Andrew Keats
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Marketing Cloud Published: August 12, 2021
Marketing Cloud Published: August 12, 2021 The following are notices required by licensors related to distributed components (mobile applications, desktop applications, or other offline components) applicable to the services branded as ExactTarget or Salesforce Marketing Cloud, but excluding those services currently branded as “Radian6,” “Buddy Media,” “Social.com,” “Social Studio,”“iGoDigital,” “Predictive Intelligence,” “Predictive Email,” “Predictive Web,” “Web & Mobile Analytics,” “Web Personalization,” or successor branding, (the “ET Services”), which are provided by salesforce.com, inc. or its affiliate ExactTarget, Inc. (“salesforce.com”): @formatjs/intl-pluralrules Copyright (c) 2019 FormatJS Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER -

Remember to Change Intro Slide Color As Needed
Simple AngularJS thanks to Best Practices Learn AngularJS the easy way Level 100-300 What’s this session about? 1. AngularJS can be easy when you understand basic concepts and best practices 2. But it can also be messy and difficult if you follow most online examples for just about anything I had to learn this the hard way I want to make it easier for you With know-how and sample code Quick Bad-Example Code Taken from AngularJS documentation. This example use the old $scope concept which you should avoid nowdays. Don’t worry if you don’t understand this – it’s meant to keep advanced developers in the room . 1. Demo 2. What is AngularJS 3. Deep Dive and Learn Goal: Get to know AngularJS based on a real App built with as many simple best practices as I could think of. Example AngularJS App Think of a DNN-Module, just simpler Live Demo Feedback given by anonymous users Feedback management for Admin users Download current edition http://2sxc.org/apps SoC Server and Client Server Concerns Client Concerns Storage of Data Form UI for new items Ability to deliver Data Instructs Server what to when needed do (Create, Read, …) Sorted Categories All/one Feedback Items List-UI for admin Ability to do other CRUD Change UIs when editing Create, Read, Update Delete Messages REST Dialogs Permissions on Content- refresh Types (allow create…) No code (zero c#) All code is on the client Look at the wire (live glimpse) Let’s watch these processes Recommended Tools Get Categories Chrome Debug Create Feedback-Item Firebug Get All Feedback -

State of Frontend 2020 Is the Biggest Report out There Focused Solely on Frontend Development
1 Experts Yan Cui Tim Neutkens AWS Serverless Hero Head of Next.js at Vercel Marek Gajda Guillermo Rauch CTO of The Software House CEO of Vercel Jessica Jordan Tomek Rudzki Developer Advocate at .cult Head of R&D at Onely Luca Mezzalira Dylan Schiemann VP of Architecture at DAZN CEO of Living Spec Rocky Neurock Bartosz Skowroński Engineering Team Lead Head of Design at Honeypot.io at The Software House 2 Authors Patryk Mamczur Editor in Chief Marcin Gajda Joanna Swoboda Tomasz Kajtoch Magdalena Habarta Wiktor Toporek Kamil Głowiński Andrzej Wysoczański Publication Design Technical Consulting 3 Table of contents Developers 8 01 Everyday frontend development according to 4,500 experts Frameworks 12 02 React is king. But who’s the contender? Hosting 18 03 Traditional DCs, cloud giants and frontend-focused hosting Jamstack 24 04 Ecstatic about static Micro frontends 28 05 Do we need microservice revolution in frontend development? Search engine optimization 32 06 It seems that you don’t care about SEO. Here’s why you should Application accessibility 07 Making the interface friendly for every user 36 4 Development teams 40 08 Frontend development? It’s a team sport Design 44 09 Striving for close collaboration between designers and developers Quality assurance 48 10 Software testing as the cornerstone of software development Future of frontend 52 11 State of Frontend 2021? 5 How many frontend developers took part in the survey? Total answers: 4500 1082 Western Europe 941 North America 333 Central and 6 South America 107 Other 1581 Eastern Europe 1082 Western Europe 303 South and East Asia 73 Middle East 7 01. -

