TU Wien Codegeneration with Ruby on Rails
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Bakalářská Práce
TECHNICKÁ UNIVERZITA V LIBERCI Fakulta mechatroniky, informatiky a mezioborových studií BAKALÁŘSKÁ PRÁCE Liberec 2013 Jaroslav Jakoubě Příloha A TECHNICKÁ UNIVERZITA V LIBERCI Fakulta mechatroniky, informatiky a mezioborových studií Studijní program: B2646 – Informační technologie Studijní obor: 1802R007 – Informační technologie Srovnání databázových knihoven v PHP Benchmark of database libraries for PHP Bakalářská práce Autor: Jaroslav Jakoubě Vedoucí práce: Mgr. Jiří Vraný, Ph.D. V Liberci 15. 5. 2013 Prohlášení Byl(a) jsem seznámen(a) s tím, že na mou bakalářskou práci se plně vztahuje zákon č. 121/2000 Sb., o právu autorském, zejména § 60 – školní dílo. Beru na vědomí, že Technická univerzita v Liberci (TUL) nezasahuje do mých autorských práv užitím mé bakalářské práce pro vnitřní potřebu TUL. Užiji-li bakalářskou práci nebo poskytnu-li licenci k jejímu využití, jsem si vědom povinnosti informovat o této skutečnosti TUL; v tomto případě má TUL právo ode mne požadovat úhradu nákladů, které vynaložila na vytvoření díla, až do jejich skutečné výše. Bakalářskou práci jsem vypracoval(a) samostatně s použitím uvedené literatury a na základě konzultací s vedoucím bakalářské práce a konzultantem. Datum Podpis 3 Abstrakt Česká verze: Tato bakalářská práce se zabývá srovnávacím testem webových aplikací psaných v programovacím skriptovacím jazyce PHP, které využívají různé knihovny pro komunikaci s databází. Hlavní důraz při hodnocení výsledků byl kladen na rychlost odezvy při zasílání jednotlivých požadavků. V rámci řešení byly zjišťovány dostupné metodiky určené na porovnávání těchto projektů. Byl také proveden průzkum zjišťující, které frameworky jsou nejvíce používané. Klíčová slova: Testování, PHP, webové aplikace, framework, knihovny English version: This bachelor’s thesis is focused on benchmarking of the PHP frameworks and their database libraries used for creating web applications. -

Desenvolvimento De Aplicações Web Robustas, Em Contexto Empresarial, De O Desenvolvimento Web, De Sites Dinâmicos, Em Forma Simplificada
21/10/2014 Desenvolvimento de aplicações Web Desenvolvimento de aplicações Web Sinopse Desenvolvimento de aplicações Web robustas, em contexto empresarial, de O desenvolvimento Web, de sites dinâmicos, em forma simplificada. contexto empresarial, requer a escolha cuidadosa de qual plataforma e de quais ferramentas utilizar; consiste ainda na integração de muitos componentes. Maurício Bordon www.anhanguera.com [email protected] ou @gmail.com www.anhanguera.com [email protected] ou @gmail.com Desenvolvimento de aplicações Web Desenvolvimento de aplicações Web Minibiografia Sinopse Maurício Bordon trabalha na área de TI desde 1989, e com Através da utilização do PHP (uma linguagem muito desenvolvimento Web desde 2000. Atuou na concepção e no desenvolvimento de um ERP (software de Gestão Empresarial), voltado popular para o desenvolvimento Web, utilizada por para a Web, e em diversos outros projetos, e atualmente está envolvido exemplo no site Facebook), e do Framework Symfony na implantação do ERP Protheus da TOTVS e na integração deste com (utilizado, entre muitos outros sites, no Yahoo), pode- uma Extranet. se entregar um produto robusto e de alta qualidade. Leciona a disciplina Gerência de Sistemas de Informação na Anhanguera. www.anhanguera.com [email protected] ou @gmail.com www.anhanguera.com [email protected] ou @gmail.com 1 21/10/2014 Desenvolvimento de aplicações Web Desenvolvimento de aplicações Web Sinopse Componentes Server Client • O que são Web Sites Dinâmicos SO / Web Server / BD SO / Browser • -

