Introdução Ao Desenvolvimento De Games Com GWT E HTML5
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Bakalářská Práce
TECHNICKÁ UNIVERZITA V LIBERCI Fakulta mechatroniky, informatiky a mezioborových studií BAKALÁŘSKÁ PRÁCE Liberec 2013 Jaroslav Jakoubě Příloha A TECHNICKÁ UNIVERZITA V LIBERCI Fakulta mechatroniky, informatiky a mezioborových studií Studijní program: B2646 – Informační technologie Studijní obor: 1802R007 – Informační technologie Srovnání databázových knihoven v PHP Benchmark of database libraries for PHP Bakalářská práce Autor: Jaroslav Jakoubě Vedoucí práce: Mgr. Jiří Vraný, Ph.D. V Liberci 15. 5. 2013 Prohlášení Byl(a) jsem seznámen(a) s tím, že na mou bakalářskou práci se plně vztahuje zákon č. 121/2000 Sb., o právu autorském, zejména § 60 – školní dílo. Beru na vědomí, že Technická univerzita v Liberci (TUL) nezasahuje do mých autorských práv užitím mé bakalářské práce pro vnitřní potřebu TUL. Užiji-li bakalářskou práci nebo poskytnu-li licenci k jejímu využití, jsem si vědom povinnosti informovat o této skutečnosti TUL; v tomto případě má TUL právo ode mne požadovat úhradu nákladů, které vynaložila na vytvoření díla, až do jejich skutečné výše. Bakalářskou práci jsem vypracoval(a) samostatně s použitím uvedené literatury a na základě konzultací s vedoucím bakalářské práce a konzultantem. Datum Podpis 3 Abstrakt Česká verze: Tato bakalářská práce se zabývá srovnávacím testem webových aplikací psaných v programovacím skriptovacím jazyce PHP, které využívají různé knihovny pro komunikaci s databází. Hlavní důraz při hodnocení výsledků byl kladen na rychlost odezvy při zasílání jednotlivých požadavků. V rámci řešení byly zjišťovány dostupné metodiky určené na porovnávání těchto projektů. Byl také proveden průzkum zjišťující, které frameworky jsou nejvíce používané. Klíčová slova: Testování, PHP, webové aplikace, framework, knihovny English version: This bachelor’s thesis is focused on benchmarking of the PHP frameworks and their database libraries used for creating web applications. -

Environmental Assessment DOI-BLM-ORWA-B050-2018-0016-EA
United States Department of the Interior Bureau of Land Management Burns District Office 28910 Highway 20 West Hines, Oregon 97738 541-589-4400 Phone 541-573-4411 Fax Spay Feasibility and On-Range Behavioral Outcomes Assessment and Warm Springs HMA Population Management Plan Environmental Assessment DOI-BLM-ORWA-B050-2018-0016-EA June 29, 2018 This Page is Intentionally Left Blank Spay Feasibility and On-Range Behavioral Outcomes Assessment and Warm Springs HMA Population Management Plan Environmental Assessment DOI-BLM-ORWA-B050-2018-0016-EA Table of Contents I. INTRODUCTION .........................................................................................................1 A. Background................................................................................................................ 1 B. Purpose and Need for Proposed Action..................................................................... 4 C. Decision to be Made .................................................................................................. 5 D. Conformance with BLM Resource Management Plan(s) .......................................... 6 E. Consistency with Laws, Regulations and Policies..................................................... 7 F. Scoping and Identification of Issues ........................................................................ 12 1. Issues for Analysis .......................................................................................... 13 2. Issues Considered but Eliminated from Detailed Analysis ............................ -

1 Introducing Symfony, Cakephp, and Zend Framework
1 Introducing Symfony, CakePHP, and Zend Framework An invasion of armies can be resisted, but not an idea whose time has come. — Victor Hugo WHAT’S IN THIS CHAPTER? ‰ General discussion on frameworks. ‰ Introducing popular PHP frameworks. ‰ Design patterns. Everyone knows that all web applications have some things in common. They have users who can register, log in, and interact. Interaction is carried out mostly through validated and secured forms, and results are stored in various databases. The databases are then searched, data is processed, and data is presented back to the user, often according to his locale. If only you could extract these patterns as some kind of abstractions and transport them into further applications, the developmentCOPYRIGHTED process would be much MATERIAL faster. This task obviously can be done. Moreover, it can be done in many different ways and in almost any programming language. That’s why there are so many brilliant solutions that make web development faster and easier. In this book, we present three of them: Symfony, CakePHP, and Zend Framework. They do not only push the development process to the extremes in terms of rapidity but also provide massive amounts of advanced features that have become a must in the world of Web 2.0 applications. cc01.indd01.indd 1 11/24/2011/24/2011 55:45:10:45:10 PPMM 2 x CHAPTER 1 INTRODUCING SYMFONY, CAKEPHP, AND ZEND FRAMEWORK WHAT ARE WEB APPLICATION FRAMEWORKS AND HOW ARE THEY USED? A web application framework is a bunch of source code organized into a certain architecture that can be used for rapid development of web applications. -

