PRADO V3.2.3 Quickstart Tutorial 1
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Bakalářská Práce
TECHNICKÁ UNIVERZITA V LIBERCI Fakulta mechatroniky, informatiky a mezioborových studií BAKALÁŘSKÁ PRÁCE Liberec 2013 Jaroslav Jakoubě Příloha A TECHNICKÁ UNIVERZITA V LIBERCI Fakulta mechatroniky, informatiky a mezioborových studií Studijní program: B2646 – Informační technologie Studijní obor: 1802R007 – Informační technologie Srovnání databázových knihoven v PHP Benchmark of database libraries for PHP Bakalářská práce Autor: Jaroslav Jakoubě Vedoucí práce: Mgr. Jiří Vraný, Ph.D. V Liberci 15. 5. 2013 Prohlášení Byl(a) jsem seznámen(a) s tím, že na mou bakalářskou práci se plně vztahuje zákon č. 121/2000 Sb., o právu autorském, zejména § 60 – školní dílo. Beru na vědomí, že Technická univerzita v Liberci (TUL) nezasahuje do mých autorských práv užitím mé bakalářské práce pro vnitřní potřebu TUL. Užiji-li bakalářskou práci nebo poskytnu-li licenci k jejímu využití, jsem si vědom povinnosti informovat o této skutečnosti TUL; v tomto případě má TUL právo ode mne požadovat úhradu nákladů, které vynaložila na vytvoření díla, až do jejich skutečné výše. Bakalářskou práci jsem vypracoval(a) samostatně s použitím uvedené literatury a na základě konzultací s vedoucím bakalářské práce a konzultantem. Datum Podpis 3 Abstrakt Česká verze: Tato bakalářská práce se zabývá srovnávacím testem webových aplikací psaných v programovacím skriptovacím jazyce PHP, které využívají různé knihovny pro komunikaci s databází. Hlavní důraz při hodnocení výsledků byl kladen na rychlost odezvy při zasílání jednotlivých požadavků. V rámci řešení byly zjišťovány dostupné metodiky určené na porovnávání těchto projektů. Byl také proveden průzkum zjišťující, které frameworky jsou nejvíce používané. Klíčová slova: Testování, PHP, webové aplikace, framework, knihovny English version: This bachelor’s thesis is focused on benchmarking of the PHP frameworks and their database libraries used for creating web applications. -

Environmental Assessment DOI-BLM-ORWA-B050-2018-0016-EA
United States Department of the Interior Bureau of Land Management Burns District Office 28910 Highway 20 West Hines, Oregon 97738 541-589-4400 Phone 541-573-4411 Fax Spay Feasibility and On-Range Behavioral Outcomes Assessment and Warm Springs HMA Population Management Plan Environmental Assessment DOI-BLM-ORWA-B050-2018-0016-EA June 29, 2018 This Page is Intentionally Left Blank Spay Feasibility and On-Range Behavioral Outcomes Assessment and Warm Springs HMA Population Management Plan Environmental Assessment DOI-BLM-ORWA-B050-2018-0016-EA Table of Contents I. INTRODUCTION .........................................................................................................1 A. Background................................................................................................................ 1 B. Purpose and Need for Proposed Action..................................................................... 4 C. Decision to be Made .................................................................................................. 5 D. Conformance with BLM Resource Management Plan(s) .......................................... 6 E. Consistency with Laws, Regulations and Policies..................................................... 7 F. Scoping and Identification of Issues ........................................................................ 12 1. Issues for Analysis .......................................................................................... 13 2. Issues Considered but Eliminated from Detailed Analysis ............................ -

1 Introducing Symfony, Cakephp, and Zend Framework
1 Introducing Symfony, CakePHP, and Zend Framework An invasion of armies can be resisted, but not an idea whose time has come. — Victor Hugo WHAT’S IN THIS CHAPTER? ‰ General discussion on frameworks. ‰ Introducing popular PHP frameworks. ‰ Design patterns. Everyone knows that all web applications have some things in common. They have users who can register, log in, and interact. Interaction is carried out mostly through validated and secured forms, and results are stored in various databases. The databases are then searched, data is processed, and data is presented back to the user, often according to his locale. If only you could extract these patterns as some kind of abstractions and transport them into further applications, the developmentCOPYRIGHTED process would be much MATERIAL faster. This task obviously can be done. Moreover, it can be done in many different ways and in almost any programming language. That’s why there are so many brilliant solutions that make web development faster and easier. In this book, we present three of them: Symfony, CakePHP, and Zend Framework. They do not only push the development process to the extremes in terms of rapidity but also provide massive amounts of advanced features that have become a must in the world of Web 2.0 applications. cc01.indd01.indd 1 11/24/2011/24/2011 55:45:10:45:10 PPMM 2 x CHAPTER 1 INTRODUCING SYMFONY, CAKEPHP, AND ZEND FRAMEWORK WHAT ARE WEB APPLICATION FRAMEWORKS AND HOW ARE THEY USED? A web application framework is a bunch of source code organized into a certain architecture that can be used for rapid development of web applications. -

