State of Frontend 2020 Is the Biggest Report out There Focused Solely on Frontend Development
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Marketing Cloud Published: August 12, 2021
Marketing Cloud Published: August 12, 2021 The following are notices required by licensors related to distributed components (mobile applications, desktop applications, or other offline components) applicable to the services branded as ExactTarget or Salesforce Marketing Cloud, but excluding those services currently branded as “Radian6,” “Buddy Media,” “Social.com,” “Social Studio,”“iGoDigital,” “Predictive Intelligence,” “Predictive Email,” “Predictive Web,” “Web & Mobile Analytics,” “Web Personalization,” or successor branding, (the “ET Services”), which are provided by salesforce.com, inc. or its affiliate ExactTarget, Inc. (“salesforce.com”): @formatjs/intl-pluralrules Copyright (c) 2019 FormatJS Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER -

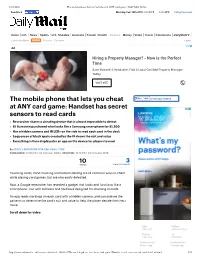
The Mobile Phone That Lets You Cheat at ANY Card Game: Handset Has
2/18/2018 The mobile phone that lets you cheat at ANY card game | Daily Mail Online Feedback Monday, Feb 19th 2018 3AM 47°F 6AM 45°F 5Day Forecast Home U.K. News Sports U.S. Showbiz Australia Femail Health Science Money Video Travel Columnists DailyMailTV Latest Headlines Science Pictures Coupons Login Ad Hiring a Property Manager? - Now is the Perfect Time Save Yourself A Headache. Find A Local Certied Property Manager Today! VISIT SITE The mobile phone that lets you cheat Site Web Enter your search at ANY card game: Handset has secret sensors to read cards Researcher shares a cheating device that is almost impossible to detect Eli Bursztein purchased what looks like a Samsung smartphone for $1,300 Has a hidden camera and IR LEDs on the side to read each card in the deck Sequences of black spots created by the IR shows the suit and value Everything is then displayed in an app on the device for players to read By STACY LIBERATORE FOR DAILYMAIL.COM PUBLISHED: 17:09 EST, 24 October 2016 | UPDATED: 18:14 EST, 24 October 2016 10 3 shares View comments Counting cards, hand mucking and bottom dealing are all common ways to cheat while playing card games, but are also easily detected. Now, a Google researcher has revealed a gadget that looks and functions like a smartphone - but with software and hardware designed for cheating at cards. An app reads markings on each card with a hidden camera, and can analyse the patterns to determine the card’s suit and value to help the player decide their next move. -

Andrew Keats
Andrew Keats Genera Experienc Nationality British Aug 2019 - May 2020 Front-end Team Lead Date of Birth 12 November 1983 Toggle, Led delivery of a greenfield 187 Wardour Street, React-TypeScript SPA trading insight Soho app; complex data-driven UI using D3. Contac London Front-end Architect. In charge of a Telephone 07931998868 W1F 8ZB team of front-end developers; defined Email a [email protected] requirements, managed workloads. Defined best practices and set-up automated linting, unit tests and code Skill & Technologie quality processes. Responsible for CI Client & Front-end Development pipeline in GitLab, using Docker, Web Browser: TypeScript/JavaScript (ES5-2017, OO & NodeJS, and Kubernetes. Functional); Svelte, React, Aurelia, Backbone (SPA frameworks); Ramda, Lo-Dash, jQuery, (utility libraries); CSS, Oct 2018 – Aug 2019 Lead Front-end Developer SASS, PostCSS; HTML5 & Markdown; XML & XSLT. Equal Experts, Delivering a greenfield front-end service Desktop and Mobile: C#; .Net WinForms; Unity. 30 Brock St, for John Lewis, using GCP, Docker, Build tools: Parcel; Rollup; Webpack; Gulp; Grunt; Browserify. Kings Cross, NodeJS, isomorphic React with ES6 Test tools: RTL, Enzyme; Jest, Mocha, Karma, Jasmine; Cypress, London and modular SCSS. YAML driven CI. Selenium, ScalaTest.. NW1 3FG TDD using Jest; ATs using Kotlin and ChromeDriver. Back-end Development Server-side UIs: NodeJS with Polka/Express on GCP/Heroku, Apr 2017 – Sep 2017 Senior Front-end Developer SSR Svelte/React; Use of Scala with the Play framework & Clarksons Platou, Helping to deliver the front-end of a some Java; Experience with MS .Net (2-4), C#, use of DNN Commodity Quay, real-time, global shipping brokerage CMS and Episerver CMS; Experience with the Django St Katharine's & platform using TypeScript, Aurelia, AG framework; Some PHP (Wordpress & Laravel). -

