Aurasmsa - Getting Started
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Alternative Formats If You Require This Document in an Alternative Format, Please Contact: [email protected]
Citation for published version: Parmar, N, Robinson, K & Salter, M 2015, LibrARy and e-leARning: further adventures with augmented reality. in G Needham & M Ally (eds), M-Libraries 5: from devices to people., 19, Facet Publishing, London, m-libraries: from devices to people, Hong Kong, Hong Kong, 27/05/14. Publication date: 2015 Document Version Peer reviewed version Link to publication This is a preprint of a chapter accepted for publication by Facet Publishing. This extract has been taken from the author’s original manuscript and has not been edited. The definitive version of this piece may be found in 'M- Libraries 5: From devices to people', Facet, London. ISBN 9781783300341 which can be purchased from http://www.facetpublishing.co.uk/title.php?id=300341#.WVvBBITyuot University of Bath Alternative formats If you require this document in an alternative format, please contact: [email protected] General rights Copyright and moral rights for the publications made accessible in the public portal are retained by the authors and/or other copyright owners and it is a condition of accessing publications that users recognise and abide by the legal requirements associated with these rights. Take down policy If you believe that this document breaches copyright please contact us providing details, and we will remove access to the work immediately and investigate your claim. Download date: 29. Sep. 2021 Conference Proceedings Theme: 2. Challenges and strategies involved in embracing mobile innovation for libraries Title: librARy and e-leARning: further adventures with Augmented Reality Authors: Nitin Parmar, Kate Robinson and Marie Salter Institution: University of Bath, UK. -

