Beyond Clip Art: Creating Graphics for the Web
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Graphicconverter 6.6
User’s Manual GraphicConverter 6.6 Programmed by Thorsten Lemke Manual by Hagen Henke Sales: Lemke Software GmbH PF 6034 D-31215 Peine Tel: +49-5171-72200 Fax:+49-5171-72201 E-mail: [email protected] In the PDF version of this manual, you can click the page numbers in the contents and index to jump to that particular page. © 2001-2009 Elbsand Publishers, Hagen Henke. All rights reserved. www.elbsand.de Sales: Lemke Software GmbH, PF 6034, D-31215 Peine www.lemkesoft.com This book including all parts is protected by copyright. It may not be reproduced in any form outside of copyright laws without permission from the author. This applies in parti- cular to photocopying, translation, copying onto microfilm and storage and processing on electronic systems. All due care was taken during the compilation of this book. However, errors cannot be completely ruled out. The author and distributors therefore accept no responsibility for any program or documentation errors or their consequences. This manual was written on a Mac using Adobe FrameMaker 6. Almost all software, hardware and other products or company names mentioned in this manual are registered trademarks and should be respected as such. The following list is not necessarily complete. Apple, the Apple logo, and Macintosh are trademarks of Apple Computer, Inc., registered in the United States and other countries. Mac and the Mac OS logo are trademarks of Apple Computer, Inc. Photo CD mark licensed from Kodak. Mercutio MDEF copyright Ramon M. Felciano 1992- 1998 Copyright for all pictures in manual and on cover: Hagen Henke except for page 95 exa- mple picture Tayfun Bayram and others from www.photocase.de; page 404 PCD example picture © AMUG Arizona Mac Users Group Inc. -

Editorial Manager 1
LaTeX Guide, FAQs, and Resources for EM/PM (Updated May 2021) Aries Systems Corporation 50 High Street, Suite 21 • North Andover, MA 01845 PH +1 978.975.7570 CONFIDENTIAL AND PROPRIETARY Copyright © 2021, Aries Systems Corporation This document is the confidential and proprietary information of Aries Systems Corporation, and may not be disseminated or copied without the express written permission of Aries Systems Corporation. The information contained in this document is tentative, and is provided solely for planning purposes of the recipient. The features described for this software release are likely to change before the release design and content are finalized. Aries Systems Corporation assumes no liability or responsibility for decisions made by third parties based upon the contents of this document, and shall in no way be bound to performance therefore. Contents LaTeX Guide: Submitting LaTeX Files to Editorial Manager ............................................... 1 Quick troubleshooting............................................................................................................................ 1 Recommended upload order of LaTeX submission files ...................................................... 1 Submission process ................................................................................................................................ 2 Frequently Asked Questions ........................................................................................................ 5 Which TeX system is included in EM? -

Iking 2020 Daneshland.Pdf
ﻓروﺷﮕﺎه ایﻧﺗرﻧتی داﻧش ﻟﻧد www.Daneshland.com iKING 2020 ├───────────────────────────────────────────────────────────┤ DVD 1 Apple iWork Apple Keynote 9.0.1.6196 Apple Numbers 6.0.0.6194 Apple Pages 8.1.0.6369 Cleanup Tools Abelssoft WashAndGo 2020 20.20 AppCleaner 3.5.0.3922 AppDelete 4.3.3 AppZapper 2.0.2 BlueHarvest 7.2.0.7025 Koingo MacCleanse 8.0.7 MacCleaner Pro 1.6.0.26 MacPaw CleanMyMac X 4.5.2 Northern Soft Catalina Cache Cleaner 15.0.1 OSXBytes iTrash 5.0.3 Piriform CCleaner Professional 1.17.603 Synium CleanApp 5.1.3.16 UninstallPKG 1.1.7.1318 Office ﺗﻠﻔن ﺗﻣﺎس: ۶۶۴۶۴۱۲۳-۰۲۱ پیج ایﻧﺳﺗﺎﮔرام: danesh_land ﮐﺎﻧﺎل ﺗﻠﮕرام: danesh_land ﻓروﺷﮕﺎه ایﻧﺗرﻧتی داﻧش ﻟﻧد www.Daneshland.com DEVONthink Pro 3.0.3 LibreOffice 6.3.4.2 Microsoft Office 2019 for Mac 16.33 NeoOffice 2017.20 Nisus Writer Pro 3.0.3 Photo Tools ACDSee Photo Studio 6.1.1536 ArcSoft Panorama Maker 7.0.10114 Back In Focus 1.0.4 BeLight Image Tricks Pro 3.9.712 BenVista PhotoZoom Pro 7.1.0 Chronos FotoFuse 2.0.1.4 Corel AfterShot Pro 3.5.0.350 Cyberlink PhotoDirector Ultra 10.0.2509.0 DxO PhotoLab Elite 3.1.1.31 DxO ViewPoint 3.1.15.285 EasyCrop 2.6.1 HDRsoft Photomatix Pro 6.1.3a IMT Exif Remover 1.40 iSplash Color Photo Editor 3.4 JPEGmini Pro 2.2.3.151 Kolor Autopano Giga 4.4.1 Luminar 4.1.0 Macphun ColorStrokes 2.4 Movavi Photo Editor 6.0.0 ﺗﻠﻔن ﺗﻣﺎس: ۶۶۴۶۴۱۲۳-۰۲۱ پیج ایﻧﺳﺗﺎﮔرام: danesh_land ﮐﺎﻧﺎل ﺗﻠﮕرام: danesh_land ﻓروﺷﮕﺎه ایﻧﺗرﻧتی داﻧش ﻟﻧد www.Daneshland.com NeatBerry PhotoStyler 6.8.5 PicFrame 2.8.4.431 Plum Amazing iWatermark Pro 2.5.10 Polarr Photo Editor Pro 5.10.8 -