Markus Hatvan, Bsc
Markus Hatvan, BSc Date of birth: 10th December 1990 Address: St.-Veit-Gasse 20, A-1130 Vienna Nationality: Austria Phone: +436647986649 E-Mail: [email protected] Website: https://markushatvan.com Work experience 1.4.2019 - 30.4.2020 Full Stack Developer at ecosio (Full-time) Tech-Stack: React, Redux, Semantic UI, Storybook, Java Spring, ElasticSearch, MongoDB, Testcafe, Slack, Gitlab, Kibana, Swagger UI 7.1.2019 - 31.3.2019 Frontend Developer at Celum (Full-time) Tech-Stack: Angular, Typescript, RxJS, Material UI, Jasmine, Java Spring, Teams, SVN, Jenkins CI, Swagger UI 1.12.2016 - 31.8.2018 Frontend Developer at Waytation (Full-time) Tech-Stack: Angular, Typescript, RxJS, Bootstrap, SCSS, Google Charts, Protractor, JIRA, Confluence, Gitlab 3.10.2016 - 2.1.2017 Frontend Developer at ChillBill (Internship) Tech-Stack: HAML, SCSS, MeteorJS, React, Middleman, Slack, Github, Waffle.io Projects 26.04.2021 - present Development of website for MediaMarktSaturn Tech-Stack: React, Typescript, GraphQL, Styled Components, Node.js, Contentful CMS, Storybook, Jira, Confluence 16.03.2021 - 31.05.2021 Website Relaunch for Denovo Tech-Stack: React, Gatsby, Typescript, GraphQL, Tailwind UI, Node.js, Contentful CMS, Hubspot API, Usercentrics, Workable API, Google Tag Manager, Heroku, Jira 14.03.2021 - 29.03.2021 Technical writer for DebugBear Writing documentation about Google Web Vitals topics like “Time To Interactive” and “First Input Delay” 01.03.2021 - 10.03.2021 Development of involve.me for involve.me Tech-Stack: VueJS, JQuery, Laravel 01.02.2021 -

Developing an Information System Solution with React
DEVELOPING AN INFORMATION SYSTEM SOLUTION WITH REACT Case: FPT Information System (FIS) LAB UNIVERSITY OF APPLIED SCIENCES LTD Degree programme in Business Information Technology Bachelor’s Thesis Autumn 2020 Viet Linh Vu Abstract Author Type of publication Published VU, VIET LINH Bachelor’s Thesis, UAS Autumn 2020 Number of pages Supervisor 39 Aki Vainio Title of publication Developing an Information System solution with React Case: FPT Information System (FIS) Name of Degree Bachelor of Business Administration, Business Information Technology Abstract The subject of front-end JavaScript frameworks has been a popular topic for discussion within the IT community recently. Over the recent years there has been a numerous number of frameworks released on the market. These frameworks varied in terms of features and performances, and they all offer various options and benefits for front-end development, which can be challenging for new developers to choose the right framework for their project. The research presented in this thesis focused on the React JavaScript library, developed by Facebook. Multiple articles and studies regarding React were used to demonstrate the unique features and the benefits as well as drawbacks of the library. Furthermore, the thesis also covered some additional theory on two other equally popular and frequently used frameworks, Angular and Vue, to provide a comparison of these frameworks. A case study was also used for this research to provide a practical example of how React was implemented for the development of an IT solution. The thesis went through a detailed process of describing the usage of React in this case study to provide an evaluation of how React affected the project development. -