Istep News 05-10
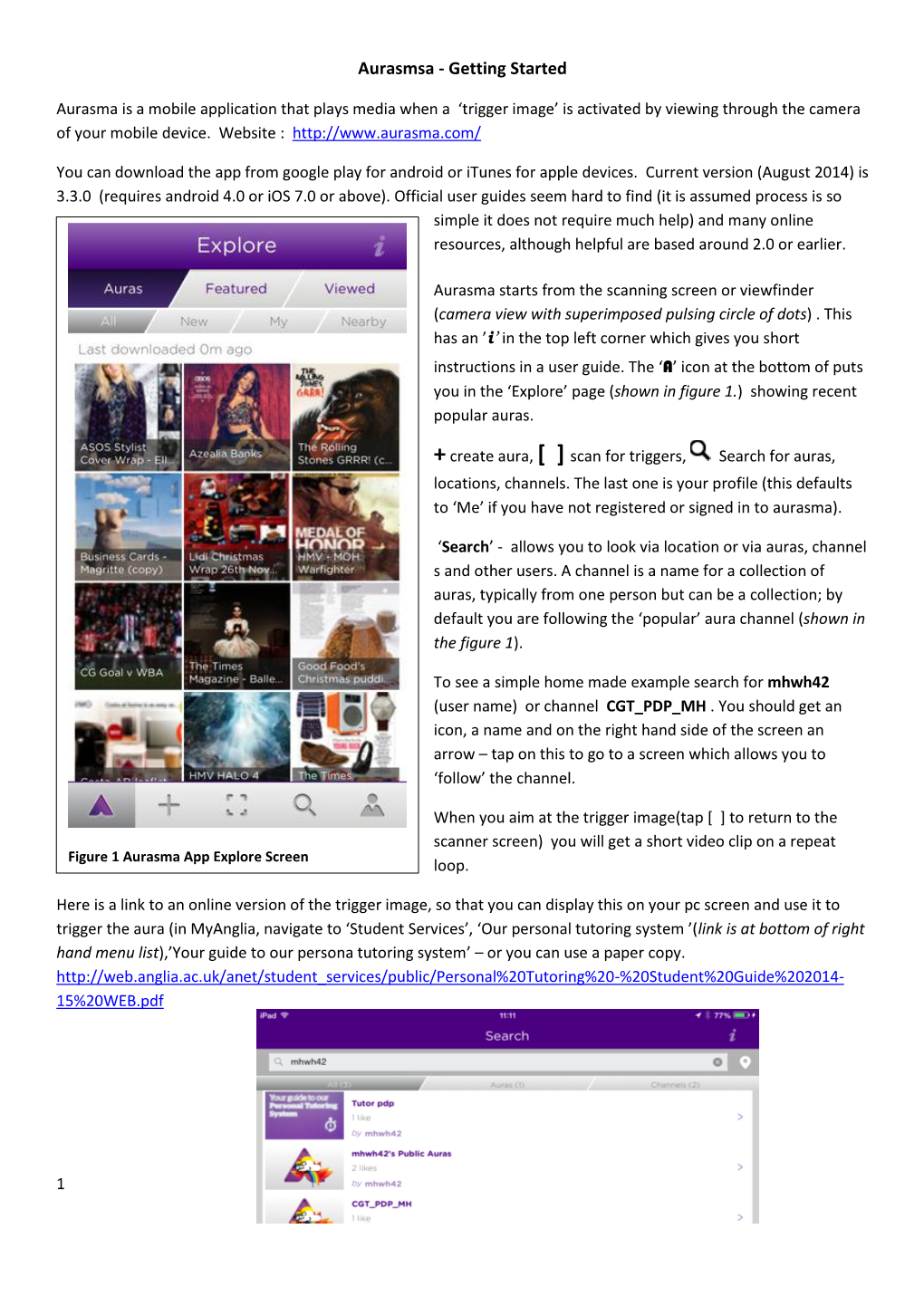
newsletter A publication from ifm efector featuring innovation steps in technology from around the world EDITORIAL TECHNOLOGY NEWS Dear Readers, Buckle your seatbelt. Augmented Reality This issue of i-Step Augmented Reality newsletter is designed to take you to a new Technology dimension – it’s called augmented reality (AR). The picture of the train to the right is not what it seems. Using your smartphone or tablet, take a moment to follow the three steps explained below the picture and watch what happens. AR will soon be infiltrating your everyday life. From the newspapers and magazines that you read to the buildings and restaurants that you walk by, AR bridges physical imagery The start up company Aurasma has developed the latest technology in with virtual reality to deliver content in augmented reality. To see what we’re talking about, follow these three steps a way that’s never been seen before. that explain how to get started and let the fun begin! Many of the images in this issue Step 1: Download the free Step 2: Scan this Step 3: Point your will come alive. Simply point your Aurasma Lite app QR code with any QR device’s camera at the device wherever your see the and to your smart phone reader on your device. complete photo above experience the fun of this new or tablet from the App This code connects you and be surprised! technology. or Android Stores. to the ifm channel. Enjoy the issue! There’s an adage that states “there’s is deemed old the minute the nothing older than yesterday’s news.” newspapers roll of the press. -

Abstract Augmented Reality (Ar): a School Library App To
ABSTRACT AUGMENTED REALITY (AR): A SCHOOL LIBRARY APP TO ENGAGE HIGH SCHOOL RELUCTANT READERS TO READ FOR PLEASURE Kai Rush, Ph.D. Department of Educational Technology, Research and Assessment Northern Illinois University, 2017 Rebecca D. Hunt, Director If a student does not read for pleasure, studies have shown it can be detrimental to a student’s academic success. Augmented Reality (AR) has shown positive results in schools, classrooms and public libraries, but could be beneficial as a school library tool to help reluctant readers select books to read for pleasure. In this qualitative case study, seven high school level reluctant readers were given the opportunity, through augmented reality apps, to explore books that could help them read for pleasure. Over a school's quarter semester (9 weeks), seven high school level reluctant readers used Aurasma and LayAR to watch book trailers or click links for 55 books of different genres to guide them in finding a book to read for pleasure. The seven high school level reluctant readers were studied through nine interviews and three observations periods to understand the relevance of the AR app recommendations, their engagement with the AR apps, and the reading materials chosen after usage of the AR apps. The seven high school level reluctant readers were given reading recommendations by teachers, the school librarian or other recommenders, but reported they could not independently pick books they enjoyed. Each high school reluctant reader was independently studied and cross-analyzed to find themes that helped or hampered their reading for pleasure. Sustained silent reading, class libraries, and academic issues played into this study, as major factors for success or failures. -