Graphicconverter 7.4.1
User’s Interim Manual GraphicConverter 7.4.1 Programmed by Thorsten Lemke Manual by Hagen Henke This manual is under construction as many details of GraphicConverter have been changed in version 7. For updated versions please visit : http://www.lemkesoft.com/manuals-books.html Sales: Lemke Software GmbH PF 6034 D-31215 Peine Tel: +49-5171-72200 Fax:+49-5171-72201 E-mail: [email protected] In the PDF version of this manual, you can click the page numbers in the contents and index to jump to that particular page. © 2001-2011 Elbsand Publishers, Hagen Henke. All rights reserved. www.elbsand.de Sales: Lemke Software GmbH, PF 6034, D-31215 Peine; www.lemkesoft.com This book including all parts is protected by copyright. It may not be reproduced in any form outside of copyright laws without permission from the author. This applies in particular to photocopying, translation, copying onto microfilm and storage and processing on electronic systems. All due care was taken during the compilation of this book. However, errors cannot be completely ruled out. The author and distributors therefore accept no responsibility for any program or documentation errors or their consequences. This manual was written on a Mac using Adobe FrameMaker 8. Almost all software, hardware and other products or company names mentioned in this manual are registered trademarks and should be respected as such. The following list is not necessarily complete. Apple, the Apple logo, and Macintosh are trademarks of Apple Computer, Inc., registered in the United States and other countries. Mac and the Mac OS logo are trademarks of Apple Computer, Inc. -

Fiche Produit Graphicconverter 10
Fiche produit GraphicConverter 10 © 2002-2020, Lemke Software GmbH © 1992-2001, Thorsten Lemke Traduction française © 2003-2020, SARL Mac V.F. © 1994-2002, Philippe Bonnaure Site Mac V.F. Support Mac V.F. Version 10.7.5 du 15/12/2020 Identification du document Identification du document Fiche produit de GraphicConverter 10 pour Mac OS X 10.9.x à Mac OS X 10.15.x. Ce document est dédié à la version 10.7.5 de GraphicConverter 10 et comporte 71 pages. Notice de copyright © 2002-2020, Lemke Software GmbH & Thorsten Lemke. Tous droits réservés. © 1992-2001, Thorsten Lemke © 2003-2020, SARL Mac V.F. & Philippe Bonnaure. Tous droits réservés. © 1994-2002, Philippe Bonnaure. Mac V.F. et le logo Mac V.F. sont des marques de la SARL Mac V.F. GraphicConverter et le logo GraphicConverter sont des marques de la société Lemke Software GmbH. Apple, le logo Apple et Macintosh sont des marques commerciales déposées d'Apple Computer Inc., enregistrées aux États-Unis et dans d'autres pays. Mac et le logo Mac OS sont des marques commerciales déposées d'Apple Computer Inc. Note légale Le logiciel GraphicConverter ainsi que les instructions qui l'accompagnent sont fournis tels quels, sans garanties d’aucune sorte. L’auteur Thorsten Lemke, Lemke Software GmbH, le traducteur et la SARL Mac V.F. ne sont, en aucun cas, responsables des dommages matériels ou logiciels qui pourraient être causés par l'utilisation de ce logiciel. Les risques et les performances sont assumés par l'utilisateur. Si les instructions ou le programme sont inadéquats, c'est à l'utilisateur, et non à Thorsten Lemke, Lemke Software GmbH et/ou au traducteur ou à la SARL Mac V.F. -