Abstract Window Toolkit Overview
In this chapter: • Components • Peers 1 • Layouts • Containers • And the Rest • Summary Abstract Window Toolkit Overview For years, programmers have had to go through the hassles of porting software from BSD-based UNIX to System V Release 4–based UNIX, from OpenWindows to Motif, from PC to UNIX to Macintosh (or some combination thereof), and between various other alternatives, too numerous to mention. Getting an applica- tion to work was only part of the problem; you also had to port it to all the plat- forms you supported, which often took more time than the development effort itself. In the UNIX world, standards like POSIX and X made it easier to move appli- cations between different UNIX platforms. But they only solved part of the prob- lem and didn’t provide any help with the PC world. Portability became even more important as the Internet grew. The goal was clear: wouldn’t it be great if you could just move applications between different operating environments without worr yingabout the software breaking because of a different operating system, win- dowing environment, or internal data representation? In the spring of 1995, Sun Microsystems announced Java, which claimed to solve this dilemma. What started out as a dancing penguin (or Star Trek communicator) named Duke on remote controls for interactive television has become a new paradigm for programming on the Internet. With Java, you can create a program on one platform and deliver the compilation output (byte-codes/class files) to ever yother supported environment without recompiling or worrying about the local windowing environment, word size, or byte order. -

Drawing in GTK+
CSci493.70 Graphical User Interface Programming Prof. Stewart Weiss Drawing in GTK+ Drawing in GTK+ Background In order to understand how to draw in GTK, you rst have to understand something about how GTK draws widgets, because how GTK draws widgets has an important role in how you design your drawing application. An understanding of how GTK draws widgets is also required if you ever plan to build your own custom widgets. Windows and Clipping Most windowing systems are designed around the idea that an application's visual display lies within a rectangular region on the screen called its window. The windowing system, e.g. Gnome or KDE or Explorer, does not automatically save the graphical content of an application's windows; instead it asks the application itself to repaint 1 its windows whenever it is needed. For example, if a window that is stacked below other windows gets raised to the top, then a client program has to repaint the area that was previously obscured. When the windowing system asks a client program to redraw part of a window, it sends an exposure event to the program that contains that window. An exposure event is simply an event sent from the underlying windowing system to a widget to notify it that it must redraw itself. In this context, a "window" means "a rectangular region with automatic clipping", not a top-level application window. Clipping is the act of removing portions of a window that do not need to be redrawn, or looked at the other way, it is determining which are the only regions of a window that must be redrawn. -

Canvas Pocket Reference
Canvas Pocket Reference Canvas Pocket Reference David Flanagan Beijing • Cambridge • Farnham • Köln • Sebastopol • Tokyo Canvas Pocket Reference by David Flanagan Copyright © 2011 David Flanagan. All rights reserved. Printed in the United States of America. Published by O’Reilly Media, Inc., 1005 Gravenstein Highway North, Sebastopol, CA 95472. O’Reilly books may be purchased for educational, business, or sales promo- tional use. Online editions are also available for most titles (http://my.safari booksonline.com). For more information, contact our corporate/institutional sales department: (800) 998-9938 or [email protected]. Editors: Mike Loukides and Simon St. Laurent Production Editor: Teresa Elsey Proofreader: Sada Preisch Indexer: John Bickelhaupt Cover Designer: Karen Montgomery Interior Designer: David Futato Illustrator: Robert Romano Printing History: December 2010: First Edition. Nutshell Handbook, the Nutshell Handbook logo, and the O’Reilly logo are registered trademarks of O’Reilly Media, Inc. The Pocket Reference series designation, Canvas Pocket Reference, the image of a gold weaver bird, and related trade dress are trademarks of O’Reilly Media, Inc. wnload from Wow! eBook <www.wowebook.com> o D Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in this book, and O’Reilly Media, Inc., was aware of a trademark claim, the designations have been printed in caps or initial caps. While every precaution has been taken in the preparation -