Augmented Reality As Posthuman Cognitive Prosthesis Jason Crider Clemson University, [email protected]
Clemson University TigerPrints All Theses Theses 5-2016 The unS glasses of Ideology: Augmented Reality as Posthuman Cognitive Prosthesis Jason Crider Clemson University, [email protected] Follow this and additional works at: https://tigerprints.clemson.edu/all_theses Recommended Citation Crider, Jason, "The unS glasses of Ideology: Augmented Reality as Posthuman Cognitive Prosthesis" (2016). All Theses. 2318. https://tigerprints.clemson.edu/all_theses/2318 This Thesis is brought to you for free and open access by the Theses at TigerPrints. It has been accepted for inclusion in All Theses by an authorized administrator of TigerPrints. For more information, please contact [email protected]. THE SUNGLASSES OF IDEOLOGY: AUGMENTED REALITY AS POSTHUMAN COGNITIVE PROSTHESIS A Thesis Presented to the Graduate School of Clemson University In Partial Fulfillment of the Requirements for the Degree Master of Arts English by Jason Crider May 2016 Accepted by: Dr. Sean Morey, Committee Chair Dr. David Blakesley Dr. Lindsay Thomas ABSTRACT This project argues a methodological approach for examining augmented reality (AR) that blends new media studies with that of the digital humanities to develop a hybrid methodology that accounts for AR as a digital medium and, in turn, a critical framework for digital humanities (DH) cultural criticism. As Steven Jones argues in The Emergence of the Digital Humanities, the digital has always been physical, and the network has become “the water in which we swim” (20). Our networked tech has begun to reflect this by showing closer interaction between physical and digital artifacts, the most notable example being AR, where digital information responds directly to physical space. -

Augmented Reality in Museums
Augmented Reality in Museums Mandy Ding entire artificial environment, AR makes use of the INTRODUCTION existing environment and overlays new information on top of it. It blurs the line between the reality and “AR is an attractive medium for use in museums the computer-generated information by enhancing because digital databases challenge existing archives what we see, hear, feel and smell. with obsolescence, and the ever-growing tide of digital information can be reconciled with traditional, Pokémon GO, the popular game released by Niantic physical databases through the promise of AR.” Inc. in the summer of 2016, is a great example of how location-based AR has transformed the - Geoffrey Alan Rhodes, Filmmaker, Assistant gaming experience. Not only AR has found its place Professor at School of the Art Institute of Chicago in gaming – it also has become a novel medium that offers new layers of interpretation to museum AR (Augmented Reality), a technology that imposes collections. According to the 2012 Mobile in layers of virtual content on the real environment, Museums study, 1% museums in the United States enables a smartphone or tablet user to aim the have started embarking on AR as a mobile feature. device at a designated point and watch a still scene come into life. The ubiquity of mobile devices use AR and the Museums has provided the public great opportunities to get According to the 2015 Trendwatch Report, digitally familiar with AR applications in various spheres. For mediated personalization and personalized learning museums, the appeal of AR is clear – the technology are two global prominent trends in museums in allows rich media content such as graphics, recent years. -

