Reusable End-User Customization for the Mobile Web
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Administering Hue Date Published: 2019-08-10 Date Modified: 2021-03-19
Cloudera Runtime 7.1.6 Administering Hue Date published: 2019-08-10 Date modified: 2021-03-19 https://docs.cloudera.com/ Legal Notice © Cloudera Inc. 2021. All rights reserved. The documentation is and contains Cloudera proprietary information protected by copyright and other intellectual property rights. No license under copyright or any other intellectual property right is granted herein. Copyright information for Cloudera software may be found within the documentation accompanying each component in a particular release. Cloudera software includes software from various open source or other third party projects, and may be released under the Apache Software License 2.0 (“ASLv2”), the Affero General Public License version 3 (AGPLv3), or other license terms. Other software included may be released under the terms of alternative open source licenses. Please review the license and notice files accompanying the software for additional licensing information. Please visit the Cloudera software product page for more information on Cloudera software. For more information on Cloudera support services, please visit either the Support or Sales page. Feel free to contact us directly to discuss your specific needs. Cloudera reserves the right to change any products at any time, and without notice. Cloudera assumes no responsibility nor liability arising from the use of products, except as expressly agreed to in writing by Cloudera. Cloudera, Cloudera Altus, HUE, Impala, Cloudera Impala, and other Cloudera marks are registered or unregistered trademarks in the United States and other countries. All other trademarks are the property of their respective owners. Disclaimer: EXCEPT AS EXPRESSLY PROVIDED IN A WRITTEN AGREEMENT WITH CLOUDERA, CLOUDERA DOES NOT MAKE NOR GIVE ANY REPRESENTATION, WARRANTY, NOR COVENANT OF ANY KIND, WHETHER EXPRESS OR IMPLIED, IN CONNECTION WITH CLOUDERA TECHNOLOGY OR RELATED SUPPORT PROVIDED IN CONNECTION THEREWITH. -

HTTP Cookie - Wikipedia, the Free Encyclopedia 14/05/2014
HTTP cookie - Wikipedia, the free encyclopedia 14/05/2014 Create account Log in Article Talk Read Edit View history Search HTTP cookie From Wikipedia, the free encyclopedia Navigation A cookie, also known as an HTTP cookie, web cookie, or browser HTTP Main page cookie, is a small piece of data sent from a website and stored in a Persistence · Compression · HTTPS · Contents user's web browser while the user is browsing that website. Every time Request methods Featured content the user loads the website, the browser sends the cookie back to the OPTIONS · GET · HEAD · POST · PUT · Current events server to notify the website of the user's previous activity.[1] Cookies DELETE · TRACE · CONNECT · PATCH · Random article Donate to Wikipedia were designed to be a reliable mechanism for websites to remember Header fields Wikimedia Shop stateful information (such as items in a shopping cart) or to record the Cookie · ETag · Location · HTTP referer · DNT user's browsing activity (including clicking particular buttons, logging in, · X-Forwarded-For · Interaction or recording which pages were visited by the user as far back as months Status codes or years ago). 301 Moved Permanently · 302 Found · Help 303 See Other · 403 Forbidden · About Wikipedia Although cookies cannot carry viruses, and cannot install malware on 404 Not Found · [2] Community portal the host computer, tracking cookies and especially third-party v · t · e · Recent changes tracking cookies are commonly used as ways to compile long-term Contact page records of individuals' browsing histories—a potential privacy concern that prompted European[3] and U.S. -

Vulpes Vulpes) Evolved Throughout History?
University of Nebraska - Lincoln DigitalCommons@University of Nebraska - Lincoln Environmental Studies Undergraduate Student Theses Environmental Studies Program 2020 TO WHAT EXTENT HAS THE RELATIONSHIP BETWEEN HUMANS AND RED FOXES (VULPES VULPES) EVOLVED THROUGHOUT HISTORY? Abigail Misfeldt University of Nebraska-Lincoln Follow this and additional works at: https://digitalcommons.unl.edu/envstudtheses Part of the Environmental Education Commons, Natural Resources and Conservation Commons, and the Sustainability Commons Disclaimer: The following thesis was produced in the Environmental Studies Program as a student senior capstone project. Misfeldt, Abigail, "TO WHAT EXTENT HAS THE RELATIONSHIP BETWEEN HUMANS AND RED FOXES (VULPES VULPES) EVOLVED THROUGHOUT HISTORY?" (2020). Environmental Studies Undergraduate Student Theses. 283. https://digitalcommons.unl.edu/envstudtheses/283 This Article is brought to you for free and open access by the Environmental Studies Program at DigitalCommons@University of Nebraska - Lincoln. It has been accepted for inclusion in Environmental Studies Undergraduate Student Theses by an authorized administrator of DigitalCommons@University of Nebraska - Lincoln. TO WHAT EXTENT HAS THE RELATIONSHIP BETWEEN HUMANS AND RED FOXES (VULPES VULPES) EVOLVED THROUGHOUT HISTORY? By Abigail Misfeldt A THESIS Presented to the Faculty of The University of Nebraska-Lincoln In Partial Fulfillment of Requirements For the Degree of Bachelor of Science Major: Environmental Studies Under the Supervision of Dr. David Gosselin Lincoln, Nebraska November 2020 Abstract Red foxes are one of the few creatures able to adapt to living alongside humans as we have evolved. All humans and wildlife have some id of relationship, be it a friendly one or one of mutual hatred, or simply a neutral one. Through a systematic research review of legends, books, and journal articles, I mapped how humans and foxes have evolved together. -