Quick Guide to Tkinter.Canvas
tkinter Reference Guide Common Usage and Functions Installation on Your Local Machine.................................. 2 Canvas Initialization .......................................... 3 The Coordinate System......................................... 3 Drawing Lines.............................................. 4 Drawing Rectangles........................................... 5 Drawing Ovals.............................................. 6 Drawing Polygons ........................................... 7 Drawing Text .............................................. 8 1 Installation on Your Local Machine It is very likely that your version of Python 3 came with tkinter already installed. You can check if your local machine has a working version of tkinter by writing and executing a simple Python program consisting of the two lines of code shown below: import tkinter tkinter._test() Upon running this program, a window similar to the one pictured below should appear. If this window appears, then you have a working version of tkinter installed and available to use in your programs! If this window does not appear, then: • Make sure that the function you called is tkinter._test(), with a period followed by an underscore as well as a set of empty parenthesis. • If you are running a version of Python 2, then upgrade your version to Python 3 (this is the standard version for 15-110). • If you cannot upgrade your version of Python, then capitalize all instances of tkinter in the above program and all programs you may write to Tkinter and try again. • -

Zašto Smo Odabrali Laravel (4)?
Zašto smo odabrali Laravel (4)? Denis Stančer Prije framework-a • Razvijate web aplikacije od ranih početaka (kraj XX stoljeća) • Perl – CGI • PHP (3.0 - 6/1998, 4.0 - 5/2000, 5.0 - 7/2004, 5.3 - 6/2009 ) • Tijekom vremena sami razvijete elemente frameworka • Prednosti: • Brži razvoj • Neka vrsta standarda • Nedostaci: • Još uvijek velika količina spaghetti kôda • Pojedini developer ima svoj framework • Ne razvijaju se svi jednako brzo • Nama pravovremenih sigurnosnih zakrpi U Srcu • Koji PHP framework koristite ili ste koristili? Zašto framework? • Brži razvoj • Standardizirana organizacija kôda • Pojednostavljeno • Pristupu bazi/bazama • Zaštita od osnovnih sigurnosnih propusta • Modularnost • Razmjena gotovih rješenja među developerima • Copy/paste ili Composer • U MVC framework-u razdvojen HTML/JS od PHP-a • U konačnici - bolja suradnja unutar tima = efikasniji razvoj i održavanje MVC – Model-View-Controller • Programski predložak kojim se komunikacija s korisnikom dijeli na tri dijela: • data model: podaci • najčešće baza • user interface: prikaz stanja u modelu • najčešće templating engine • bussines model: šalje naredbe modelu Koji framework odabrati? • Koji su najpopularniji? • Koji imaju mogućnosti koje nama trebaju? • Popis općih kriterija • Composer • ORM • Testna okruženja • Migracije i seeding • Templating engine • Bootstrap • Git • Kvaliteta dokumentacije • Stanje zajednice: forumi, članci, konferencije,… Koji framework odabrati? (2) • Popis specifičnih kriterija • Mali (rijetko srednje veliki) projekti • simpleSAMLphp: jednostavno -

PRADO V3.2.3 Quickstart Tutorial 1
PRADO v3.2.3 Quickstart Tutorial 1 Qiang Xue and Wei Zhuo November 26, 2013 1Copyright 2004-2013. All Rights Reserved. Contents i ii Preface Prado quick start doc iii iv License PRADO is free software released under the terms of the following BSD license. Copyright 2004-2013, The PRADO Group (http://www.pradosoft.com) All rights reserved. Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met: 1. Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer. 2. Redistributions in binary form must reproduce the above copyright notice, this list of con- ditions and the following disclaimer in the documentation and/or other materials provided with the distribution. 3. Neither the name of the PRADO Group nor the names of its contributors may be used to endorse or promote products derived from this software without specific prior written permission. THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE. -