Empirical Research on Developing an Educational Augmented Reality
Empirical Research on Developing an Educational Augmented Reality Authoring Tool by AYOUB GHARBI A thesis submitted to the Faculty of Graduate and Postdoctoral Affairs in partial fulfillment of the requirements for the degree of Master of Informational Technology in Digital Media Carleton University Ottawa, Ontario © 2021, AYOUB GHARBI i Abstract This thesis studies the use of general-purpose Augmented Reality (AR) authoring tools in education and investigates the difficulties and drawbacks of such applications. While traditional education methods have proven their efficiency, academics constantly explore new ways to benefit from technology in education. Notwithstanding, elementary school teachers are tempted by the well-reputed success of incorporating AR in classrooms to enhance lessons, motivate students, keeping them focused, and so forth. They face, along with students, many challenges trying to adopt this technology to the curriculum. We scrutinized the literature review to sort and analyze some of the difficulties of using general-purpose authoring tools in education and deduct heuristic and reflect on how to counter those difficulties to develop an education AR authoring tool. We have developed and evaluated a prototype of an AR authoring tool made for education called CUAR (Carleton University Augmented Reality). Designed to provide elementary school teachers and students with a more practical and better experience than the current general-purpose tools. The 20 participants of the user study experimented with CUAR by performing multiple tasks designed for AR browsing and authorship and subjectively rated their usability experiences. The results indicated that CUAR is generally easier to use and intuitive than another AR general-purpose solution in the user study. -

State-Of-The-Art
State-of-the-Art Hyperlocal Mobile Advertising Charles Woodward, VTT NEXT MEDIA - A TIVIT PROGRAMME 21.5.2012 1 Scope of the Study Sources Mobile World Congress, Barcelona, 27-29 March 2012 Others: ARE 2011, ISMAR 2011, Google, Web Update from previous study NextMedia / Ubimedia State-of-the-Art report 2011 Further technical information available at Liite: Mika Hakkarainen (VTT): Lisätyn todellisuuden alustat NEXT MEDIA - A TIVIT PROGRAMME 21.5.2012 2 Application Categories Categories Geo located, World Browsing (WB) Image based, Close Range (CR) Main applications Layar CR commercial, WB free Wikitude, WB, commercial / free Metaio CR, WB, SDK, commercial Aurasma, CR, commercial BlippAR, CR, commercial T-Immersion (D-Fusion), CR, commercial Qualcomm (Vuforia), CR, SDK, free NEXT MEDIA - A TIVIT PROGRAMME 21.5.2012 3 Layar Layar http://layar.com/ World’s first commercial AR World Browser, 2009 Received €14 Million VC investment in 2010 Over 10 Million installs of Layar Reality Browser Comes preinstalled on Samsung Galaxy tablets Free for developers Commercial product: Layar Vision See video http://www.youtube.com/watch?v=AsD0DuPT1GI&feature=youtu.be Layar Vision Pricing http://www.layar.com/browser/pricing/ 0,01 € per match, first 10,000 free, max €1000 per month Also: Layar Stiktu Enables image based content creation by end-users See video http://www.stiktu.com/ NEXT MEDIA - A TIVIT PROGRAMME 21.5.2012 4 Metaio Metaio http://www.metaio.com Offers both location based & close range solutions See examples, http://www.metaio.com/software/junaio-plugin/ etc. Success Stories, see http://www.junaio.com/publish/success-stories/ Products Metaio Design 2,5 – high end PC based functionality Metaio Mobile SDK v. -

Name of Pattern Aurasma Augmented Reality Date Abstract Learning
Name of Pattern Aurasma Augmented Reality Date December 2014 Abstract Technology and its rapid advancement with regards to visually rich interactive content provides an opportunity to supplement and enhance staff delivery of education and engage students by superimposing video, 3D models, animation and images over reality through through the use of a smartphone or tablet. The Aurasma app allows you to turn objects, locations and images into new opportunities for engagement by using augmented reality. Learning Context This pattern is applicable to any course that uses paper based learning materials, or demonstrates procedures and processes, and has a need to communicate concepts through the use of video, images, audio, animation, weblinks and 3D. This can include adding digital content to: — images — locations — objects Augmented reality can be used by students for learning a procedure or process, or as a way to access targeted supplemental digital content by way of their smartphone or tablet. 1 Rationale/Aim Many concepts and ideas presented in textbooks and paper based learning materials are static, ‘text heavy’ and largely uninspiring. Demonstrating engineering, health, science and design concepts can be sometimes be tricky using 2D images and text alone. Students can also miss out on crucial information when a process or procedure is demonstrated to them. Digital educational resources can be added to existing printed materials or custom created materials. As an example, a student can use their device to look at an image on the printed page that will trigger targeted video, 3D constructs or further artefacts and knowledge that reside on the web. Another example is to reduce the amount of technical or procedural training by staff to students. -