Dual-Arm Peg-In-Hole Assembly Using DNN with Double Force/Torque Sensor
applied sciences Article Dual-Arm Peg-in-Hole Assembly Using DNN with Double Force/Torque Sensor David Ortega-Aranda 1,* , Julio Fernando Jimenez-Vielma 1 , Baidya Nath Saha 2 and Ismael Lopez-Juarez 3 1 Centro de Ingenieria y Desarrollo Industrial (CIDESI), Apodaca 66628, Mexico; [email protected] 2 Faculty of Science, Concordia University of Edmonton, Information Technology, Edmonton, AB T5B 4E4, Canada; [email protected] 3 Centre for Research and Advanced Studies (CINVESTAV), Ramos Arizpe 25900, Mexico; [email protected] * Correspondence: [email protected] Abstract: Assembly tasks executed by a robot have been studied broadly. Robot assembly applica- tions in industry are achievable by a well-structured environment, where the parts to be assembled are located in the working space by fixtures. Recent changes in manufacturing requirements, due to unpredictable demanded products, push the factories to seek new smart solutions that can au- tonomously recover from failure conditions. In this way, new dual arm robot systems have been studied to design and explore applications based on its dexterity. It promises the possibility to get rid of fixtures in assembly tasks, but using less fixtures increases the uncertainty on the location of the components in the working space. It also increases the possibility of collisions during the assembly sequence. Under these considerations, adding perception such as force/torque sensors have been done to produce useful data to perform control actions. Unfortunately, the interaction forces between mating parts produced non-linear behavior. Consequently, machine learning algorithms have been Citation: Ortega-Aranda, D.; Jimenez-Vielma, J.F.; Saha, B.N.; considered an alternative tool to avoid the non-linearity. -

Dotnetnuke Remote Code Execution Vulnerability Cve®1-2017-9822
DOTNETNUKE REMOTE CODE EXECUTION VULNERABILITY CVE®1-2017-9822 DISCUSSION DotNetNuke®2 (DNN), also known as DNN Evoq and DNN Evoq Engage, is a web-based Content Management System (CMS) developed on the Microsoft®3 .NET framework. DNN is a web application commonly deployed on local or cloud Microsoft Internet Information Service (IIS) servers. On July 7, 2017, security researchers revealed a vulnerability within DNN versions 5.2.0 through 9.1.0 that allows an attacker to forge valid DNN credentials and execute arbitrary commands on DNN web servers. Web-based applications, such as DNN, can be overlooked in routine patching since vulnerability scans may be unaware of their presence. Furthermore, administrators often postpone major version updates to web applications due to the frequent user impact and incompatibility with customized features. Web applications are a frequent target for attackers and vulnerabilities can be exploited days or even hours after their release. For this reason, configuring web applications to update automatically is imperative to secure web application servers. There are many web-based CMSs similar to DNN. Other common CMS’s are WordPress®4, Drupal®5 and Joomla®6. Organizations should be aware of CMS instances within their purview (i.e., blog, wiki, etc.) and ensure adequate processes are in place for timely updates. MITIGATION ACTIONS The most effective mitigation action is to update to the latest version of DNN, version 9.1.1, which is not vulnerable. A hotfix is available at dnnsoftware.com for older versions of DNN, but NSA recommends to only use the hotfix as a temporary measure while migrating to the latest version. -