1 Introducing Symfony, Cakephp, and Zend Framework
1 Introducing Symfony, CakePHP, and Zend Framework An invasion of armies can be resisted, but not an idea whose time has come. — Victor Hugo WHAT’S IN THIS CHAPTER? ‰ General discussion on frameworks. ‰ Introducing popular PHP frameworks. ‰ Design patterns. Everyone knows that all web applications have some things in common. They have users who can register, log in, and interact. Interaction is carried out mostly through validated and secured forms, and results are stored in various databases. The databases are then searched, data is processed, and data is presented back to the user, often according to his locale. If only you could extract these patterns as some kind of abstractions and transport them into further applications, the developmentCOPYRIGHTED process would be much MATERIAL faster. This task obviously can be done. Moreover, it can be done in many different ways and in almost any programming language. That’s why there are so many brilliant solutions that make web development faster and easier. In this book, we present three of them: Symfony, CakePHP, and Zend Framework. They do not only push the development process to the extremes in terms of rapidity but also provide massive amounts of advanced features that have become a must in the world of Web 2.0 applications. cc01.indd01.indd 1 11/24/2011/24/2011 55:45:10:45:10 PPMM 2 x CHAPTER 1 INTRODUCING SYMFONY, CAKEPHP, AND ZEND FRAMEWORK WHAT ARE WEB APPLICATION FRAMEWORKS AND HOW ARE THEY USED? A web application framework is a bunch of source code organized into a certain architecture that can be used for rapid development of web applications. -

Rapid Application Development with Qcubed
RAPID APPLICATION DEVELOPMENT WITH QCUBED A step by step introduction guide Updated for QCubed v21.0 Author: Gianni Rossini –Ma.Gi.A. Informatica [email protected] Copyright 2010 © QCubed Development Team, http://qcu.be Distributed under the MIT License, http://www.opensource.org/licenses/mit-license.php QCubed Framework Step by Step 1/105 TABLE OF CONTENTS Table of Contents ........................................................................................................................................................ 2 Introduction................................................................................................................................................................. 7 The Code Generator ............................................................................................................................................... 7 Event-driven, Stateful user interface Framework................................................................................................... 7 Project Vision.......................................................................................................................................................... 7 Note on Qcodo Backward Compatibility ..................................................................................................................... 8 Changelog and bug fixes: ................................................................................................................................. 8 Chapter 1: Installation .............................................................................................................................................. -

Chapter 3 – Design Patterns: Model-View- Controller
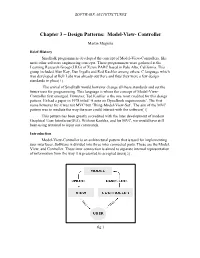
SOFTWARE ARCHITECTURES Chapter 3 – Design Patterns: Model-View- Controller Martin Mugisha Brief History Smalltalk programmers developed the concept of Model-View-Controllers, like most other software engineering concepts. These programmers were gathered at the Learning Research Group (LRG) of Xerox PARC based in Palo Alto, California. This group included Alan Kay, Dan Ingalls and Red Kaehler among others. C language which was developed at Bell Labs was already out there and thus they were a few design standards in place[ 1] . The arrival of Smalltalk would however change all these standards and set the future tone for programming. This language is where the concept of Model-View- Controller first emerged. However, Ted Kaehler is the one most credited for this design pattern. He had a paper in 1978 titled ‘A note on DynaBook requirements’. The first name however for it was not MVC but ‘Thing-Model-View-Set’. The aim of the MVC pattern was to mediate the way the user could interact with the software[ 1] . This pattern has been greatly accredited with the later development of modern Graphical User Interfaces(GUI). Without Kaehler, and his MVC, we would have still been using terminal to input our commands. Introduction Model-View-Controller is an architectural pattern that is used for implementing user interfaces. Software is divided into three inter connected parts. These are the Model, View, and Controller. These inter connection is aimed to separate internal representation of information from the way it is presented to accepted users[ 2] . fig 1 SOFTWARE ARCHITECTURES As shown in fig 1, the MVC has three components that interact to show us our unique information. -