Learning React Modern Patterns for Developing React Apps
Second Edition Learning React Modern Patterns for Developing React Apps Alex Banks & Eve Porcello SECOND EDITION Learning React Modern Patterns for Developing React Apps Alex Banks and Eve Porcello Beijing Boston Farnham Sebastopol Tokyo Learning React by Alex Banks and Eve Porcello Copyright © 2020 Alex Banks and Eve Porcello. All rights reserved. Printed in the United States of America. Published by O’Reilly Media, Inc., 1005 Gravenstein Highway North, Sebastopol, CA 95472. O’Reilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (http://oreilly.com). For more information, contact our corporate/institutional sales department: 800-998-9938 or [email protected]. Acquisitions Editor: Jennifer Pollock Indexer: Judith McConville Development Editor: Angela Rufino Interior Designer: David Futato Production Editor: Kristen Brown Cover Designer: Karen Montgomery Copyeditor: Holly Bauer Forsyth Illustrator: Rebecca Demarest Proofreader: Abby Wheeler May 2017: First Edition June 2020: Second Edition Revision History for the Second Edition 2020-06-12: First Release See http://oreilly.com/catalog/errata.csp?isbn=9781492051725 for release details. The O’Reilly logo is a registered trademark of O’Reilly Media, Inc. Learning React, the cover image, and related trade dress are trademarks of O’Reilly Media, Inc. The views expressed in this work are those of the authors, and do not represent the publisher’s views. While the publisher and the authors have used good faith efforts to ensure that the information and instructions contained in this work are accurate, the publisher and the authors disclaim all responsibility for errors or omissions, including without limitation responsibility for damages resulting from the use of or reliance on this work. -

Wine Enthusiast May 2021 Buying Guide
BUYINGGUIDE MAY 2021 THIS MONTH 2 NEW YORK 25 CALIFORNIA 52 WASHINGTON 57 CHILE 59 URUGUAY 60 BOLIVIA 60 NEW ZEALAND 63 AUSTRALIA 65 SOUTH AFRICA 68 PORTUGAL 73 BORDEAUX 86 RHÔNE VALLEY 99 BRUNELLO DI MONTALCINO 112 BASILICATA 116 SPIRITS 119 BEER Close up of Riesling growing on the vine FOR ADDITIONAL RATINGS AND REVIEWS, VISIT WINEMAG.COM/RATINGS SHUTTERSTOCK WINEMAG.COM | 1 BUYINGGUIDE Fox Run 2019 Silvan Riesling (Seneca Lake). For full review see page 9. Editors’ Choice. 93 abv: 12.4% Price: $20 Hermann J. Wiemer 2019 Magdalena NEW YORK Vineyard Riesling (Seneca Lake). 93 The power in seeking a sense of place Concentrated aromas of lemon oil, peach, pine and struck flint grace the nose of this single-vineyard Riesling. It’s rounded and full in feel on the palate, ieslings from New York are among the best 10 miles from the winery on the northwest filled out by juicy orchard fruit flavors yet expertly examples of the variety in the country, side of Seneca Lake, this silt loam site is one honed by zesty acidity and a delicate grip of white with those from the Finger Lakes region of the warmest in the area and consistently tea. A lemon oil tone lingers on the finish, but with leading the charge. About 1,000 acres produces a richly fruited, earthy and textured ample lift and length. —A.P. Rare planted to the grape in the area, making dry expression. abv: 12% Price: $35 it a relatively small affair, yet what it lacks in Other bottlings, like Wagner’s Caywood Hosmer 2019 Limited Release Riesling quantity, it more than makes up for in quality East or Red Newt’s Tango Oaks, are more (Cayuga Lake). -