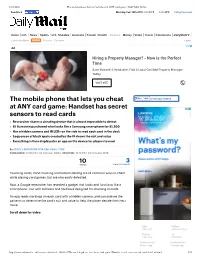
The Mobile Phone That Lets You Cheat at ANY Card Game: Handset Has
2/18/2018 The mobile phone that lets you cheat at ANY card game | Daily Mail Online Feedback Monday, Feb 19th 2018 3AM 47°F 6AM 45°F 5Day Forecast Home U.K. News Sports U.S. Showbiz Australia Femail Health Science Money Video Travel Columnists DailyMailTV Latest Headlines Science Pictures Coupons Login Ad Hiring a Property Manager? - Now is the Perfect Time Save Yourself A Headache. Find A Local Certied Property Manager Today! VISIT SITE The mobile phone that lets you cheat Site Web Enter your search at ANY card game: Handset has secret sensors to read cards Researcher shares a cheating device that is almost impossible to detect Eli Bursztein purchased what looks like a Samsung smartphone for $1,300 Has a hidden camera and IR LEDs on the side to read each card in the deck Sequences of black spots created by the IR shows the suit and value Everything is then displayed in an app on the device for players to read By STACY LIBERATORE FOR DAILYMAIL.COM PUBLISHED: 17:09 EST, 24 October 2016 | UPDATED: 18:14 EST, 24 October 2016 10 3 shares View comments Counting cards, hand mucking and bottom dealing are all common ways to cheat while playing card games, but are also easily detected. Now, a Google researcher has revealed a gadget that looks and functions like a smartphone - but with software and hardware designed for cheating at cards. An app reads markings on each card with a hidden camera, and can analyse the patterns to determine the card’s suit and value to help the player decide their next move. -

Markus Hatvan, Bsc
Markus Hatvan, BSc Date of birth: 10th December 1990 Address: St.-Veit-Gasse 20, A-1130 Vienna Nationality: Austria Phone: +436647986649 E-Mail: [email protected] Website: https://markushatvan.com Work experience 1.4.2019 - 30.4.2020 Full Stack Developer at ecosio (Full-time) Tech-Stack: React, Redux, Semantic UI, Storybook, Java Spring, ElasticSearch, MongoDB, Testcafe, Slack, Gitlab, Kibana, Swagger UI 7.1.2019 - 31.3.2019 Frontend Developer at Celum (Full-time) Tech-Stack: Angular, Typescript, RxJS, Material UI, Jasmine, Java Spring, Teams, SVN, Jenkins CI, Swagger UI 1.12.2016 - 31.8.2018 Frontend Developer at Waytation (Full-time) Tech-Stack: Angular, Typescript, RxJS, Bootstrap, SCSS, Google Charts, Protractor, JIRA, Confluence, Gitlab 3.10.2016 - 2.1.2017 Frontend Developer at ChillBill (Internship) Tech-Stack: HAML, SCSS, MeteorJS, React, Middleman, Slack, Github, Waffle.io Projects 26.04.2021 - present Development of website for MediaMarktSaturn Tech-Stack: React, Typescript, GraphQL, Styled Components, Node.js, Contentful CMS, Storybook, Jira, Confluence 16.03.2021 - 31.05.2021 Website Relaunch for Denovo Tech-Stack: React, Gatsby, Typescript, GraphQL, Tailwind UI, Node.js, Contentful CMS, Hubspot API, Usercentrics, Workable API, Google Tag Manager, Heroku, Jira 14.03.2021 - 29.03.2021 Technical writer for DebugBear Writing documentation about Google Web Vitals topics like “Time To Interactive” and “First Input Delay” 01.03.2021 - 10.03.2021 Development of involve.me for involve.me Tech-Stack: VueJS, JQuery, Laravel 01.02.2021 -

Developing an Information System Solution with React
DEVELOPING AN INFORMATION SYSTEM SOLUTION WITH REACT Case: FPT Information System (FIS) LAB UNIVERSITY OF APPLIED SCIENCES LTD Degree programme in Business Information Technology Bachelor’s Thesis Autumn 2020 Viet Linh Vu Abstract Author Type of publication Published VU, VIET LINH Bachelor’s Thesis, UAS Autumn 2020 Number of pages Supervisor 39 Aki Vainio Title of publication Developing an Information System solution with React Case: FPT Information System (FIS) Name of Degree Bachelor of Business Administration, Business Information Technology Abstract The subject of front-end JavaScript frameworks has been a popular topic for discussion within the IT community recently. Over the recent years there has been a numerous number of frameworks released on the market. These frameworks varied in terms of features and performances, and they all offer various options and benefits for front-end development, which can be challenging for new developers to choose the right framework for their project. The research presented in this thesis focused on the React JavaScript library, developed by Facebook. Multiple articles and studies regarding React were used to demonstrate the unique features and the benefits as well as drawbacks of the library. Furthermore, the thesis also covered some additional theory on two other equally popular and frequently used frameworks, Angular and Vue, to provide a comparison of these frameworks. A case study was also used for this research to provide a practical example of how React was implemented for the development of an IT solution. The thesis went through a detailed process of describing the usage of React in this case study to provide an evaluation of how React affected the project development. -