Leopard 10.5.8 Latest Software
Leopard 10.5.8 latest software Here is a list of the latest software that OS X Leopard supports. If you have software that can be added, tell me in the thread and where to find it, so we can expand the list. A lot of the software is not on the mac repository sites or other sites, some download links are broken and programs or any info about them will be extremely hard to find. I have a lot of free space on my HDD and I store all this software & can send a download link whenever someone needs something (ideal solution is if we can make a file server or make a new updated PCC store). I first used a list from “The Leopard Thread”, sorted everything better (sorry if something isn't in order) and added programs that weren't there before. Also, some of the programs weren't the latest version, so I found the latest, found a serial and added it in the folder. Please, if you want to add something on the list, check if it truly is the latest version for PPC! Also, if some program is put under incorrect label or there is a better version, please tell me in the thread, i want to make it as best as possible! Green Have latest version of the software and a working serial if it needs one Blue Have latest version of the software, but no serial Red Downloaded latest version of the software, but haven’t tested it Magenta I guess that this is the latest version, but can’t find a download link anywhere Black Not downloaded or checked if it works or latest version Bold Black - made a list like this before without checking too much if the programs were latest version & these weren't on the Leopard Thread list, so i copied them & need to check again 1. -

For Backdrop Pictures Image Search Engines
Background Buildings Using Your Computer & the Internet Marshall D. Abrams Available in full color at http://home.comcast.net/~abrams_railroad/1 Visit the Abrams Railroad Empire at Making_Backdrop.pdf http://home.comcast.net/~abrams_railroad/ About Backdrops What is a backdrop Vertical surface picturing scene from very far away to immediately behind the horizontal railroad and scenery Start with sky and clouds Add middle distance scenery Nature (e.g., mountains) or man-made (e.g., urban) Why backdrops are important Adding a backdrop (background scenery) to your model railroad is one of the simplest and most effective ways to enhance its overall appearance The backdrop helps set the context in which the railroad operates 2 Backdrop Alternatives Alternative ways of making a backdrop Ready-made or custom Paint Build-up using cut-out pictures Focus of this clinic Discuss others first Ready-made can be incorporated as cut-outs Download background skylines, structures, ads & more http://www.gatewaynmra.org/download.htm 3 Commercial Urban Backdrops (1/2) Walthers Instant Horizon Background Scenes http://www.walthers.com/exec/productinfo/949-712 Detail Associates http://www.walthers.com/exec/productinfo/229-7502 4 Commercial Urban Backdrops (2/2) Backdrop murals canvas for model railroad layouts http://www.backdropwarehouse.com/indexbdwh.htm Appear to be http://www.backdrops4models.com/indexbd4m.htm } same site Railroad Scenes http://www.railroadscenes.com/ 5 Using Commercial Backdrops Install out of the box as backdrop -