Download Window Empty Firefox
Download window empty firefox When ever I do a download, the small window appears with no information. Displaying downloads from tools also gives a blank screen. When i try downloadind somthing with firefox. the download window appears. but stays empty.. like if nothing happens empty window. My Download Window in Firefox 14 is blank. I have tried Try to reset the ion pref on the about:config page. But now when I download I see an empty download window. Any way If Help > About Firefox shows Firefox , you may need to clear the. When I click on a link for a popup window, the windows are always blank! I even turned of blocking (which has never been an issue in all the. Say I downloaded a file via "file save as". I get download window while file is downloading but then it goes blank as soon as download. Firefox may repeatedly open new, empty tabs or windows after you click on a link, types, see Change what Firefox does when you click on or download a file. On laptop, cannot make download window stop saving download history; . if you delete the entries in the classic download manager window. By mistake I recently changed a Firefox download setting that now makes all files I try to download as blank web pages. When the window. The download panel window does not ever display anymore, when Firefox manages downloads in the Downloads folder in the Library (History > . All I now see is "show all downloads", which opens the white/empty box. I'm new to FireFox (version ). -

Discontinued Browsers List
Discontinued Browsers List Look back into history at the fallen windows of yesteryear. Welcome to the dead pool. We include both officially discontinued, as well as those that have not updated. If you are interested in browsers that still work, try our big browser list. All links open in new windows. 1. Abaco (discontinued) http://lab-fgb.com/abaco 2. Acoo (last updated 2009) http://www.acoobrowser.com 3. Amaya (discontinued 2013) https://www.w3.org/Amaya 4. AOL Explorer (discontinued 2006) https://www.aol.com 5. AMosaic (discontinued in 2006) No website 6. Arachne (last updated 2013) http://www.glennmcc.org 7. Arena (discontinued in 1998) https://www.w3.org/Arena 8. Ariadna (discontinued in 1998) http://www.ariadna.ru 9. Arora (discontinued in 2011) https://github.com/Arora/arora 10. AWeb (last updated 2001) http://www.amitrix.com/aweb.html 11. Baidu (discontinued 2019) https://liulanqi.baidu.com 12. Beamrise (last updated 2014) http://www.sien.com 13. Beonex Communicator (discontinued in 2004) https://www.beonex.com 14. BlackHawk (last updated 2015) http://www.netgate.sk/blackhawk 15. Bolt (discontinued 2011) No website 16. Browse3d (last updated 2005) http://www.browse3d.com 17. Browzar (last updated 2013) http://www.browzar.com 18. Camino (discontinued in 2013) http://caminobrowser.org 19. Classilla (last updated 2014) https://www.floodgap.com/software/classilla 20. CometBird (discontinued 2015) http://www.cometbird.com 21. Conkeror (last updated 2016) http://conkeror.org 22. Crazy Browser (last updated 2013) No website 23. Deepnet Explorer (discontinued in 2006) http://www.deepnetexplorer.com 24. Enigma (last updated 2012) No website 25. -

Why Websites Can Change Without Warning
Why Websites Can Change Without Warning WHY WOULD MY WEBSITE LOOK DIFFERENT WITHOUT NOTICE? HISTORY: Your website is a series of files & databases. Websites used to be “static” because there were only a few ways to view them. Now we have a complex system, and telling your webmaster what device, operating system and browser is crucial, here’s why: TERMINOLOGY: You have a desktop or mobile “device”. Desktop computers and mobile devices have “operating systems” which are software. To see your website, you’ll pull up a “browser” which is also software, to surf the Internet. Your website is a series of files that needs to be 100% compatible with all devices, operating systems and browsers. Your website is built on WordPress and gets a weekly check up (sometimes more often) to see if any changes have occured. Your site could also be attacked with bad files, links, spam, comments and other annoying internet pests! Or other components will suddenly need updating which is nothing out of the ordinary. WHAT DOES IT LOOK LIKE IF SOMETHING HAS CHANGED? Any update to the following can make your website look differently: There are 85 operating systems (OS) that can update (without warning). And any of the most popular roughly 7 browsers also update regularly which can affect your site visually and other ways. (Lists below) Now, with an OS or browser update, your site’s 18 website components likely will need updating too. Once website updates are implemented, there are currently about 21 mobile devices, and 141 desktop devices that need to be viewed for compatibility. -