State of the Software Supply Chain Report” - Kurzfassung (Executive Summary) Auf Deutsch
4. jährlicher “State of the Software Supply Chain Report” - Kurzfassung (Executive Summary) auf Deutsch. Einführung Vom Bank- bis zum Gesundheitswesen und von der Fertigungs- bis hin zur • Vermutete oder bekannte Open-Source-Sicherheitsverletzungen nahmen Unterhaltungsindustrie: Unternehmen, die in der Lage sind, innovative Soft- im Jahresvergleich um 55 % zu. ware-Anwendungen bereitzustellen, setzen etablierte Akteure unter Druck und • DevOps-Teams, die von Automatisierung profitieren, sind zu 90 % kon- gewinnen in jeder Branche an Bedeutung. form mit definierten Sicherheitsrichtlinien. Um am Ball bleiben und effektiv im Wettbewerb bestehen zu können, üben • Die Verwaltung von Software Supply Chains durch automatisierte CEOs und Aktionäre intensiven Druck auf IT-Führungskräfte aus, um das OSS-Governance reduziert vorhandene Schwachstellen um 50 %. Tempo der Software-Innovation zu beschleunigen. Als Reaktion darauf stellen Unternehmen Armeen von Software-Entwicklern ein, nutzen beispiellose • Gesetzliche Vorgaben in den Vereinigten Staaten und Europa deuten auf Mengen an Open-Source-Komponenten und statten Teams mit innovativen und eine zukünftige Software-Haftung hin. Cloud-basierten Tools aus, die den gesamten Lebenszyklus der Software-En- twicklung automatisieren und optimieren sollen. Im Gegensatz zum Bericht 2017 hebt der diesjährige Bericht neue Methoden hervor, mit denen Cyberkriminelle Software Supply Chains infiltrieren. Außerdem In dieser Welt ist Geschwindigkeit das A und O, Open Source ist allgegenwärtig bietet er erweiterte -

Learning React Modern Patterns for Developing React Apps
Second Edition Learning React Modern Patterns for Developing React Apps Alex Banks & Eve Porcello SECOND EDITION Learning React Modern Patterns for Developing React Apps Alex Banks and Eve Porcello Beijing Boston Farnham Sebastopol Tokyo Learning React by Alex Banks and Eve Porcello Copyright © 2020 Alex Banks and Eve Porcello. All rights reserved. Printed in the United States of America. Published by O’Reilly Media, Inc., 1005 Gravenstein Highway North, Sebastopol, CA 95472. O’Reilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (http://oreilly.com). For more information, contact our corporate/institutional sales department: 800-998-9938 or [email protected]. Acquisitions Editor: Jennifer Pollock Indexer: Judith McConville Development Editor: Angela Rufino Interior Designer: David Futato Production Editor: Kristen Brown Cover Designer: Karen Montgomery Copyeditor: Holly Bauer Forsyth Illustrator: Rebecca Demarest Proofreader: Abby Wheeler May 2017: First Edition June 2020: Second Edition Revision History for the Second Edition 2020-06-12: First Release See http://oreilly.com/catalog/errata.csp?isbn=9781492051725 for release details. The O’Reilly logo is a registered trademark of O’Reilly Media, Inc. Learning React, the cover image, and related trade dress are trademarks of O’Reilly Media, Inc. The views expressed in this work are those of the authors, and do not represent the publisher’s views. While the publisher and the authors have used good faith efforts to ensure that the information and instructions contained in this work are accurate, the publisher and the authors disclaim all responsibility for errors or omissions, including without limitation responsibility for damages resulting from the use of or reliance on this work. -