Graphicconverter V5 a Converter for the Classic Mac OS® and Mac OS X®
GraphicConverter V5 A converter for the Classic Mac OS® and Mac OS X® Users Guide ©2002-2005 Lemke Software GmbH ©1992-2001 Thorsten Lemke Date: 2005-04-11 1 Table of contents 1 INTRODUCTION 11 1.1 Features 11 1.2 Requirements 11 1.3 Registration 11 1.4 Payment 11 1.5 Restrictions 12 1.6 Errors 12 1.7 For me 12 1.8 Thanks 12 1.9 Legal Statements 12 1.10 About this Documentation 12 1.11 Copyright Notice 13 2 PREFACE 14 2.1 Words and Terms 14 2.2 Installation 14 3 MENUS 15 3.1 Apple Menu (Classic Mac OS) 15 3.1.1 About GraphicConverter… 15 3.1.2 About Plug-ins/Add-ons 15 3.2 GraphicConverter Menu (Mac OS X) 15 3.2.1 About GraphicConverter… 15 3.2.2 About Plug-ins/Add-ons 16 3.3 File Menu 17 3.3.1 New 18 3.3.1.1 Image 18 3.3.1.2 Image with Clipboard 19 2 3.3.1.3 Image with Clipboard... 19 3.3.1.4 Image from URL 19 3.3.1.5 Image from Selection 20 3.3.1.6 Layout 20 3.3.1.7 Storyboard 20 3.3.1.8 List from Files 21 3.3.1.9 List from STR# Resources 21 3.3.1.10 Video Grab Window 22 3.3.2 Open 24 3.3.3 Browse Folder 25 3.3.3.1 Browser Find function 26 3.3.3.2 Browser Find duplicate files 26 3.3.3.3 Browser IPTC window 27 3.3.3.4 Browser Keyword Window 27 3.3.3.5 Help 29 3.3.3.6 Refresh 29 3.3.3.7 Select All 29 3.3.3.8 Deselect 29 3.3.3.9 Create Preview 29 3.3.3.10 Label 29 3.3.3.11 Lock or Unlock File/Folder 29 3.3.3.12 Reveal in Finder 29 3.3.3.13 Rename 29 3.3.3.14 Move Item(s) into Trash 30 3.3.3.15 New Folder 30 3.3.3.16 View Item(s) in Slideshow 30 3.3.3.17 Edit File Info (IPTC) 30 3.3.3.18 Edit Comment 30 3.3.3.19 Open with 31 3.3.3.20 Rotate/Mirror -

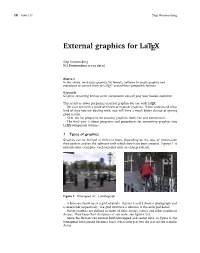
External Graphics for Latex
18 MAPS 35 Siep Kroonenberg External graphics for LaTEX Siep Kroonenberg N.S.Kroonenberg at rug dot nl Abstract In this article, we discuss graphics file formats, software to create graphics and procedures to convert them to LaTEX- and pdflatex-compatible formats. Keywords Graphics converting bitmap vector compression eps pdf jpeg lossy lossless resolution This article is about preparing external graphics for use with LaTEX. We start out with a quick overview of types of graphics. If you understand what kind of data you are dealing with, you will have a much better chance of getting good results. Next, we list programs for creating graphics, both free and commercial. The final part is about programs and procedures for converting graphics into LaTEX-compatible formats. 1 Types of graphics Graphics can be defined in different ways, depending on the type of information they contain and on the software with which they have been created. Figures 1–6 contain some examples, each together with an enlarged detail. Figure 1. Bitmapped art: a photograph A bitmap is built up as a grid of pixels. Figures 1 and 2 show a photograph and a screenshot respectively. The grid structure is obvious in the enlarged detail. Vector graphics are defined in terms of lines, circles, curves and other geometric shapes. They keep their sharpness at any scale; see figures 3–5. Some file formats can contain both bitmapped and vector data. In figure 6, the bitmapped background becomes fuzzy when enlarged, but the text on top remains sharp. External graphics for LaTEX VOORJAAR 2007 19 Figure 2. -

Grafika Rastrowa I Wektorowa
GRAFIKA RASTROWA I WEKTOROWA Grafikę komputerową, w dużym uproszczeniu, można podzielić na dwa rodzaje: 1) grafikę rastrową, zwaną też bitmapową, pikselową, punktową 2) grafikę wektorową zwaną obiektową. Grafika rastrowa – obraz budowany jest z prostokątnej siatki punktów (pikseli). Skalowanie rysunków bitmapowych powoduje najczęściej utratę jakości. Grafika ta ma największe zastosowanie w fotografice cyfrowej. Popularne formaty to: BMP, JPG, TIFF, PNG GIF, PCX, PNG, RAW Znane edytory graficzne: Paint, Photoshop, Gimp. Grafika wektorowa – stosuje obiekty graficzne zwane prymitywami takie jak: punkty, linie, krzywe opisane parametrami matematycznymi. Podstawową zaletą tej grafiki jest bezstratna zmian rozmiarów obrazów bez zniekształceń. Popularne formaty to: SVG, CDR, EPS, WMF - cilparty Znane edytory graficzne: Corel Draw, Sodipodi, Inscape, Adobe Ilustrator, 3DS LISTA PROGRAMÓW DO GRAFIKI BITMAPOWEJ Darmowe: CinePaint , DigiKam , GIMP , GimPhoto , GIMPshop , GNU Paint , GrafX2 , GraphicsMagick , ImageJ , ImageMagick , KolourPaint , Krita , LiveQuartz , MyPaint , Pencil , Pinta , Pixen , Rawstudio , RawTherapee , Seashore , Shotwell , Tile Studio , Tux Paint , UFRaw , XPaint , ArtRage Starter Edition , Artweaver , Brush Strokes Image Editor , Chasys Draw IES , FastStone Image Viewer , Fatpaint , Fotografix , IrfanView , Paint.NET , Picasa , Picnik , Pixia , Project Dogwaffle , TwistedBrush Open Studio , Xnview Płatne: Ability Photopaint, ACD Canvas, Adobe Fireworks, Adobe Photoshop, Adobe Photoshop Lightroom, Adobe Photoshop Elements, -

