Texture Mapping Tutorial for Poser 3 the Complete Texture Mapping Tutorial for Poser 3
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Metacreations Corp
SECURITIES AND EXCHANGE COMMISSION FORM PRER14A Preliminary revised proxy soliciting materials Filing Date: 2000-10-10 SEC Accession No. 0000950123-00-009240 (HTML Version on secdatabase.com) FILER METACREATIONS CORP Mailing Address Business Address 6303 CARPINTERIA AVE 498 SEVENTH AVE CIK:919794| IRS No.: 954102687 | State of Incorp.:DE | Fiscal Year End: 1231 CARPINTERIA CA 93013 NEW YORK NY 10018 Type: PRER14A | Act: 34 | File No.: 000-27168 | Film No.: 737230 8055666200 SIC: 7372 Prepackaged software Copyright © 2012 www.secdatabase.com. All Rights Reserved. Please Consider the Environment Before Printing This Document 1 SCHEDULE 14A INFORMATION PROXY STATEMENT PURSUANT TO SECTION 14(A) OF THE SECURITIES EXCHANGE ACT OF 1934 (AMENDMENT NO. ) Filed by the Registrant [X] Filed by a Party other than the Registrant [ ] Check the appropriate box: [X] Preliminary Proxy Statement [ ] Confidential, for Use of the Commission Only (as permitted by Rule 14a-6(e)(2)) [ ] Definitive Proxy Statement [ ] Definitive Additional Materials [ ] Soliciting Material Pursuant to Section 240.14a-12 MetaCreations Corporation -------------------------------------------------------------------------------- (Name of Registrant as Specified In Its Charter) -------------------------------------------------------------------------------- (Name of Person(s) Filing Proxy Statement, if other than Registrant) Payment of Filing Fee (Check the appropriate box): [X] No fee required. [ ] Fee computed on table below per Exchange Act Rules 14a-6(i)(4) and 0-11. (1) Title -

In Late 1999, Metacreations Divested Itself of a Family of Creative Softwar E Tha a Short Time Later Kai Dropped out of Sight
In late 1999, MetaCreations divested itself of a family of creative softwar e tha a short time later Kai dropped out of sight. Now Corel has revived Bryce with WhereWhere isis KaKa The end of the millennium panicked a lot of digital artists—not is now writing Corel’s new KPT Effects filters, and shows a real because of the Y2K bug, but because MetaCreations had an- understanding of what users are looking for in their KPT stuff. Its nounced it was dropping some of the most beloved creative soft- website (www.ambientdsn.com) provides users with a wealth of ex- ware ever written. What was going to happen to Painter, Bryce, amples and tutorials. Poser, Ray Dream and KPT? I wrote Matt Fox-Wilson at Ambient to congratulate him on User lists were flooded with anguished speculation. After all, the new set of filters—but more to ask him the question that’s there was a huge cult following for these products. People wrote been bothering me ever since the great MetaCremation… tutorials on how to make them work with each other in ways that MetaCreations never understood. And now it looked like they WHERE THE HECK IS KAI KRAUSE? would no longer have any support. I can remember how people raged against the Today we’re happy to see that the torch interfaces Kai and his people created in has been passed to Corel through its ac- the early days of desktop pub- quisition of Painter, Bryce and KPT. lishing. They were The popular and always surprising KPT series of filters had been un- der the care of Ambient Soft- ware of New Zealand since KPT 5. -