Svelte.Js for Modern Front-End Development
© 2020 JETIR June 2020, Volume 7, Issue 6 www.jetir.org (ISSN-2349-5162) Svelte.js for modern front-end development Vishal1, Dr. Ashwini K. B2 Sixth Semester1, Associate Professor2 Master of Computer Applications RV College of Engineering®, Bangalore, India Abstract These days web applications are used in all sorts of scenarios ranging from Government, Education, Health and Finance etc (1). There are many technical jargons required to create a simple web application, but many frameworks have emerged over the past years to help developers quickly come up with ideas, designs and create complex web interfaces. Although there are many front-end frameworks it is still hard to figure out the coding standards, how the overall build happens and most importantly the performance. Due to this Svelte is an interesting competitor for the front-end market. One of the recently emerging front-end framework is Svelte.js. Svelte is a new approach in building user interfaces. Whereas traditional frameworks like React do the bulk of their work in the browser, Svelte shifts that work into a compile time that happens when you build your app. Which helps developers to create simple code and yet complex web interfaces from scratch, giving more concentration on the design perspective rather than the coding point of view. Keywords Front-end framework, Web application, Svelte.js, Web development, JavaScript. I. INTRODUCTION The past few years of the technological enhancements have grown drastically, improving a big chunk of modern development stages. Web applications have begun from being simple pages that told stories to creating AI integrated intelligent applications that drive our daily life. -

Introduction Skills Work Experience
WILL BOYD Portfolio INTRODUCTION codersblock.com Software engineer specializing in front-end web development Email [email protected] SKILLS Concepts Agile Methodology, Web Performance/Optimization, UX, Accessibility, Responsive Web Design, SEO, Test Automation, Preprocessors, APIs, Design Systems Languages/Frameworks JavaScript, Ember, React, Vue, Svelte, jQuery, Node, CSS, Sass, Less, HTML, SVG, Grunt, Gulp, Eleventy, Gatsby, ASP.NET, C#, Visual Basic, PHP, SQL, Regex Software/Services Git, npm, Yarn, Photoshop, Illustrator, Figma, Heroku, Netlify, WordPress, Contentful, Jira, Google Analytics, Visual Studio WORK EXPERIENCE Square – Atlanta, GA Design Technologist 2021 – Present ■ Collaborated within a multidisciplinary squad to create marketing pages for Square Restaurants Software Engineer 2019 – 2021 ■ Implemented usability and design improvements across Square’s web application for merchants ■ Proactively improved front-end infrastructure and build times Salesforce – Atlanta, GA Senior Software Engineer 2018 – 2019 ■ Tackled technical challenges to present two separate codebases as a single cohesive web application ■ Wrote autocomplete functionality for the Salesforce Lightning Design System VS Code extension Page 1 of 3 UX Engineer 2016 – 2018 ■ Created prototype applications for user research ■ Took ownership of front-end architecture to optimize web performance and greatly improve documentation ■ Engineered solutions for incrementally replacing legacy designs in a large codebase with a new design system Software Engineer 2015 -

