Office PowerPoint® 2003 Ellen Finkelstein McGraw-Hill/Osborne New York Chicago San Francisco Lisbon London Madrid Mexico City Milan New Delhi San Juan Seoul Singapore Sydney Toronto P:\010Comp\HowTo8\972-1\fm.vp Wednesday, August 20, 2003 10:49:49 AM Color profile: Generic CMYK HowTo-Tghtprinter profile (8) / How to Do Everything with Microsoft Office PowerPoint 2003 / Finkelstein / 222972-1 / Chapter 1 Composite Default screen Blind Folio 1:ii McGraw-Hill/Osborne 2100 Powell Street, 10th Floor Emeryville, California 94608 U.S.A. To arrange bulk purchase discounts for sales promotions, premiums, or fund-raisers, please contact McGraw-Hill/Osborne at the above address. For information on translations or book distributors outside the U.S.A., please see the International Contact Information page immediately following the index of this book. How to Do Everything with Microsoft® Office PowerPoint® 2003 Copyright © 2003 by The McGraw-Hill Companies. All rights reserved. Printed in the United States of America. Except as permitted under the Copyright Act of 1976, no part of this publication may be reproduced or distributed in any form or by any means, or stored in a database or retrieval system, without the prior written permission of publisher, with the exception that the program listings may be entered, stored, and executed in a computer system, but they may not be reproduced for publication. 1234567890 CUS CUS 019876543 ISBN 0-07-222972-1 Publisher Brandon A. -

Иллюстрированный Самоучитель По Microsoft Word
Введение Microsoft Ward 2000: справочник — очередная книга из серии справочников для практического применения. Эта серия помогает читателю освоить массу материала при минимуме затрат и в кратчайшие сроки! Возможности и особенности Word 2000, с инструкциями, помогающими при решении самых насущных задач, — вот содержание этой книги. В ией описаны действия, которые чаще всего выполняют пользователи Word 2000. Описания действий обычно содержат не более пяти шагов, так что каждый читатель может легко их выполнить. Проверьте, это действительно просто! Кому адресована эта книга Книга Microsoft Word2000: справочник написана как для лЯ дей, которые используют Word время от времени, так и для более подготовленных и опытных пользователей, которым необходимо справочное руководство по возможностям и функциям Word 2000. Справочник поможет разобраться с новыми особенностями программы, а также узнать о новых способах выполнения необходимых задач, если вы перешли на Word 2000 с предыдущих версий — Word 6.0 или Word 95/97. Изложенной в книге информации вполне достаточно, чтобы помочь вам применить свои наработки в новом приложении, даже если раньше вы работали с другой программой обработки текстов, например WordPerfect. Однако справочник — это не учебник. Если вы только начинаете осваивать Word 2000 или используете это приложение очень редко, вам стоит обратиться к дополнительной литературе. Мы понимаем, что время — это главная ценность для современного делового человека. Основная цель книги — помочь решить стоящие перед вами задачи, затратив минимум време? ни и не загружая голову лишней информацией. Вот почему вся информация в книге представлена предельно сжато. От читателя требуется только понять, чего он хочет, обратиться к книге Microsoft Word 2000: справочник, выполнить нужную процедуру за считанные минуты, а затем отложить книгу до следующего раза. -

Photo Editor New Version 2013
Photo editor new version 2013 PC Image Editor offers relatively powerful photo editing capabilities in a free package. Although it doesn't match professional What's new in version Adobe Photoshop is a photo-editing and designing software that is Vista Windows 7 Windows 8 Windows 10; Language: EN; Version: CC Photo collage app download · Home Photo Studio · Photo frame download. Get great effects with this free photo editing software from MAGIX. enables you to conveniently switch between filmstrip view and the new effects preview. PhotoScape free download. Get new version of PhotoScape. Easy to use photo editing software ✓ Free ✓ Updated ✓ Download now. Magic Photo Editor is a lightweight software that will allow you to give an unique appearance to your Version, Magic Photo Editor , January 23, Fotor Photo Editor, free and safe download. Fotor Photo Editor latest version: Elegant and easy to use photo editor. Fotor is a simple but easy to use photo editor. Photoscape, free and safe download. Photoscape latest version: An amazing free photo editor with lots of extra tools. Photoscape is an amazing free photo. Get offline installer setup GIMP download version for windows 64bit PC. This free photo editing software is also Adobe Photoshop CS5 Free Download. PhotoScape is a fun and easy photo editing software that enables you to fix and enhance photos. To install Version: Change Log · Effect Brush Video. This new version CS5, has tons of modif Download. Available for: Get a robust, fully-featured and free image editor with Download. Available for. Softorbits simple photo editor free download for windows XP/vista/7// Get offline installer setup Photoscape Download Full Version For Windows Photo Pos Pro Photo Editor is a free photo editor. -

