Graphic Design:Tips & Tools for the Non-Designer
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

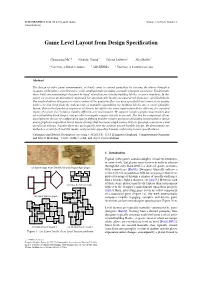
Game Level Layout from Design Specification
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -

Graphic Designer P3
Job Template: Graphic Designer Occupational Group Communication and Marketing Job Family Communication and Marketing Job Path Graphic Design Job Title Graphic Designer Job Category: P Job Level: 3 FLSA Status: E Job Code: C01000 P3: Level Standards GENERAL ROLE This level is accountable for directly providing service to any assigned work unit at the University. The service can focus on a single or a variety of job functions with varying degrees of independence. Positions at this level may supervise student or support employees. Incumbents: • Put into effect what is required by defined job duties and responsibilities following professional norms or established procedures and protocols for guidance. • Alter the order in which work or a procedure is performed to improve efficiency and effectiveness. • Recommend or implement modifications to practices and procedures to improve efficiency and quality, directly affecting the specific office operation or departmental procedure or practice. INDEPENDENCE AND DECISION-MAKING Supervision Received • Works under limited supervision. Context of Decisions • Utilizes general departmental guidelines to develop resolutions outside the standard practice. Job Controls • Possesses considerable freedom from technical and administrative oversight while the work is in progress. • Defines standard work tasks within departmental policies, practices, and procedures to achieve outcomes. • Serves as the advanced resource to whom more junior employees go to for technical guidance. 1 Job Template: Graphic Designer Occupational Group Communication and Marketing Job Family Communication and Marketing Job Path Graphic Design Job Title Graphic Designer Job Category: P Job Level: 3 FLSA Status: E Job Code: C01000 COMPLEXITY AND PROBLEM SOLVING Range of issues • Handles a variety of work situations that are cyclical in character, with occasionally complex situations. -

Industrial Designers Society of America (IDSA) Fact Sheet The
Industrial Designers Society of America (IDSA) Fact Sheet . The Industrial Designers Society of America began in 1965 out of the merger of several organizations to include American Designers Institute (ADI), Industrial Designers Institute (IDI), Industrial Designers Education Association (IDEA), Society of Industrial Designers (SID) and American Society of Industrial Designers (ASID). IDSA’s core purpose is to advance the profession of industrial design through education, information, community and advocacy. IDSA creates value by . Publishing Innovation, a quarterly professional journal of industrial design practice and education in America . Developing and organizing a joint national conference and education symposium each year, which brings together industrial designers, educators, business executives and students from all over the world . Hosting five district conferences annually where design practitioners, educators and students gather to consider the state of the profession . Creating and conducting the annual International Design Excellence Awards® (IDEA) and distributing information on the winners to the business, general, international and US design media . Hosting a website to communicate with the industrial design community, to keep members informed and to provide a place for unique content and dialogue to share . Distributing designBytes email that highlights the latest news and trends in the design world . Providing statistical research studies on professional practice, and the structure and financing of consulting and corporate design organizations . Advocating for the industrial design community to federal agencies and state governments . Serving as the primary information resource on design for national newspapers, magazines and television networks . Acting as a clearinghouse for design information requested by the general public . To serve the interests and activities of its members, IDSA formed 16 special interest sections . -

What Is Architecture + Interior Design? Designer Spotlight
Is architecture + design for you? Do You Want Design is the marriage of science and art. You What is Designer to Be an get a healthy balance of creativity + analytical problem-solving in this industry. If you can architecture + Spotlight: Architect or answer yes to most or all of these questions, architecture + design might be the path for you! interior design? an Interior • Do you like art or drawing? • Do you like math? The Royal Architectural Institute of Canada Designer? • Could you spend the day working on puzzles? defines the practice ofarchitecture as: • Do you like problem-solving or finding multiple solutions to a “The practice of architecture consists of the problem? I think our work is very diplomatic in that sense provision of professional services in connection • Are you fascinated by colors + materials? because we have to work within a web of w/ town planning as well as the design, • Are you detail-oriented? players – users, architects, technical people, construction, enlargement, conservation, maintenance staff – and we have to navigate • Do you enjoy hands-on activities? restoration, or alteration of a building or group of them somehow. buildings.” - Petra Blaisse Student Context is so important, not to mimic but to Today: Learn about become part of the place. I wanted a building architecture + interior design that acknowledges its surroundings. career paths - Sir David Adjaye Apply to architecture/design programs Source: Inside Out | Seattle Public Library Successfully graduate with your bachelor’s and/or CIDQ definesinterior design as: I don’t think that architecture is only about master’s degree! shelter, is only about a very simple enclosure. -