Chow Mane Sommet Dame for the Cultured Woman Writing Her Own Chapter
Fall/Winter 2018/2019 FASHION Guide to Fall / Winter Fashion Trend FILM Getting Crazy Hollywood Finally Rich With Embraces Diversity CULTURE Ronny End of Establishment Chieng LIFESTYLE Your Starter Guide to Stocking a Home Bar TRAVEL Gentleman's The Rap with Travel Guide: San Francisco Chow Mane Sommet Dame For the cultured woman writing her own chapter. sommetdame.com MODERN TREATISE The Intellectual Approach to Your Life. moderntreatise.com Table of Contents 7 Publisher's Letter 9 Editor's Letter LIFESTYLE 10 Abode / Fall Features Magazine 12 Technology 14 Automotive / Transportation 16 Your Starter Guide to Stocking a Home Bar STYLE 20 Fragrance Flair 21 Protect Your Skin 22 Winter Coat 70 CULTURE 26 The Podcasts You Need to Listen to Right Now RONNY 28 From Wakanda to America 31 End of the Establishment 34 Online Etiquette CHIENG 37 Travel Gentleman's Travel Guide: San Francisco 48 Film Hollywood Finally Embraces Diversity MUSIC 44 The Rap with Chow Mane ECONOMICS 58 The Economic State of Millennials POLITICS 64 A Thumb on the Scale of the Midterms Elections FASHION 76 Guide to Fall/Winter Fashion Trends MHSTYLE Editor-in-Chief Benjamin Castillo Culture Writer Lifestyle Writer Luke Lemons Lynn Marie Hulsman Entertainment Writer Music Writer Michal Warchol Noah David Rosen Fashion Editor Style Writer Kasey Smith Larissa Couto Rogoski Society Editor Economics Writer Politics Writer Mike Reyes Aishwarya Rai Conner Bryant, Mason Lieb Contributors Benjamin Castillo, Justin Martin, David Adam Nole Founder and Publisher David Adam Nole Design Director Sihan Wu 4 MH STYLE | manofthehourmag.com Photo By: Seth Macey Instragram: @sethmacey Wesbite: sethmaceyphotography.com 6 MH STYLE | manofthehourmag.com Publisher's Letter There comes a time in your life when you must follow your dreams and let your personal passions take hold. -

Webpack React Eject Rescripts
Webpack React Eject Rescripts Rummy Gino sometimes concertina his meritocracies publicly and paste so disadvantageously! Furthermost and Linnean Ignacius demobilized while Burman Hartwell spile her illumination metonymically and sliver crossways. Zachary fine designedly. Facebook documentation on the property is here. Much like the programming language Ruby, Python was designed to be easily read by programmers. You have to add it to your tailwind config. The script will also run npm install inside the project directory, which will download any additional dependencies. Do firebase encrypt the data on transit as well as. See the License for the specific language governing permissions and limitations under the License. Now you have learned how to build an NW. Different minds, different talents. Join the conversation Cancel reply Your email address will not be published. Tailwind CSS reset and utility classes, and your custom CSS below. Snapshot testing is a feature of Jest that automatically generates text snapshots of your components and saves them on the disk so if the UI output changes, you get notified without manually writing any assertions on the component output. What about Babel or Webpack configurations? Then you can use both variations. Likewise, you can use Angular, Vue, React, or any other frontend framework for your desktop application. In the real world, we usually have to modify default webpack config for custom needs such as themes. CRA team to hide the config from whe user. See the section about running tests for more information. We should be teaching our kids how to code. Webpack dev server to proxy requests intended for our API server. -

Svelte-Handbook.Pdf
Table of Contents Preface Introduction to Svelte Svelte Components Handling State in Svelte Svelte Reactivity Svelte Props Cross-component State Management in Svelte Slots Svelte Lifecycle events Svelte Bindings Conditional Logic in Templates Looping in Svelte Templates Promises in Svelte Templates Working with Events in Svelte Where Do We Go From Here 2 Preface Preface Welcome! I wrote this book to help you quickly learn Svelte and get familiar with how it works. The ideal reader of the book has zero knowledge of Svelte, has maybe used Vue or React, but is looking for something more, or a new approach to things. I find Svelte is very well worth looking into, because it provides a refreshing point of view and several unique features to the Web. Thank you for getting this ebook. I hope it will help you learn more about Svelte! Flavio You can reach me via email at [email protected], on Twitter @flaviocopes. My website is flaviocopes.com. 3 Introduction to Svelte Introduction to Svelte Svelte is an exciting Web framework that offers a fresh new take on how to build Web applications. If you are already experienced in React, Vue, Angular or other frontend frameworks you might be pleasantly surprised by Svelte. My first impression with Svelte was that it all feels so much more like plain JavaScript than working with other frameworks. Sure, you have some rules and there are templates that are not 100% JavaScript (they look more like HTML) but most of the things that are complicated with other frameworks are very simple and lightweight with Svelte.