Zašto Smo Odabrali Laravel (4)?
Zašto smo odabrali Laravel (4)? Denis Stančer Prije framework-a • Razvijate web aplikacije od ranih početaka (kraj XX stoljeća) • Perl – CGI • PHP (3.0 - 6/1998, 4.0 - 5/2000, 5.0 - 7/2004, 5.3 - 6/2009 ) • Tijekom vremena sami razvijete elemente frameworka • Prednosti: • Brži razvoj • Neka vrsta standarda • Nedostaci: • Još uvijek velika količina spaghetti kôda • Pojedini developer ima svoj framework • Ne razvijaju se svi jednako brzo • Nama pravovremenih sigurnosnih zakrpi U Srcu • Koji PHP framework koristite ili ste koristili? Zašto framework? • Brži razvoj • Standardizirana organizacija kôda • Pojednostavljeno • Pristupu bazi/bazama • Zaštita od osnovnih sigurnosnih propusta • Modularnost • Razmjena gotovih rješenja među developerima • Copy/paste ili Composer • U MVC framework-u razdvojen HTML/JS od PHP-a • U konačnici - bolja suradnja unutar tima = efikasniji razvoj i održavanje MVC – Model-View-Controller • Programski predložak kojim se komunikacija s korisnikom dijeli na tri dijela: • data model: podaci • najčešće baza • user interface: prikaz stanja u modelu • najčešće templating engine • bussines model: šalje naredbe modelu Koji framework odabrati? • Koji su najpopularniji? • Koji imaju mogućnosti koje nama trebaju? • Popis općih kriterija • Composer • ORM • Testna okruženja • Migracije i seeding • Templating engine • Bootstrap • Git • Kvaliteta dokumentacije • Stanje zajednice: forumi, članci, konferencije,… Koji framework odabrati? (2) • Popis specifičnih kriterija • Mali (rijetko srednje veliki) projekti • simpleSAMLphp: jednostavno -

Evaluating Web Development Frameworks: Django, Ruby on Rails and Cakephp
Evaluating web development frameworks: Django, Ruby on Rails and CakePHP Julia Plekhanova Temple University © September 2009 Institute for Business and Information Technology Fox School of Business Temple University The IBIT Report © 2009 Institute for Business and Information Technology, Bruce Fadem Fox School of Business, Temple University, Philadelphia, PA Editor-in-chief 19122, USA. All rights reserved. ISSN 1938-1271. Retired VP and CIO, Wyeth The IBIT Report is a publication for the members of the Fox Munir Mandviwalla School’s Institute for Business and Information Technology. IBIT reports are written for industry and based on rigorous Editor academic research and vendor neutral analysis. For additional Associate Professor and Executive Director reports, please visit our website at http://ibit.temple.edu. Fox School of Business, Temple University No part of this publication may be reproduced, stored in a Laurel Miller retrieval system or transmitted in any form or by any means, Managing Editor electronic, mechanical, photocopying, recording, scanning Director, Fox School of Business, Temple University or otherwise, except as permitted under Sections 107 or 108 of the 1976 United States Copyright Act, without the prior written permission of the Publisher. Requests to the Publisher Board of editors for permission should be addressed to Institute for Business and Information Technology, Fox School of Business, Temple Andrea Anania University, 1810 N. 13th Street, Philadelphia, PA 19122, Retired VP and CIO, CIGNA USA, 215.204.5642, or [email protected]. Jonathan A. Brassington Disclaimer: The conclusions and statements of this report Founding Partner and CEO are solely the work of the authors. They do not represent LiquidHub Inc. -