Request for Tender
REQUEST FOR TENDER RFT: 2021/018 File: AP 3/1/13 Date: 17 February, 2021 To: Interested suppliers Contact: Ainsof So’o, Systems Developer and Analyst Subject: Regional Technical Support Mechanism (RTSM) System Review and Upgrade 1. Background 1.1. The Secretariat of the Pacific Regional Environment Programme (SPREP) is an intergovernmental organisation charged with promoting cooperation among Pacific islands countries and territories to protect and improve their environment and ensure sustainable development. 1.2. SPREP approaches the environmental challenges faced by the Pacific guided by four simple Values. These values guide all aspects of our work: ▪ We value the Environment ▪ We value our People ▪ We value high quality and targeted Service Delivery ▪ We value Integrity 1.4. For more information, see www.sprep.org or https://rtsm.pacificclimatechange.net 2. Specifications: statement of requirement 2.1. SPREP is seeking the assistance of a short-term consultant to review and upgrade the RTSM. This work can be carried out remotely. 2.2. The Terms of Reference that detail the requirements and outputs of the consultancy are attached. 3. Conditions: information for applicants 3.1. To be considered for this work, interested suppliers must meet the following conditions: i. Submissions should include a workplan, schedule of activities and financial proposal. Please note all costs, including taxes, insurance and other costs are to be included in the financial proposal. Submitted proposals will be evaluated based evaluation criteria including best value for money. ii. Financial proposals should include the following: a. Fixed cost for the upgrade and migration through launch b. Hourly rate for requests outside of the initial migration and launch work (this is to cater for any additional requests that may arise) iii. -

Wine Enthusiast May 2021 Buying Guide
BUYINGGUIDE MAY 2021 THIS MONTH 2 NEW YORK 25 CALIFORNIA 52 WASHINGTON 57 CHILE 59 URUGUAY 60 BOLIVIA 60 NEW ZEALAND 63 AUSTRALIA 65 SOUTH AFRICA 68 PORTUGAL 73 BORDEAUX 86 RHÔNE VALLEY 99 BRUNELLO DI MONTALCINO 112 BASILICATA 116 SPIRITS 119 BEER Close up of Riesling growing on the vine FOR ADDITIONAL RATINGS AND REVIEWS, VISIT WINEMAG.COM/RATINGS SHUTTERSTOCK WINEMAG.COM | 1 BUYINGGUIDE Fox Run 2019 Silvan Riesling (Seneca Lake). For full review see page 9. Editors’ Choice. 93 abv: 12.4% Price: $20 Hermann J. Wiemer 2019 Magdalena NEW YORK Vineyard Riesling (Seneca Lake). 93 The power in seeking a sense of place Concentrated aromas of lemon oil, peach, pine and struck flint grace the nose of this single-vineyard Riesling. It’s rounded and full in feel on the palate, ieslings from New York are among the best 10 miles from the winery on the northwest filled out by juicy orchard fruit flavors yet expertly examples of the variety in the country, side of Seneca Lake, this silt loam site is one honed by zesty acidity and a delicate grip of white with those from the Finger Lakes region of the warmest in the area and consistently tea. A lemon oil tone lingers on the finish, but with leading the charge. About 1,000 acres produces a richly fruited, earthy and textured ample lift and length. —A.P. Rare planted to the grape in the area, making dry expression. abv: 12% Price: $35 it a relatively small affair, yet what it lacks in Other bottlings, like Wagner’s Caywood Hosmer 2019 Limited Release Riesling quantity, it more than makes up for in quality East or Red Newt’s Tango Oaks, are more (Cayuga Lake).