MACWORLD AUGUST 1999 DREAM MACHINE • FLAT-PANEL DISPLAYS • SCSI CARDS • MAC OS X • FINAL CUT PRO • PHOTOSHOP 5.5 Read Me First Simon Jary, Editor-In-Chief
NEW: ADOBE PHOTOSHOP 5.5 PREVIEW MACWORLD MORE NEWS, MORE REVIEWS AUGUST 1999 AUGUST DREAM MACHINE • FLAT-PANEL DISPLAYS • SCSI CARDS • MAC OS X • FINAL CUT PRO • PHOTOSHOP 5.5 OS X • FINAL CUT PRO PHOTOSHOP • SCSI CARDS • MAC DISPLAYS • FLAT-PANEL DREAM MACHINE Macworldwww.macworld.co.uk WIN! £5,500+ Dream machine Mac goodies 450MHz G3 Power Mac tested Win your perfect Mac – worth over £7,500! 17 Flat screens Save your desk space, be cool Millennium Mac Prepare yourself now for OS X New Macs for business Is Apple planning a brand new range? AUGUST 1999 £4.99 read me first Simon Jary, editor-in-chief ast year’s dramatic decision by Apple There was a stand-off. Instead of admitting its previous perilous state and to flounce out of its only UK Mac show getting on with knocking the socks off the beige pretenders, Apple stamped L caused chaos and confusion among its foot until the organizers jumped. And instead of seizing the initiative and exhibitors and visitors alike.Whatever the creating the best Mac show ever, the organizers faffed around with dumb warped reasoning, the swift exit by the principal ideas until they came up with a stupid, Siamese-twin-type show of two halves SHUT YOUR EYES AND IMAGINE YOU’VE attraction devalued Apple Expo to the point of it that suited no one and confused the bejesus out of everyone. becoming more a mini-market for resellers than a grand exhibition of the Apple jumped ship.You could see its point, but nothing could obscure the 61 JUST BEEN GIVEN £7,500 TO BUY YOUR state of the Mac. -

Qwhat Format Should I Use for Importing Into 3D Studio
Canoma Frequently Asked Questions v1.0 August 1, 1999 Robert Seidl Q What format should I use for importing into 3D Studio Max ? A VRML2, 3D Studio reads the geometry, textures and creates a separate camera object for each source image in Canoma. Q I resized some of my source images in a project *after* I'd started the project. (The book says you can do this if you don't change the aspect ratio which I didn't) It failed. The images, now 50% their original size, didn't fit anymore, displaced from the upper left corner. Whats going on ? A Dont* do that ! Canoma doesn’t like resizing of source images. At all. The comment in the manual refers to edited textures that you pass to a pixel editor like Photoshop with the Canoma "brush" tool. For example, you may get a relatively lores texture on some surface, but you want to put some text on there (uhm, bigger than a 3 pt font :-) So you do an Image Resize in Photoshop, making sure you do not change proportions. Then you can add type in -say- 20 point fonts. Save it and the texture comes back, in higher resolution. Source images cannot have their dimensions changed at all once you got started. Very sorry. The reason is that our 3dv files currently save pin & bead coordinates in pixel coordinates, and obviously those are all wrong once you change your source image dimensions. One solution we are considering for the future is to write out floating point 0..1 coordinates. -

Macworld OCTOBER 1999 Macworld OCTOBER 1999 5 Contacts
FREE! DIGITAL PUBLISHING SUPPLEMENT WIN! a £1,249 MACWORLD MORE NEWS, MORE REVIEWS iBook OCTOBER 1999 OCTOBER G4 POWER • USB MAC ACCESS • REMOTE 5.5 • ISP GUIDE AVENUE.QUARK ESSENTIALS • PHOTOSHOP Macworldwww.macworld.co.uk Super Mac 500MHz G4 so powerful, it’s a weapon! USB extras Essential add-ons for your iMac and Power Mac Net providers Time to change ISP? Remote access Everything you need to work away from the office Photoshop 5.5 Expert Guide OCTOBER 1999 £4.99 read me first Simon Jary, editor-in-chief multimedia war cry went up, but the planned chip coup was soon beaten back and forgotten with the Pentium II subsuming MMX as if it had never existed.The Velocity Engine will avoid the fate of MMX only if developers rewrite their software to take advantage of the extra 162 instructions. Adobe is the high-profile early adopter, having already developed a free Velocity Engine plug-in for Photoshop. Other software developers are rushing to announce teve Jobs’ keynote speech at the publishing industry’s bi-annual Velocity Engine support, so the outlook is far-better for AltiVec than bumper bash has been hailed as one of the greats, with the unveiling it turned out to be for MMX. S of the Power Mac G4 and other Apple goodies, such as the blockbuster The Mac can already claim Spinning-Jenny status as the apparatus behind Cinema Display (page 18). Inevitably, the word revolution was tossed about a genuinely new way of working, as well as being a major driving force of in the hope that it would stick to at least one of the many announcements. -