Chapter 3 – Design Patterns: Model-View- Controller
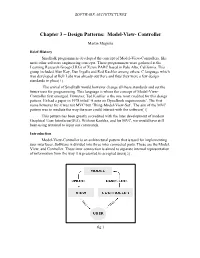
SOFTWARE ARCHITECTURES Chapter 3 – Design Patterns: Model-View- Controller Martin Mugisha Brief History Smalltalk programmers developed the concept of Model-View-Controllers, like most other software engineering concepts. These programmers were gathered at the Learning Research Group (LRG) of Xerox PARC based in Palo Alto, California. This group included Alan Kay, Dan Ingalls and Red Kaehler among others. C language which was developed at Bell Labs was already out there and thus they were a few design standards in place[ 1] . The arrival of Smalltalk would however change all these standards and set the future tone for programming. This language is where the concept of Model-View- Controller first emerged. However, Ted Kaehler is the one most credited for this design pattern. He had a paper in 1978 titled ‘A note on DynaBook requirements’. The first name however for it was not MVC but ‘Thing-Model-View-Set’. The aim of the MVC pattern was to mediate the way the user could interact with the software[ 1] . This pattern has been greatly accredited with the later development of modern Graphical User Interfaces(GUI). Without Kaehler, and his MVC, we would have still been using terminal to input our commands. Introduction Model-View-Controller is an architectural pattern that is used for implementing user interfaces. Software is divided into three inter connected parts. These are the Model, View, and Controller. These inter connection is aimed to separate internal representation of information from the way it is presented to accepted users[ 2] . fig 1 SOFTWARE ARCHITECTURES As shown in fig 1, the MVC has three components that interact to show us our unique information. -

An Analysis of CSRF Defenses in Web Frameworks
Where We Stand (or Fall): An Analysis of CSRF Defenses in Web Frameworks Xhelal Likaj Soheil Khodayari Giancarlo Pellegrino Saarland University CISPA Helmholtz Center for CISPA Helmholtz Center for Saarbruecken, Germany Information Security Information Security [email protected] Saarbruecken, Germany Saarbruecken, Germany [email protected] [email protected] Abstract Keywords Cross-Site Request Forgery (CSRF) is among the oldest web vul- CSRF, Defenses, Web Frameworks nerabilities that, despite its popularity and severity, it is still an ACM Reference Format: understudied security problem. In this paper, we undertake one Xhelal Likaj, Soheil Khodayari, and Giancarlo Pellegrino. 2021. Where We of the first security evaluations of CSRF defense as implemented Stand (or Fall): An Analysis of CSRF Defenses in Web Frameworks. In by popular web frameworks, with the overarching goal to identify Proceedings of ACM Conference (Conference’17). ACM, New York, NY, USA, additional explanations to the occurrences of such an old vulner- 16 pages. https://doi.org/10.1145/nnnnnnn.nnnnnnn ability. Starting from a review of existing literature, we identify 16 CSRF defenses and 18 potential threats agains them. Then, we 1 Introduction evaluate the source code of the 44 most popular web frameworks Cross-Site Request Forgery (CSRF) is among the oldest web vul- across five languages (i.e., JavaScript, Python, Java, PHP, andC#) nerabilities, consistently ranked as one of the top ten threats to covering about 5.5 million LoCs, intending to determine the imple- web applications [88]. Successful CSRF exploitations could cause re- mented defenses and their exposure to the identified threats. We mote code execution [111], user accounts take-over [85, 87, 90, 122], also quantify the quality of web frameworks’ documentation, look- or compromise of database integrity—to name only a few in- ing for incomplete, misleading, or insufficient information required stances. -

720048 Aftermath Berenguela NI 43-101 Report
AMC Mining Consultants (Canada) Ltd. BC0767129 200 Granville Street, Suite 202 Vancouver BC V6C 1S4 Canada T +1 604 669 0044 E [email protected] W amcconsultants.com Technical Report Berenguela Silver-Copper-Manganese Property Update Aftermath Silver Ltd. Province of Lampa, Department of Puno, Peru In accordance with the requirements of National Instrument 43-101 “Standards of Disclosure for Mineral Projects” of the Canadian Securities Administrators Qualified Persons: JM Shannon, P.Geo. (ON & BC) MA Batelochi, MAusIMM (CP) GS Lane, FAusIMM AMC Project 720048 Effective date 18 February 2021 Unearth a smarter way Berenguela Silver-Copper-Manganese Property Update Aftermath Silver Ltd. 720048 1 Summary 1.1 General and terms of reference This Technical Report (Report) on the Berenguela Property (Property) has been prepared by AMC Mining Consultants (Canada) Ltd. (AMC) of Vancouver, Canada on behalf of Aftermath Silver Ltd. (Aftermath or the Issuer), of Vancouver, Canada. This report is an initial report for the Issuer who has completed the initial closing of a transaction to SSR Mining (SSRM). Final closing of the transaction is expected to take place on or before 24 November 2026. There is an earlier NI 43-101 Technical Report on the Property titled “Technical Report on the Berenguela Property, South Central Peru”, prepared for Silver Standard Resources Inc. authored by James A. McCrea, P.Geo., and with a signing date of 26 October 2005. This report has been prepared by AMC in accordance with the requirements of National Instrument 43-101 (NI 43-101) “Standards of Disclosure for Mineral Projects” and the Canadian Securities Administrators (CSA) for lodgement on CSA’s System for Electronic Document Analysis and Retrieval (SEDAR). -