Surgical Sterilization of Coyotes to Reduce Predation on Pronghorn Fawns
Utah State University DigitalCommons@USU All Graduate Theses and Dissertations Graduate Studies 5-2009 Surgical Sterilization of Coyotes to Reduce Predation on Pronghorn Fawns Renee Seidler Utah State University Follow this and additional works at: https://digitalcommons.usu.edu/etd Part of the Biology Commons Recommended Citation Seidler, Renee, "Surgical Sterilization of Coyotes to Reduce Predation on Pronghorn Fawns" (2009). All Graduate Theses and Dissertations. 306. https://digitalcommons.usu.edu/etd/306 This Thesis is brought to you for free and open access by the Graduate Studies at DigitalCommons@USU. It has been accepted for inclusion in All Graduate Theses and Dissertations by an authorized administrator of DigitalCommons@USU. For more information, please contact [email protected]. SURGICAL STERILIZATION OF COYOTES TO REDUCE PREDATION ON PRONGHORN FAWNS by Renee Seidler A thesis submitted in partial fulfillment of the requirements for the degree of MASTER OF SCIENCE in Wildlife Biology Approved: ______________________________ ______________________________ Eric M. Gese Mary M. Conner Major Professor Committee Member ______________________________ ______________________________ James A. MacMahon Byron R. Burnham Committee Member Dean of Graduate Studies UTAH STATE UNIVERSITY Logan, Utah 2009 ii Copyright © Renee Seidler 2009 All Rights Reserved iii ABSTRACT Surgical Sterilization of Coyotes to Reduce Predation on Pronghorn Fawns by Renee Seidler, Master of Science Utah State University, 2009 Major Professor: Eric M. Gese Department: Wildland Resources Coyote ( Canis latrans ) predation accounts for the majority of neonatal pronghorn (Antilocapra americana ) mortality in many areas and may influence local population declines. Current techniques used to manage coyote predation on wildlife species generally focus on lethal control methods. However, these methods may be controversial to the general public. -

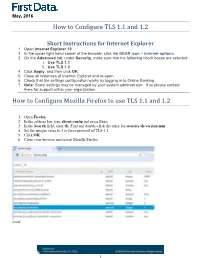
How to Configure TLS 1.1 and 1.2
May, 2016 How to Configure TLS 1.1 and 1.2 Short Instructions for Internet Explorer 1. Open Internet Explorer 10 2. In the upper right hand corner of the browser, click the GEAR icon > Internet options. 3. On the Advanced tab, under Security, make sure that the following check boxes are selected: i. Use TLS 1.1 ii. Use TLS 1.2 4. Click Apply, and then click OK. 5. Close all instances of Internet Explorer and re-open. 6. Check that the settings configuration works by logging in to Online Banking. 7. Note: Some settings may be managed by your system administrator. If so please contact them for support within your organization. How to Configure Mozilla Firefox to use TLS 1.1 and 1.2 1. Open Firefox 2. In the address bar, type about:config and press Enter 3. In the Search field, enter tls. Find and double-click the entry for security.tls.version.min 4. Set the integer value to 3 to force protocol of TLS 1.3 5. Click OK 6. Close your browser and restart Mozilla Firefox 1 May, 2016 How to Configure Google Chrome to use TLS 1.1 and 1.2 1. Open Google Chrome 2. Click Alt F and select Settings 3. Scroll down and select Show advanced settings... 4. Scroll down to the Network section and click on Change proxy settings... 5. Select the Advanced tab 6. Scroll down to Security category, manually check the option box for Use TLS 1.1 and Use TLS 1.2 How to Configure Apple Safari to use TLS 1.1 and 1.2 There are no options for enabling SSL protocols. -