Towards Left Duff S Mdbg Holt Winters Gai Incl Tax Drupal Fapi Icici
jimportneoneo_clienterrorentitynotfoundrelatedtonoeneo_j_sdn neo_j_traversalcyperneo_jclientpy_neo_neo_jneo_jphpgraphesrelsjshelltraverserwritebatchtransactioneventhandlerbatchinsertereverymangraphenedbgraphdatabaseserviceneo_j_communityjconfigurationjserverstartnodenotintransactionexceptionrest_graphdbneographytransactionfailureexceptionrelationshipentityneo_j_ogmsdnwrappingneoserverbootstrappergraphrepositoryneo_j_graphdbnodeentityembeddedgraphdatabaseneo_jtemplate neo_j_spatialcypher_neo_jneo_j_cyphercypher_querynoe_jcypherneo_jrestclientpy_neoallshortestpathscypher_querieslinkuriousneoclipseexecutionresultbatch_importerwebadmingraphdatabasetimetreegraphawarerelatedtoviacypherqueryrecorelationshiptypespringrestgraphdatabaseflockdbneomodelneo_j_rbshortpathpersistable withindistancegraphdbneo_jneo_j_webadminmiddle_ground_betweenanormcypher materialised handaling hinted finds_nothingbulbsbulbflowrexprorexster cayleygremlintitandborient_dbaurelius tinkerpoptitan_cassandratitan_graph_dbtitan_graphorientdbtitan rexter enough_ram arangotinkerpop_gremlinpyorientlinkset arangodb_graphfoxxodocumentarangodborientjssails_orientdborientgraphexectedbaasbox spark_javarddrddsunpersist asigned aql fetchplanoriento bsonobjectpyspark_rddrddmatrixfactorizationmodelresultiterablemlibpushdownlineage transforamtionspark_rddpairrddreducebykeymappartitionstakeorderedrowmatrixpair_rddblockmanagerlinearregressionwithsgddstreamsencouter fieldtypes spark_dataframejavarddgroupbykeyorg_apache_spark_rddlabeledpointdatabricksaggregatebykeyjavasparkcontextsaveastextfilejavapairdstreamcombinebykeysparkcontext_textfilejavadstreammappartitionswithindexupdatestatebykeyreducebykeyandwindowrepartitioning -

Webove Aplika Ni Frameworky Tapestry Django Jquery Facelets Struts Javaserver Faces Nette Framework Zend Framework Kohana Qcodo Merb
WEBOVE APLIKA NI FRAMEWORKY TAPESTRY DJANGO JQUERY FACELETS STRUTS JAVASERVER FACES NETTE FRAMEWORK ZEND FRAMEWORK KOHANA QCODO MERB PDF-33WANFTDJFSJFNFZFKQM18 | Page: 135 File Size 6,000 KB | 12 Oct, 2020 PDF File: Webove Aplika Ni Frameworky Tapestry Django Jquery Facelets Struts Javaserver Faces Nette 1/3 Framework Zend Framework Kohana Qcodo Merb - PDF-33WANFTDJFSJFNFZFKQM18 TABLE OF CONTENT Introduction Brief Description Main Topic Technical Note Appendix Glossary PDF File: Webove Aplika Ni Frameworky Tapestry Django Jquery Facelets Struts Javaserver Faces Nette 2/3 Framework Zend Framework Kohana Qcodo Merb - PDF-33WANFTDJFSJFNFZFKQM18 Webove Aplika Ni Frameworky Tapestry Django Jquery Facelets Struts Javaserver Faces Nette Framework Zend Framework Kohana Qcodo Merb e-Book Name : Webove Aplika Ni Frameworky Tapestry Django Jquery Facelets Struts Javaserver Faces Nette Framework Zend Framework Kohana Qcodo Merb - Read Webove Aplika Ni Frameworky Tapestry Django Jquery Facelets Struts Javaserver Faces Nette Framework Zend Framework Kohana Qcodo Merb PDF on your Android, iPhone, iPad or PC directly, the following PDF file is submitted in 12 Oct, 2020, Ebook ID PDF-33WANFTDJFSJFNFZFKQM18. Download full version PDF for Webove Aplika Ni Frameworky Tapestry Django Jquery Facelets Struts Javaserver Faces Nette Framework Zend Framework Kohana Qcodo Merb using the link below: Download: WEBOVE APLIKA NI FRAMEWORKY TAPESTRY DJANGO JQUERY FACELETS STRUTS JAVASERVER FACES NETTE FRAMEWORK ZEND FRAMEWORK KOHANA QCODO MERB PDF The writers of Webove Aplika Ni Frameworky Tapestry Django Jquery Facelets Struts Javaserver Faces Nette Framework Zend Framework Kohana Qcodo Merb have made all reasonable attempts to offer latest and precise information and facts for the readers of this publication. The creators will not be held accountable for any unintentional flaws or omissions that may be found. -