Macworld MARCH 2000 3 Read Me First Simon Jary, Editor-In-Chief
FREE! EVERY 1999 ISSUE OF MACWORLD HERE ON 2nd CD! MACWORLD MARCH 2000 MORE NEWS, MORE REVIEWS MAC OS X REVEALED MAC Macworldwww.macworld.co.uk • iBOOK TIPS • DIGITAL CAMERAS DIGITAL iTools reviewed Apple’s free Internet goodies • MACWORLD EXPO REPORTS EXPO REPORTS MACWORLD Aqua iBook expert tips The best Mac OS ever! Everything you need to know Digital cameras tested Cool new interface 11 two-megapixel beauties • Amazing features DREAMWEAVER 3 DREAMWEAVER Super-fast iBook Win one! Apple has finally revealed 68the progressive, new-look contents user interface that’ll complement its modern new operating system, Mac OS X. Feel the future of your Macintosh right now! March 2000 11 This month’s cover CDs 79 95 111 features 103 create PDF All in the past Archiving Macworld 1999. 85 107 create web regulars 68 Mac OS X 85 Snap decision Feel the width Seamless streaming media. We examine and assess An in-depth look at two- the features of Apple’s megapixel digital cameras. 111 create graphics much-anticipated new A new dimension operating system. 95 Dreamweaver 3 Using Photoshop in 3D work. We put the latest 117 secrets 79 iBook tips version of the Web-design Out of site... Getting the most from your powerhouse under the Managing Web-site passwords iBook when out and about. microscope. Macworld Contents continues page 5 Macworld MARCH 2000 3 read me first Simon Jary, editor-in-chief etting to know Mac OS X – with its Aqua interface full of pulsing be the end for the Calculator, Chooser, special effects – will take some time. -

Corel Ventura 8.0, Than Ever That the NTPCUG News- Story
Online Edition May 2000 VOLUME 19 • NUMBER 5 Of Interest In This Issue... Articles and Announcements: Special Items: Published monthly by members of President’s Message . 2 - 4 North Texas Personal Computer Users Vendor Presentations . 1 Group for their use. Send all editorial Timothy Carmichael correspondence to: Editor, North Texas !!!Mark Your Calendar!!! . 4 PC NEWS at: [email protected] SIG Meetings . 1 Connie Andrews Rooms & Times Send address changes to: Membership Entering SIG Notes Through the Web 5 - 6 Director,NTPCUG, P.O. Box 703449, Bill Parker SIG Reports . 11-20 Dallas, TX 75370-3449. The Variety Store . 7 - 10 Reagan Andrews Managing Editor Reagan Andrews Officers & People You (214) 828-0699 should know . 21 Copy Editor Connie Andrews (214) 828-0699 Newsletter Exchange Lewis Graber The opinions expressed herein are those of the authors and do not neces- sarily reflect those of the Group or its members. Copyright ©2000 by North Texas PC NEWS. (Articles without spe- cific copyright notices may be repro- duced unchanged by other not-for- profit User Groups if credit is given to Submit Newsletter articles to: [email protected] the author and the publication.) Visit the North Texas PC Users Group Web page: http://www.ntpcug.org Circulation: Member distribution was 835 Submitting Articles and Stories to the Newsletter The editors of North Texas PC NEWS use Microsoft Word for Windows 97. The North Texas PC NEWS is going particularly if the editors have This issue of North Texas PC NEWS online—and it’s more important questions or suggestions about the was composed using Corel Ventura 8.0, than ever that the NTPCUG news- story. -