Customize Toolbars
Color profile: Generic CMYK HowTo-Tghtprinter profile (8) / How to Do Everything with Microsoft Office PowerPoint 2003 / Finkelstein / 222972-1 / Front Matter Composite Default screen blind folio i Microsoft® Office PowerPoint® 2003 Ellen Finkelstein McGraw-Hill/Osborne New York Chicago San Francisco Lisbon London Madrid Mexico City Milan New Delhi San Juan Seoul Singapore Sydney Toronto P:\010Comp\HowTo8\972-1\fm.vp Wednesday, August 20, 2003 10:49:49 AM Color profile: Generic CMYK HowTo-Tghtprinter profile (8) / How to Do Everything with Microsoft Office PowerPoint 2003 / Finkelstein / 222972-1 / Chapter 1 Composite Default screen Blind Folio 1:ii McGraw-Hill/Osborne 2100 Powell Street, 10th Floor Emeryville, California 94608 U.S.A. To arrange bulk purchase discounts for sales promotions, premiums, or fund-raisers, please contact McGraw-Hill/Osborne at the above address. For information on translations or book distributors outside the U.S.A., please see the International Contact Information page immediately following the index of this book. How to Do Everything with Microsoft® Office PowerPoint® 2003 Copyright © 2003 by The McGraw-Hill Companies. All rights reserved. Printed in the United States of America. Except as permitted under the Copyright Act of 1976, no part of this publication may be reproduced or distributed in any form or by any means, or stored in a database or retrieval system, without the prior written permission of publisher, with the exception that the program listings may be entered, stored, and executed in a computer system, but they may not be reproduced for publication. 1234567890 CUS CUS 019876543 ISBN 0-07-222972-1 Publisher Brandon A. -

Community College Exemplary Initiatives, Volume XI, 1999-2000. INSTITUTION American Association of Community Colleges, Washington, DC
DOCUMENT RESUME ED 454 938 JC 010 532 AUTHOR Goss, Donald, Ed.; Goss, Susan, Ed. TITLE Community College Exemplary Initiatives, Volume XI, 1999-2000. INSTITUTION American Association of Community Colleges, Washington, DC. National Council of Instructional Administrators. PUB DATE 2000-00-00 NOTE 388p.; For Volume X, see ED 435 427. AVAILABLE FROM NCIA, P.O. Box 210040, Nashville, TN 37221-0040 ($15). Tel: 800-879-2270 (Toll Free); Web site: http://www.nciaonline.org. PUB TYPE Reports Descriptive (141) EDRS PRICE MF01/PC16 Plus Postage. DESCRIPTORS *Community Colleges; *Cross Cultural Studies; *Developmental Programs; *Education Work Relationship; Global Approach; Global Education; High Risk Students; Labor Force Development; *Pilot Projects; School Business Relationship; *Service Learning; Success; Two Year Colleges; Vocational Education ABSTRACT This is the eleventh annual volume of a series presenting outstanding campus initiatives. This volume includes the following sections: (1) Exemplary Initiatives in Workforce Development Award Winners, Honorable Mentions, and Other Entries;(2) Exemplary Initiatives in Enhancing Student Learning Award Winners, Honorable Mentions, and Other Entries;(3) Exemplary Initiatives in Development Education Award Winners, Honorable Mentions, and Other Entries; and (4) Exemplary Initiatives in External Partnerships and Collaboration Award Winners, Honorable Mentions, and Other Entries. Award winners include:(1) Colorado Works! Colorado Community College & Occupation Education System;(2) Kingwood College Student Research Respiratory Care for the Aging, Kingwood College;(3) Instructional Design Development Program, Cuyahoga Community College;(4) Enhancing Student Learning with Web-Based Workplace Education, Lexington Community College;(5) Service Learning, Miami-Dade Community College;(6) Success Portfolio, John A. Logan College; and (7) Collaborative Pilot Program to Provide Dental Sealants, Dental Services, and Education Programs to Needy Public School Second Graders, Fayetteville Technical Community College. -