PHP Programming 1 PHP Programming
PHP Programming 1 PHP Programming PHP is a scripting language designed to fill the gap between SSI (Server Side Includes) and Perl, intended largely for the web environment. PHP has gained quite a following in recent times, and it is one of the forerunners in the Open Source software movement. Its popularity derives from its C-like syntax, and its simplicity. PHP is currently divided into two major versions: PHP 4 and PHP 5, although PHP 4 is deprecated and is no longer developed or supplied with critical bug fixes. PHP 6 is currently under development. If you've ever been to a website that needs you to login, you've probably encountered a server-side scripting language. Due to its market saturation, this means you've probably come across PHP. PHP was designed by Rasmus Lerdorf to display his resume online and to collect data from his visitors. Basically, PHP allows a static webpage to become dynamic. "PHP" is an acronym that stands for "PHP: Hypertext Preprocessor". The word "Preprocessor" means that PHP makes changes before the HTML page is created. This enables developers to create powerful applications which can publish a blog, remotely control hardware, or run a powerful website such as Wikipedia or Wikibooks. Of course, to accomplish something such as this, you need a database application such as MySQL. Before you embark on the wonderful journey of Server Side Processing, it is recommended that you have some basic understanding of the HyperText Markup Language. PHP is also being used to build GUI-driven applications; PHP-GTK is used to build graphical user interfaces. -

NEAR EAST UNIVERSITY Faculty of Engineering
NEAR EAST UNIVERSITY Faculty of Engineering Department of Computer Engineering AUTO GALLERY MANAGEMENT SYSTEM Graduation Project COM 400 Student: Ugur Emrah CAKMAK Supervisor : Assoc. Prof. Dr. Rahib ABIYEV Nicosia - 2008 ACKNOWLEDGMENTS "First, I would like to thank my supervisor Assoc. Prof. Dr. Rahib Abiyev for his invaluable advice and belief in my work and myself over the course of this Graduation Project.. Second, I would like to express my gratitude to Near East University for the scholarship that made the work possible. Third, I thank my family for their constant encouragement and support during the preparation of this project. Finally, I would like to thank Neu Computer Engineering Department academicians for their invaluable advice and support. TABLE OF CONTENT ACKNOWLEDGEMENT i TABLE OF CONTENTS ii ABSTRACT iii INTRODUCTION 1 CHAPTER ONE - PHP - Personal Home Page 2 1.1 History Of PHP 2 1.2 Usage 5 1.3 Security 6 1 .4 Syntax 7 1.5 Data Types 8 1.6 Functions 9 1.7 Objects 9 1.8 Resources 10 1.9 Certification 12 1 .1 O List of Web Applications 12 1.11 PHP Code Samples 19 CHAPTER TWO - MySQL 35 2.1 Uses 35 2.2 Platform and Interfaces 36 2.3 Features 37 2.4 Distinguishing Features 38 2.5 History 40 2.6 Future Releases 41 2.7 Support and Licensing .41 2.8 Issues 43 2.9Criticism 44 2.10 Creating the MySQL Database 45 2.11 Database Code of a Sample CMS 50 CHAPTER THREE - Development of Auto Gallery Management System 72 CONCLUSION 77 REFERENCES 78 APPENDIX 79 ii ABSTRACT Auto Gallery Management System is a unique Content Management System which supports functionality for auto galleries. -

Copyrighted Material
CONTENTS INTRODUCTION xxvii CHAPTER 1: INTRODUCING SYMFONY, CAKEPHP, AND ZEND FRAMEWORK 1 What Are Web Application Frameworks And How Are They Used? 2 Framework versus Library 2 When You Should Use a Framework and When You Should Not 3 Advantages 3 Disadvantages 4 PHP versus Other Programming Languages 4 Open Source PHP Web Frameworks 6 Comparison of Popular Interest 6 The First Look 7 Symfony 8 CakePHP 8 Zend Framework 9 Other Frameworks 9 CodeIgniter 10 Lithium 10 Agavi 11 Kohana 11 Prado 11 Yii 12 Akelos 12 Seagull 12 Qcodo 13 Solar COPYRIGHTED MATERIAL 13 PHP On Trax 13 Design Patterns In Web Frameworks 14 What Is a Design Pattern? 14 Model-View-Controller as the Main Structural Design Pattern 14 MVC versus MVP 15 Overview of Other Design Patterns 16 Singleton 16 Prototype 19 fftoc.inddtoc.indd xxii 11/25/2011/25/2011 55:27:35:27:35 PPMM CONTENTS Decorator 21 Chain of Responsibility 24 State 25 Iterator 26 CHAPTER 2: GETTING STARTED 29 Requirements 29 XAMPP 30 XAMPP for Windows 30 XAMPP for Linux 32 XAMPP for Mac OS 33 Apache 33 Windows Installation 33 Linux Installation 33 MacOS Installation 34 Database 34 MySQL 34 SQLite 35 phpMyAdmin — Linux 35 PEAR 35 Windows 36 Linux 36 Mac OS 36 Subversion (SVN) 36 Installation Overview 37 Installation 37 Symfony 37 Sandbox 38 PEAR 39 CakePHP 40 Zend Framework 41 PEAR 41 Archive 41 Confi guration 41 Symfony 42 CakePHP 42 Zend Framework 42 Hello World! 43 Symfony 43 CakePHP 45 Zend Framework 46 xii fftoc.inddtoc.indd xxiiii 11/25/2011/25/2011 55:27:36:27:36 PPMM CONTENTS Structure 48 Symfony 48 -