Appendix: Graphics Software Took
Appendix: Graphics Software Took Appendix Objectives: • Provide a comprehensive list of graphics software tools. • Categorize graphics tools according to their applications. Many tools come with multiple functions. We put a primary category name behind a tool name in the alphabetic index, and put a tool name into multiple categories in the categorized index according to its functions. A.I. Graphics Tools Listed by Categories We have no intention of rating any of the tools. Many tools in the same category are not necessarily of the same quality or at the same capacity level. For example, a software tool may be just a simple function of another powerful package, but it may be free. Low4evel Graphics Libraries 1. DirectX/DirectSD - - 248 2. GKS-3D - - - 278 3. Mesa 342 4. Microsystem 3D Graphic Tools 346 5. OpenGL 370 6. OpenGL For Java (GL4Java; Maps OpenGL and GLU APIs to Java) 281 7. PHIGS 383 8. QuickDraw3D 398 9. XGL - 497 138 Appendix: Graphics Software Toois Visualization Tools 1. 3D Grapher (Illustrates and solves mathematical equations in 2D and 3D) 160 2. 3D Studio VIZ (Architectural and industrial designs and concepts) 167 3. 3DField (Elevation data visualization) 171 4. 3DVIEWNIX (Image, volume, soft tissue display, kinematic analysis) 173 5. Amira (Medicine, biology, chemistry, physics, or engineering data) 193 6. Analyze (MRI, CT, PET, and SPECT) 197 7. AVS (Comprehensive suite of data visualization and analysis) 211 8. Blueberry (Virtual landscape and terrain from real map data) 221 9. Dice (Data organization, runtime visualization, and graphical user interface tools) 247 10. Enliten (Views, analyzes, and manipulates complex visualization scenarios) 260 11. -

Key Event Animation and Bryce
User Guide for Macintosh® and Windows® Trademarks Special thanks to Susan Kitchens for technical inspiration on textures and the Deep Texture Bryce is a trademark of MetaCreations Editor. Corporation. QuickDraw and QuickTime are trademarks, and Apple, Macintosh and Box Design by Magdelana Bassett and Darin Power Macintosh are registered trademarks of Sullivan. Apple Computers, Inc. Windows is a registered trademark and Video for Windows is a Quality Assurance testing by Meredith Keiser, trademark of Microsoft Corporation. All other Fernando Corrado, Kevin Prendergast, and product and brand names mentioned in this Stephen Watts. user guide are trademarks or registered trademarks of their respective holders. The Bryce User Guide was written by Erick Vera; updated by Lynn Flink and Donna Copyright Ford;edited by Valarie Sanford; project management by Erick Vera; art directed by This manual, as well as the software described Garvin Soutar; illustrated by Garvin Soutar and in it is furnished under license and may only be Heather Chargin; production by Erick Vera; used or copied in accordance with the terms of prepress production by Rich O’Rielly and Erick such license. Program copyright ©1990-1999 Vera; review and validation by Brian Wagner MetaCreations Corporation, including the look and Ales Holecek; tutorials written and and feel of the product. Bryce User Guide illustrated by Peter Sharpe (http:// copyright ©1999 MetaCreations Corporation. www.petersharpe.com), and Susan Kitchens No part of this guide may be reproduced in any (http://www.auntialias.com). form or by any means without the prior written permission of MetaCreations Corporation. Chapter openers by Garvin Soutar. Section dividers illustrated by Bill Munns. -
Focus on 3D Models.Pdf
Y L F M A E T Team-Fly® Focus On 3D Models This page intentionally left blank Focus On 3D Models Evan Pipho © 2003 by Premier Press, a division of Course Technology. All rights reserved. No part of this book may be reproduced or transmitted in any form or by any means, electronic or mechanical, including photocopying, recording, or by any information storage or retrieval system without written permission from Premier Press, except for the inclusion of brief quotations in a review. The Premier Press logo and related trade dress are trademarks of Premier Press and may not be used without written permission. Publisher: Stacy L. Hiquet Marketing Manager: Heather Hurley Acquisitions Editor: Mitzi Foster Koontz Project/Copy Editor: Kezia Endsley Technical Reviewer: Kelly Dempski Interior Layout: Danielle Foster Cover Designer: Mike Tanamachi Indexer: Kelly Talbot Proofreader: Jenny Davidson Wolfenstein, Doom, and Quake are copyrights of id Software. Half-Life is a copyright of VALVe Software. Unreal is a copyright of Epic MegaGames. The Descent series of games are copyrights of Parallax. MilkShape 3D was created by the chUmbaLum sOft company. Discreet is a division of Autodesk, Inc., 3d Studio Max, 3D Studio VIZ, Character Studio, Fire, Flame, Flint, Frost, Inferno, Lightscape, Smoke, Stream, and Wire are registered trademarks, and Discreet, 3ds Max, Backdraft, Combustion, Jobnet, and Sparks are trademarks of Autodesk, Inc., Discreet Logic Inc. in the USA and/or other countries. Mental ray is a registered trademark of mental images GmbH & Co. KG. Vecta3D-MAX is a trademark of IdeaWorks3D, Ltd. All other brand names, product names, or trademarks belong to their respective holders. -