Microsoft Office:Mac
Microsoft Office Microsoft Office est une suite bureautique propriétaire par exemple : l'intégration de vidéos issues du web dans de la société Microsoft fonctionnant avec les plates- Word, le mode lecture dans Word, la possibilité de mo- formes fixes et mobiles. Elle s’installe sur ordinateur difier un document PDF dans Word, les graphiques re- et fournit une suite de logiciels comme : Word, Excel, commandés dans Excel, le remplissage instantané dans PowerPoint, OneNote, Outlook, Access et/ou Publisher Excel, le mode présentateur évolué de PowerPoint, la pi- selon les suites choisies. Elle peut être essayée gratuite- pette dans PowerPoint etc. [1]. ment sur le site de Microsoft La version mac de Microsoft Office ne sait pas lire le for- Microsoft Office propose une version web qui s’utilise mat ODF[4],[5] directement en ligne depuis un navigateur web. Office existe également pour les appareils mobiles : Windows Phone, iPhone, iPad, téléphones ou tablettes Android. On 1.1 Identité visuelle (logo) l'appelle selon l'appareil utilisé : Office Mobile, Office pour iPad, Office pour iPhone ou Office pour Android. Le premier logo de Microsoft Office était un puzzle, ap- paru dans Office 97. Il fut remplacé par un ensemble de En 2015, Microsoft annonce que Office est utilisé par plus [2] quatre rectangles arrondis dès la version 2003 avant d'être de 1,2 milliard de personnes . retouché en 2007 puis refait en 2010. Il y a également un nouveau logo pour Office 2013. 1 Historique • Logo de Microsoft Office XP • Logo de Microsoft Office 2003 et 2007 Microsoft Office fait son apparition en 1989[3], et était au commencement une sorte de paquet comprenant des • Logo de Microsoft Office 2010 applications qui étaient vendues séparément auparavant. -

Microsoft Office Ing
MICROSOFT OFFICE ING. PABLO DÁVILA SILVA Microsoft Office Microsoft Office Información general Lanzamiento 1990 Última versión 2010 29 de junio de 2011 estable Última versión 2012 en pruebas Género Suite Ofimática Programado C++, C-sharp en Sistema Microsoft Windows operativo Plataforma Multiplataforma Licencia Propietario / Microsoft CLUF (EULA) Idiomas 35+ En español Microsoft Office: mac Desarrollador Microsoft Información general Lanzamiento 1989 Última 2011 (26 de octubre de 2010 versión MICROSOFT OFFICE ING. PABLO DÁVILA SILVA estable Género Suite Ofimática Programado C++, Carbon en Sistema Mac OS operativo Plataforma Multiplataforma Licencia Propietario / Microsoft CLUF (EULA) En español Microsoft Office Es una suite de oficina que abarca e interrelaciona aplicaciones de escritorio, servidores y servicios para los sistemas operativos Microsoft Windows y Mac OS X. Microsoft Office fue lanzado por Microsoft en 1989 para Apple Macintosh, más tarde seguido por una versión para Windows, en 1990. La primera versión de Office contenía Microsoft Word, Microsoft Excel y Microsoft PowerPoint. Además, una versión "Pro" (profesional) de Office incluía Microsoft Access y Schedule Plus. Con el tiempo, las aplicaciones de Office han crecido sustancialmente y de forma más estrecha con características compartidas, como un corrector ortográfico común, la integración de datos OLE y el lenguaje de secuencias de comandos de Microsoft, Visual Basic para aplicaciones. Microsoft también posiciona Office como una plataforma de desarrollo para software de línea MICROSOFT OFFICE ING. PABLO DÁVILA SILVA de negocios, bajo la marca de Office Business Applications (aplicaciones empresariales de Office u OBA por sus siglas en inglés). La suite usó desde 1997 hasta 2003 un grupo de formatos conocido como 97-2003 o 98-2004. -

IDOL Keyview PDF Export SDK 12.4 C Programming Guide
KeyView Software Version 12.4 PDF Export SDK C Programming Guide Document Release Date: October 2019 Software Release Date: October 2019 PDF Export SDK C Programming Guide Legal notices Copyright notice © Copyright 2006-2019 Micro Focus or one of its affiliates. The only warranties for products and services of Micro Focus and its affiliates and licensors (“Micro Focus”) are set forth in the express warranty statements accompanying such products and services. Nothing herein should be construed as constituting an additional warranty. Micro Focus shall not be liable for technical or editorial errors or omissions contained herein. The information contained herein is subject to change without notice. Documentation updates The title page of this document contains the following identifying information: l Software Version number, which indicates the software version. l Document Release Date, which changes each time the document is updated. l Software Release Date, which indicates the release date of this version of the software. To check for updated documentation, visit https://www.microfocus.com/support-and-services/documentation/. Support Visit the MySupport portal to access contact information and details about the products, services, and support that Micro Focus offers. This portal also provides customer self-solve capabilities. It gives you a fast and efficient way to access interactive technical support tools needed to manage your business. As a valued support customer, you can benefit by using the MySupport portal to: l Search for knowledge documents of interest l Access product documentation l View software vulnerability alerts l Enter into discussions with other software customers l Download software patches l Manage software licenses, downloads, and support contracts l Submit and track service requests l Contact customer support l View information about all services that Support offers Many areas of the portal require you to sign in.