Evaluating Web Development Frameworks: Django, Ruby on Rails and Cakephp
Evaluating web development frameworks: Django, Ruby on Rails and CakePHP Julia Plekhanova Temple University © September 2009 Institute for Business and Information Technology Fox School of Business Temple University The IBIT Report © 2009 Institute for Business and Information Technology, Bruce Fadem Fox School of Business, Temple University, Philadelphia, PA Editor-in-chief 19122, USA. All rights reserved. ISSN 1938-1271. Retired VP and CIO, Wyeth The IBIT Report is a publication for the members of the Fox Munir Mandviwalla School’s Institute for Business and Information Technology. IBIT reports are written for industry and based on rigorous Editor academic research and vendor neutral analysis. For additional Associate Professor and Executive Director reports, please visit our website at http://ibit.temple.edu. Fox School of Business, Temple University No part of this publication may be reproduced, stored in a Laurel Miller retrieval system or transmitted in any form or by any means, Managing Editor electronic, mechanical, photocopying, recording, scanning Director, Fox School of Business, Temple University or otherwise, except as permitted under Sections 107 or 108 of the 1976 United States Copyright Act, without the prior written permission of the Publisher. Requests to the Publisher Board of editors for permission should be addressed to Institute for Business and Information Technology, Fox School of Business, Temple Andrea Anania University, 1810 N. 13th Street, Philadelphia, PA 19122, Retired VP and CIO, CIGNA USA, 215.204.5642, or [email protected]. Jonathan A. Brassington Disclaimer: The conclusions and statements of this report Founding Partner and CEO are solely the work of the authors. They do not represent LiquidHub Inc. -

Chapter 3 – Design Patterns: Model-View- Controller
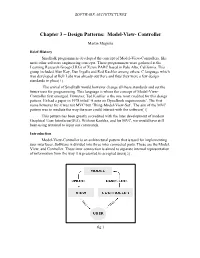
SOFTWARE ARCHITECTURES Chapter 3 – Design Patterns: Model-View- Controller Martin Mugisha Brief History Smalltalk programmers developed the concept of Model-View-Controllers, like most other software engineering concepts. These programmers were gathered at the Learning Research Group (LRG) of Xerox PARC based in Palo Alto, California. This group included Alan Kay, Dan Ingalls and Red Kaehler among others. C language which was developed at Bell Labs was already out there and thus they were a few design standards in place[ 1] . The arrival of Smalltalk would however change all these standards and set the future tone for programming. This language is where the concept of Model-View- Controller first emerged. However, Ted Kaehler is the one most credited for this design pattern. He had a paper in 1978 titled ‘A note on DynaBook requirements’. The first name however for it was not MVC but ‘Thing-Model-View-Set’. The aim of the MVC pattern was to mediate the way the user could interact with the software[ 1] . This pattern has been greatly accredited with the later development of modern Graphical User Interfaces(GUI). Without Kaehler, and his MVC, we would have still been using terminal to input our commands. Introduction Model-View-Controller is an architectural pattern that is used for implementing user interfaces. Software is divided into three inter connected parts. These are the Model, View, and Controller. These inter connection is aimed to separate internal representation of information from the way it is presented to accepted users[ 2] . fig 1 SOFTWARE ARCHITECTURES As shown in fig 1, the MVC has three components that interact to show us our unique information. -

An Analysis of CSRF Defenses in Web Frameworks
Where We Stand (or Fall): An Analysis of CSRF Defenses in Web Frameworks Xhelal Likaj Soheil Khodayari Giancarlo Pellegrino Saarland University CISPA Helmholtz Center for CISPA Helmholtz Center for Saarbruecken, Germany Information Security Information Security [email protected] Saarbruecken, Germany Saarbruecken, Germany [email protected] [email protected] Abstract Keywords Cross-Site Request Forgery (CSRF) is among the oldest web vul- CSRF, Defenses, Web Frameworks nerabilities that, despite its popularity and severity, it is still an ACM Reference Format: understudied security problem. In this paper, we undertake one Xhelal Likaj, Soheil Khodayari, and Giancarlo Pellegrino. 2021. Where We of the first security evaluations of CSRF defense as implemented Stand (or Fall): An Analysis of CSRF Defenses in Web Frameworks. In by popular web frameworks, with the overarching goal to identify Proceedings of ACM Conference (Conference’17). ACM, New York, NY, USA, additional explanations to the occurrences of such an old vulner- 16 pages. https://doi.org/10.1145/nnnnnnn.nnnnnnn ability. Starting from a review of existing literature, we identify 16 CSRF defenses and 18 potential threats agains them. Then, we 1 Introduction evaluate the source code of the 44 most popular web frameworks Cross-Site Request Forgery (CSRF) is among the oldest web vul- across five languages (i.e., JavaScript, Python, Java, PHP, andC#) nerabilities, consistently ranked as one of the top ten threats to covering about 5.5 million LoCs, intending to determine the imple- web applications [88]. Successful CSRF exploitations could cause re- mented defenses and their exposure to the identified threats. We mote code execution [111], user accounts take-over [85, 87, 90, 122], also quantify the quality of web frameworks’ documentation, look- or compromise of database integrity—to name only a few in- ing for incomplete, misleading, or insufficient information required stances.