Voir Le Programme
BASILIQUE DE VALERE 51e SION - VALAIS INTERNATIONAL DE L' MUSIQUE ANCIENNE du 11 juillet au 22 août 2020 bienvenue 51 Bienne - BE Naters - VS Giswil - OW Lausanne - VD Chers amis de l’orgue, Après les festivités du 50e anniversaire, Un autre anniversaire (60 ans!) qui nous tient le festival repart de plus belle malgré spécialement à cœur est celui de la manufacture l’incertitude liée au Covid-19. d’orgues Füglister, installée à Grimisuat en Valais. A l’heure où j’écris ce billet, l’optimisme Fondée par Hans Füglister en 1960 et dirigée est de mise et nous espérons malgré tout actuellement par sa fille Annette, l’entreprise est Emmenbrücke - LU Simplon - VS Brig - VS Kagoshima - JP offrir à notre fidèle public sept concerts reconnue en Valais, en Suisse et ailleurs dans le de qualité. monde pour son remarquable travail. Chargée Découvrez dans notre programme les de la restauration de l’orgue de Valère en 2004 organistes invités à cette 51e édition! et de l’installation du tempérament mésotonique Tous se réjouissent de toucher ce prestigieux l’année passée, l’entreprise Füglister continue instrument vieux de 600 ans qu’est l’orgue de nous soutenir et de «bichonner» l’orgue de de Valère. Découvrez aussi les instrumen- la basilique pour notre plus grand bonheur. tistes qui se mêleront à l’orgue: cornettiste, En effet, c’est en grande partie grâce à leurs violonistes, mezzo-soprano, contre-ténor. compétences que l’orgue peut résonner de façon Retrouvez l’ensemble Capella de la Torre, aussi incroyable à Valère. de Lübeck, qui nous avait enthousiasmés et Chers auditeurs, fidèles et nouveaux, que nous nous faisons une joie d’inviter à gravissez la colline, profitez de la fraîcheur nouveau et enfin, cerise sur le gâteau, venez de la basilique et emplissez vos oreilles Valère - VS Reckingen - VS Gossau - SG Ausserberg - VS apprécier le très connu chœur Novantiqua de sonorités intemporelles! qui fête cette année son 40e anniversaire et qui clôturera ce festival en beauté. -

Communication Design: Principles, Methods, and Practice
Communications Title Pages 8/3/04 1:11 PM Page 1 Communication Design CommDesign 00 a 09/03/04 1:47 PM Page ii Communications Title Pages 8/3/04 1:11 PM Page 2 Communication Design Principles, Methods, a ND PRACTICE Jorge Frascara ALLWORTH PRESS NEW YORK CommDesign 00 a 09/03/04 1:47 PM Page iv © 2004 Jorge Frascara All rights reserved. Copyright under Berne Copyright Convention, Universal Copyright Convention, and Pan-American Copyright Convention. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form, or by any means, electronic, mechanical, photocopying, recording, or otherwise, without prior permission of the publisher. 08 07 06 05 04 5 4 3 2 1 Published by Allworth Press An imprint of Allworth Communications, Inc. 10 East 23rd Street, New York, NY 10010 Cover design by Derek Bacchus Page design, composition, and typography by Sharp Des!gns, Lansing, MI library of congress cataloging-in-publication data Frascara, Jorge. Communication design : principles, methods, and practice / Jorge Frascara. p. cm. ISBN: 1-58115-365-1 Includes bibliographical references and index. 1. Commercial art. 2. Graphic arts. 3. Visual communication. I. Title. NC997.F695 2004 741.6—dc22 2004018346 Printed in Canada CommDesign 00 a 09/03/04 1:47 PM Page v To my wife, Guillermina Noël CommDesign 00 a 09/03/04 1:47 PM Page vi CommDesign 00 a 09/03/04 1:47 PM Page vii Contents xi Acknowledgments xiii Introduction 1 1 | A Description of the Field 3 Design and Communication 3 The Designer and Other Professionals 4 “Graphic -