Augmented Reality Chemistry: Transforming 2-D Molecular Representations Into Interactive 3-D Structures Derek Behmke Georgia Gwinnett College, [email protected]
Proceedings of the Interdisciplinary STEM Teaching and Learning Conference Volume 2 Article 3 2018 Augmented Reality Chemistry: Transforming 2-D Molecular Representations into Interactive 3-D Structures Derek Behmke Georgia Gwinnett College, [email protected] David Kerven Georgia Gwinnett College Robert Lutz Georgia Gwinnett College Julia Paredes Georgia Gwinnett College Richard Pennington Georgia Gwinnett College See next page for additional authors Follow this and additional works at: https://digitalcommons.georgiasouthern.edu/ stem_proceedings Part of the Science and Mathematics Education Commons Recommended Citation Behmke, Derek; Kerven, David; Lutz, Robert; Paredes, Julia; Pennington, Richard; Brannock, Evelyn; Deiters, Michael; Rose, John; and Stevens, Kevin (2018) "Augmented Reality Chemistry: Transforming 2-D Molecular Representations into Interactive 3-D Structures," Proceedings of the Interdisciplinary STEM Teaching and Learning Conference: Vol. 2 , Article 3. DOI: 10.20429/stem.2018.020103 Available at: https://digitalcommons.georgiasouthern.edu/stem_proceedings/vol2/iss1/3 This article is brought to you for free and open access by the Journals at Digital Commons@Georgia Southern. It has been accepted for inclusion in Proceedings of the Interdisciplinary STEM Teaching and Learning Conference by an authorized administrator of Digital Commons@Georgia Southern. For more information, please contact [email protected]. Augmented Reality Chemistry: Transforming 2-D Molecular Representations into Interactive 3-D Structures Abstract Spatial reasoning is defined as the ability to generate, retain, and manipulate abstract visual images. In chemistry, spatial reasoning skills are typically taught using 2-D paper-based models, 3-D handheld models, and computerized models. These models are designed to aid student learning by integrating information from the macroscopic, microscopic, and symbolic domains of chemistry. -

Mobile Educational Augmented Reality Games: a Systematic Literature Review and Two Case Studies
Article Mobile Educational Augmented Reality Games: A Systematic Literature Review and Two Case Studies Teemu H. Laine † ID Department of Computer Science, Electrical and Space Engineering, Luleå University of Technology, 97187 Luleå, Sweden; [email protected]; Tel.: +46-(0)910-585717 † Current address: Forskargatan 1, 931 87 Skellefteå, Sweden Received: 31 January 2018; Accepted: 1 March 2018; Published: 3 March 2018 Abstract: Augmented reality (AR) has evolved from research projects into mainstream applications that cover diverse fields, such as entertainment, health, business, tourism and education. In particular, AR games, such as Pokémon Go, have contributed to introducing the AR technology to the general public. The proliferation of modern smartphones and tablets with large screens, cameras, and high processing power has ushered in mobile AR applications that can provide context-sensitive content to users whilst freeing them to explore the context. To avoid ambiguity, I define mobile AR as a type of AR where a mobile device (smartphone or tablet) is used to display and interact with virtual content that is overlaid on top of a real-time camera feed of the real world. Beyond being mere entertainment, AR and games have been shown to possess significant affordances for learning. Although previous research has done a decent job of reviewing research on educational AR applications, I identified a need for a comprehensive review on research related to educational mobile AR games (EMARGs). This paper explored the research landscape on EMARGs over the period 2012–2017 through a systematic literature review complemented by two case studies in which the author participated. After a comprehensive literature search and filtering, I analyzed 31 EMARGs from the perspectives of technology, pedagogy, and gaming. -