Sketchup Tutorials, Tips & Tricks, and Links
SketchUp Tutorials, Tips & Tricks, and Links This compendium is for all to use. While I have taken the time to verify every site listed below when they were initially added, that’s also the last time I have checked them. Therefore I ask, you, the user, should a link no longer be valid, or the link contains incorrect information, please e-mail me at [email protected] and I will have the link removed or corrected. It is only through your efforts this compendium can remain as accurate as possible. Thank you for you help and keep on SketchUpping! Steven. ------------------------------------------------------------------------------------------------------------------------------------------------------------------ Quick Links Index (Not all headings are listed below) Animation CAD Related Components Drafting Software File Conversion Fun Stuff Latitude/Longitude/Maps Misc. Software Modeling Software Models New User Tips PDF Creator Photo Editing Photo Measure Polygon Reduction Presentation Software Rendering Ruby Scripts SU Books Terrain Text Texture Editor Textures TimeTracking Tips & Tricks Tutorials Utilities Video Capture Web Music ------------------------------------------------------------------------------------------------------------------------------------------------------------------ SketchUp Books e-mail: [email protected] telephone: 1-973-364-1120 fax: 1-973-364-1126 The SketchUp 5 “Delta” Book -- 49.95The SketchUp Book (Release 5, color) -- 84.95 SU Version 5 Delta: Price $49.95 (This just covers what’s new in V5) SU Version 5: Price $84.95 SU Version 4: Price: $69.95 USD SU Version 4 Delta: Price: $43.95 USD (This just covers what’s new in V4) SU Version 3: Price: $62.95 USD SU Version 2: Price: $54.95 USD Orders can be placed via e-mail, phone, or fax. Visa, MasterCard, American Express accepted. -

Recommended Best Practices for Digital Image Capture of Musical
Recommended Best Practices for Digital Image Capture of Musical Scores Jenn Riley Ichiro Fujinaga The authors Jenn Riley is!Digital Media Specialist at Digital Library Program, Indiana University, Bloomington, Indiana, USA Ichiro Fujinaga is Assistant Professor of Music Technology at Faculty of Music, McGill University, Montréal, Québec, Canada Keywords Best practice, digitization, musical scores Abstract Musical scores, as complex visual articles with small details, are difficult to digitally capture and deliver well. All capture decisions should be made with a clear idea of the purpose of the resulting digital images and must be flexible enough to fulfill unanticipated future uses. Best practices for detail and color capture are presented for creating an archival image containing all relevant data from the print source, based on commonly defined purposes of digital capture. Options and recommendations for file formats for archival storage, web delivery and printing of musical materials are presented. Introduction Libraries and archives embarking on digital imaging projects today have a great deal more guidance for decision-making than they did just a few years ago. Standards and best practices for many types of originals have emerged, from the early NARA (National Archives and Records Administration) Guidelines (Puglia and Ruginski, 1988), Cornell University’s Digital Imaging for Libraries and Archives (Kenney and Chapman, 1996), its successor Moving Theory into Practice (Kenney and Rieger, 2000), and the Library of Congress’ documentation for the American Memory project (Fleischhaur, 1988; Library of Congress, 2000) to the Arts and Humanities Data Service’s Guides to Good Practice series (Arts and Humanities Data Service, 2002) and the NINCH (National Initiative for a Networked Cultural Heritage) Guidelines (NINCH, 2002).