Hidden Works in a Project of Closing Digital Inequalities: a Qualitative Inquiry in a Remote School
HIDDEN WORKS IN A PROJECT OF CLOSING DIGITAL INEQUALITIES: A QUALITATIVE INQUIRY IN A REMOTE SCHOOL BY KEN-ZEN CHEN DISSERTATION Submitted in partial fulfillment of the requirements for the degree of Doctor of Philosophy in Secondary and Continuing Education in the Graduate College of the University of Illinois at Urbana-Champaign, 2012 Urbana, Illinois Doctoral Committee: Professor Margery Osborne, Chair Professor Nicholas C. Burbules Professor Mark Dressman Adjunct Assistant Professor George Reese ABSTRACT This study investigated students’ experiences and teachers' hidden works when initiating an instructional technology project that aimed to reduce digital inequality in a remote aboriginal school in a developed Asian country. The chosen research site was a small school classified as “extremely remote” by the Ministry of Education in Taiwan. I intended to understand teachers’ hidden works through qualitative case study and participant research when attempting to bridge the existing digital divide at the school. The proposed main research questions were: What hidden work did teachers need to accomplish when implementing a technology reform? How did students and teachers experience the changes after learning and living with the XO laptops? How and in what way could a bridging-digital-divide project like OLPC live and survive in remote schools? A qualitative case study design was used in this investigation. Data were collected between June 2011 and Jan. 2012 and included classroom video/audio-taping, photos taken by students and myself, interviews, field notes, artifacts, documents, logs, and journals. ii The findings indicated that remote school children had experienced barriers to access technology not only because of socioeconomic inequalities but also because of the ineffectiveness of policy tools that argued to close the divides. -

Complete Digitarium Manual with Codes
® / \ Digitarium Epsilon Portable 2 and Kappa Portable 2 Digital Planetarium System User Manual ( Version 1.3 August 31, 2018 ( ) Table of Contents Introduction ............................................................................................................. 3 Features of note ...................................................................................................... 4 Safety................... .................................................................................................. 4 Security .................................................................................................................. 4 Feature Identifier ..................................................................................................... 5 Set Up and Turning on the System ......................................................................... 6 Power On/Begin Projection ..................................................................................... 7 Projecting Other Video Sources .............................................................................. 8 Turning offthe System ............................................................................................ 8 Packing................. .................................................................................................. 9 Maintenance .......................................................................................................... 10 Basic Troubleshooting........................ .................................................................. -

MPRI 2.26.2: Web Data Management
Introduction to the Web MPRI 2.26.2: Web Data Management Antoine Amarilli Friday, December 7th 1/18 The old days 1969 ARPANET (ancestor of the Internet) 1974 TCP 1990 The World Wide Web, HTTP, HTML 1994 Yahoo! was founded 1995 Amazon.com, Ebay, AltaVista are founded 1998 Google are founded 2001 Wikipedia is created 2/18 Statistics • Around 330 million domains, including 130 million in .com1 • 54% of content in English and 4% in French2 • 48% of people have Internet access, and 71% of ages 15–243 • Google knows over one trillion (1012) of unique URLs4 ! The same content can live in many dierent URLs ! Parts of the Web are not indexable: the hidden Web or deep Web 1https://www.businesswire.com/news/home/20170914006386/en/ Internet-Grows-331.9-Million-Domain-Registrations-Quarter 2https://w3techs.com/technologies/overview/content_language/all 3https://www.itu.int/en/ITU-D/Statistics/Documents/facts/ ICTFactsFigures2017.pdf 4https://googleblog.blogspot.fr/2008/07/we-knew-web-was-big.html 3/18 Table of Contents Introduction Web browsers Other Web clients URLs 4/18 Netscape Released in 1994, based on Mosaic • From 80% in 1996 to < 10% in 2001 Internet Explorer Released in 1995 • Provided with Windows 95 • IE 6 released in 2001 and reaches 80% market share • Leads to an antitrust lawsuit in the USA, 1998–2001 Firefox Released in 2002 from Netscape (open-sourced in 1998) • Free and open-source • Popularized tabbed browsing • Attacked IE 6’s monopoly Historical web browsers Mosaic First common graphical browser, 1993–1997 • From 80% in 1994 to -
WEEK TWO INTERNET BROWSERS a Web Browser Is Actually a Software Application That Runs on Your Internet-Connected Computer
WEEK TWO INTERNET BROWSERS A Web browser is actually a software application that runs on your Internet-connected computer. It allows you to view Web pages, as well as use other content and technologies such as video and graphics files. Some browsers support only text while others support graphics and animation. Present browsers are fully-functional software suites that can interpret and display Hypertext Markup Language (HTML). Web and applications like JavaScript. Many browsers offer plug-ins which extends the capabilities of a browser so it can display multimedia information (sound and video). Some browser can also be used to perform tasks such as videoconferencing; design of web pages and adding security features to formatted documents. Features of Main Web Browser Windows Most major web browsers have the same features as the other:- Back and forward buttons to go back to the previous resource and forward respectively. A refresh or reload button to reload the current resource. A stop button to cancel loading the resource. In some browsers, the stop button is merged with the reload button. A home button to return to the user's home page. An address bar to input the Uniform Resource Identifier (URI) of the desired resource and display it. A search bar to input terms into a search engine. In some browsers, the search bar is merged with the address bar. A status bar to display progress in loading the resource and also the URI of links when the cursor hovers over them, and page zooming capability. Address Bar. A browser shows the web address (also called a URL).