Learning Programming and Electronics with Augmented Reality
Learning Programming and Electronics with Augmented Reality Mauro Figueiredo1(&), Maria-Ángeles Cifredo-Chacón2, and Vítor Gonçalves3 1 Algarve University, ISE, CIMA, CIAC, Faro, Portugal mfi[email protected] 2 Cádiz University, Cádiz, Spain [email protected] 3 S. Brás Secondary School, SãoBrás de Alportel, Portugal [email protected] Abstract. Digital native generations have been technology consumers all their life. Our children should be educated to be capable to contribute, as active producers, to the digital framework with a maturity and critical attitude. To do that children should learn to program from very early stage at school and combine this with electronics can be the right way to motivate them to develop skills such as reasoning, problems resolution, logic, creativity, perseverance and team work. This paper describes the development of an augmented reality book that can be used by children to learn programming and electronics. Students alone, in groups, at home or in the classroom can use mobile devices (smart- phones or tablets) and augmented reality to help them in the electronics assembly. We believe that the use of augmented reality will change significantly the teaching activities by enabling the addition of supplementary information that is seen on a mobile device. Keywords: Learning programming Á Learning electronics Á m-learning Á Augmented reality Á Mobile devices 1 Introduction It is expected by 2020 about 1 million more jobs requiring coding knowledge, however only 5 %−10 % of schools in the United States offer Computer Science programs [1]. In 2013 Hadi Partovi founded the education non-profit Code.org to bring awareness of the value of including computer science in the core curriculum in every school, as other science, technology, engineering, and mathematics (STEM) courses, such as biology, physics, chemistry and algebra [2]. -

Virtual Technologies Trends in Education
OPEN ACCESS EURASIA Journal of Mathematics Science and Technology Education ISSN 1305-8223 (online) 1305-8215 (print) 2017 13(2):469-486 DOI 10.12973/eurasia.2017.00626a Virtual Technologies Trends in Education Jorge Martín-Gutiérrez Universidad de La Laguna, SPAIN Carlos Efrén Mora Universidad de La Laguna, SPAIN Beatriz Añorbe-Díaz Universidad de La Laguna, SPAIN Antonio González-Marrero Universidad de La Laguna, SPAIN Received 15 March 2016 ▪ Revised 4 July 2016 ▪ Accepted 7August 2016 ABSTRACT Virtual reality captures people’s attention. This technology has been applied in many sectors such as medicine, industry, education, video games, or tourism. Perhaps its biggest area of interest has been leisure and entertainment. Regardless the sector, the introduction of virtual or augmented reality had several constraints: it was expensive, it had poor ergonomics, or implied too much work to create contents. Recent technological innovations, including the rapid adoption of smartphones by society, have facilitated the access to virtual reality and augmented reality of anyone. In addition, several large companies like Apple, Facebook, Samsung, and Magic Leap, among others, have increased their investment to make these technologies to improve their accessibility within the next few years. Educational institutions will benefit from better accessibility to virtual technologies; this will make it possible to teach in virtual environments that are impossible to visualize in physical classrooms, like accessing into virtual laboratories, visualizing machines, industrial plants, or even medical scenarios. The huge possibilities of accessible virtual technologies will make it possible to break the boundaries of formal education. Keywords: Virtual reality, Augmented reality, Virtual Learning Environment, Educational Technology INTRODUCTION Year 2016 has been presented in the media as the year which virtual reality can reach households through consumers’ electronic devices like smartphones (Cellan-Jones, 2016; Sag, 2016).