Vysoké Učení Technické V Brně Vytvoření Systému Pro E-Shop
VYSOKÉ UČENÍ TECHNICKÉ V BRNĚ BRNO UNIVERSITY OF TECHNOLOGY FAKULTA PODNIKATELSKÁ ÚSTAV INFORMATIKY FACULTY OF BUSINESS AND MANAGEMENT INSTITUTE OF INFORMATICS VYTVOŘENÍ SYSTÉMU PRO E-SHOP CREATION OF E-SHOP SYSTEM BAKALÁŘSKÁ PRÁCE BACHELOR'S THESIS AUTOR PRÁCE JAKUB ZAPLETAL AUTHOR VEDOUCÍ PRÁCE Ing. JIŘÍ KŘÍŽ, Ph.D. SUPERVISOR BRNO 2009 Anotace Tato práce se v ěnuje vytvo ření aplikace e-shopu pro ú čely komer čního ší ření. Je zde probrán pr ůzkum prost ředí a technologiemi, kterými se m ůže daná aplikace vyvíjet. Nakonec je popsána vlastní práce a spokojenost s volbou daného řešení. Klíčová slova: ASP, ASP.NET, PHP, MS SQL, Oracle, DB2, Postre SQL, MySQL, ZenCart, OpenCart, OsCommerce, VirtueMart, Joomla, Magento, Zend Framework, Prado, Symfony, CakePHP, Nette, MVC, e-shop, internetový obchod. Annotation This thesis is dedicated to the creation of e-shop for the purposes of commercial distribution. It is discussed exploration of platforms and technologies, which application can be developed. Finally, it is described my own labor and satisfaction with the choice of the solution. Keywords: ASP, ASP.NET, PHP, MS SQL, Oracle, DB2, Postre SQL, MySQL, ZenCart, OpenCart, OsCommerce, VirtueMart, Joomla, Magento, Zend Framework, Prado, Symfony, CakePHP, Nette, MVC, e-shop. OBSAH Úvod .............................................................................................................. 4 1 Vymezení problém ů a cíle práce ........................................................ 5 1.1 Programovací jazyky ......................................................................... -

Towards Left Duff S Mdbg Holt Winters Gai Incl Tax Drupal Fapi Icici
jimportneoneo_clienterrorentitynotfoundrelatedtonoeneo_j_sdn neo_j_traversalcyperneo_jclientpy_neo_neo_jneo_jphpgraphesrelsjshelltraverserwritebatchtransactioneventhandlerbatchinsertereverymangraphenedbgraphdatabaseserviceneo_j_communityjconfigurationjserverstartnodenotintransactionexceptionrest_graphdbneographytransactionfailureexceptionrelationshipentityneo_j_ogmsdnwrappingneoserverbootstrappergraphrepositoryneo_j_graphdbnodeentityembeddedgraphdatabaseneo_jtemplate neo_j_spatialcypher_neo_jneo_j_cyphercypher_querynoe_jcypherneo_jrestclientpy_neoallshortestpathscypher_querieslinkuriousneoclipseexecutionresultbatch_importerwebadmingraphdatabasetimetreegraphawarerelatedtoviacypherqueryrecorelationshiptypespringrestgraphdatabaseflockdbneomodelneo_j_rbshortpathpersistable withindistancegraphdbneo_jneo_j_webadminmiddle_ground_betweenanormcypher materialised handaling hinted finds_nothingbulbsbulbflowrexprorexster cayleygremlintitandborient_dbaurelius tinkerpoptitan_cassandratitan_graph_dbtitan_graphorientdbtitan rexter enough_ram arangotinkerpop_gremlinpyorientlinkset arangodb_graphfoxxodocumentarangodborientjssails_orientdborientgraphexectedbaasbox spark_javarddrddsunpersist asigned aql fetchplanoriento bsonobjectpyspark_rddrddmatrixfactorizationmodelresultiterablemlibpushdownlineage transforamtionspark_rddpairrddreducebykeymappartitionstakeorderedrowmatrixpair_rddblockmanagerlinearregressionwithsgddstreamsencouter fieldtypes spark_dataframejavarddgroupbykeyorg_apache_spark_rddlabeledpointdatabricksaggregatebykeyjavasparkcontextsaveastextfilejavapairdstreamcombinebykeysparkcontext_textfilejavadstreammappartitionswithindexupdatestatebykeyreducebykeyandwindowrepartitioning -