Design Charrette
CHARDON TOMORROWUPTOWN Design Charrette i Prepared for: Chardon Tomorrow P.O. Box 1068 Chardon, OH 44024 Ph: 440.273.3077 Email: [email protected] By: Kent State University’s Cleveland Urban Design Collaborative 1309 Euclid Avenue, Suite 200 Cleveland,OH 44106 Ph: 216.357.3434 Email: [email protected] CHARDON TOMORROWUPTOWN Design Charrette TABLE OF CONTENTS EXECUTIVE SUMMARY 01 INTRODUCTION 03 Chardon Tomorrow Previous Initiatives UPTOWN DESIGN CHARRETTE 07 Goals Breakout Session # 1 - Development Breakout Session # 2 - Town Square Breakout Session # 3 - Access & Connectivity IDEAS 15 Small Business Incubator Institutional Anchor Design Guidelines Mixed Use Development Pedestrian-ize Short Court Street Enhance Streetscape Create Child Friendly Park Enhance Courthouse Create Shared Parking Create Safe, Pedestrian Circulators Divert Truck Traffic Bike-friendly Signage and Amenities CASE STUDIES 27 Culpeper, Virginia Kentwood, Michigan Bath, Maine NEXT STEPS 31 EXECUTIVE SUMMARY For the past few years, Chardon Tomorrow has been There were concurrent ideas for these topics developed Development: engaged in visioning and planning exercises to help in each of the three groups. For instance, each group Small Business Incubator create a road map for Chardon’s future. These initiatives suggested that Short Court Street be converted to a Institutional Anchor are aimed at preserving and fostering Chardon’s unique pedestrian and bike-friendly walkway. Another idea with sense of place while achieving economic prosperity broad support is the creation of shared parking spaces Design Guidelines and quality of life. As a next step in their efforts to build on each side of the Square so that patrons can park once Mixed Use Development momentum and engage key stakeholders in this process, and walk easily to various businesses on the Square. -

Practical Impacts of Design-Build on the Design Engineer
Practical Impacts of Design-Build on the Design Engineer Presented by: Joseph C. Staak, Esq. Smith, Currie & Hancock LLP 2700 Marquis One Tower 245 Peachtree Center Avenue, NE Atlanta, GA 30303-1227 Tel: 404.582.8026 [email protected] www.smithcurrie.com November 2012 NOTES Practical Impacts of Design-Build on the Design Engineer I. INTRODUCTION Project delivery using Design-build has become increasingly popular over the last thirty years. Owners have recognized the advantages of using a single source of responsibility for a project’s design and construction. Many contractors have recognized the popularity of design-build and have made adjustments to their business model allowing them to offer this one-stop system for project delivery. Architects and engineers also recognize that, unless they want to avoid this ever growing segment of the project design market, they too must adapt to working directly with the contractor. Nearly half of all commercial construction in the United States is being awarded using design-build as the project delivery vehicle, and the reasons are obvious. Owners perceive multiple advantages in using design-build. These advantages include, but are not limited to, a single source of responsibility for design and construction, the increased risk design-build transfers to the design- builder, the opportunity to fast track design and construction to reduce the time from concept to completion, and the owner’s ability to take advantage of the design-builder’s expertise in identifying design solutions. Changes in public procurement during the last 20 years have precipitated an explosion in the use of design-build by government agencies. -

Gourmet Typography Training
presents GOURMET TYPOGRAPHY TRAINING Take control of your type instead of letting it control you! Gourmet Typography Training teaches and demonstrates the expert-level typographic skills and aesthetics that are rarely taught in schools or fully understood by professionals. Fill in the gaps in your typographic know-how and learn how to “see” type like you’ve never seen it before. Why Gourmet Typography Training? Every creative professional, regardless of specialty, can benefit from learning to communicate more effectively with type. Whether you are a beginner or seasoned pro, Gourmet Typography Training will sharpen your eye and give you practical, usable skills that will visibly improve the beauty, clarity and effectiveness of all your typographic projects. Subjects covered include: Who will benefit? What makes a good typeface Visual communicators of all kinds, including: OpenType demystified Graphic designers Type crimes: Are you a type criminal? Art directors Fine-tuning type, including alignment, Creative directors hyphenation, hung punctuation, etc. Creative services directors Tracking, kerning, and word spacing Web designers Tips for more professional typography Package designers Type on the Web, Web fonts Production specialists Type in motion Typographers Keyboard shortcuts and time-saving tips Web programmers and developers Every creative professional regardless of specialty can learn to communicate more effectively with type! For more information, call The Type Studio at 203.227.5929 or email us at [email protected]. www.thetypestudio.com (page 1 of 2) What they are saying about Ilene’s Gourmet Typography Training... “Your course was great! Since taking it, “I recently attended your Gourmet “As a working professional in the advertis- I can’t help but look at every book title, Typography workshop and wanted to ing industry with 10 years of creative magazine headline, and even company thank you again for an amazing day. -