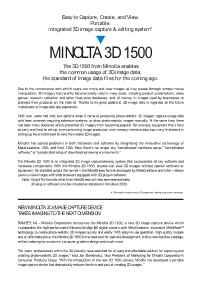
MINOLTA 3D 1500 the 3D 1500 from Minolta Enables the Common Usage of 3D Image Data, the Standard of Image Data Files for the Coming Age
Easy to Capture, Create, and View. Portable, integrated 3D image capture & editing system* MINOLTA 3D 1500 The 3D 1500 from Minolta enables the common usage of 3D image data, the standard of image data files for the coming age. Due to the convenience with which users can move and view images as they please through simple mouse manipulation, 3D imagery has recently become widely used in many areas, including product presentations, video games, museum collection and other illustration databases, and, of course, in images used by businesses to promote their products on the Internet. Thanks to its great potential, 3D image data is regarded as the future mainstream of image data and expression. Until now, users had only two options when it came to producing photo-realistic 3D images: capture image data with laser scanners requiring extensive systems, or draw photo-realistic images manually. At the same time, there had been many obstacles which prevented 3D imagery from becoming popular. For example, equipment that's hard to carry and hard to set-up; time-consuming image production and memory-intensive data; too many limitations in setting up the environment to view the created 3D images. Minolta has solved problems in both hardware and software by integrating the innovative technology of MetaCreations, USA, and Intel, USA. Now there's no longer any "complicated hardware setup," "complicated software," or "complicated setup of downloading/viewing environments." The Minolta 3D 1500 is an integrated 3D image capture/viewing system that incorporates all key software and hardware components. With the Minolta 3D 1500, anyone can view 3D images without special software or equipment. -

Bryce 5.5 3D Animation 64 Bit
Bryce 5.5 3D Animation 64 Bit 1 / 3 Bryce 5.5 3D Animation 64 Bit 2 / 3 Bryce is a 3D modeling, rendering and animation program specializing in fractal landscapes. The name is taken from Bryce Canyon—a rugged region with many .... Daz 3D, 3D Models, 3D Animation, 3D Software. Free 3DS Models ... pictures 3d art images. Superior Windows Xp X64 Edition (64 Bit).. Erschaffe in dieser 3D Software dein eigenes Paradies mit Hilfe ansprechenden und höchst professionellen 3D Landschaften und Animation-Tools. Füge deiner .... 3D Art Direct specialises with the stories of creativity using 3D digital art applications. ... MJB: As I mentioned, Bryce's interface can be a bit tricky to get the hang of. ... at rendering this as an animation, which is linked on the page opposite. ... up and three DAZ Studio versions: 2.3 for Bryce 5.5, 3 for Bryce 6.0, .... But DAZ Studio is behind Poser to work with animation. ... Tailor 1.5, Deep Paint 3D, Texture Weapons, ZBrush 2, Mega Software Bundle, Hexagon 2.5, & then some. ... At least in Bryce 5.5 I can still have files over 1 Gig without crashing the ... If DAZ had developed Bryce into a 64 bit platform program its .... PS: Thanks to Mike Mccue for pointing Bryce 5.5 out ages ago. ... I know it's a bit of a weird one to flag up but Daz is great for making up panels ... Its a very basic 3D program as far as the level of animation complexity goes. Der Landschaftsgenerator Bryce ist ein Programm zur Erstellung realistischer 3D-Welten.