Laravel 5 & Yii 2
Laravel 5 & Yii 2 A look into two popular PHP frameworks • Connor Tumbleson • https://github.com/iBotPeaches • Developer (SourceToad) • Built Applications in • CodeIgniter • Laravel 4.2 • Laravel 5 Who am I? • Laravel 5.1 • Yii 2 Plan • Framework Popularity • History • Setup & Configuration • Environments • Controllers & Routes • Active Record • Views & Widgets • Modules & Packages • Code Generation • Community • Versioning Framework Popularity - History Framework Popularity - 7 day Framework Popularity - Multiple Frameworks Laravel - The PHP Framework for Web Artisans • Started in June 2011 • 1.0 Released August 2011 • Laravel 4 included Composer in May 2013 • Started by: Taylor Otwell • Previously: CodeIgniter (used, not team) • Last Release: v5.2.20 (2/19/2016) • as of 2/22/2016 Yii - A high-performance PHP framework best for developing Web 2.0 applications • Started in October 2006 • 1.0 Release December 2008 • Yii2 included Composer in October 2014 • Started by: Qiang Xue • Previously: Prado (dev) • Last Release: v2.0.7 (2/14/2016) Yii is pronounced as Yee, and is an acronym for "Yes It Is!" This is often the accurate, and most concise response to inquires from those new to Yii: Is it fast? ... Is it secure? ... Is it professional? ... Is it right for my next project? ... Yes, it is! Setup Both install via 1-2 lines with composer composer is PHP’s answer to package managers. - matching Ruby’s bundler & Node’s npm composer create-project --prefer-dist laravel/laravel blog composer global require "fxp/composer-asset-plugin:~1.1.1" composer -

Stanislav Kh
Stanislav Kh. Web Developer GENERAL QUALIFICATION ● Over 15 years of experience in web development; ● Decent experience in configuration management, requirements management, change management; ● Expert in client/server web technologies, development/Optimization of web based applications, portal and website engines, payment gateways; ● Mastered the majority of technologies to transmit data on the Internet, as well as data security in data transition on the Internet, ensuring web-server secureness. Backend: PHP, Phyton, Java, Golang, Perl. Backend CodeIgniter, Zend, Django, Tornado, Flask, Symfony, CakePHP, Frameworks: PRADO, Laravel, FuelPHP. Frontend: CSS3, JSON, HTML5, ActionScript, jQuery, JavaScript, MooTools. SQL, MySQL, PostgreSQL, MongoDB, Oracle, Redis, Amazon Database: Aurora. Base OOA, OOD, OOP, MVC, SOLID. (methodology): Technologies: AJAX, Sphinx Search, SOAP, REST. SOAP API, REST API, Payment APIs (PayPal, Moneybookers, Adyen, API: Banesto), Social engine APIs (Facebook, Gmail, Yahoo, MSN). PM tools: ConceptDraw Project, Jira. QA: System & Unit Testing. Web servers: Apache, Nginx, Lighttpd, Amazon AWS Cloud. Media servers: Red5, Adobe media server. Search engine: Sphinx, Apache Solr. Version Control GIT, Subversion. systems: by QAREA www.qarea.com [email protected] IDE: Netbeans, Eclipse, PyCharm, PHPStorm. Graphic Tools: Adobe Photoshop, Adobe Flash Builder, CorelDraw. CMS: ImpressCMS, WordPress, Drupal, Magento 1.x. Operating Systems: Shell, IOS, Linux 32/64/Server, bash, Windows. COMMUNICATION SKILLS ● English – Upper-Intermediate; ● Russian – Fluent; ● Ukrainian – Native. EXPERIENCE Code Quality (JIRA add-on) Code Quality is an all-in-one toolkit for Jira/Jira Cloud that helps developers and managers to control the quality of written code at every stage of project development. This allows managers and business owners to systematically track the personal results of developers or the whole team and contribute to the evolution of trust relationships within the project members.