Irena Serna-Marjanović
Irena Serna-Marjanović Date and place of birth: 30. January 1983. Sarajevo Address: Semira Frašte 18, Sarajevo Phone: +387 061 549 905 E-mail: [email protected] WORK EXPERIENCE Content developer, Social Explorer (01.12.2016. - present) Develop, implementation and maintenance of internal developed information system for geographic mapping Writing and maintenance of technical documentation Information security officer, ISO 27001 Lead Implementer, ISO 27001 Lead Auditor (since November 2015. – 01.12.2016. ) Design, implementation, operation and maintenance of the Information Security Management System based on the ISO/IEC 27000 series standards, including certification against ISO/IEC 27001 Management of staff within the Information Security Management function Preparation and authorization the implementation of necessary information security policies, standards, procedures and guidelines, security awareness, training and educational activities Development of remediation and corrective action plans with related governance and operational functions (such as Physical Security/Facilities, Risk Management, IT, HR, Legal and Compliance) plus senior and middle managers throughout the organization as necessary ISO 27001 and 9001 Consulting; Implementation of ISO 27001 for external clients Projectant – analyst (since 01.12.2013.-) External support for analysis, planning, development, implementation, testing, maintenance of different information systems, Preparation of Technical and Business Proposals; pricing products and services, Communication with clients and managing customer relationship, Monitoring and guidance of project implementation; work and relationship with team members and team members performance evaluation, Preparation, presentation and archiving of of periodic reports on the activities related to the project and the team members, Planning of complex software applications (client or specific request), programming, setting up the database structure, debug and test the system, improving application. -
Master En Tecnologías De La Información Especialización: Comunicación Y Multimedia
UNIVERSIDAD POLITÉCNICA DE MADRID FACULTAD DE INFORMÁTICA TESIS DE MASTER: MASTER EN TECNOLOGÍAS DE LA INFORMACIÓN ESPECIALIZACIÓN: COMUNICACIÓN Y MULTIMEDIA “ANALISIS, DISEÑO E IMPLEMENTACION DE UN NÚCLEO PARA REDES SOCIALES INTEGRADO CON VIDEOCONFERENCIAS” AUTOR: Diego Alejandro Carrera Gallego TUTOR: Oscar Marbán Gallego JUNIO 2012 MADRID - ESPAÑA 1 AGRADECIMIENTO A Dios, mis padres, a mi director y todos los integrantes del grupo de investigación de Nueva Generación del Departamento de Ingeniería de Telemática de la Facultad de Telecomunicaciones de la UPM, quienes han sido un gran apoyo en cada uno de los avances y resultados obtenidos, siendo bases importantes para realizar este trabajo. 2 DEDICATORIA A mis padres que durante muchos años de constante apoyo, consideraciones e incentivos me han ayudado en mi educación universitaria, siendo unos de mis mejores logros tanto personal como profesional. Diego Alejandro Carrera Gallego. 3 RESUMEN El proyecto de tesis tiene como objetivo la creación de una plataforma de código libre que permita construir una red social y añadir características sociales y herramientas que integren videoconferencias como mecanismos de comunicación entre los actores. Existen estudios reconocidos (1) que nos pueden indicar una necesidad de investigación sobre los campos de las redes sociales. Esta demanda de conocimiento impulsa a la explotación de diferentes nichos de redes sociales y su integración con otros medios de comunicación que permitan responder a nuevas oportunidades de negocio de forma ágil. Recientemente las redes sociales más grandes a nivel mundial, de código propietario, como Google+ o Facebook, han integrado la videoconferencia como mecanismo de comunicación de los integrantes de la red. Sin embargo al ser privados, no se pueden realizar investigaciones sobre el comportamiento de las redes y sus componentes en cualquier nivel de complejidad.