PRESS KIT Typecon2019: Nice MINNEAPOLIS, MN August 28–September 1, 2019 Typecon2019 MINNEAPOLIS, MN the CONFERENCE August 28–Sept 1
PRESS KIT TypeCon2019: Nice MINNEAPOLIS, MN August 28–September 1, 2019 TypeCon2019 MINNEAPOLIS, MN THE CONFERENCE August 28–Sept 1 50 WORDS Founded 21 years ago, TypeCon is the nation’s premier typography and lettering arts conference. Hundreds of attendees convene each year for an immersive five day program of inspiring presentations, workshops, and events. At TypeCon, both professionals and educators can learn, grow, and network in the company of like-minded enthusiasts. 120 WORDS Founded 21 years ago, TypeCon is the nation’s premier typography and lettering arts conference. Hundreds of attendees from around the world convene each year for an immersive five day program centered around typography, lettering, and design. TypeCon is best-known for its educational presentations, all of which are submitted via open-call, “by the community, for the community.” Recent speakers and workshop leaders have included Tobias Frere-Jones, Lance Wyman, Gemma O’Brien, Underware, Jessica Hische, Matthew Carter, and Louise Fili. TypeCon oers a unique opportunity for both professionals and educators to learn, study, network, and further their knowledge in the company of like-minded enthusiasts. TypeCon2019: “Nice” will take place August 28th–September 1st, at the Hilton Minneapolis in downtown Minneapolis, Minnesota. FULL Founded 21 years ago by The Society of Typographic Aficionados (SOTA), TypeCon is the nation’s premier typographic and lettering arts conference. Hundreds of attendees from around the world convene each year for an immersive five day program centered around typography, lettering, and design. The conference takes place in a dierent city each year and is dedicated to promoting and disseminating knowledge of both historical and contemporary typography. -

Graphic Designer
Graphic Designer MHTN Architects, a nationally recognized and award-winning Salt Lake City architectural and design firm, is seeking a talented Graphic Designer with a minimum of 3 years experience to join our marketing team. Working closely with the Marketing Manager & Team, and Design Teams the ideal candidate will: ▪ Have strong knowledge and experience in graphic design and illustration, including the ability to design, layout, and prepare finished artwork for implementation in print, digital, social media, and other communication channels. ▪ Thrive in a highly collaborative work environment. ▪ Have experience in fast paced environments meeting tight schedules under pressure. ▪ Proven ability to translate communication needs into effective graphic and artistic designs. ▪ Possess excellent communication and time management skills. ▪ Be highly organized, creative, and have a responsive and positive attitude. ▪ Have an eye for design details, such as typography, alignment, hierarchy, etc. ▪ Be a proactive self-starter. The role demands a dynamic, flexible multi-tasker with enthusiastic problem-solving skills, and the ability to prioritize in a fast-paced environment. Responsibilities ▪ Creation and coordination of print and digital proposals. ▪ Coordination of proposal content from outside consultants and design teams. ▪ Development of new design concepts, graphics and layouts for marketing assets, company presentations, trade booths, social media, website, and internal collateral. ▪ Proofing text content. ▪ Development of printed material for local magazine articles, advertisements, and awards. Education & Experience Required The ideal candidate will: ▪ Hold a Bachelor’s degree in graphic design or equivalent. ▪ Possess 3 - 5 years of experience creating concept and production work with a commercial portfolio demonstrating consistency in vision and ability to uphold a brand’s visual identity. -

For Graphic and UI/UX Designers Who Are These For? What Professions Are the Students Preparing For? 3 AREAS of EMPHASIS for DESIGNERS
Résumés For Graphic and UI/UX Designers Who are these for? What professions are the students preparing for? 3 AREAS OF EMPHASIS FOR DESIGNERS UI/UX Design (screen-based, interactive, user focused) Branding/Graphic Design (Traditional visual communication career) Surface Design (Patterns, licensing, aesthetic focus) UI/UX DESIGN UI/UX DESIGN UI/UX DESIGN vs. It’s not all about looks* *It’s about how it works and what it says… and how it looks. It’s all about the Portfolio Everything points to their work! Résumés Yes we should recommend they place the accent mark over the “é” vs. Use A Grid Use A Grid Multiple Columns with variable widths use space more efciently and allow for more negative space. Use Clear Hierarchy & Divisions of Space Clearly labeled experiences Name and show location, relevant contact. duration, and Custom URL describe duties. email w/name Would be easier to read with bullets not paragraphs. Conspicuously missing an objective or bio. These are not necessary. Including references is not necessary but isn’t a faux pas Content Recommendations Students should keep resume to a single page. Lead with design experiences over others. Better to state: “Adobe Creative Suite CC” rather Don’t list more than than list all apps. 3 non-design or You may list related positions. specialty apps like Invision, Sketch, Maya etc. Don’t include more than 3 internships List degree and all institutions attended during its pursuit. (transfer students can list multiple institutions). GOOD/BAD REVIEW (of a template) Good: Good: Name is clear Contact info is and set apart easy to find Bad: Bio not necessary.